加载器
使用Bootstrap读取图标以表示元件加载状态,这些读取图标完全使用HTML,CSS。要创建spinner/加载器,可以使用.spinner-border类
<div class="spinner-border"></div>
可以使用文本颜色类设置不同的颜色:
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>

闪烁的加载效果
使用.spinner-grow类实现
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>

设置加载效果大小
使用.spinner-border-sm或.spinner-grow-sm类来创建加载效果的大小
<button class="btn btn-primary"><span class="spinner-border spinner-border-sm"></span>加载..
</button>

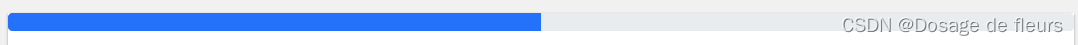
进度条
进度条可用于向用户显示任务或操作的进度。进度条(progress bar)支持堆叠、动画背景和文本标签。
工作原理:
- 使用.progress作为最外层元素,用于指示进度条(progress bar)的最大值
- 在内部使用.progress-bar来指示到目前为止的进度
- .progress-bar需要通过内联样式、工具类或自定义CSS属性来设置其宽度.
<div class="progress"><div class="progress-bar" style="width:50%"></div>
</div>

进度条的高度
进度条的高度默认为1rem(通常为16px),但我们也可以根据需要通过在.progress元素上设置CSS height属性来设置其高度
注意:必须为进度容器和进度条设置相同的高度:
<div class="progress" style="height:2px;"><div class="progress-bar" style="width:50%;"></div>
</div><div class="progress" style="height:20px;"><div class="progress-bar" style="width:50%;"></div>
</div>
进度条标签
通过在.progress-bar元素内添加文本,就可以为进度条(progress-bar)添加标签,以显示可见的百分比。

<div class="progress"><div class="progress-bar" style="width:60%;">60%</div>
</div>
进度条颜色
可以使用背景颜色使用程序类来创建各种颜色的进度条,以便通过不同颜色传达不同的含义。默认情况下,进度条为蓝色(主要)。
<div class="progress"><div class="progress-bar bg-info" style="width:60%;">60%</div>
</div>
<div class="progress"><div class="progress-bar bg-success" style="width:60%;">60%</div>
</div>
<div class="progress"><div class="progress-bar bg-warning" style="width:60%;">60%</div>
</div>
<div class="progress"><div class="progress-bar danger" style="width:60%;">60%</div>
</div>

条纹的进度条
通过向.progress-bar元素添加一个额外的类.progress-bar-striped实现
条纹是通过进度条背景颜色上的CSS渐变生成的。与串色类似,还可以使用相同的背景色实用程序类创建不同颜色的带条纹的进度条。
<div class="progress"><div class="progress-bar progress-bar-striped" style="width:40%;"></div>
</div>
<div class="progress"><div class="progress-bar progress-bar-striped bg-warning" style="width:40%;"></div>
</div>
<div class="progress"><div class="progress-bar progress-bar-striped bg-danger" style="width:40%;"></div>
</div>

进度条动画
将类.progress-bar-animated添加到带有类.progress-bar的元素上可以为条纹的进度条设置动画,它将通过CSS3动画从右到左为条纹设置动画。
<div class="progress"><div class="progress-bar progress-bar-striped progress-bar-animated" style="width:60%"></div>
混合色彩进度条
可以在一个进度组件中放置多个进度条来使它们并排在一起,进度条也可以堆叠
<div class="progress"><div class="progress-bar bg-success" style="width:40%">40%</div><div class="progress-bar bg-warning" style="width:20%">15%</div><div class="progress-bar bg-danger" style="width:25%">25%</div>
</div>


![[Angular] 笔记 15:模板驱动表单 - 表单验证](https://img-blog.csdnimg.cn/direct/cc50f546d48a4eb294fbe7e43d4cb977.png)