日常中我们经常有一些事情需要提醒自己,使用日历的形式比较符合实际的使用习惯。本篇我们就利用微搭低代码工具带着大家开发一款日程安排的小程序。
1 创建数据源
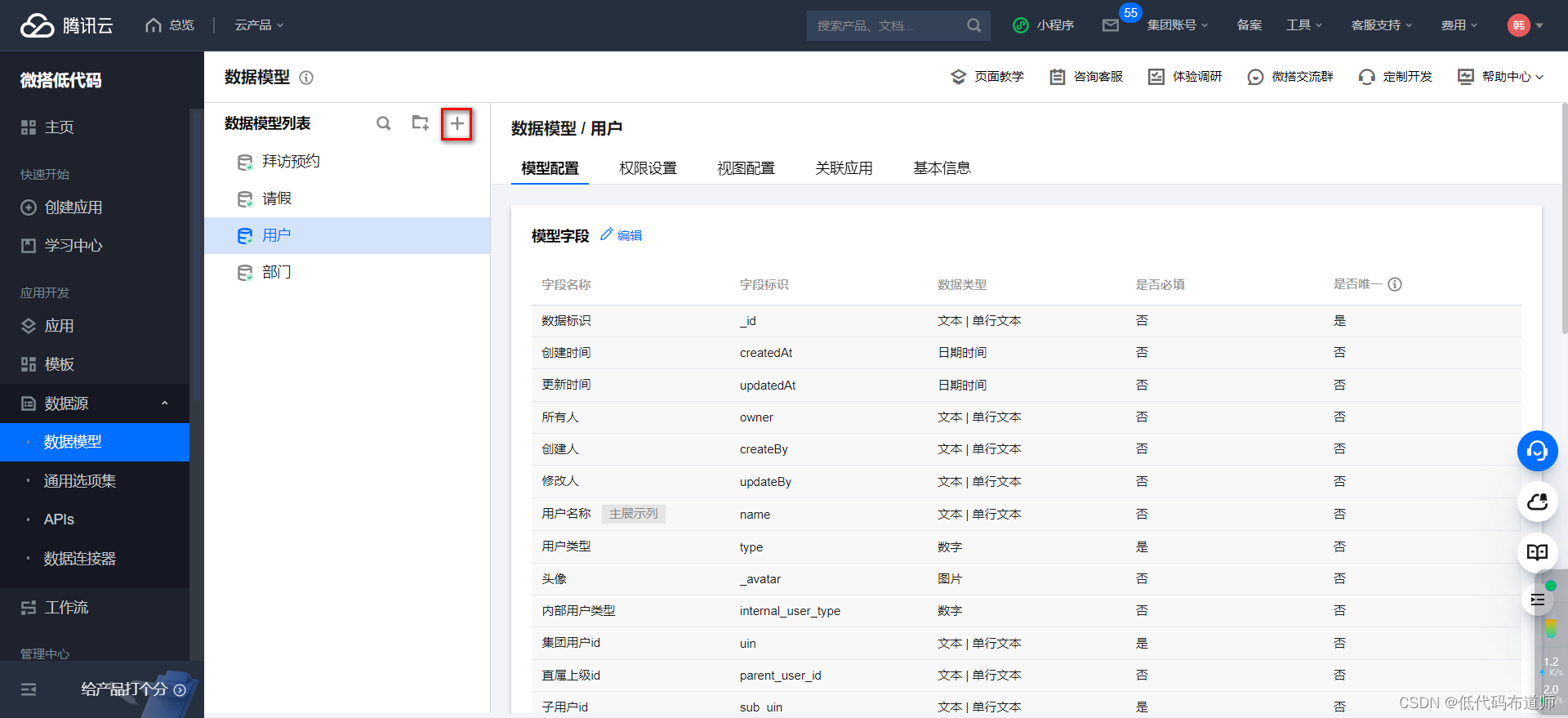
登录微搭低代码控制台,打开数据模型,点击创建

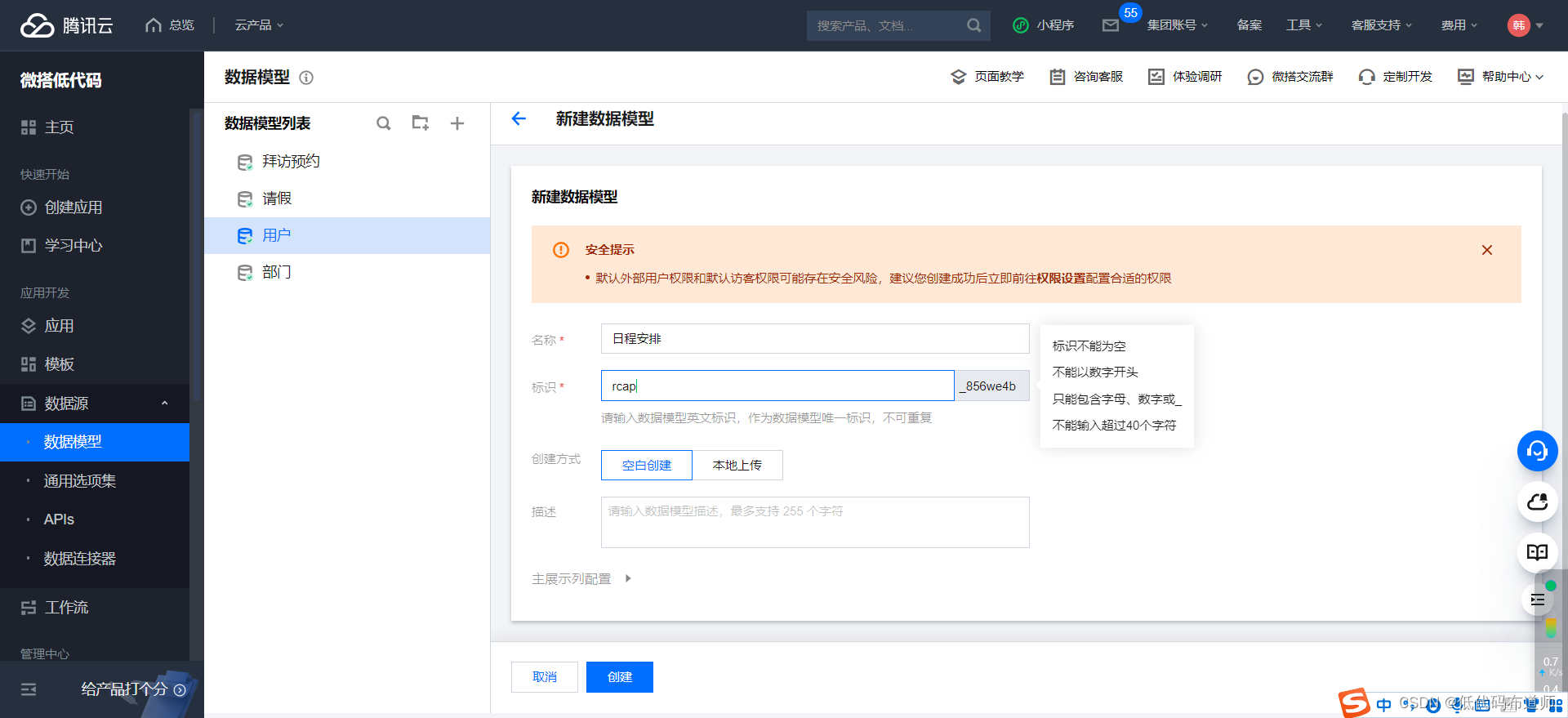
输入数据源的名称日程安排

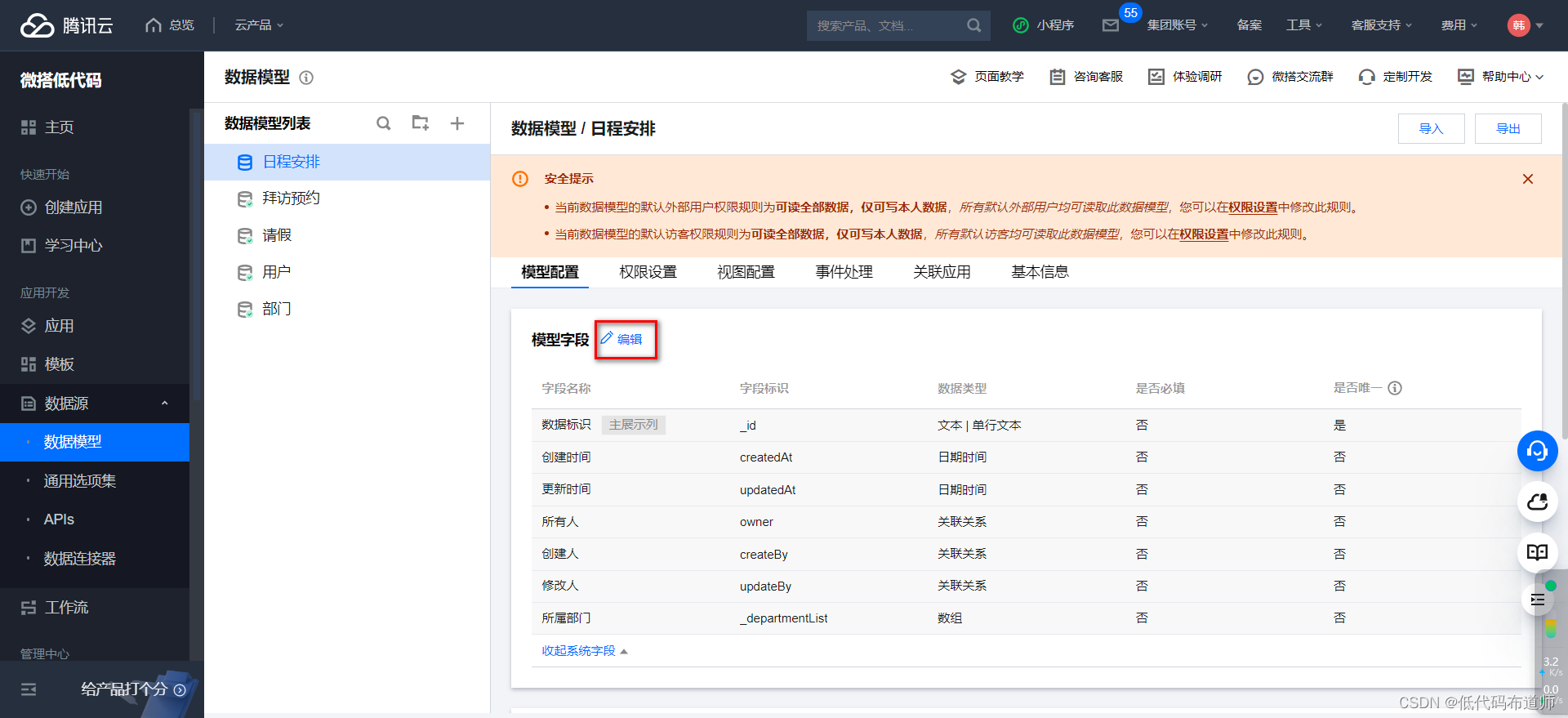
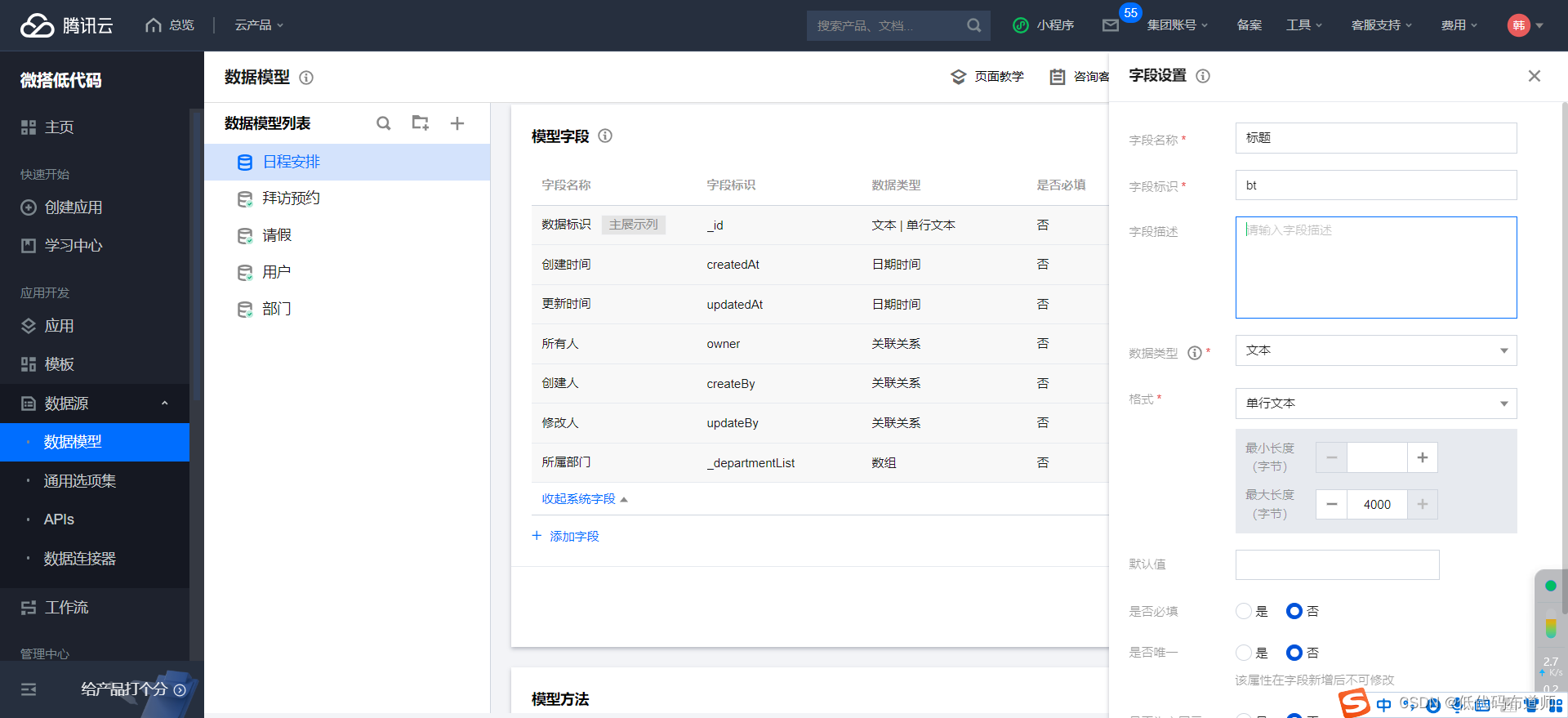
点击编辑添加字段

