1,github下载llama2项目
打开下面的项目地址:
GitHub - facebookresearch/llama: Inference code for LLaMA models
下载项目代码:
GitHub - facebookresearch/llama: Inference code for LLaMA models

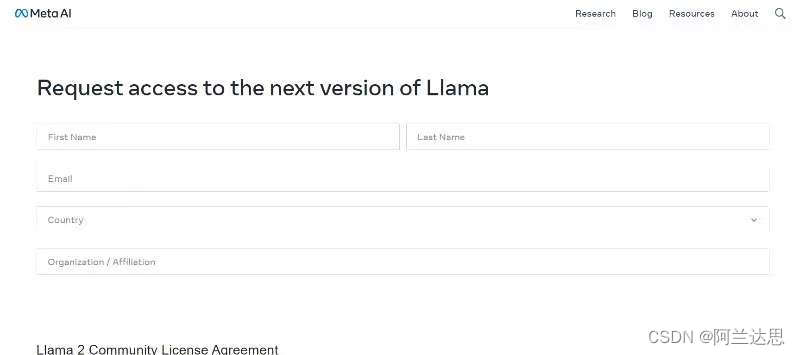
2,填写申请信息申请授权
https://ai.meta.com/resources/models-and-libraries/llama-downloads/

备注:上面的网址需要科学上网
3,查看审核通过的邮件
一般当天能够收到邮件,邮件内容如下:

4,下载模型
4.1 进入第一步下载的项目目录,在llama-main目录下。
4.2 执行download.sh脚本

注意增加权限。
chmod +x download.sh
./download.sh4.3 输入邮件收到的链接

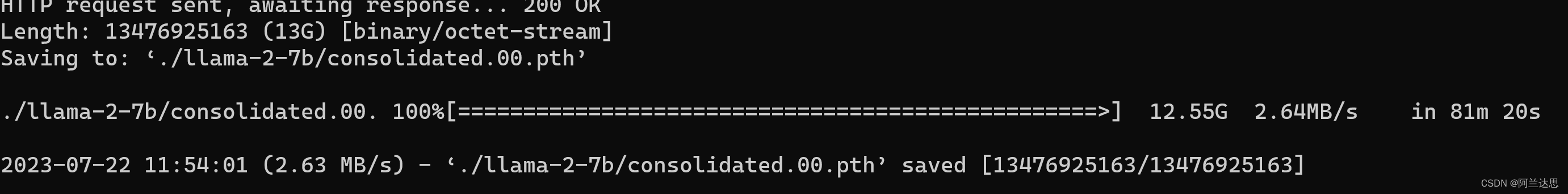
4.4 选择要下载的模型开始下载

4.5 模型比较大,需要等待一段时间才能下载完成

5,问题排查
Enter the list of models to download without spaces (7B,13B,70B,7B-chat,13B-chat,70B-chat), or press Enter for all: 13B-chat
download.sh: 12: [[: not found
Downloading LICENSE and Acceptable Usage Policy
download.sh: 17: Bad substitution
输入要下载的模型后出现以上错误,请使用以下方式重新运行脚本。
chmod +x download.sh
./download.sh