简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.

1.前言
本篇目的:Markdown之扩展Backus-Naur语法介绍。
2.扩展Backus-Naur语法介绍
- 扩展的 Backus-Naur 形式 (EBNF)是一种形式化的语法,用于指定编程语言或其他形式化语言的结构。它是Backus-Naur形式(BNF)的扩展,最初由John Backus和Peter Naur开发,用于描述Algol编程语言的语法。
- EBNF在原来的BNF元符号的基础上增加了几个额外的元符号,这使得语言的语法规范更加简洁和易读。它常用于编程语言的规范,有时也- 用于描述其他类型的形式语言的语法,如数据库查询语言或标记语言。
- 在PlantUML中已经引入了对EBNF的基本支持。
3.最小二进制图
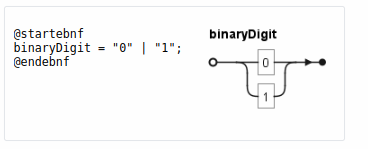
@startebnf
binaryDigit = "0" | "1";
@endebnf
4.所有EBNF元件
- 介绍了PlantUML处理的EBNF元素
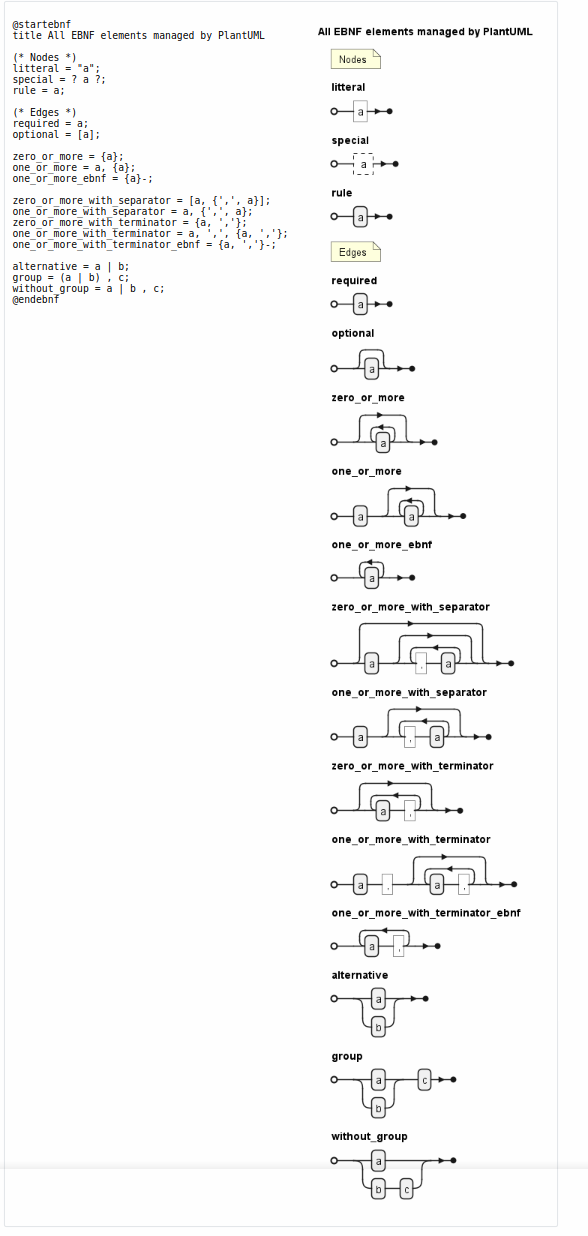
@startebnf
title All EBNF elements managed by PlantUML(* Nodes *)
litteral = "a";
special = ? a ?;
rule = a;(* Edges *)
required = a;
optional = [a];zero_or_more = {a};
one_or_more = a, {a};
one_or_more_ebnf = {a}-;zero_or_more_with_separator = [a, {',', a}];
one_or_more_with_separator = a, {',', a};
zero_or_more_with_terminator = {a, ','};
one_or_more_with_terminator = a, ',', {a, ','};
one_or_more_with_terminator_ebnf = {a, ','}-;alternative = a | b;
group = (a | b) , c;
without_group = a | b , c;
@endebnf
5.特殊序列管理 special-sequence-symbol “?”
