Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,可能有一些困难,因为编译后的代码经过压缩和优化,很难直接看出使用了什么技术。
但是,你还可以尝试以下方法来大致判断一个网页是否可能使用了 Ant Design Vue:
1. **查看网页元素的 class 名称**:Ant Design Vue 的组件在渲染后的 HTML 中往往会有特定的 class 名称,如 `ant-btn`、`ant-table` 等。你可以打开浏览器的开发者工具,查看网页元素的 class 名称。
2. **查看网络请求**:如果网页加载了 Ant Design Vue 的样式表或脚本文件,你可以在开发者工具的 "Network" 面板中看到。
3. **查看源代码**:虽然编译后的代码很难阅读,但你还是可以尝试在开发者工具的 "Sources" 面板中查看源代码,看是否能找到 Ant Design Vue 的相关代码。
请注意,以上方法只能提供一些线索,不能提供确定的证据。如果要确切知道一个网页使用了什么技术,最好的办法还是询问网页的开发者。

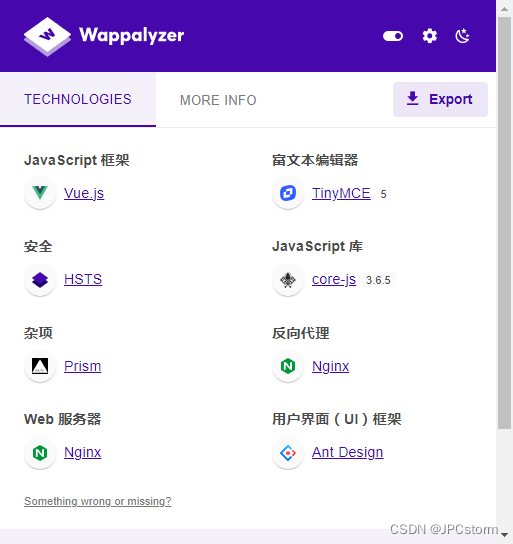
或者安装 Wappalyzer插件

















![Matlab技巧[绘画逻辑分析仪产生的数据]](https://img-blog.csdnimg.cn/direct/2d9aabee8a4f40e484181d7d0e218033.png)