
上干货
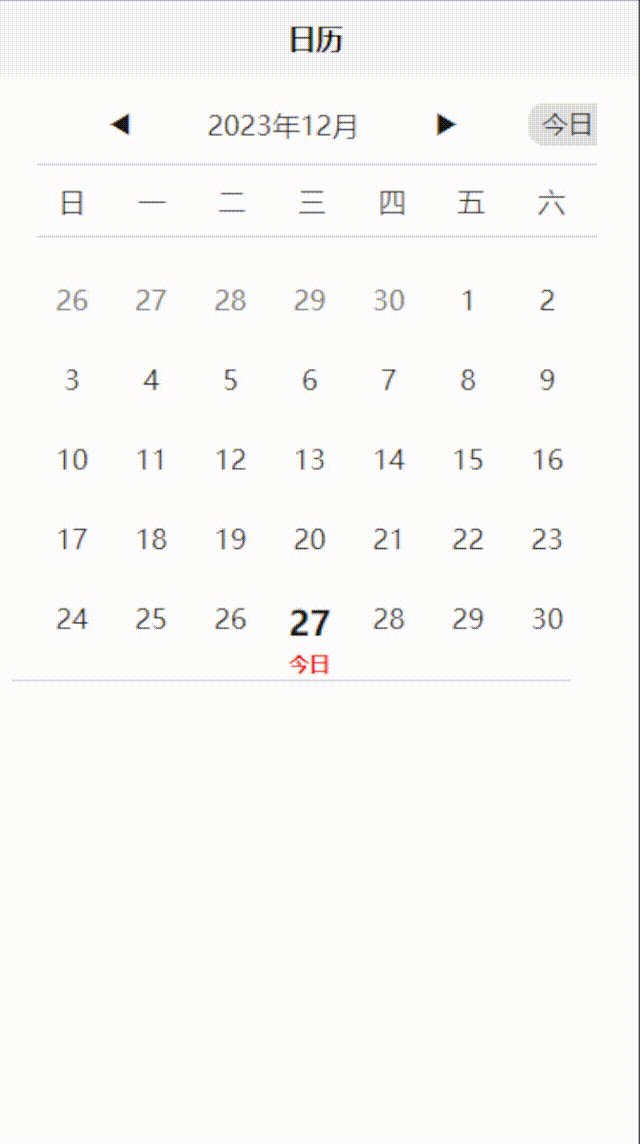
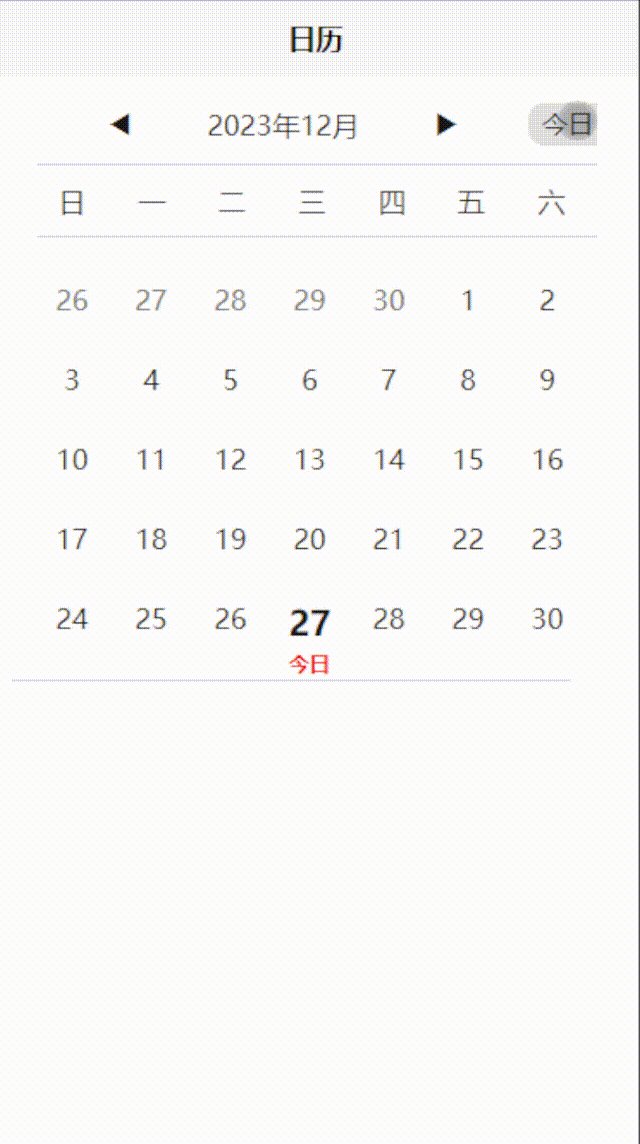
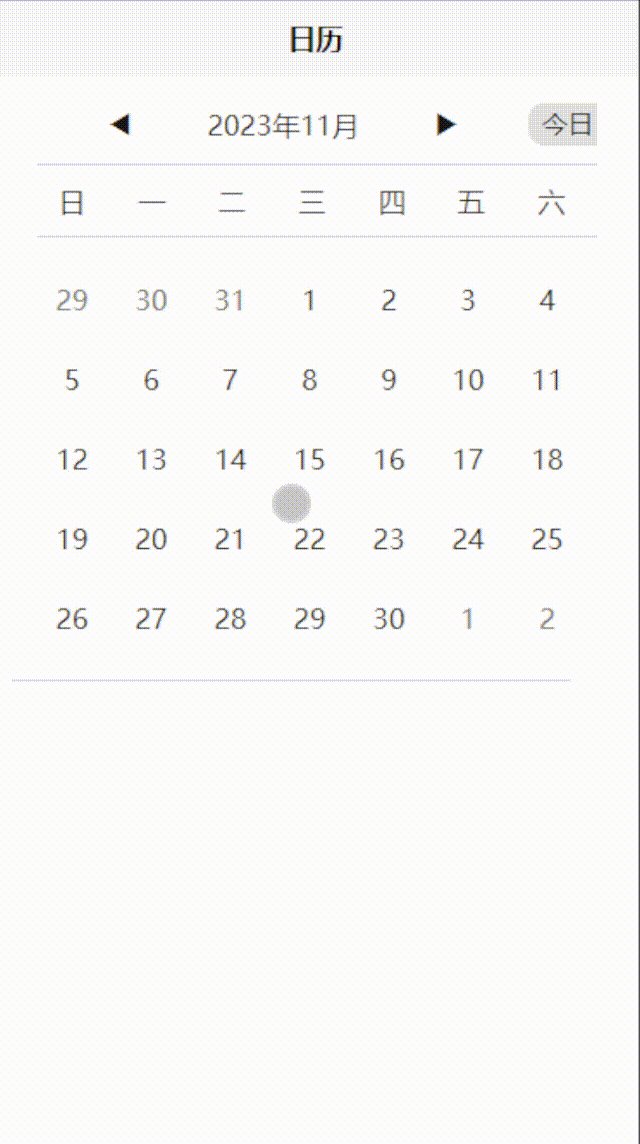
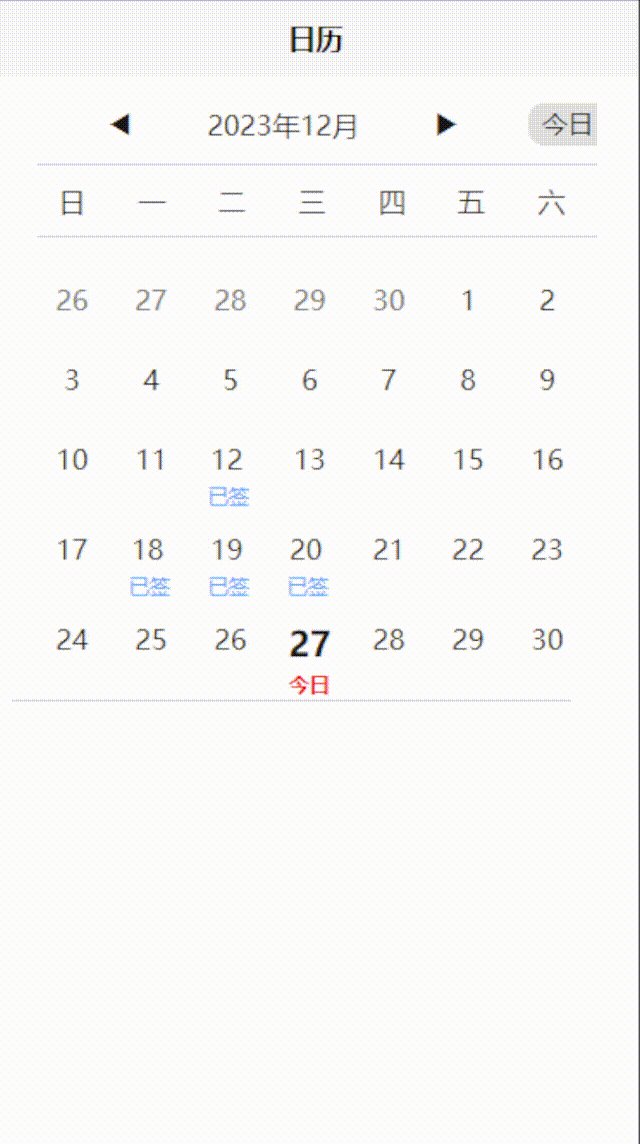
<template><view class="zong"><view><view class="top"><!-- 上个月 --><view class="sgy" @click="sgy">◀</view><view class="nianyue">{{ year }}年{{ month + 1 }}月</view><!-- 下个月 --><view class="xgy" @click="xgy">▶</view><view class="tzjinri" @click="tzjinri">今日</view></view></view><!-- 周期 --><view class="days"><view class="dayss" v-for="(item,index) in days" :key="index">{{item.week}}</view></view><!-- 天数 --><view class="tian"><view style="color: grey;" class="tians" v-for="(itemm,indexx) in qnumbers" :key="indexx"@click="qdianjitian(year , month , itemm)">{{itemm}}</view><view class="tians" v-for="(item,index) in numbers" :key="index":class="{ 'highlight': item === day && pdjr === true }" @click="dianjitian(year , month + 1 , item)">{{item}}<text v-if="item === day && pdjr === true" class="jinriziyang">今日</text><text v-if="dianjizhi.includes(JSON.stringify(year)+JSON.stringify(month + 1) + JSON.stringify(item) )"class="qiandaozhi">已签</text></view><view style="color: grey;" class="tians" v-for="(itemmm,indexxx) in houmianbuqi" :key="indexxx"@click="hdianjitian(year , month + 1 , itemmm)">{{itemmm}}</view></view></view></template><script setup>import {onMounted,ref,watch} from "vue";// 获取当前年月日const currentDate = new Date();// 获取当前年const year = ref(currentDate.getFullYear());// 获取当前月const month = ref(currentDate.getMonth());// 获取当前日const day = ref(currentDate.getDate());// 当天年月日const teday = ref()// 判断是否是今日const pdjr = ref(false)// 获取当前周期const week = ref(currentDate.getDay())// 获取当前月的总天数const totalDaysInMonth = ref();// 当前月的整体天数const numbers = ref([]);// 当前月的1号是星期几const weekdate = ref()// 当月前的空数据const qnullnumber = ref()// 当月后面补齐的差的数据const hnullnumber = ref()// 前一个月的数据const qnumber = ref()// 前一个月补充的天数const qnumbers = ref()// 补充到后面的数据const houmianbuqi = ref()// 被点击后赋值 进行签到const dianjizhi = ref([])// 是否已签到const yiqiandao = ref()// 周期const days = ref([{id: 0,week: '日'},{id: 1,week: '一'},{id: 2,week: '二'},{id: 3,week: '三'},{id: 4,week: '四'},{id: 5,week: '五'},{id: 6,week: '六'},])// 程序加载完获取当日日期onMounted(() => {huoqu()})// 上个月function sgy() {// 如果月数小于1那就恢复到12月if (month.value <= 0) {month.value = 11year.value = year.value - 1} else {month.value = month.value - 1// console.log("上个月", month.value)}huoqu()}// 下个月function xgy() {// 如果月数大于12那就恢复到1月if (month.value >= 11) {month.value = 0year.value = year.value + 1} else {month.value = month.value + 1// console.log("下个月", month.value)}huoqu()}// 跳转到当日function tzjinri() {// 获取当前年月日const jcurrentDate = new Date();// 获取当前年year.value = jcurrentDate.getFullYear();// 获取当前月month.value = jcurrentDate.getMonth();// 获取当前日day.value = jcurrentDate.getDate();huoqu()}// 点击天数function dianjitian(iyear, imouth, item) {const Y = JSON.stringify(iyear)const M = JSON.stringify(imouth)const D = JSON.stringify(item)const iqriqi = Y + M + Dyiqiandao.value = iqriqiconsole.log("点击天数", yiqiandao.value)if (dianjizhi.value.includes(iqriqi)) {// 如果已点击,则取消点击状态dianjizhi.value = dianjizhi.value.filter(i => i !