- 可以使用 special-sequence-symbol “?” 管理特殊序列
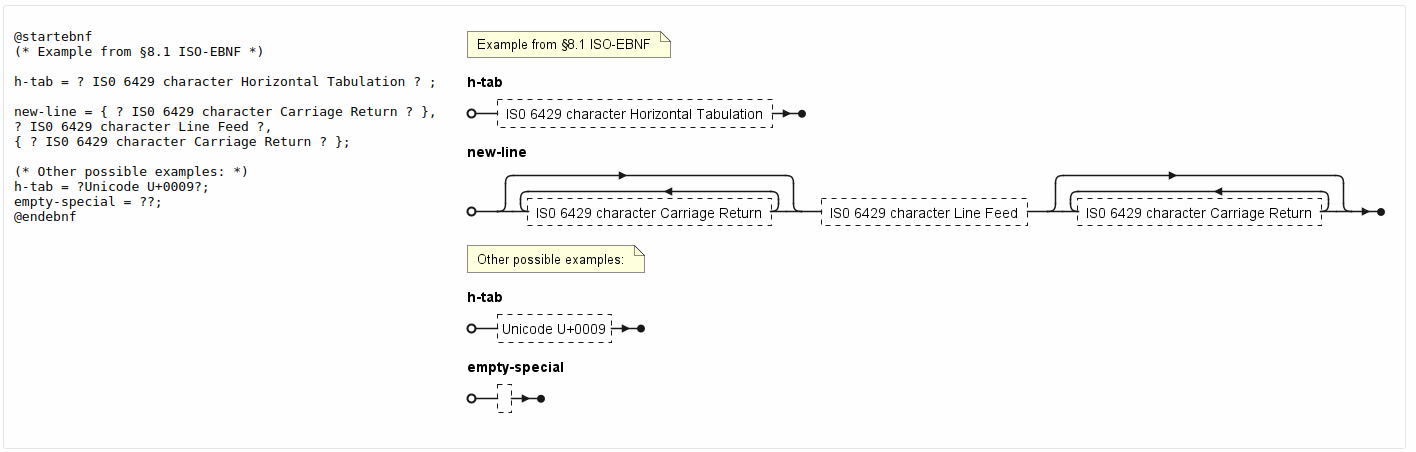
@startebnf
(* Example from §8.1 ISO-EBNF *)h-tab = ? IS0 6429 character Horizontal Tabulation ? ;new-line = { ? IS0 6429 character Carriage Return ? },
? IS0 6429 character Line Feed ?,
{ ? IS0 6429 character Carriage Return ? };(* Other possible examples: *)
h-tab = ?Unicode U+0009?;
empty-special = ??;
@endebnf
6.完全重复管理 repetition-symbol “*”
- 可以使用 repetition-symbol “*” 管理重复。
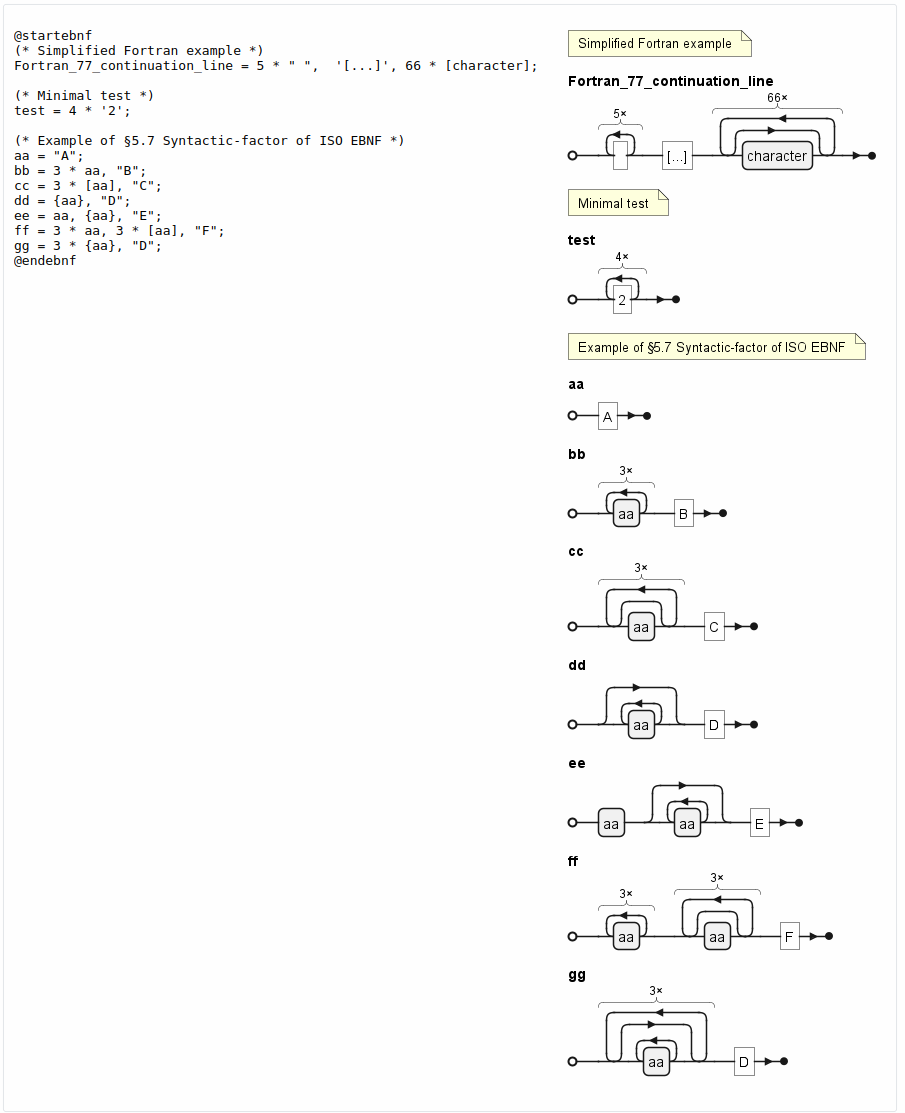
@startebnf
(* Simplified Fortran example *)
Fortran_77_continuation_line = 5 * " ", '[...]', 66 * [character];(* Minimal test *)
test = 4 * '2';(* Example of §5.7 Syntactic-factor of ISO EBNF *)
aa = "A";
bb = 3 * aa, "B";
cc = 3 * [aa], "C";
dd = {aa}, "D";
ee = aa, {aa}, "E";
ff = 3 * aa, 3 * [aa], "F";
gg = 3 * {aa}, "D";
@endebnf
7.绘图模式
- 可以选择绘图模式,并使用 !pragma compact 命令选择压缩模式。
- 扩展模式(默认)
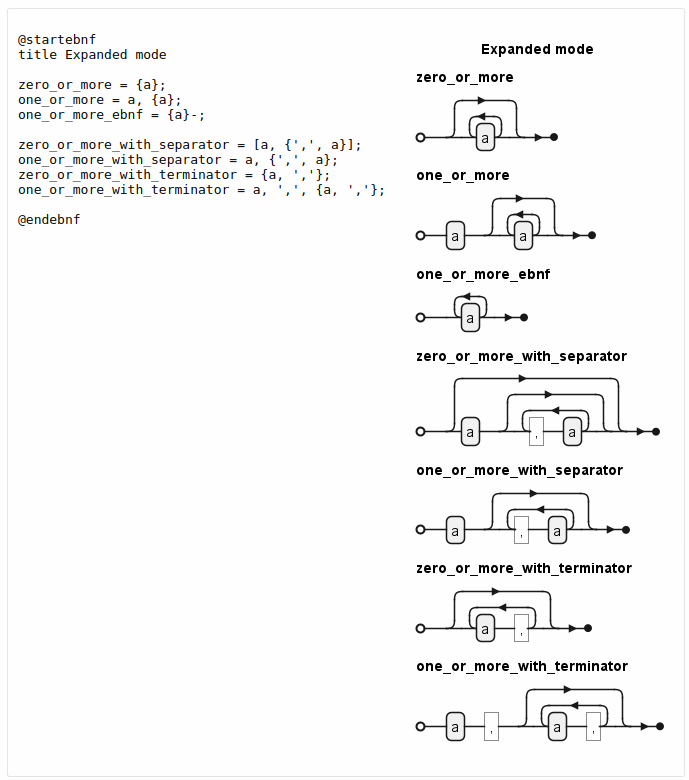