输入标题,类型选择文本

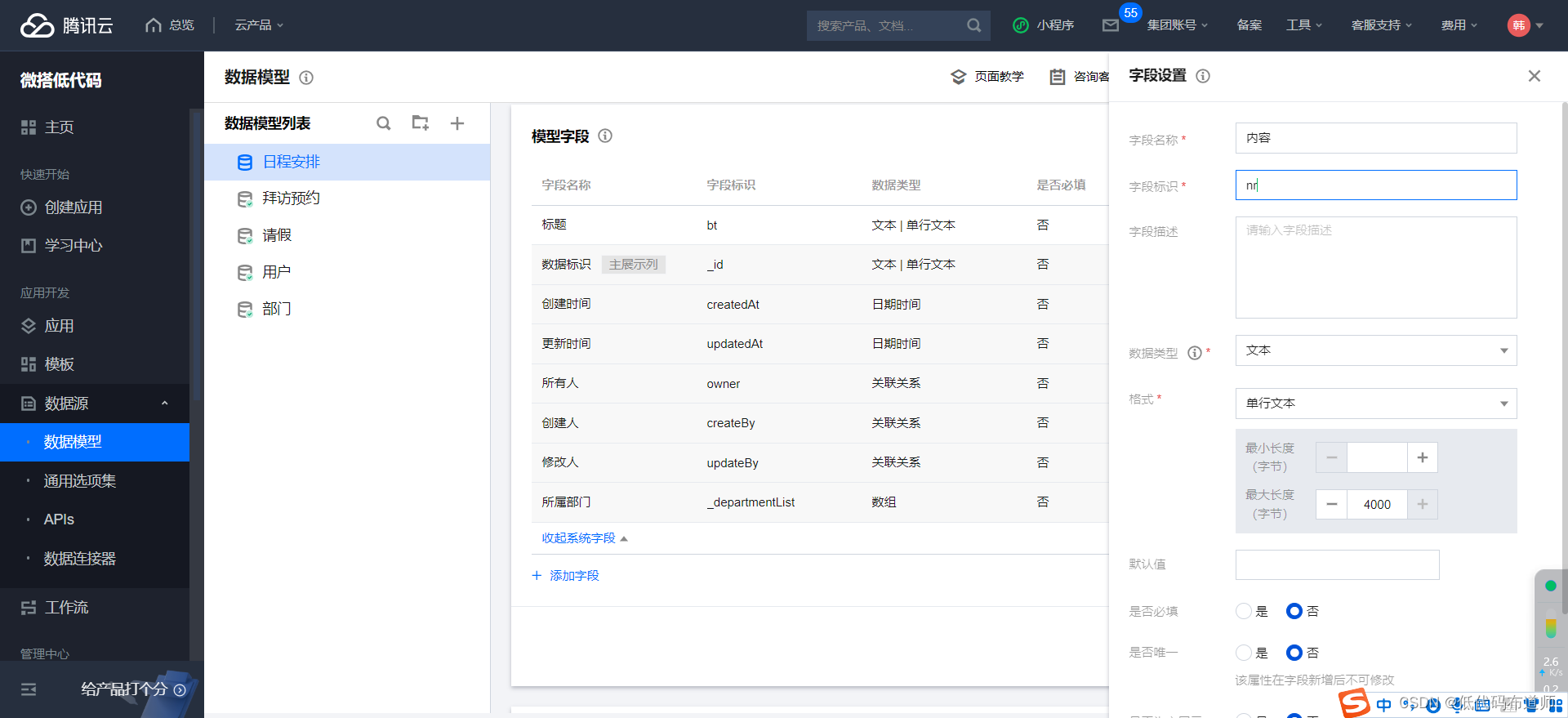
输入内容,类型选择文本

2 创建应用
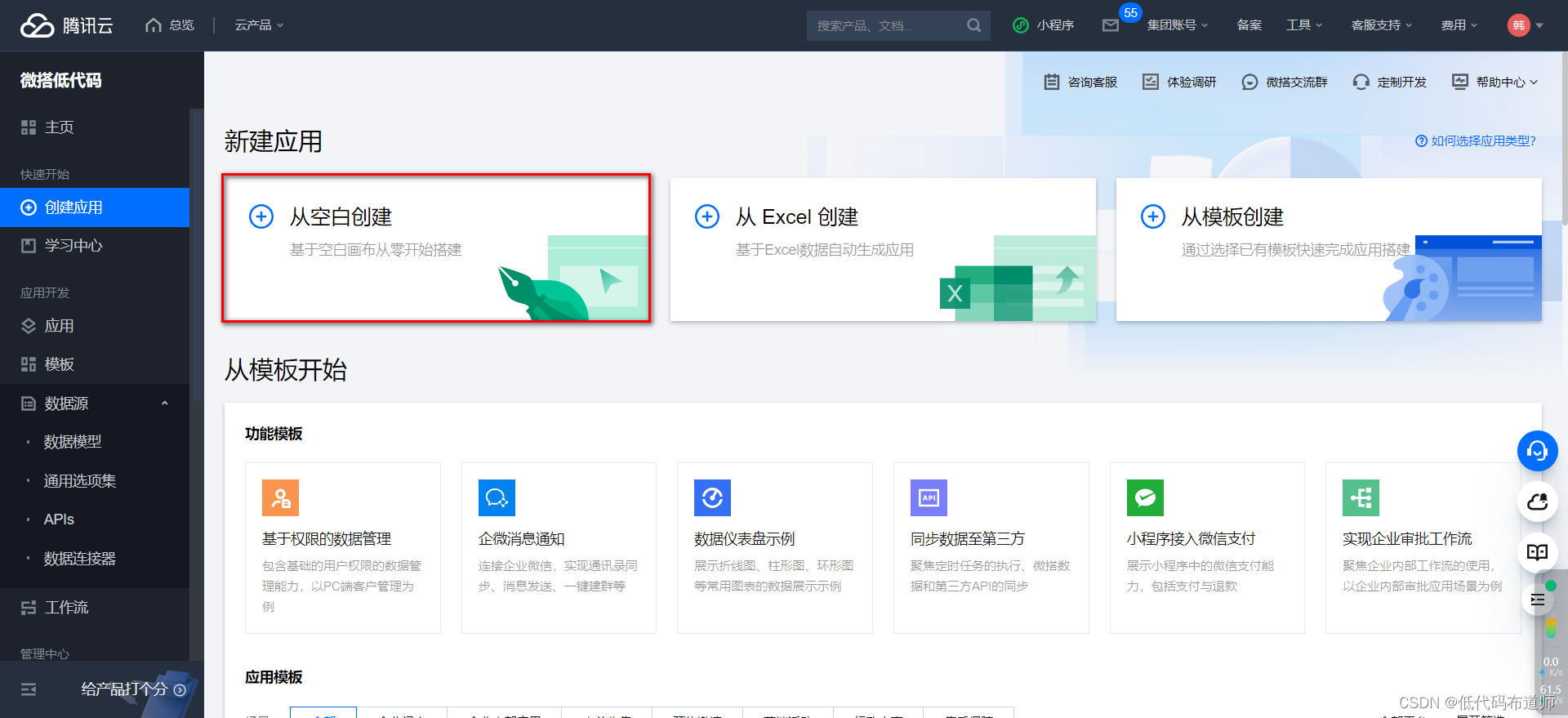
点击侧边栏导航,创建应用,选择从空白创建


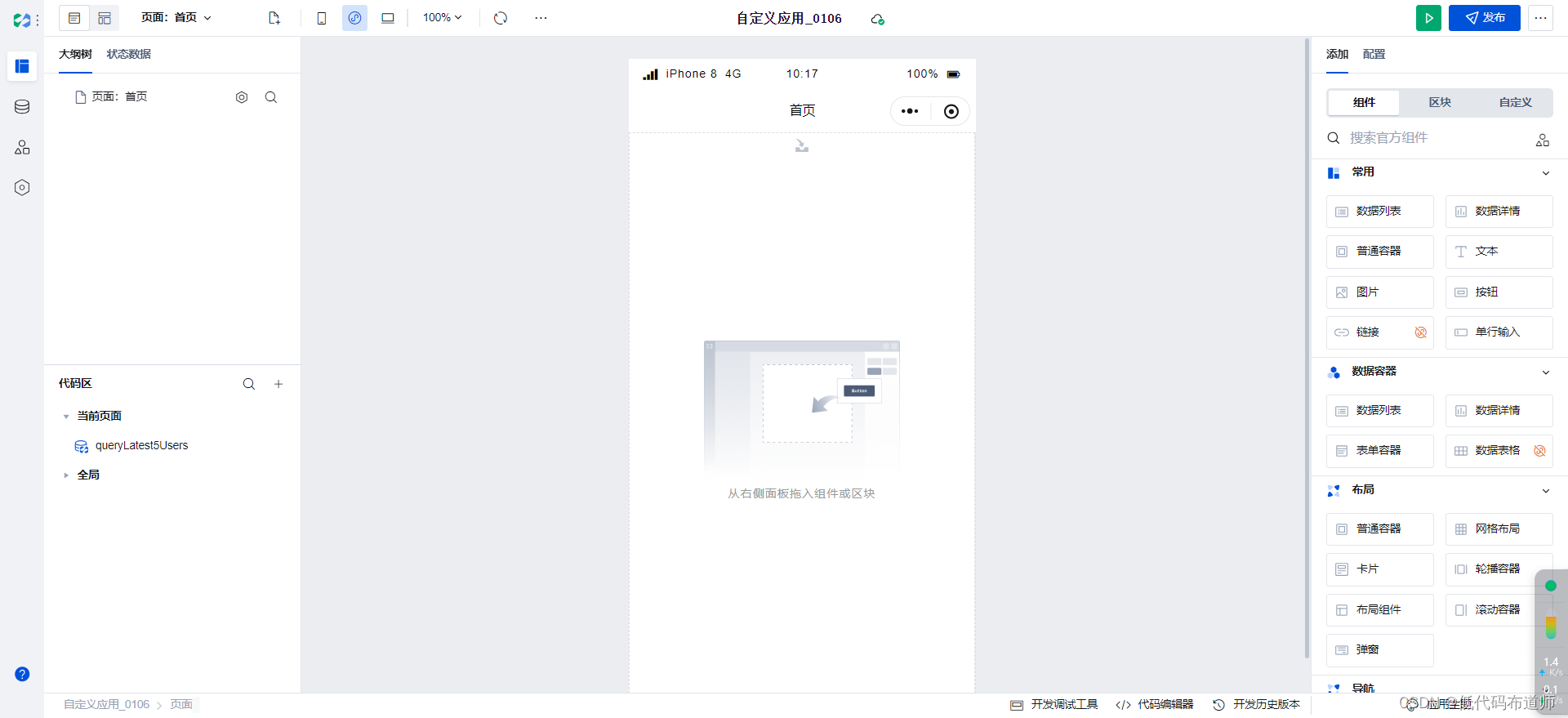
3 搭建首页
首页我们一共有三个功能点
- 日历显示日程的一个情况,如果当天有日程安排显示一个红色的小圆点
- 选中小圆点,下边出现列表
- 点击+号按钮跳转到日程的新增页面
首先我们来实现一下日历的效果
3.1 日历的效果
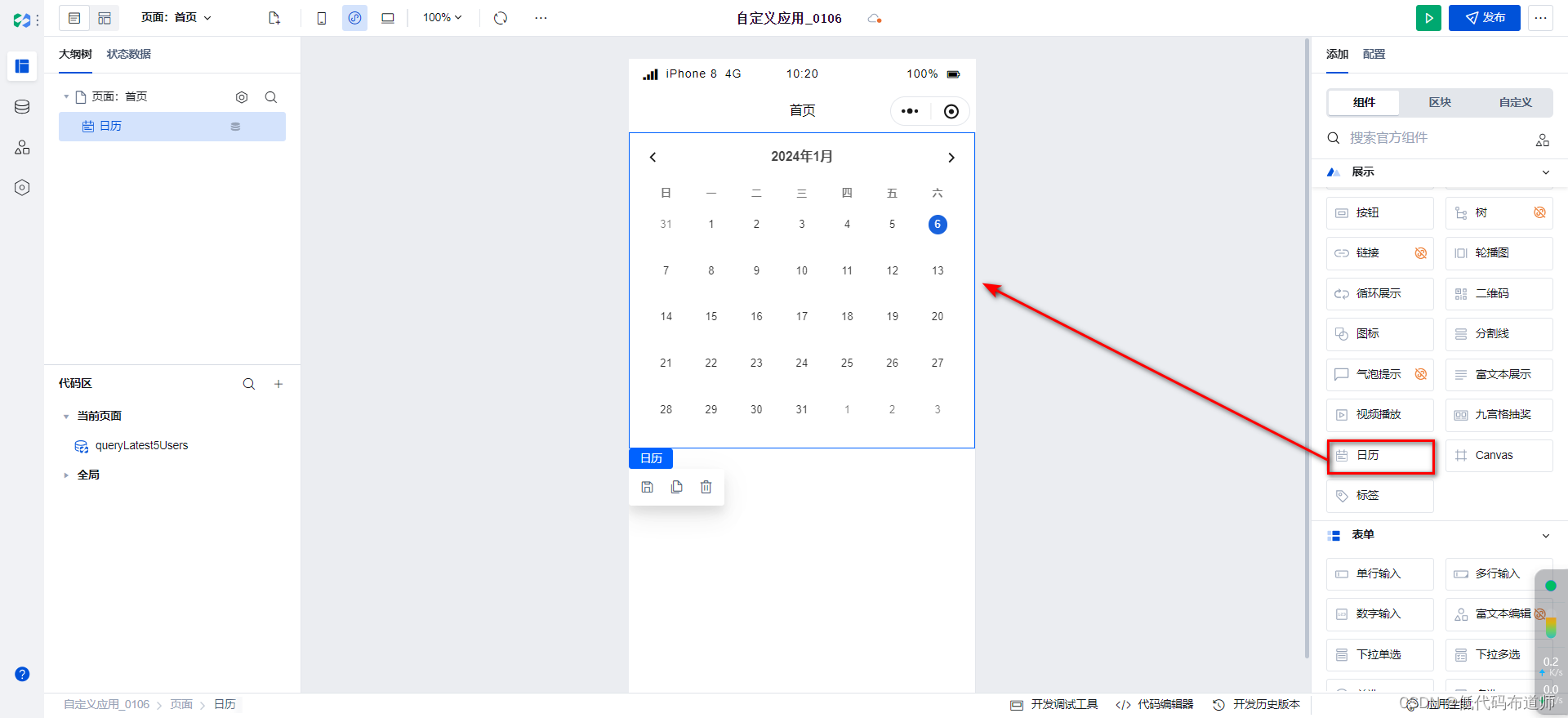
从右侧的组件库里拖入日历组件

