目录
1、通知流程
2、发布通知
2.1、发布基础类型通知
2.1.1、接口说明
2.1.2、普通文本类型通知
2.1.3、长文本类型通知
2.1.4、多行文本类型通知
2.1.5、图片类型通知
2.2、发布进度条类型通知
2.2.1、接口说明
2.2.2、示例
2.3、为通知添加行为意图
2.3.1、接口说明
2.3.2、示例
应用可以通过通知接口发送通知消息,终端用户可以通过通知栏查看通知内容,也可以点击通知来打开应用。
通知常见的使用场景:
-
显示接收到的短消息、即时消息等。
-
显示应用的推送消息,如广告、版本更新等。
-
显示当前正在进行的事件,如下载等。
HarmonyOS通过ANS(Advanced Notification Service,通知系统服务)对通知类型的消息进行管理,支持多种通知类型,如基础类型通知、进度条类型通知。
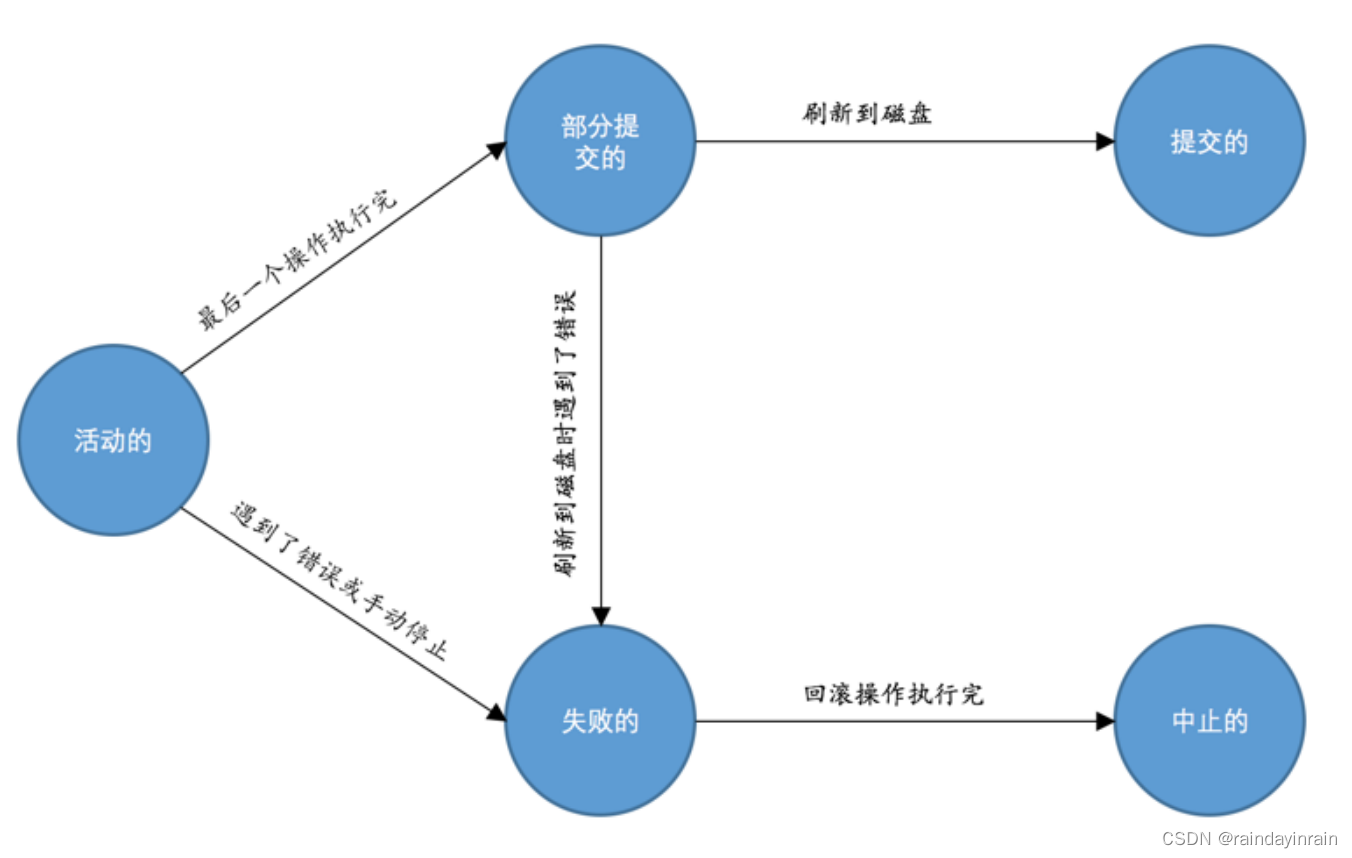
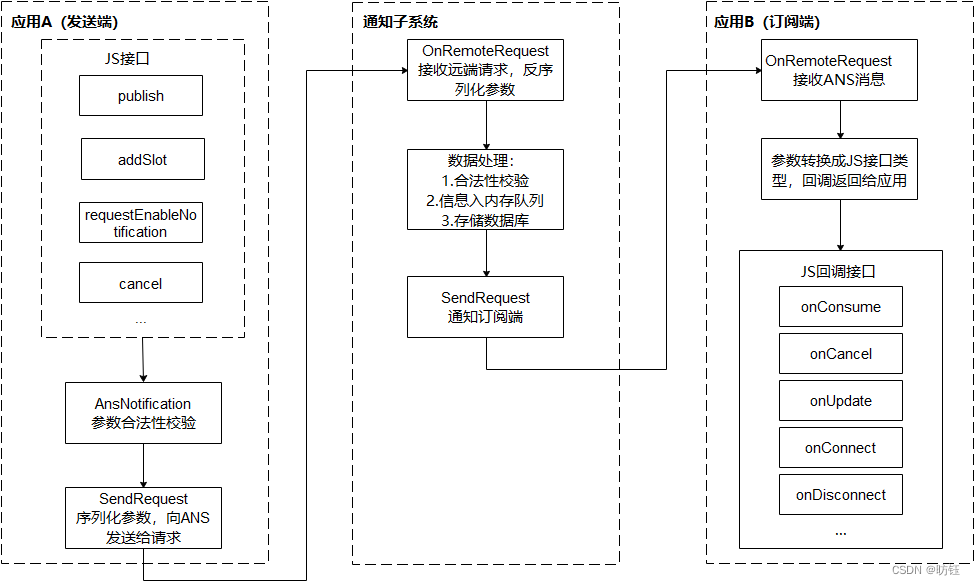
1、通知流程
通知业务流程由通知子系统、通知发送端、通知订阅端组成。一条通知从通知发送端产生,通过IPC通信发送到通知子系统,再由通知子系统分发给通知订阅端。
-
通知发送端:可以是三方应用或系统应用。开发者重点关注。
-
通知订阅端:只能为系统应用,比如通知中心。通知中心默认会订阅手机上所有应用对当前用户的通知。开发者无需关注。

