目录
- (一).什么是JS
- 1.1JS的特点
- 1.2JS的组成
- (二).JS引用的三种方式
- 2.1标签引用(或嵌入式)
- 2.2文件引用(外链式)
- 2.3行内式
- (三).JS三种引用方式的优缺点
- 1.行内方式:
- 2.标签引用(或嵌入式):
- 3.文件引用(外链式):
(一).什么是JS
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
[1] JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。JavaScript的标准是ECMAScript。截至2012年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为ECMAScript 2015,但通常被称为ECMAScript 6或者ES2015。
1.1JS的特点
1.是一种解释性脚本语言(代码不进行预编译)。
2.主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3.可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4.跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)
1.2JS的组成
1.ECMASCRIPT: 定义了javascript的语法规范,描述了语言的基本语法和数据类型
BOM (Browser Object Model): 浏览器对象模型
2.有一套成熟的可以操作浏览器的 API,通过 BOM 可以操作浏览器。比如: 弹出框、浏览器跳转、获取分辨率等
DOM (Document Object Model): 文档对象模型
4.有一套成熟的可以操作页面元素的 API,通过 DOM 可以操作页面中的元素。比如: 增加个 div,减少个 div,给div 换个位置等
总结: JS 就是通过固定的语法去操作 浏览器 和 标签结构 来实现网页上的各种效果
(二).JS引用的三种方式
2.1标签引用(或嵌入式)
- 使用 < script > 标签将 JavaScript 代码嵌入到 HTML 页面中。可以放置在 < head > 或 < body > 中。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS标签引用方式一:</title>
</head>
<body></body>
<!--嵌入式-->
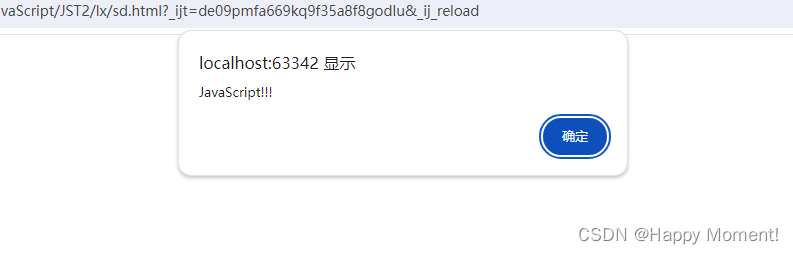
<script type="text/javascript">alert("JavaScript!!!")
</script>
</html>
效果展示:

2.2文件引用(外链式)
- 将 JavaScript 代码编写在一个独立的 .js 文件中,并通过

代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS标签引用方式二:文件引用(外链式)</title><script src="JavaScript.js"></script>
</head>
<body>
</body>
</html>
效果展示:

2.3行内式
- 直接在 HTML 标签的属性中编写 JavaScript 代码。例如,使用 onclick 属性触发按钮点击事件。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JS标签引用方式三:行内式</title>
</head>
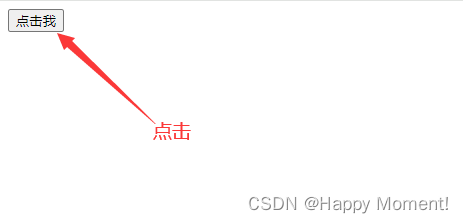
<button onclick="alert('Hello, World!')">点击我</button>
<body>
</body>
</html>
效果展示:


(三).JS三种引用方式的优缺点
1.行内方式:
- 优点:行内方式简单快捷,适用于少量简单的交互操作。不需要额外的外部文件。
- 缺点:可读性差,代码难以维护和重用。当有多个元素需要相同的逻辑或函数时,需要重复编写相同的代码。
2.标签引用(或嵌入式):
- 优点:内部脚本方式可以方便地将 JavaScript 代码直接嵌入到 HTML 页面中,与页面元素进行交互。适用于较小规模的项目。
- 缺点:随着项目复杂度增加,内部脚本会导致 HTML 与 JavaScript 代码交织在一起,可读性差,难以维护。在大型项目中,不同的页面可能需要相同的逻辑或函数,需要在多个页面中重复编写相同的代码。
3.文件引用(外链式):
- 优点:外部脚本方式将 JavaScript 代码分离到独立的 .js 文件中,使代码结构更清晰,易于维护和重用。多个页面可以共享同一个外部脚本文件。
- 缺点:需要单独加载外部脚本文件,增加了额外的网络请求。在初次加载时可能会有一定的延迟。
🍋最后🍋
总结不易,希望小宝们不要嫌弃哦!😀