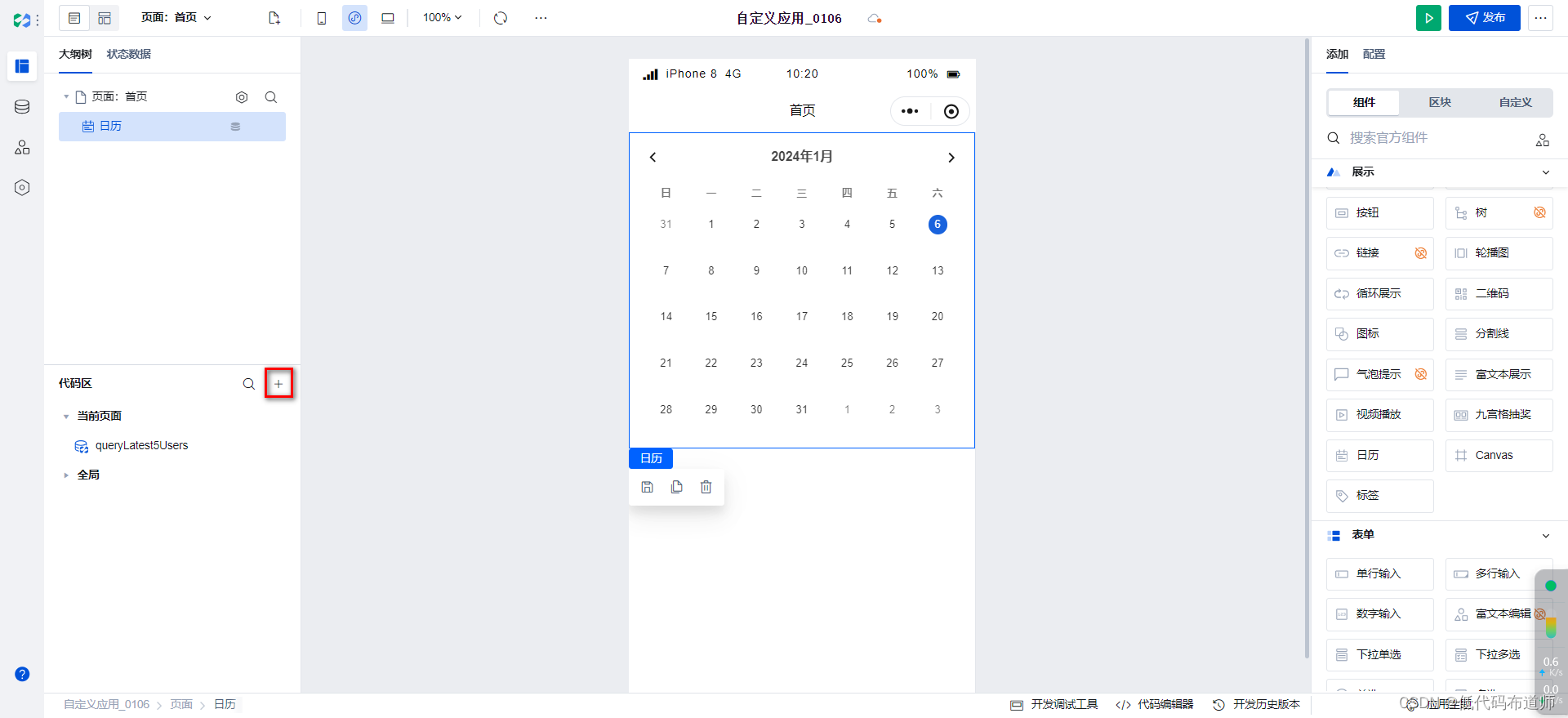
日历如果要显示数据,需要创建一个变量,在左侧的代码区点击+号

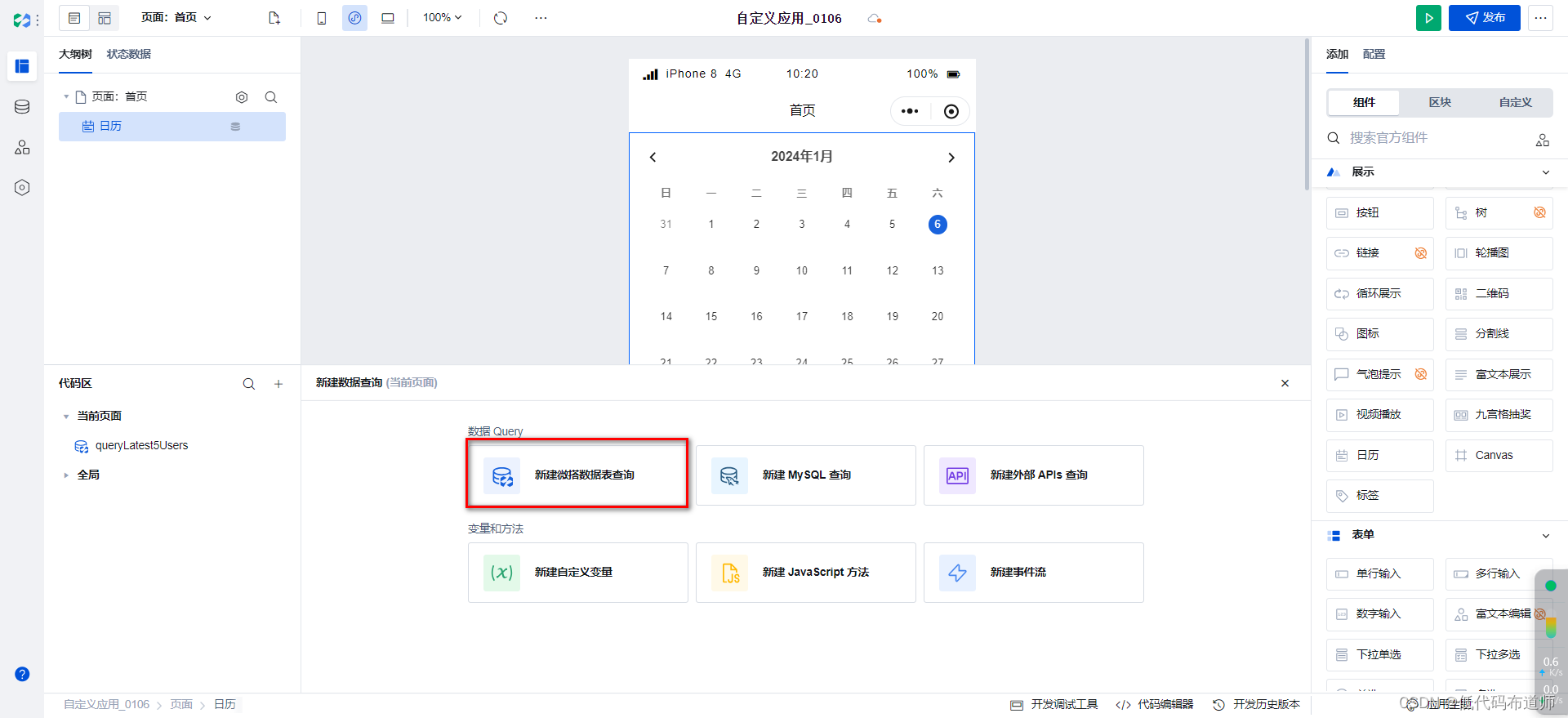
选择新建微搭数据表查询

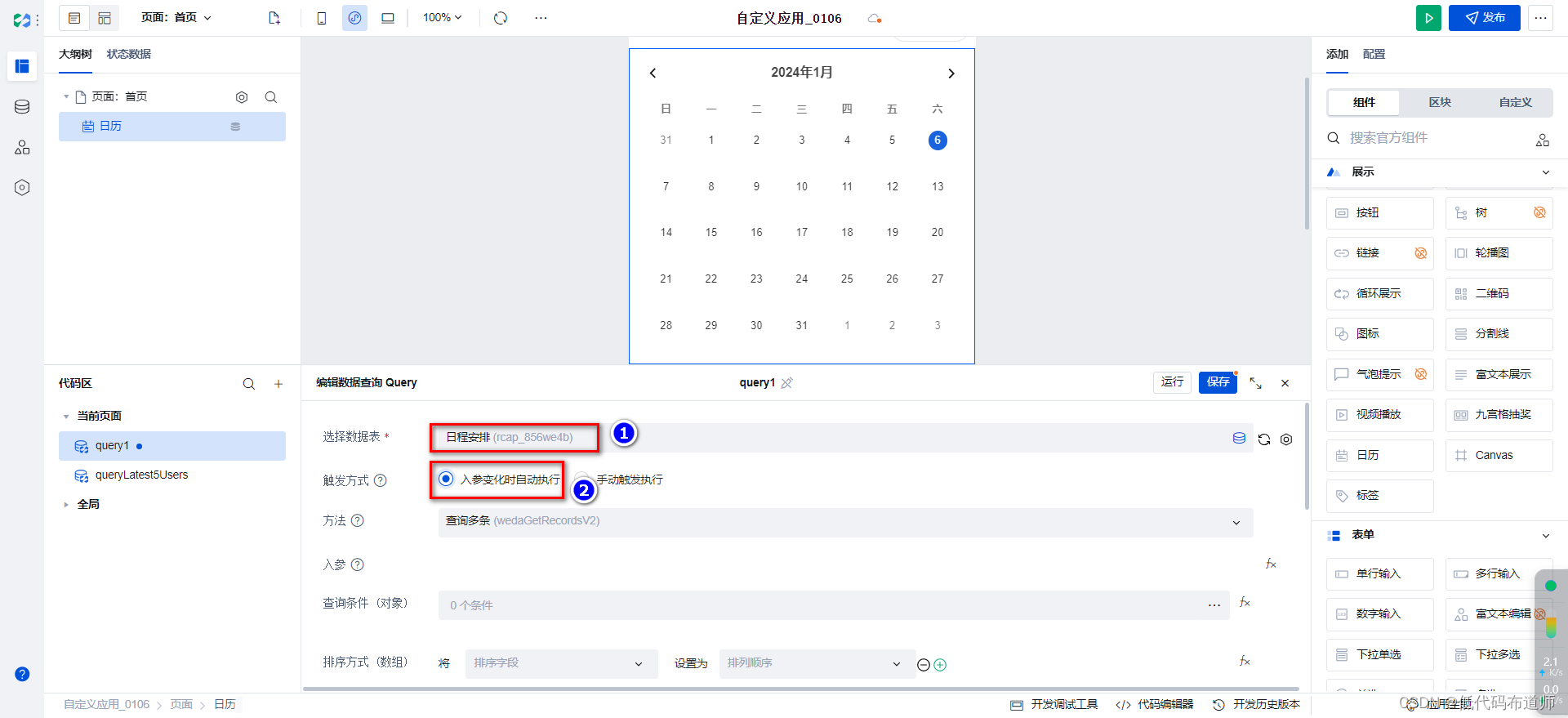
选择日程安排数据表,触发方式选择入参变化时自动执行

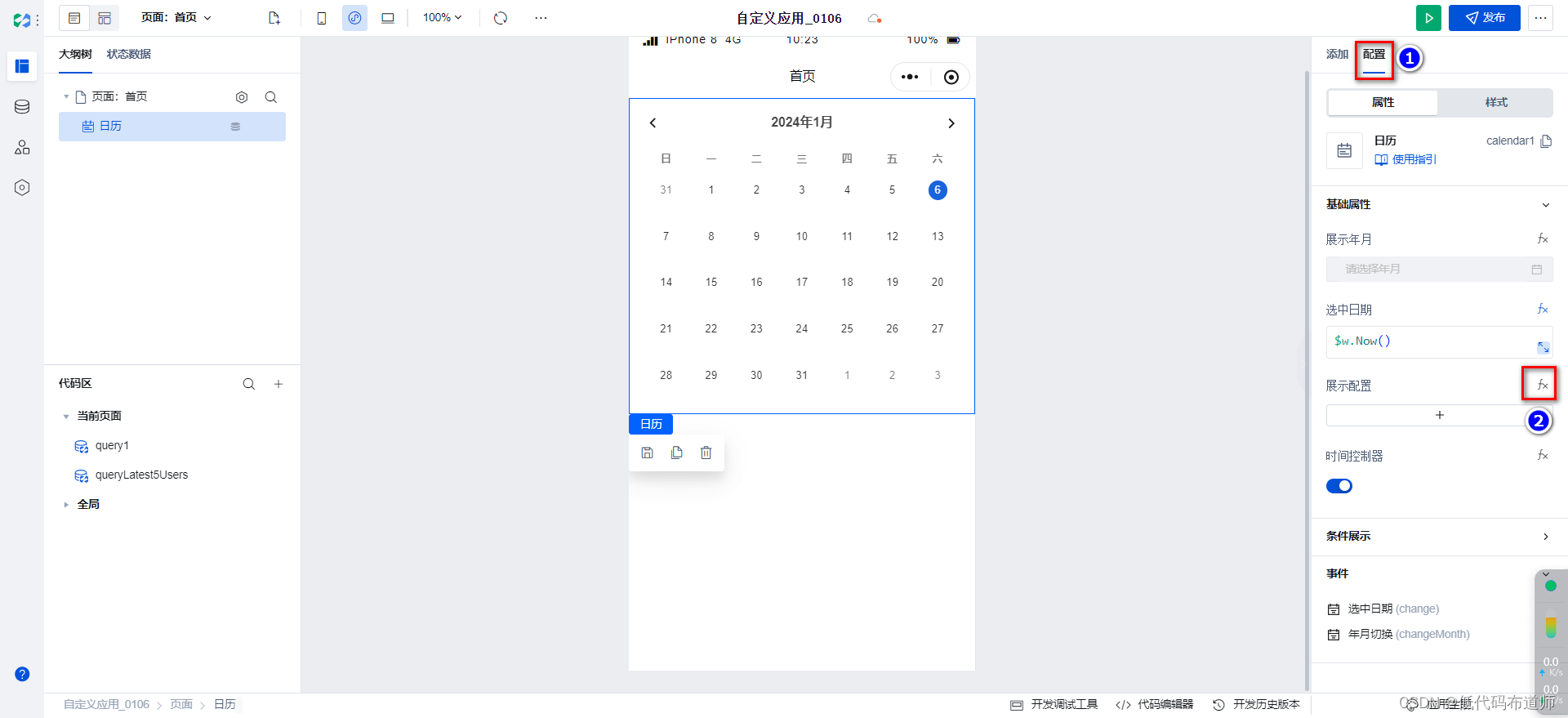
切换到配置页签,点击展示配置的fx

输入如下表达式
$w.query1.data.records.map(item=>({matchDate:$w.DateText(item.createdAt, 'YYYY-MM-DD'),marked:'red'}))
3.2 数据列表展示
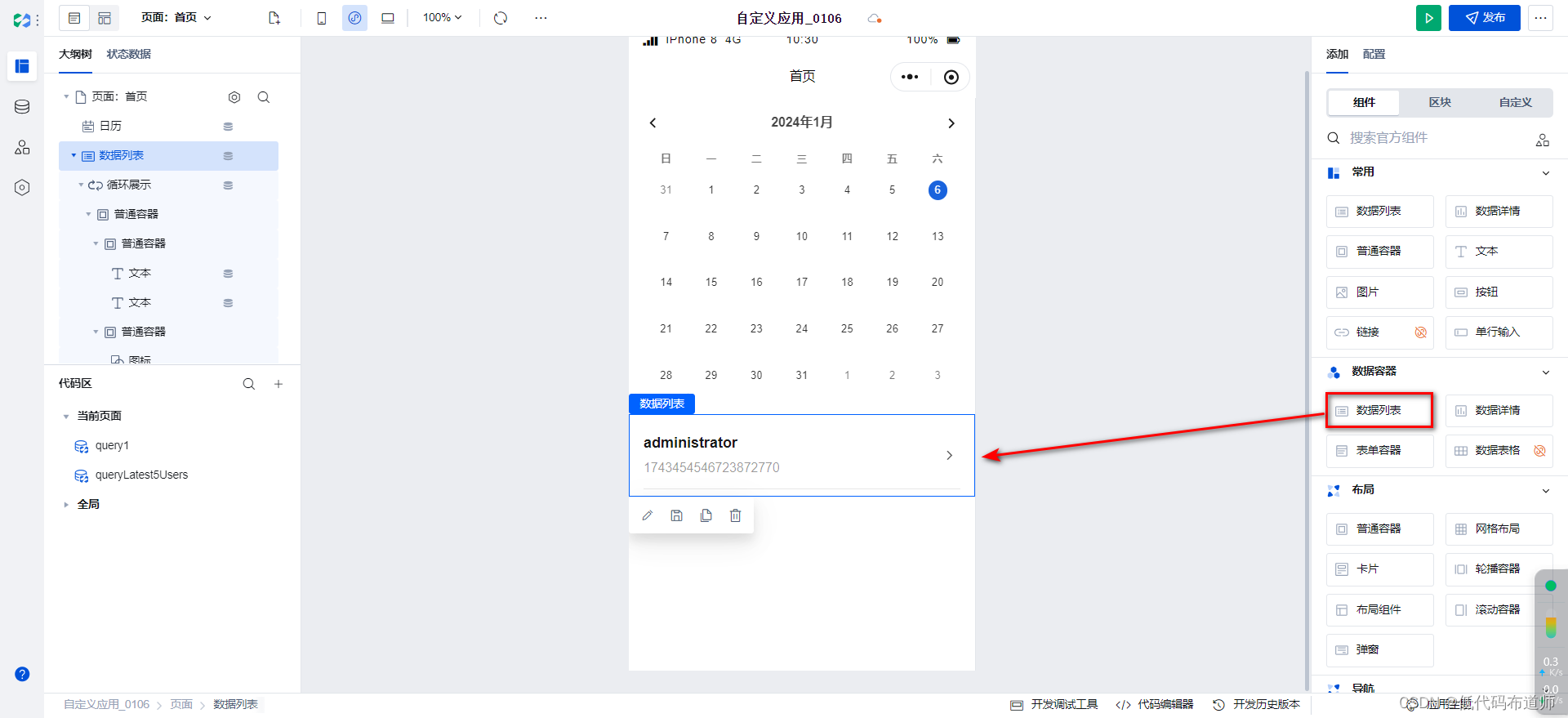
选中日期下边会出现一个日程的列表,我们使用数据列表组件来实现。从右侧的组件库拖入数据列表组件