@startebnf
title Expanded modezero_or_more = {a};
one_or_more = a, {a};
one_or_more_ebnf = {a}-;zero_or_more_with_separator = [a, {',', a}];
one_or_more_with_separator = a, {',', a};
zero_or_more_with_terminator = {a, ','};
one_or_more_with_terminator = a, ',', {a, ','};@endebnf
- 压缩模式
@startebnf
!pragma compact
title Compacted modezero_or_more = {a};
one_or_more = a, {a};
one_or_more_ebnf = {a}-;zero_or_more_with_separator = [a, {',', a}];
one_or_more_with_separator = a, {',', a};
zero_or_more_with_terminator = {a, ','};
one_or_more_with_terminator = a, ',', {a, ','};@endebnf
8.关于元素的说明
- 可以使用 EBNF 注释标签将注释添加到图表的元素中。
@startebnf
title Comments
(* Notes for Rule1 *)
Rule1 = {"a-z" (* any letter *) };
(* Notes for Rule2 *)
Rule2 =;
(* Additional notes and references *)
@endebnf
9.使用全局样式
- 不带样式(默认模式)
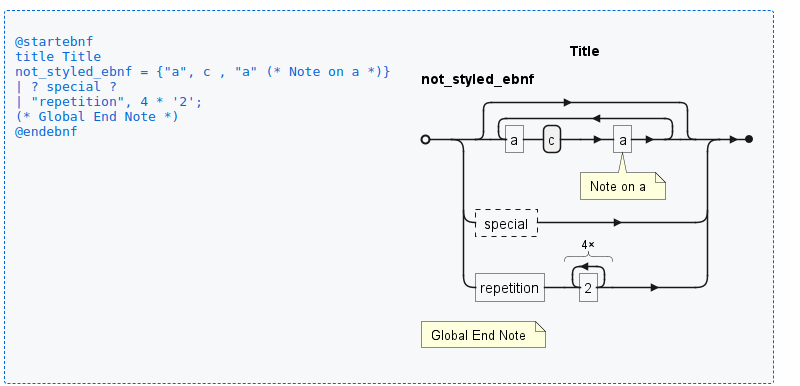
@startebnf
title Title
not_styled_ebnf = {"a", c , "a" (* Note on a *)}
| ? special ?