== iqriqi);console.log('55', dianjizhi.value)} else {// 如果未点击,则添加点击状态dianjizhi.value.push(iqriqi);dianjizhi.value = Array.from(new Set(dianjizhi.value));console.log('44', dianjizhi.value)}}// 上个月点击天数function qdianjitian(iyear, imouth, item) {let itemm = 0// 如果月数小于1那就恢复到12月if (month.value <= 0) {itemm = 12} else {itemm = imouth// console.log("上个月", month.value)}const Y = JSON.stringify(iyear)const M = JSON.stringify(imouth)const D = JSON.stringify(item)const iqriqi = Y + itemm + Dconsole.log("上个点击天数", iqriqi)}// 下个月点击天数function hdianjitian(iyear, imouth, item) {let itemm = 0// 如果月数大于12那就恢复到1月if (month.value >= 11) {itemm = 1} else {itemm = imouth// console.log("下个月", month.value)}const Y = JSON.stringify(iyear)const M = JSON.stringify(imouth)const D = JSON.stringify(item)const iqriqi = Y + itemm + Dconsole.log("点击天数", iqriqi)}// 获取天数function huoqu() {const nian = year.value;const yue = month.value;const ri = day.valueconst jyue = yue + 1teday.value = nian + jyue + ri// 判断是否是今日,是今日给当日加背景const today = new Date();const jyear = today.getFullYear();const jmonth = today.getMonth() + 1; // 月份从0开始,所以要加1const jday = today.getDate();const jinri = jyear + jmonth + jdayif (jinri === teday.value) {pdjr.value = trueconsole.log("是今日")} else {pdjr.value = false}console.log("今天是", jinri, pdjr.value)console.log("随机年月日", teday.value)// 获取当月总天数totalDaysInMonth.value = new Date(nian, yue + 1, 0).getDate();// 获取当月1号是星期几weekdate.value = new