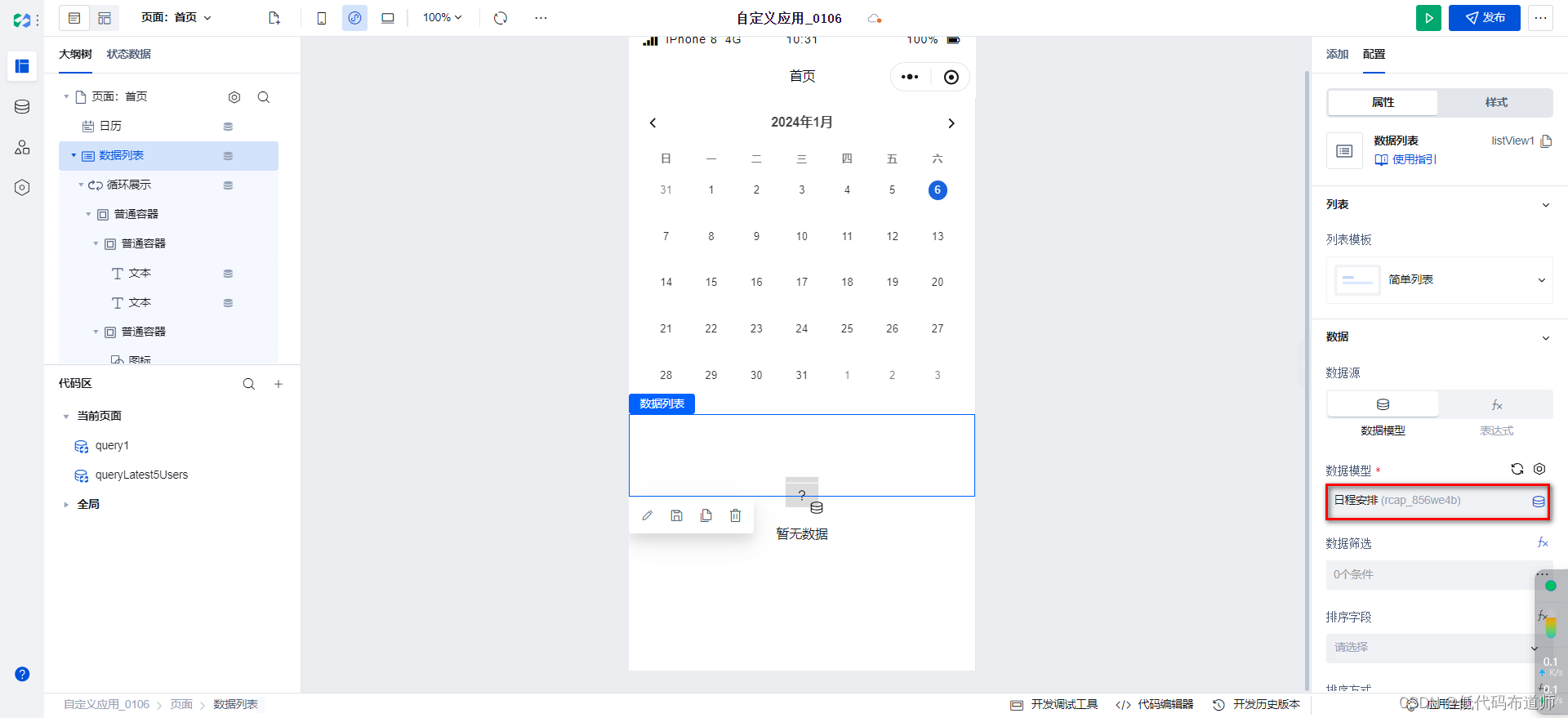
切换到属性页签,选择日程安排数据源

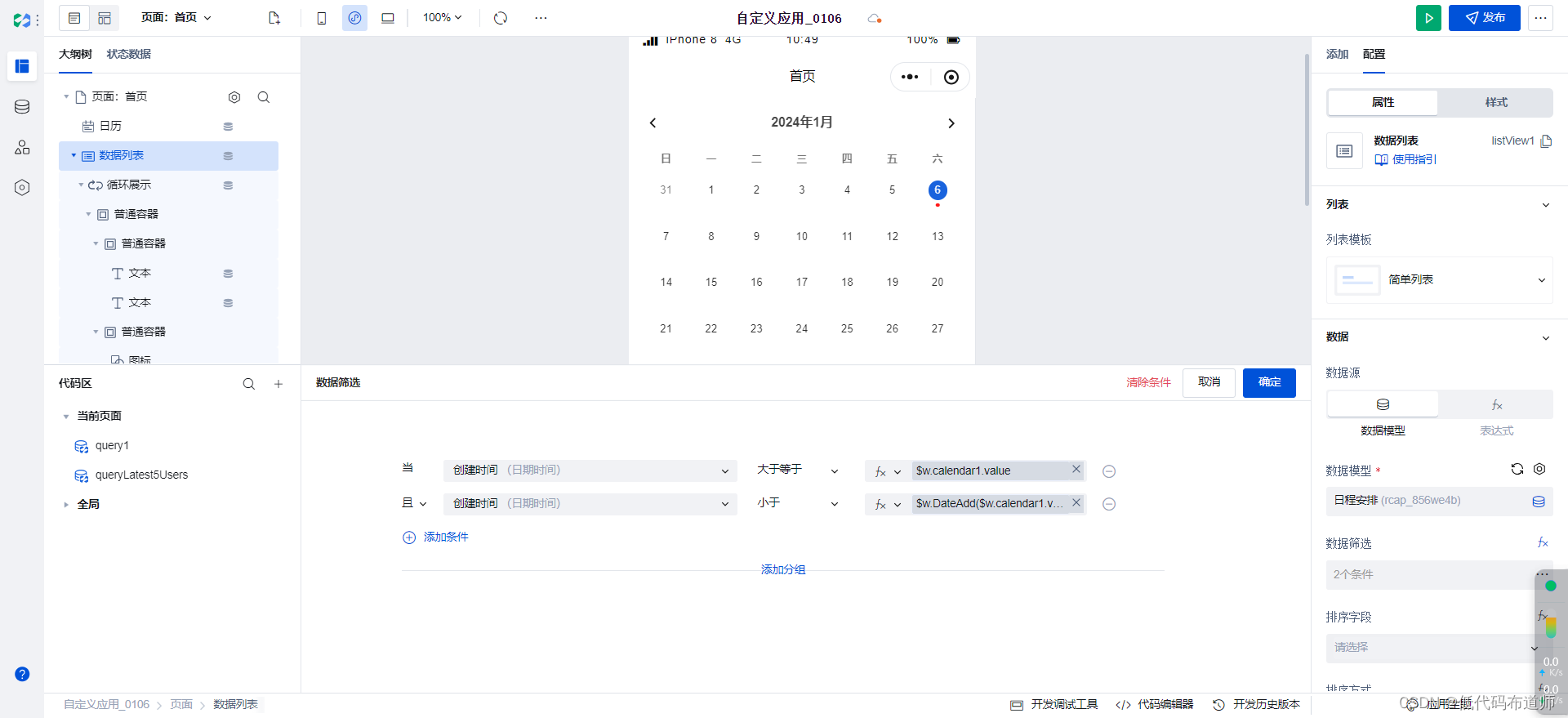
数据筛选,我们设置让我们的创建时间大于等于我们的选中日期,小于我们选中日期加一天

$w.DateAdd($w.calendar1.value, 1)
3.3 创建日程
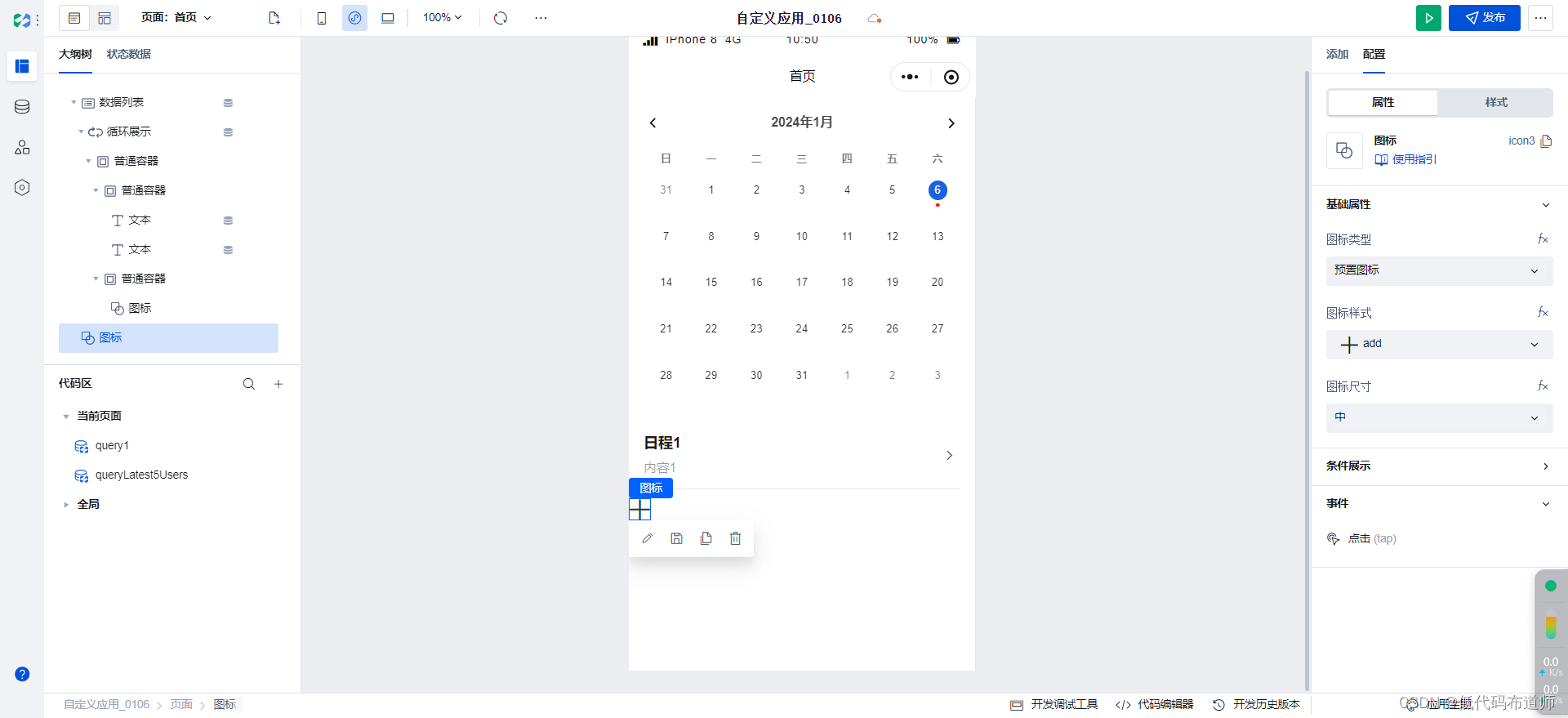
往页面中添加一个图标,选择+号