| "repetition", 4 * '2';
(* Global End Note *)
@endebnf
- 带有风格
- 可以使用样式来更改元素的渲染。
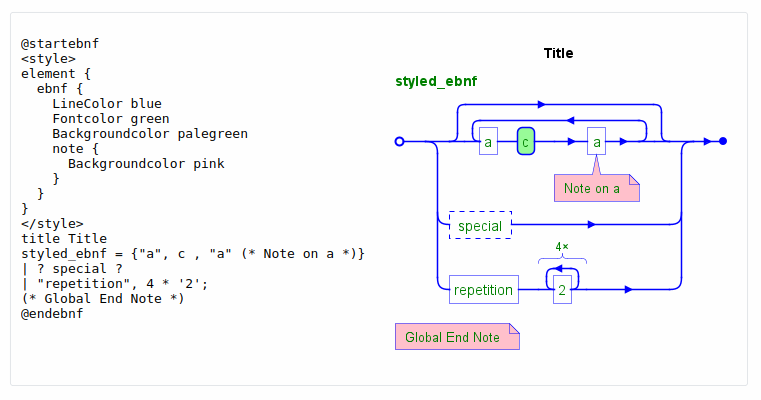
@startebnf
<style>
element {ebnf {LineColor blueFontcolor greenBackgroundcolor palegreennote {Backgroundcolor pink}}
}
</style>
title Title
styled_ebnf = {"a", c , "a" (* Note on a *)}
| ? special ?
| "repetition", 4 * '2';
(* Global End Note *)
@endebnf
10.LISP语法示例
- 使用 PlantUML 的 LISP 语法。
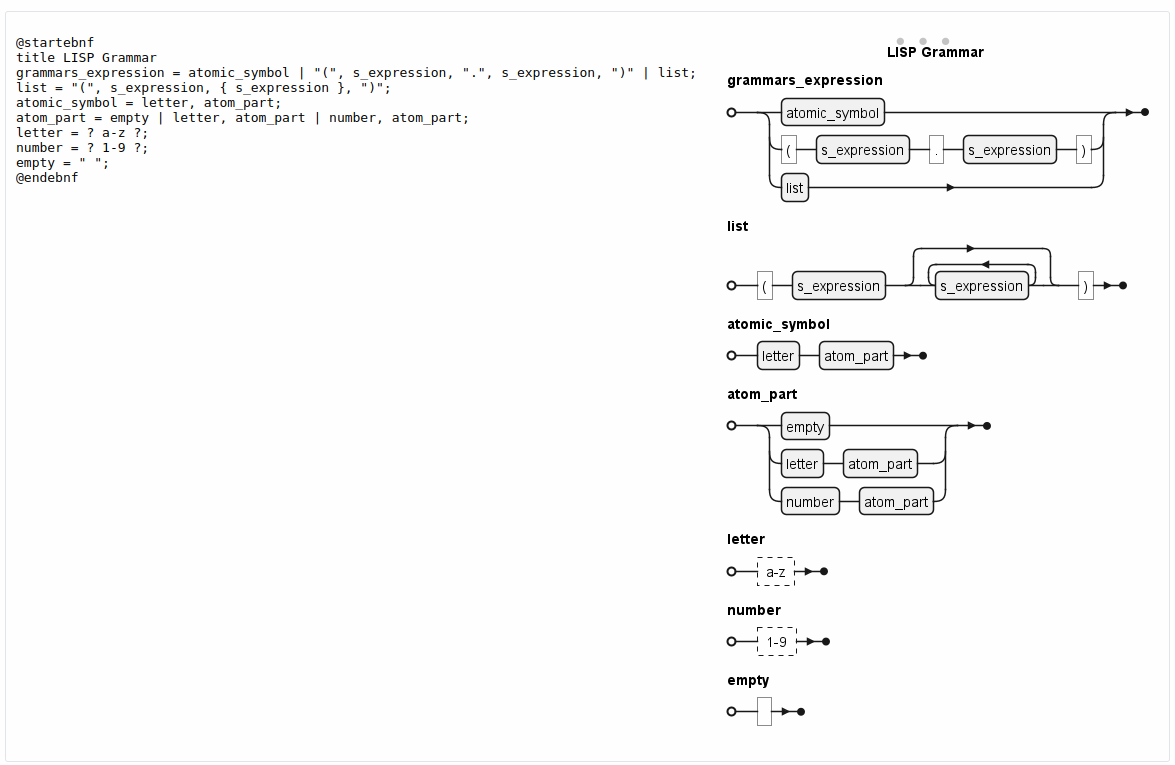
@startebnf
title LISP Grammar
grammars_expression = atomic_symbol | "(", s_expression, ".", s_expression, ")" | list;
list = "(", s_expression, { s_expression }, ")";
atomic_symbol = letter, atom_part;
atom_part = empty | letter, atom_part | number, atom_part;
letter = ? a-z ?;
number = ? 1-9 ?;
empty = " ";
@endebnf
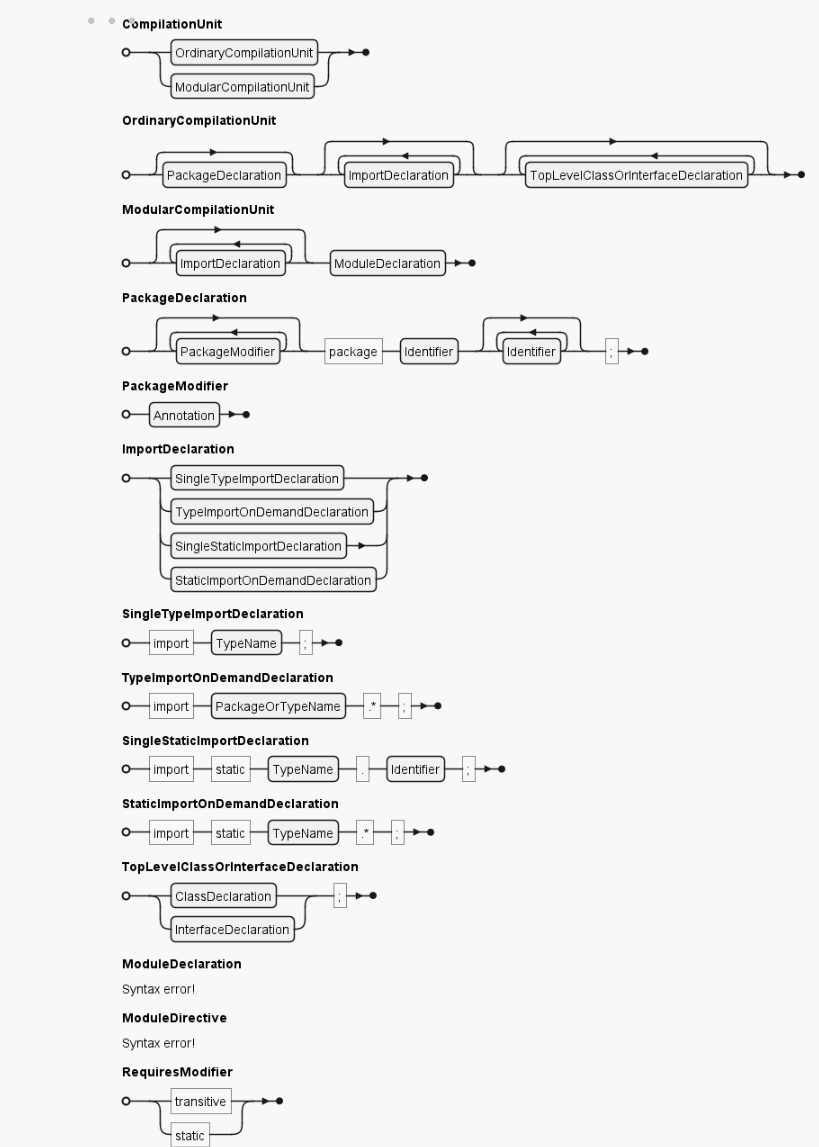
11.Java语言规范
@startebnf
CompilationUnit = OrdinaryCompilationUnit | ModularCompilationUnit;
