新建项目

下载安装vant
npm i vant
main.js引入
import { Form } from 'vant';
import { Field } from 'vant';Vue.use(Form);
Vue.use(Field);

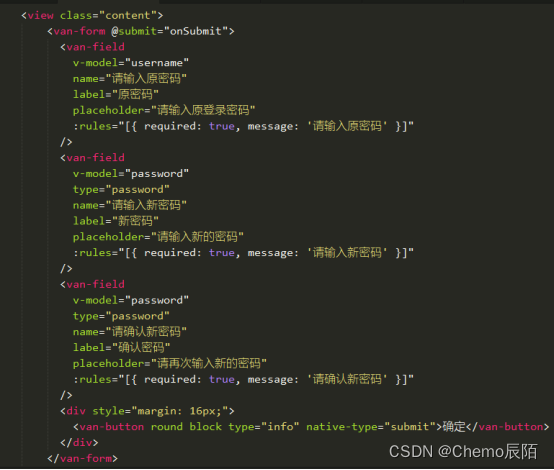
代码引入
<van-form @submit="onSubmit"><van-fieldclass="rePwd"v-model="username"name="请输入原密码"label="原密码"placeholder="请输入原登录密码":rules="[{ required: true, message: '请输入原密码' }]"/><van-fieldclass="rePwd"v-model="password"type="password"name="请输入新密码"label="新密码"placeholder="请输入新的密码":rules="[{ required: true, message: '请输入新密码' }]"/><van-fieldclass="rePwd"v-model="password"type="password"name="请确认新密码"label="确认密码"placeholder="请再次输入新的密码":rules="[{ required: true, message: '请确认新密码' }]"/><div style="margin: 16px;"><van-button class="repwdBtn" round block type="info" native-type="submit">确定</van-button></div>
</van-form>
@import 'vant/lib/index.css'
这个是在App.vue里面引入的,样式的话根据自己的项目添加,主要是引入css文件

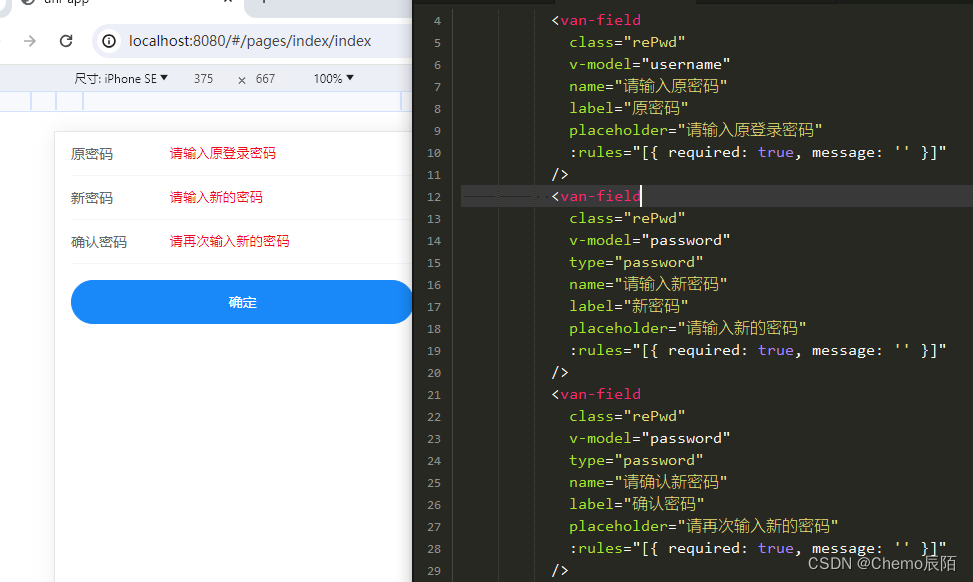
运行

这是全局样式,如果要修改样式,可以重新起类名写样式



message里面信息也可以删掉

完整代码
<template><view class="content"><van-form @submit="onSubmit"><van-fieldclass="rePwd"v-model="username"name="请输入原密码"label="原密码"placeholder="请输入原登录密码":rules="[{ required: true, message: '' }]"/><van-fieldclass="rePwd"v-model="password"type="password"name="请输入新密码"label="新密码"placeholder="请输入新的密码":rules="[{ required: true, message: '' }]"/><van-fieldclass="rePwd"v-model="password"type="password"name="请确认新密码"label="确认密码"placeholder="请再次输入新的密码":rules="[{ required: true, message: '' }]"/><div style="margin: 16px;"><van-button class="repwdBtn" round block type="info" native-type="submit">确定</van-button></div></van-form></view>
</template><script>export default {data() {return {username: '',password: '',}},methods: {onSubmit(values) {console.log('submit', values)}}}
</script><style>.rePwd{padding: 16px 15px;font-size: 15px;}.repwdBtn{border-radius: 3px;background: #357FFF;}
</style