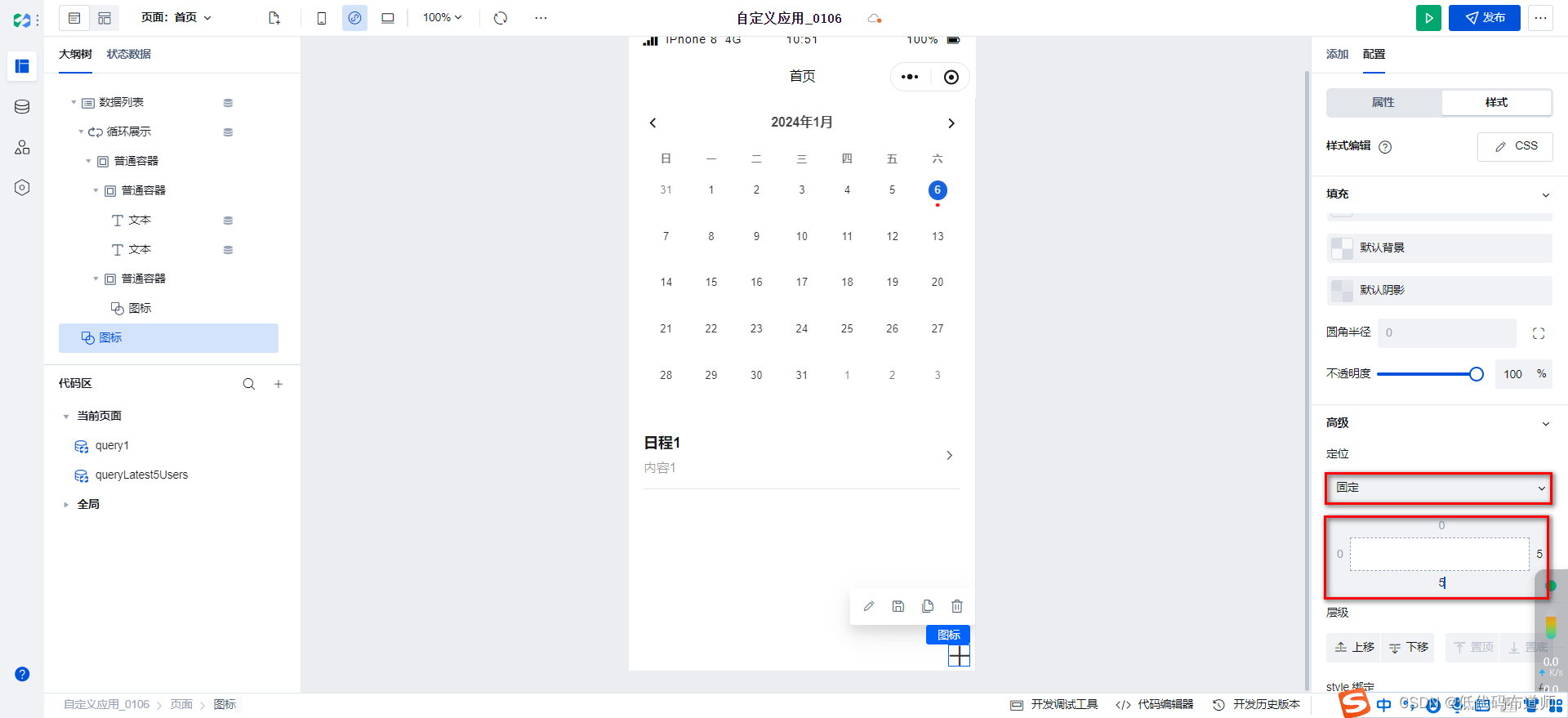
切换到属性,设置定位为固定定位,距右边5,距下边5

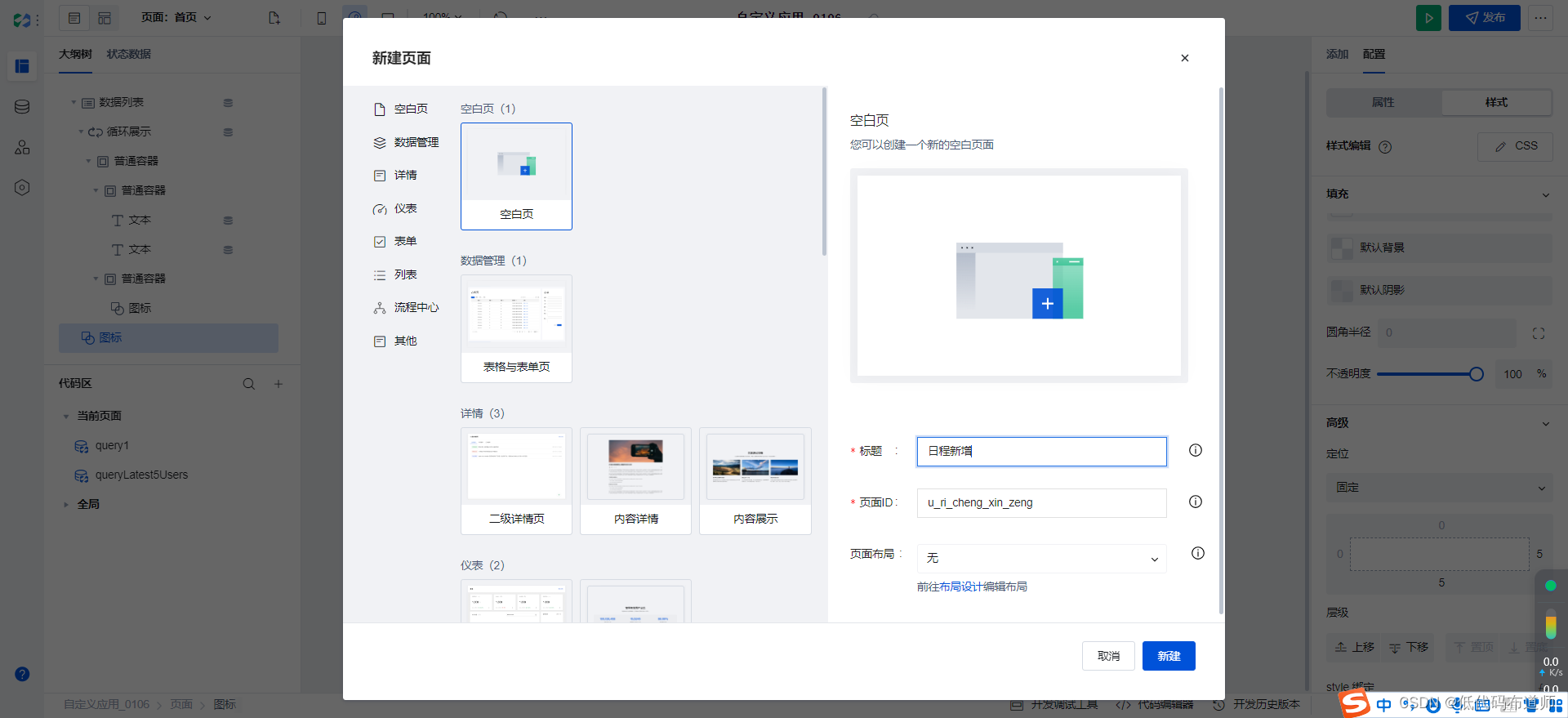
设置点击事件,打开新页面,我们先创建一个页面

输入页面的标题为日程新增

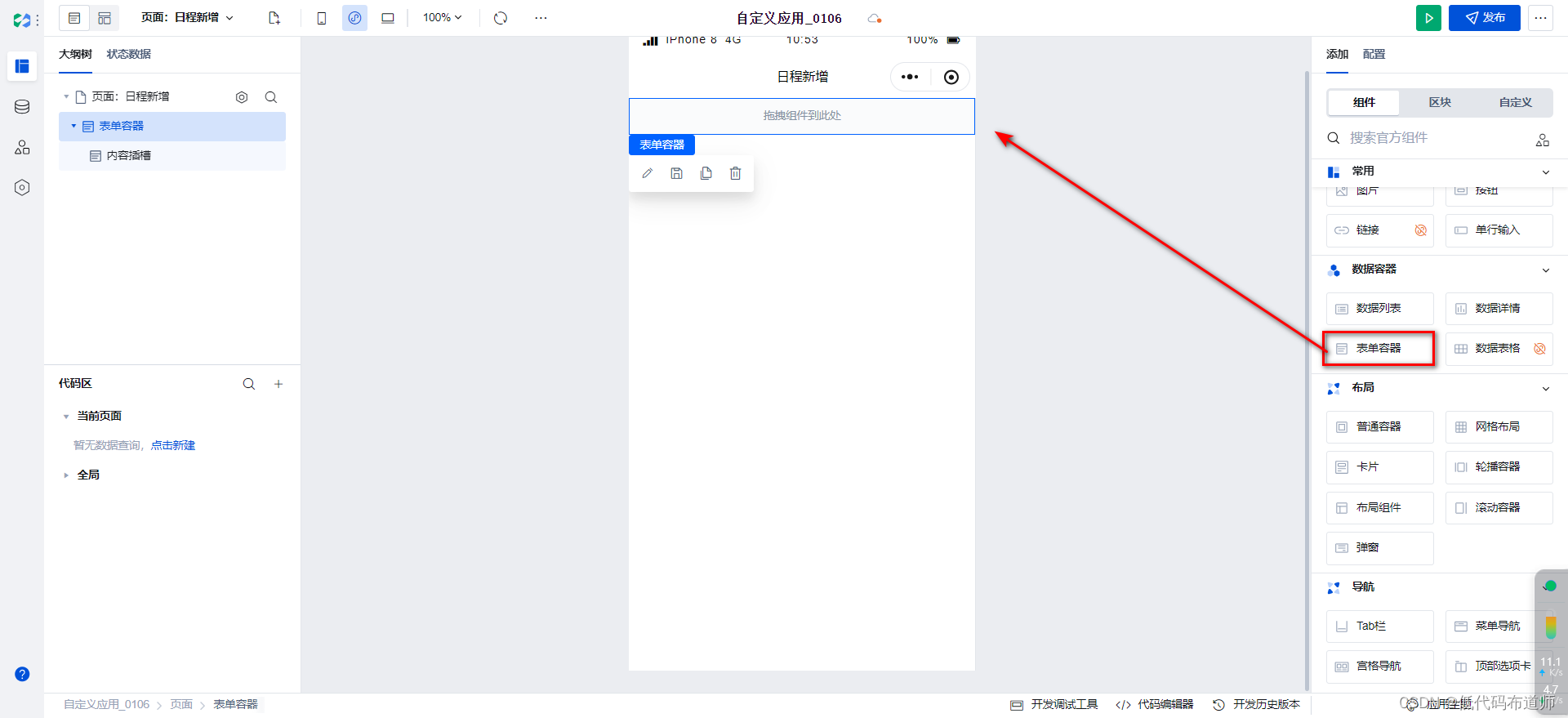
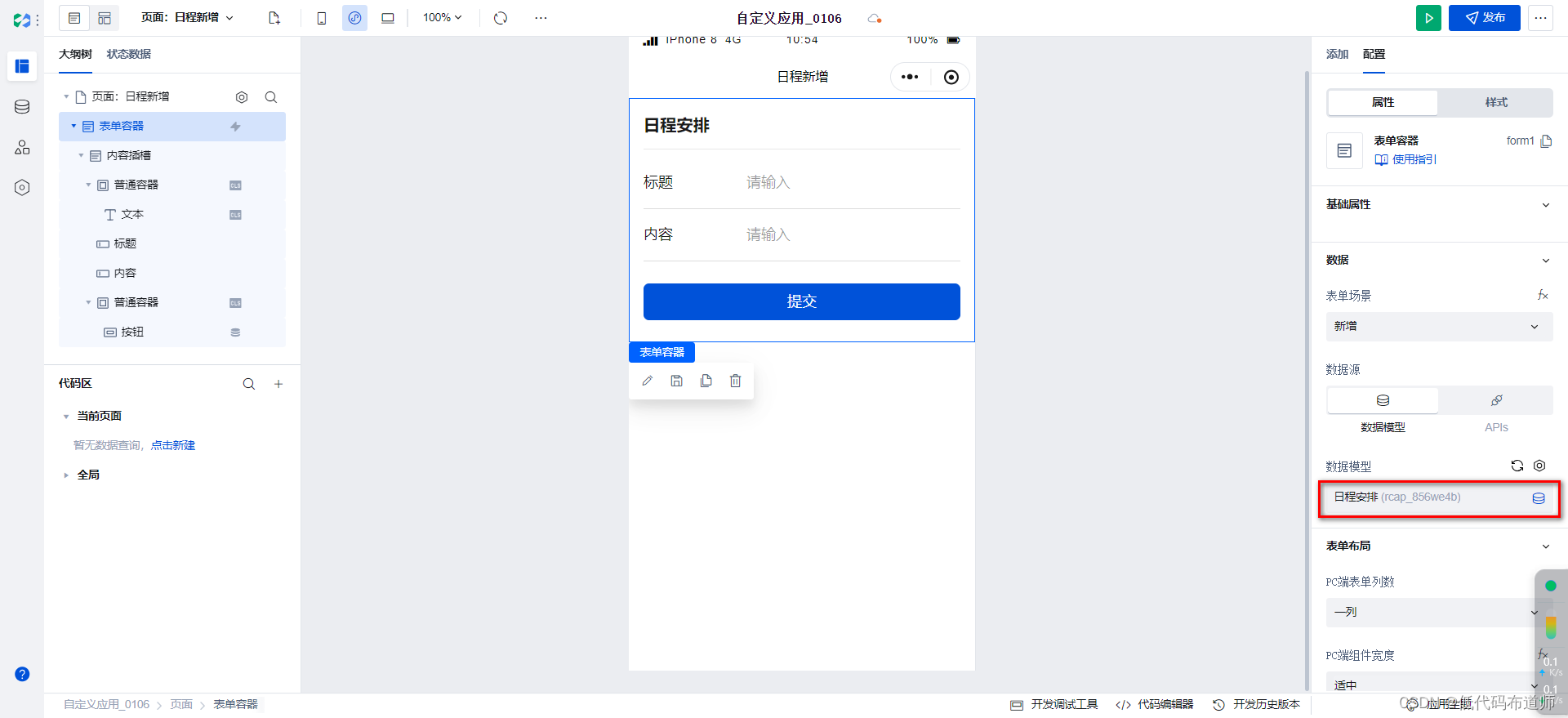
选中表单容器,拖入页面中