OrdinaryCompilationUnit = [PackageDeclaration], {ImportDeclaration}, {TopLevelClassOrInterfaceDeclaration};
ModularCompilationUnit = {ImportDeclaration}, ModuleDeclaration;
PackageDeclaration = {PackageModifier}, "package", Identifier, {Identifier}, ";";
PackageModifier = Annotation;
ImportDeclaration = SingleTypeImportDeclaration | TypeImportOnDemandDeclaration | SingleStaticImportDeclaration | StaticImportOnDemandDeclaration;
SingleTypeImportDeclaration = "import", TypeName, ";";
TypeImportOnDemandDeclaration = "import", PackageOrTypeName, ".*", ";";
SingleStaticImportDeclaration = "import", "static", TypeName, ".", Identifier, ";";
StaticImportOnDemandDeclaration = "import", "static", TypeName, ".*", ";";
TopLevelClassOrInterfaceDeclaration = (ClassDeclaration | InterfaceDeclaration), ";";
ModuleDeclaration = {Annotation}, [open], "module", Identifier, {Identifier}, "{", {ModuleDirective} "}";
ModuleDirective = ("requires", {RequiresModifier}, ModuleName, ";") | ("exports", PackageName, ["to", ModuleName {"," ModuleName}], ";") | ("opens", PackageName, ["to" ModuleName {"," ModuleName}], ";") | ("uses", TypeName, ";") | ("provides", TypeName, "with", TypeName {"," TypeName}, ";");
RequiresModifier = "transitive" | "static";
@endebnf
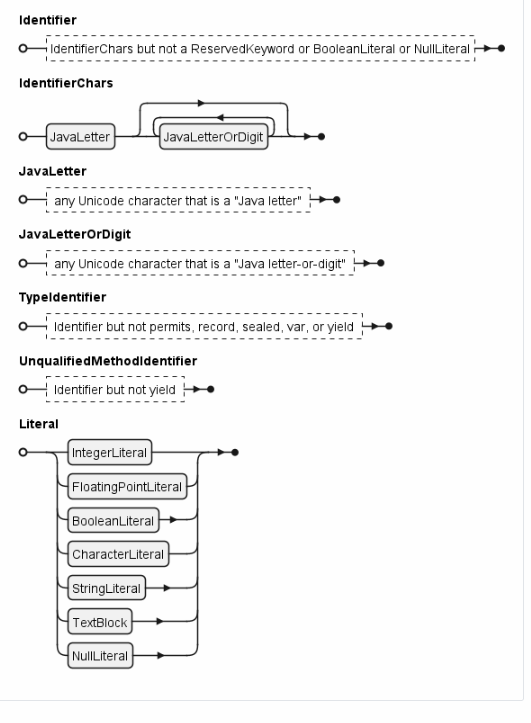
- Lexical Structure 词汇结构
@startebnf
Identifier = ?IdentifierChars but not a ReservedKeyword or BooleanLiteral or NullLiteral?;
IdentifierChars = JavaLetter, {JavaLetterOrDigit};
JavaLetter = ? any Unicode character that is a "Java letter" ?;
JavaLetterOrDigit = ? any Unicode character that is a "Java letter-or-digit" ?;
TypeIdentifier = ? Identifier but not permits, record, sealed, var, or yield ?;
UnqualifiedMethodIdentifier = ? Identifier but not yield ?;
Literal = IntegerLiteral | FloatingPointLiteral | BooleanLiteral | CharacterLiteral | StringLiteral | TextBlock | NullLiteral;
@endebnf