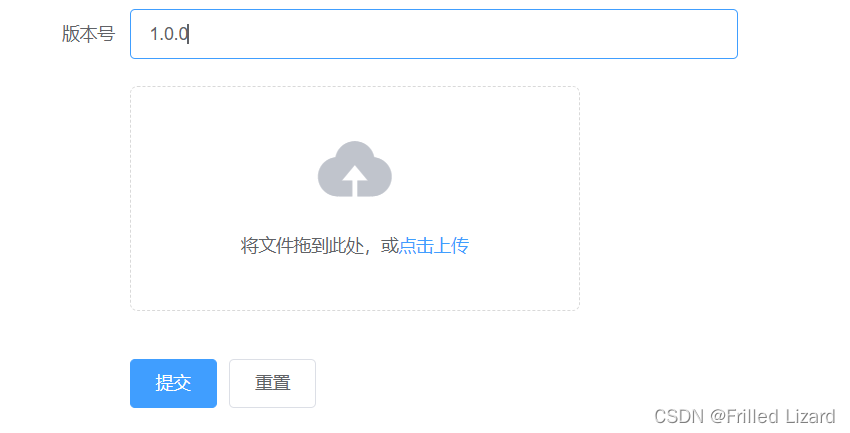
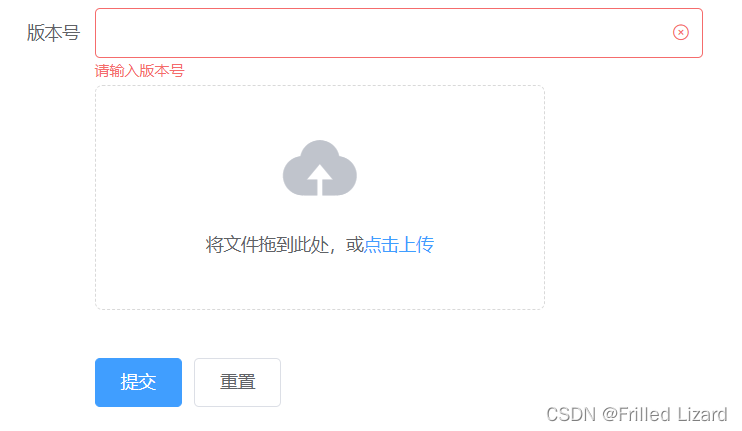
问题:版本号需要根据后端返回的结果查看是否可用,在这里1.0.0是不可用的,如果点击其他地方则会报红,可是直接点击提交,则会把1.0.0这个错误的数据也提交给后端。


解决方案:
html代码:
<el-form :model="formdata" ref="formdata" label-width="80px" status-icon :rules="rules"><el-form-item class="formitem" label="版本号" prop="versionNumber"><el-input v-model="formdata.versionNumber"></el-input></el-form-item>
<el-form>
js代码:
data () {var validateNum=async(rule,value,callback)=>{if (value === '') {callback(new Error('请输入版本号'));} else {var val=await this.onBlur();if(val){callback();}else{this.formdata.versionNumber='';callback(new Error('版本号不可用'));}}}return {fileList:[],formdata:{versionNumber:'',versionType: null,file:''},rules:{versionNumber:[{validator:validateNum,trigger:'blur'}],},newFile:{},submitFile:{}}
}
在提交按钮绑定的点击事件中使用validate去查看验证是否正确,正确则进行传输。
submitForm(){this.$refs.formdata.validate(valid=>{if(valid){this.submitFile.versionNumber=this.formdata.versionNumber;this.$axios({url: `/proxy_version/renew/versionUpload`,method: 'post',data:this.submitFile,success: (result) => {console.log(result);// this.$message.success("操作成功!");}});console.log(this.submitFile);}})
}