数据模型选择日程安排

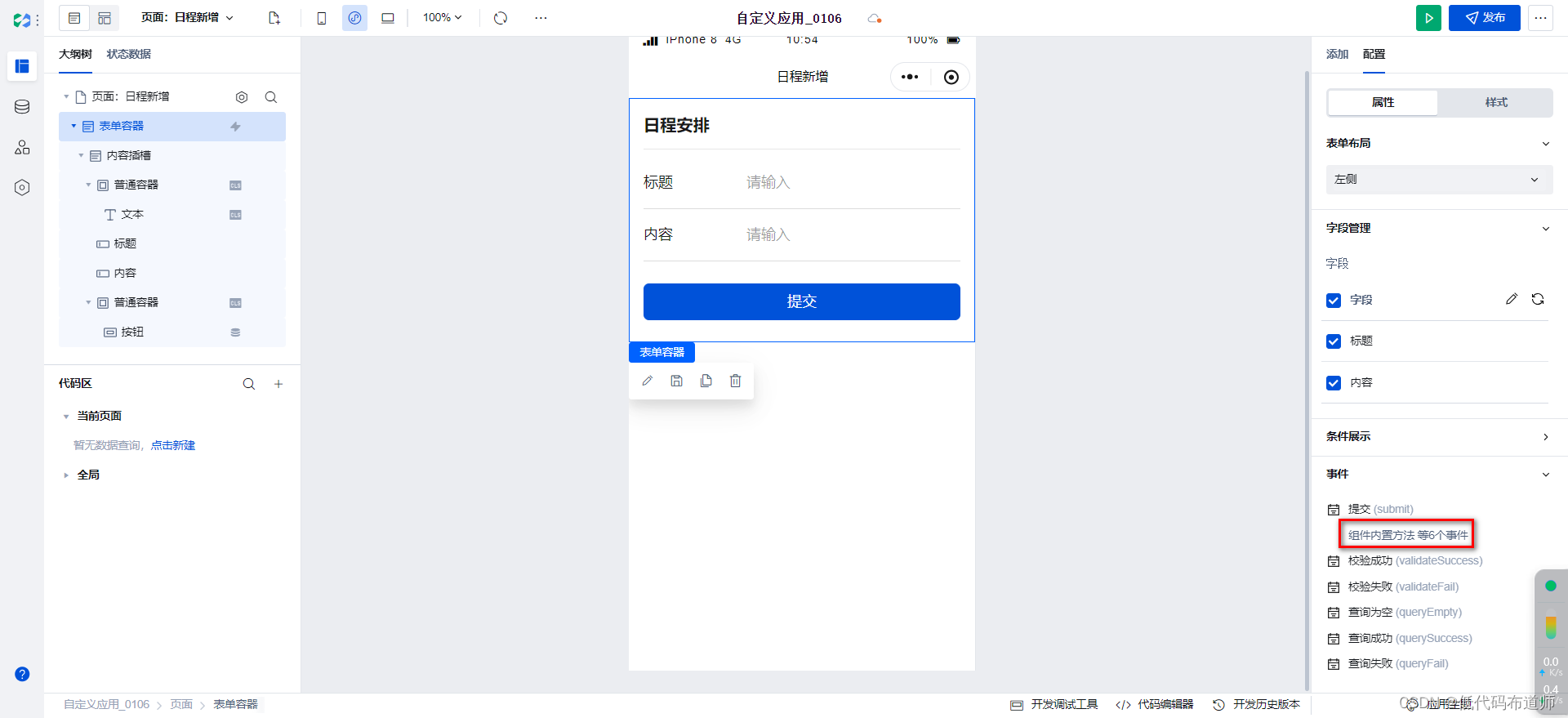
选择事件下边的组件内置方法

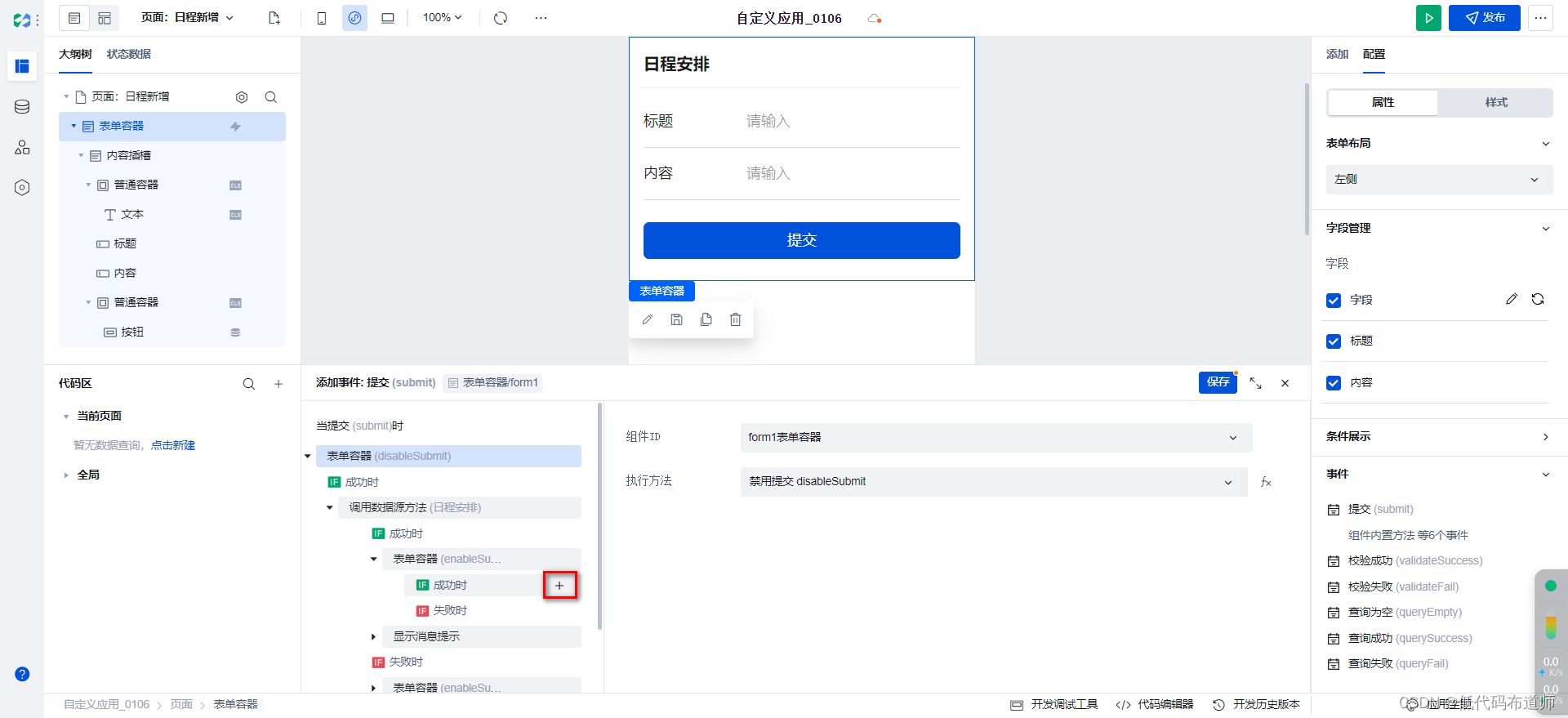
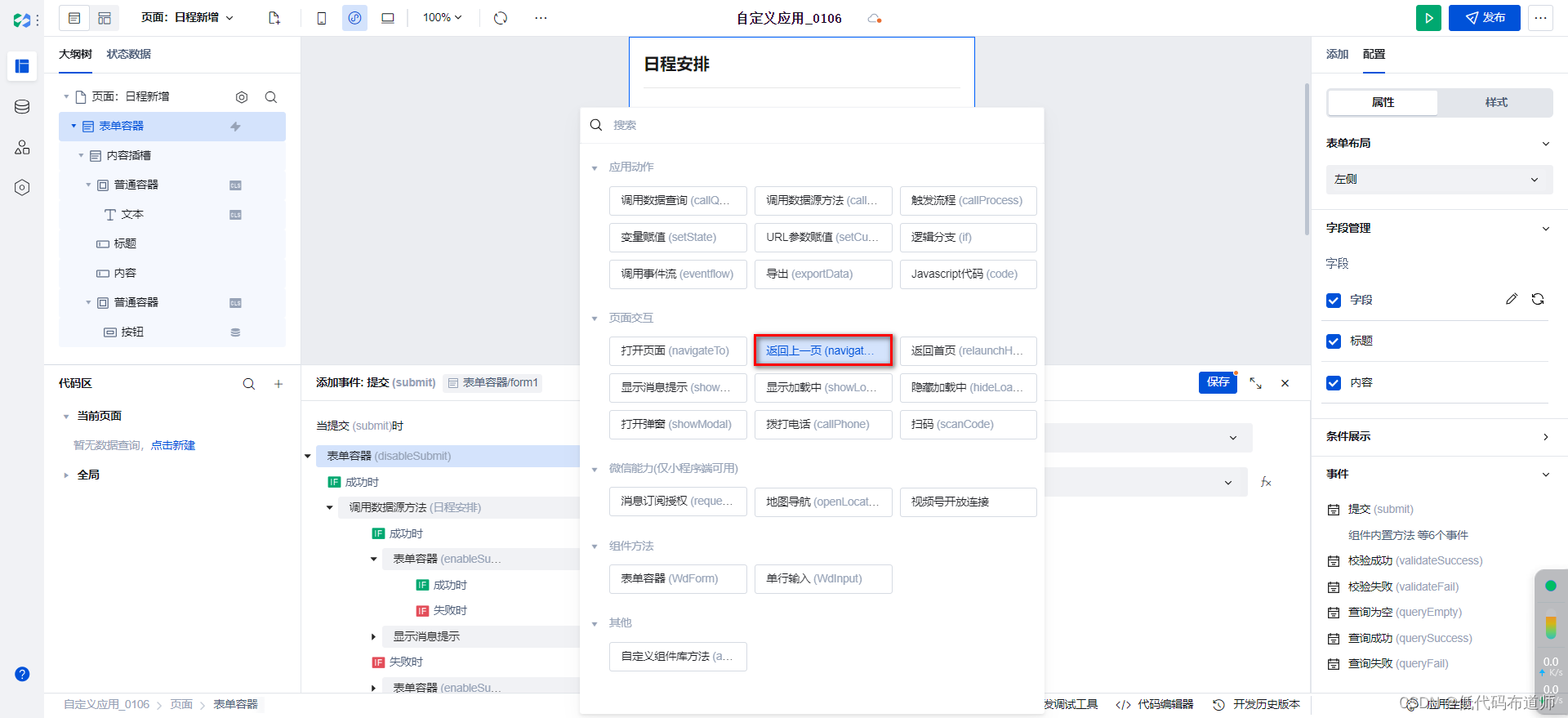
点击+号继续增加事件,选择返回上一页


