鼠标覆盖到“全部分类”效果如下

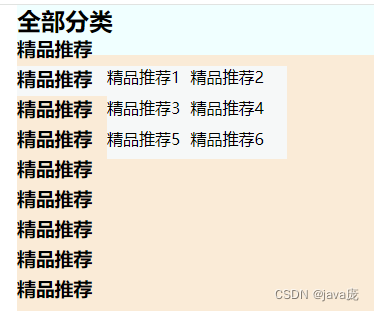
鼠标放到“精品推荐”效果如下

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0px;padding: 0px;}#main{width: 450px;height: 500px;background-color: antiquewhite;margin: 0 auto;}.nav{width: 100px;height: 30px;position: relative;display: none;}a{text-decoration: none;color: black;}/* 设置列表 */.nav_list{width: 180px;background-color: rgb(246, 248, 248);float: left;position: absolute;top: 0px;margin-left: 90px;display: none;}.nav_list ul li{list-style: none;float: left;margin-right: 10px;margin-bottom: 10px;}.nav:hover .nav_list{display: block;}.nav:hover{background-color: rgb(246, 248, 248);}#protect_list{width: 1180px;height:50px;background-color: azure;}#protect_list:hover .nav{display: block;}</style>
</head>
<body><div id="main"><div id="protect_list"><h2>全部分类</h2><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div><div class="nav"><h3>精品推荐</h3><div class="nav_list"><ul><li><a href="#">精品推荐1</a></li><li><a href="#">精品推荐2</a></li><li><a href="#">精品推荐3</a></li><li><a href="#">精品推荐4</a></li><li><a href="#">精品推荐5</a></li><li><a href="#">精品推荐6</a></li></ul></div></div></div></div>
</body>
</html>