Date(nian, yue - 1, 1).getDay();// 周如果等于0加1if (weekdate.value === 0) {weekdate.value += 1// console.log("周等于0", syue)} else {// console.log("周不等于0", syue) }// 当月前空数据// 通过查找周期数据,返回前面有几个空数据const id = weekdate.value;const index = days.value.findIndex(item => item.id === id);const count = index >= 0 ? index : 0;qnullnumber.value = count// console.log(`当月前面有${qnullnumber.value}个数据`);console.log(`星期`, weekdate.value);// 给当月的前添加上个月多出的天数const number = [];for (let i = 1; i <= totalDaysInMonth.value; i++) {number.push(i);}// 获取上个月末尾的天数补充到当月前的空数据console.log("月", yue)let syue = yueif (syue === 0) {syue += 1// console.log("月等于0", syue)} else {// console.log("月不等于0", syue) }const snumber = new Date(nian, syue, 0).getDate();const snumberss = [];for (let i = 1; i <= snumber; i++) {snumberss.push(i);}qnumber.value = snumberss// console.log("上个月天数", qnumber.value)// 从上个月天数后面开始取后本月缺少的空值const snum = qnullnumber.valueconst lastFour = qnumber.value.slice(-snum);qnumbers.value = lastFourconsole.log("上个月后面的天数", number);// 只显示前35个天数const slicedArray = number.slice(0, 35 - snum);// 查看数据是否满35个const tianshushuju = slicedArray.length;let chashu = ''let houbuqi = []if (tianshushuju < 35) {chashu = 35 - tianshushuju - snum} else {console.log("已够35个")}// 后面的差数赋值hnullnumber.value = chashuconsole.log("差", hnullnumber.value)for (let i = 0; i < chashu; i++) {houbuqi.push(i + 1); // 补齐数据,从1开始递增}numbers.value = slicedArrayhoumianbuqi.value = houbuqiconsole.log("当月天数", houbuqi)}
</script>
教学视频地址
点击跳转教学页面
也可以添加下方的名片
完整源码下载地址
点击跳转下载页面