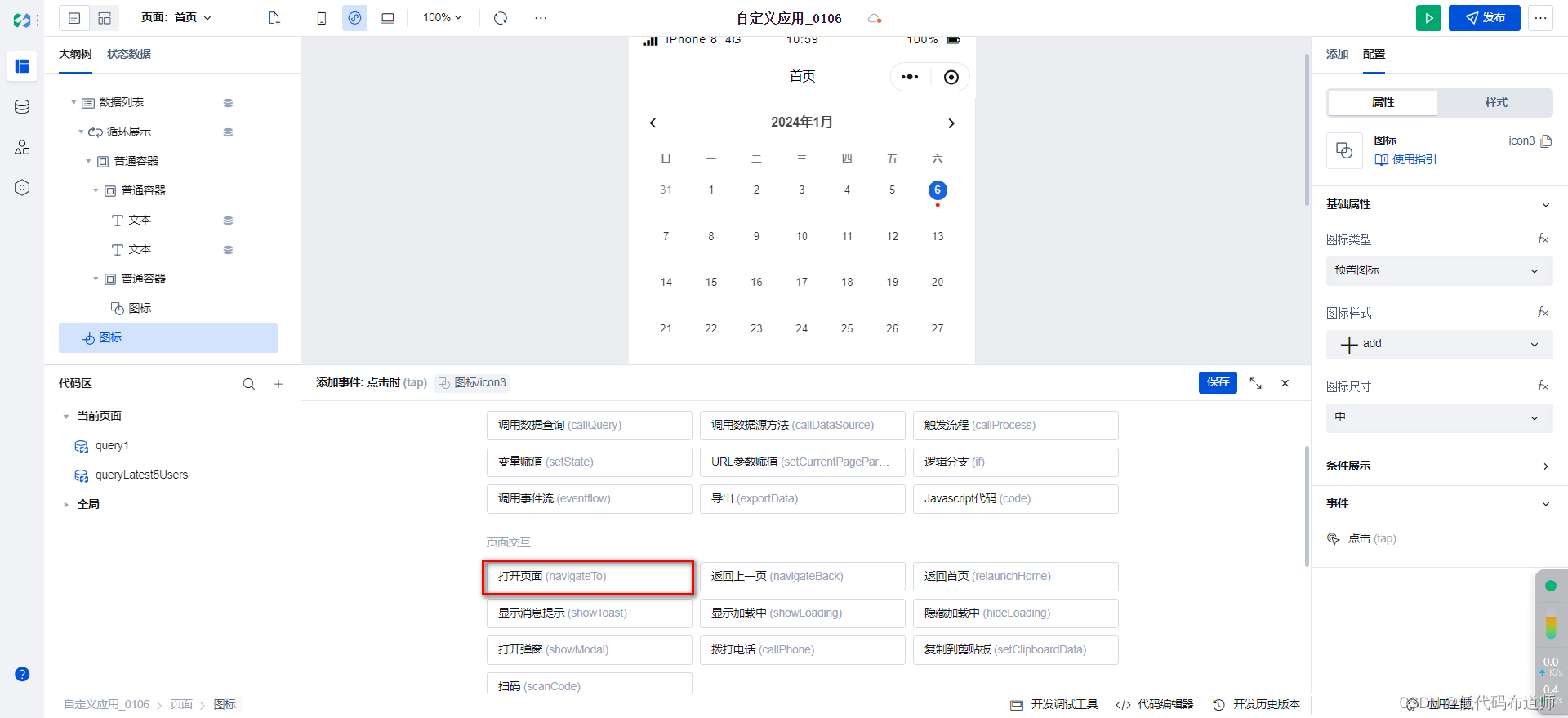
回到首页,选择图标组件,设置点击事件

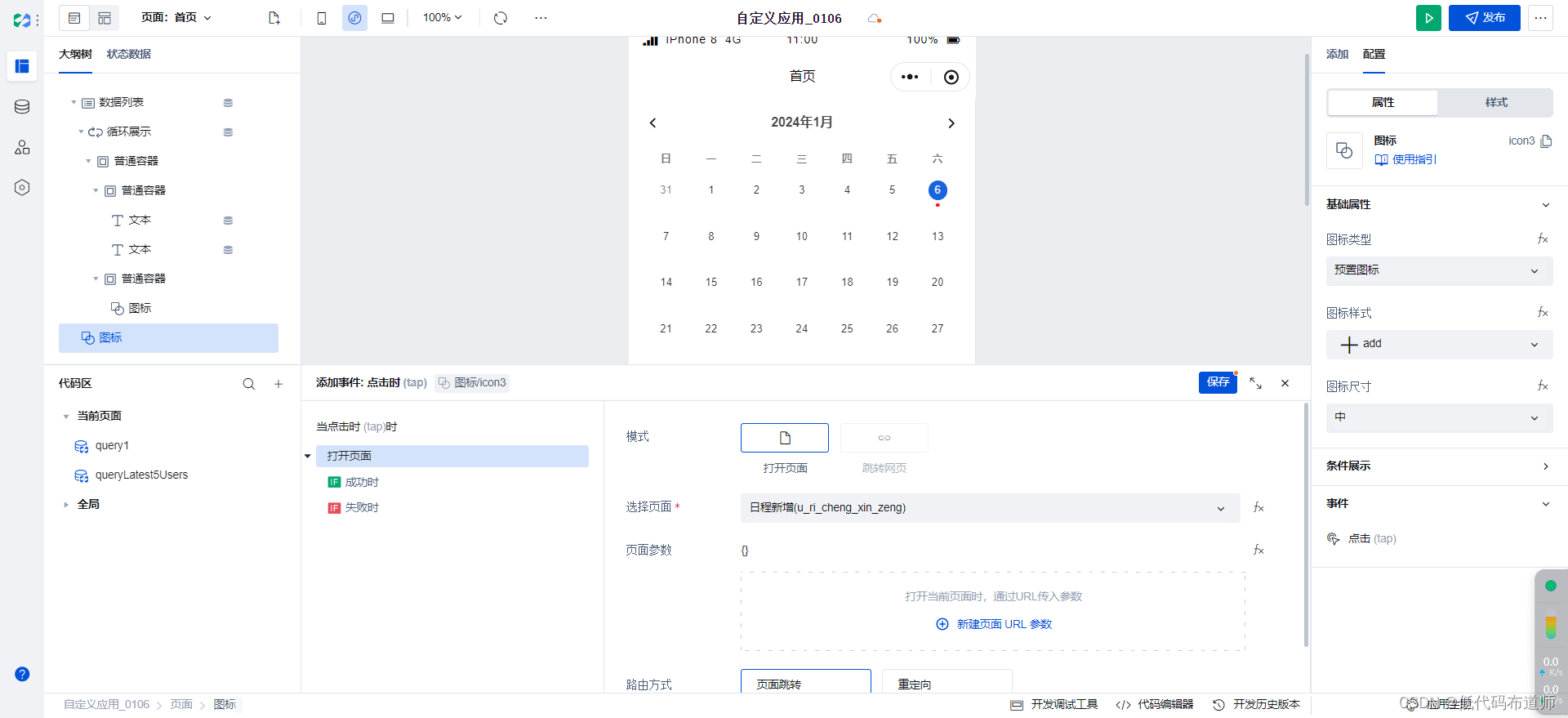
选择打开页面,选择日程新增页面


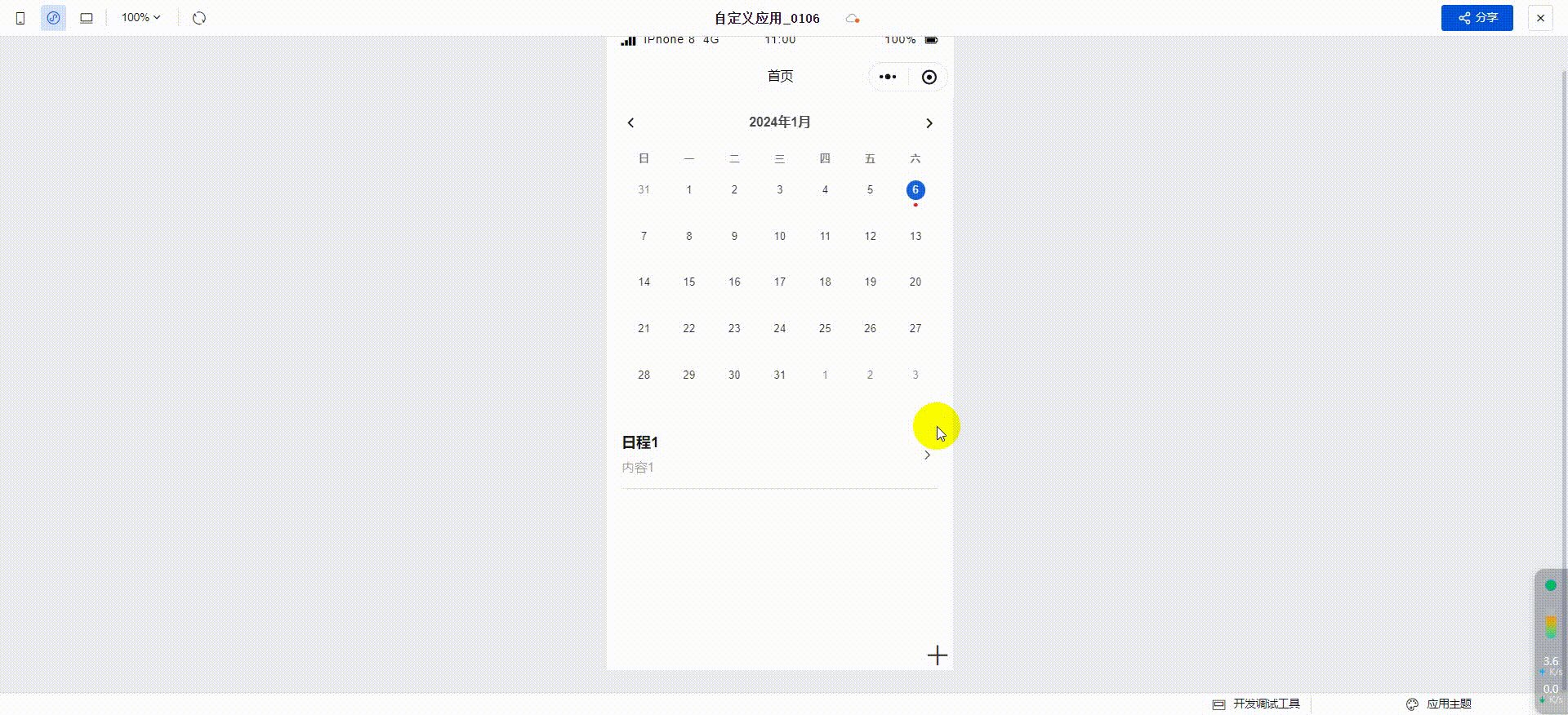
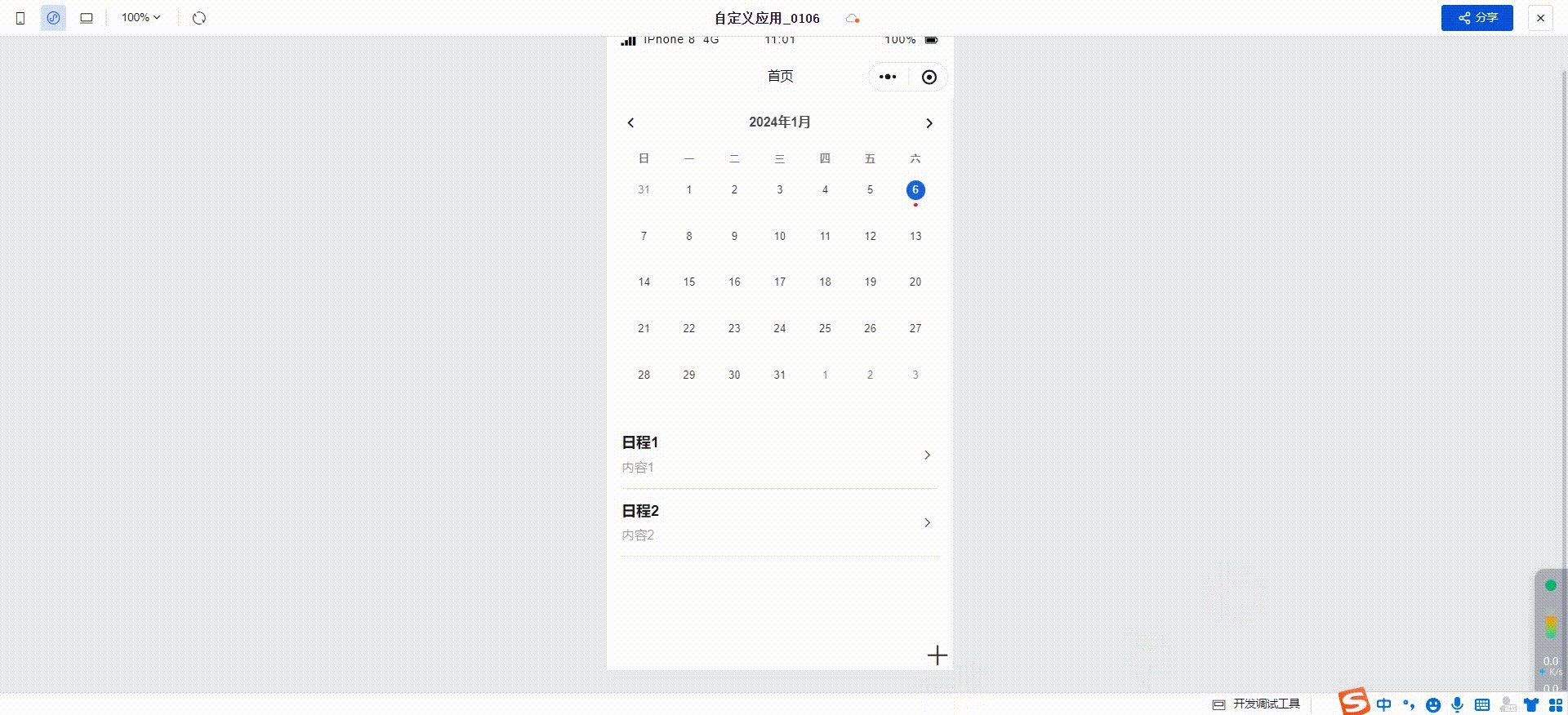
最终的效果
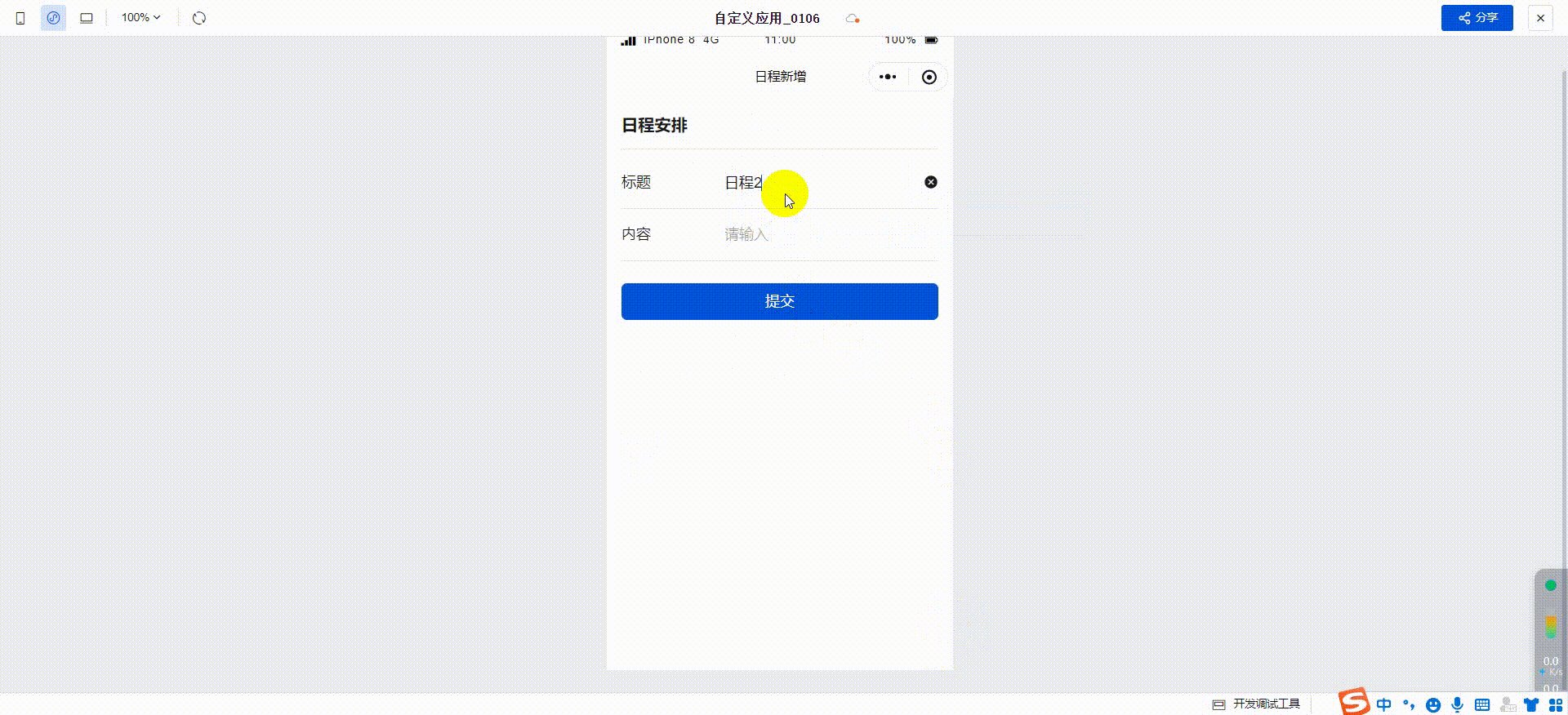
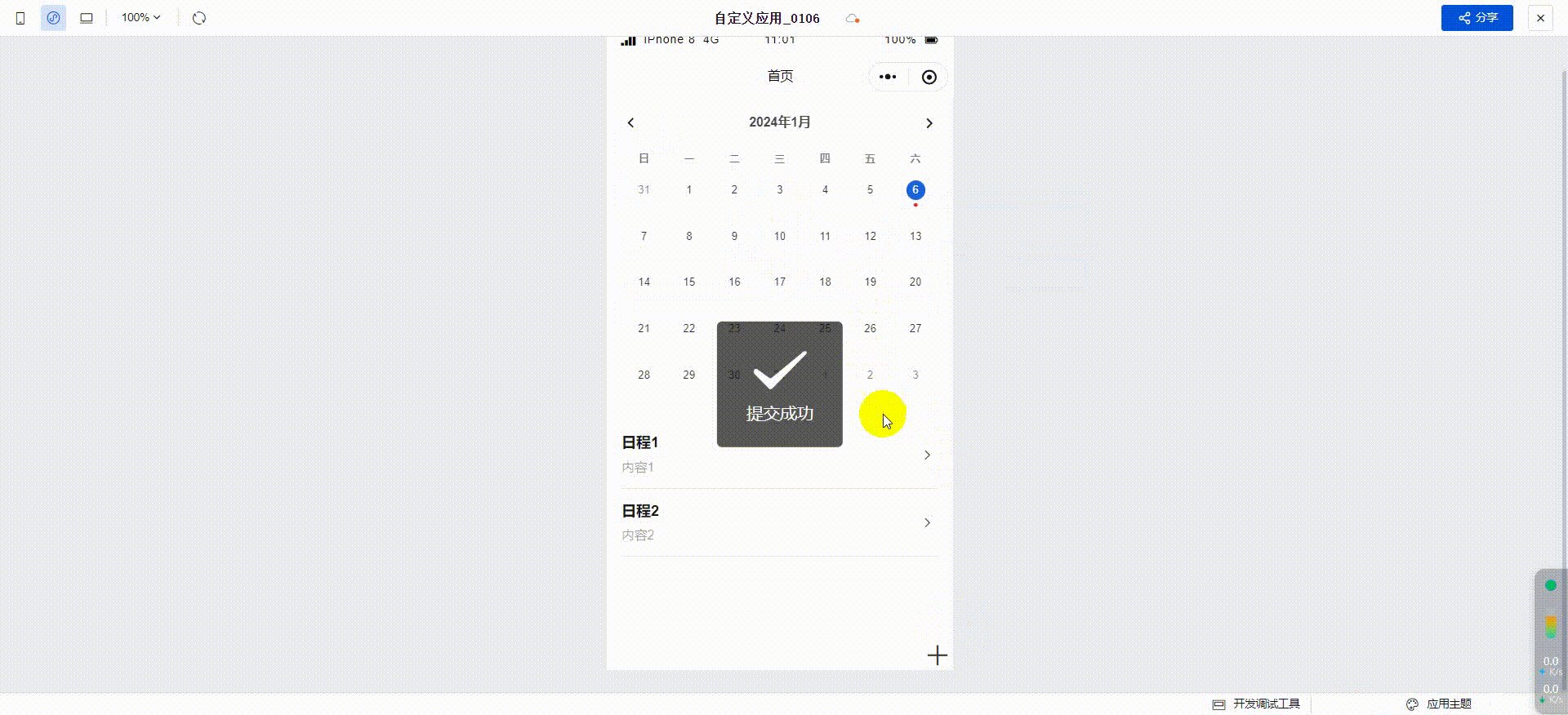
点击+号,输入日程,可以看到列表页多了一条数据