2、发布通知
2.1、发布基础类型通知
基础类型通知主要应用于发送短信息、提示信息、广告推送等,支持普通文本类型、长文本类型、多行文本类型和图片类型。
| 类型 | 描述 |
|---|---|
| NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本类型。 |
| NOTIFICATION_CONTENT_LONG_TEXT | 长文本类型。 |
| NOTIFICATION_CONTENT_MULTILINE | 多行文本类型。 |
| NOTIFICATION_CONTENT_PICTURE | 图片类型。 |
目前系统仅通知栏订阅了通知,将通知显示在通知栏里。
2.1.1、接口说明
通知发布接口如下表所示,不同发布类型通知由NotificationRequest的字段携带不同的信息。
| 接口名 | 描述 |
|---|---|
| publish(request: NotificationRequest, callback: AsyncCallback<void>): void | 发布通知。 |
| cancel(id: number, label: string, callback: AsyncCallback<void>): void | 取消指定的通知。 |
| cancelAll(callback: AsyncCallback<void>): void; | 取消所有该应用发布的通知。 |
2.1.2、普通文本类型通知
普通文本类型通知由标题、文本内容和附加信息三个字段组成,其中标题和文本内容是必填字段。
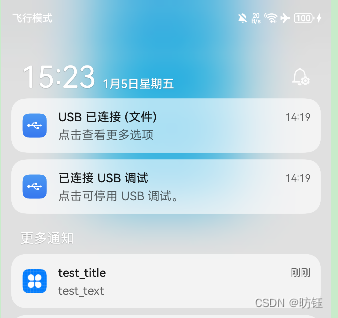
normalNotification() {let notificationRequest = {id: 1,content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知normal: {title: 'test_title',text: 'test_text',additionalText: 'test_additionalText',}}}NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success`);});}
运行效果如下:

2.1.3、长文本类型通知
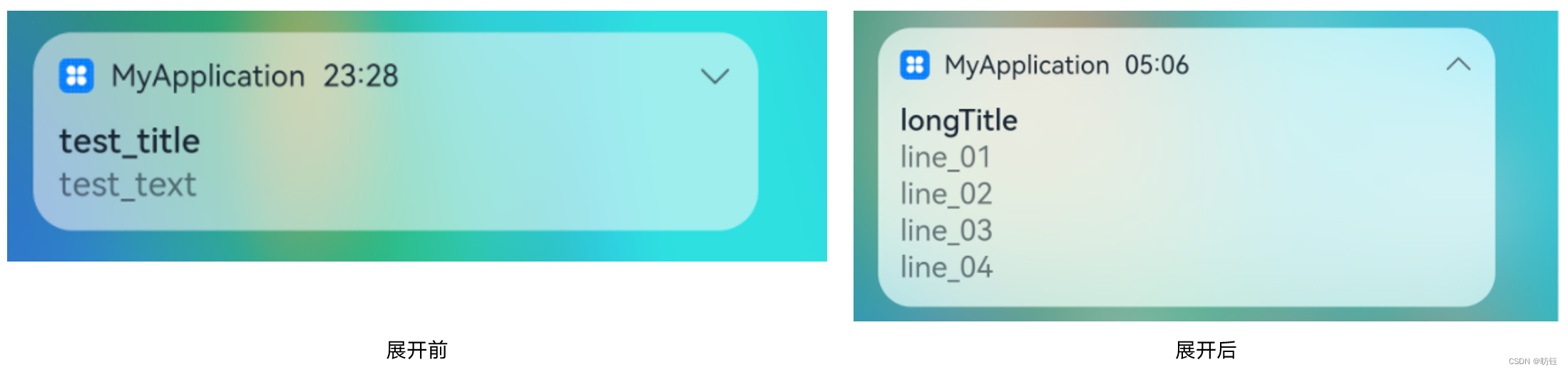
长文本类型通知继承了普通文本类型的字段,同时新增了长文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,内容为长文本内容。
longTextNotification() {let notificationRequest = {id: 1,content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知longText: {title: '标题测试',text: '标题文本测试',additionalText: 'test_additionalText',longText: '这里测试一个很长很长很长的问题,看是如何显示在通知栏上的',briefText: 'test_briefText',expandedTitle: '这个是通知展开时的一个长长长的标题,看在通知栏展开时如何展示',}}}// 发布通知NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success`);});}

上图中左边是没有展开长文本通知时的截图,右边是展开长文本通知时的样式。
说明:经过测试,如果长文本通知并不长(系统自己判断),此时将直接显示长文本通知内容。下面是一个示例
长文本通知文本不长时的情况:
longTextNotification() {let notificationRequest = {id: 1,content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知longText: {title: '标题测试',text: '标题文本测试',additionalText: 'test_additionalText',longText: '这里测试一个很长很长很',briefText: 'test_briefText',expandedTitle: '这个是通知展开时的',}}}// 发布通知NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success`);});}
此时效果如下:

2.1.4、多行文本类型通知
多行文本类型通知继承了普通文本类型的字段,同时新增了多行文本内容、内容概要和通知展开时的标题。通知默认显示与普通文本相同,展开后,标题显示为展开后标题内容,多行文本内容多行显示。
let notificationRequest = {id: 1,content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE, // 多行文本类型通知multiLine: {title: 'test_title',text: 'test_text',briefText: 'test_briefText',longTitle: 'test_longTitle',lines: ['line_01', 'line_02', 'line_03', 'line_04'],}}
}// 发布通知
NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success`);
});运行效果如下:

2.1.5、图片类型通知
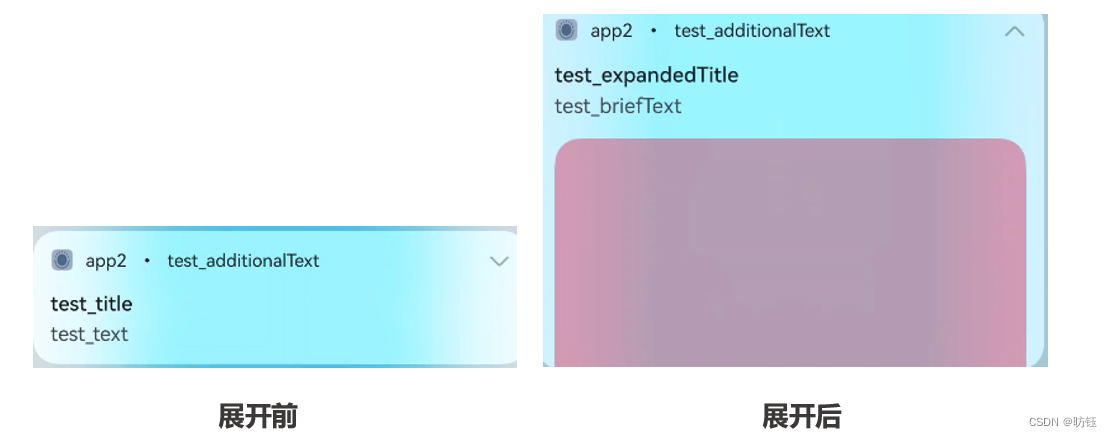
图片类型通知继承了普通文本类型的字段,同时新增了图片内容、内容概要和通知展开时的标题,图片内容为PixelMap型对象,其大小不能超过2M。
// 图片构造
const color = new ArrayBuffer(60000);
let bufferArr = new Uint8Array(color);
for (var i = 0; i<bufferArr.byteLength;i++) {bufferArr[i++] = 60;bufferArr[i++] = 20;bufferArr[i++] = 220;bufferArr[i] = 100;
}
let opts = { editable:true, pixelFormat:"ARGB_8888", size: {height:100, width : 150}};
await image.createPixelMap(color, opts).then(async (pixelmap) => {await pixelmap.getImageInfo().then(imageInfo => {console.log("=====size: ====" + JSON.stringify(imageInfo.size));}).catch(err => {console.error("Failed to obtain the image pixel map information." + JSON.stringify(err));return;})let notificationRequest = {id: 1,content: {contentType: notify.ContentType.NOTIFICATION_CONTENT_PICTURE,picture: {title: 'test_title',text: 'test_text',additionalText: 'test_additionalText',picture: pixelmap,briefText: 'test_briefText',expandedTitle: 'test_expandedTitle',}},}// 发送通知NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success `);});}).catch(err=>{console.error('create pixelmap failed =========='+ JSON.stringify(err));return;})运行效果如下:

图片类型的通知在Harmoney4.0及之前的手机上展示不了图片,而在模拟器上(HarmoneyOS4.0)则正常,应该是兼容性问题。
2.2、发布进度条类型通知
进度条通知也是常见的通知类型,主要应用于文件下载、事务处理进度显示。HarmonyOS提供了进度条模板,发布通知应用设置好进度条模板的属性值,如模板名、模板数据,通过通知子系统发送到通知栏显示。
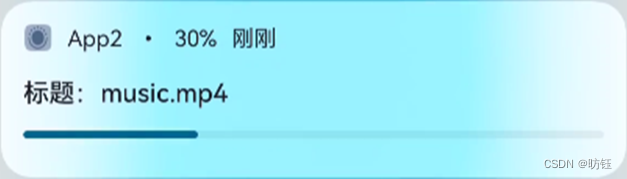
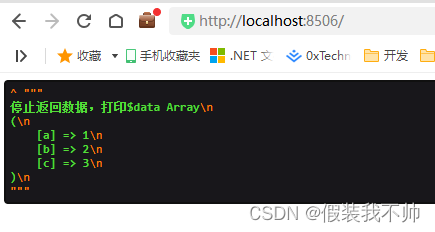
目前系统模板仅支持进度条模板,通知模板NotificationTemplate中的data参数为用户自定义数据,用于显示与模块相关的数据,效果示意如下图所示。

2.2.1、接口说明
isSupportTemplate()是查询模板是否支持接口,目前仅支持进度条模板。
| 接口名 | 描述 |
|---|---|
| isSupportTemplate(templateName: string, callback: AsyncCallback<boolean>): void | 查询模板 |
2.2.2、示例
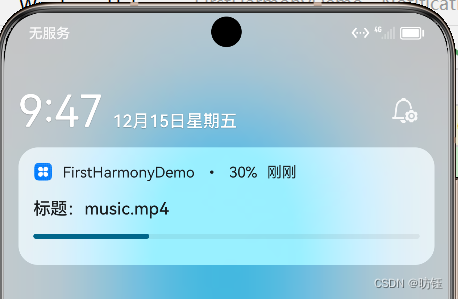
progressNotification() {NotificationManager.isSupportTemplate('downloadTemplate').then((data) => {console.info(`[ANS] isSupportTemplate success`);let isSupportTpl: boolean = data; // isSupportTpl的值为true表示支持支持downloadTemplate模板类通知,false表示不支持if (isSupportTpl) {this.doShowProgressNotification()} else {console.error(`Not support progress type notification!!!!`)}}).catch((err) => {console.error(`[ANS] isSupportTemplate failed, error[${err}]`);});}doShowProgressNotification() {let template = {name:'downloadTemplate',data: {title: '标题:',fileName: 'music.mp4',progressValue: 30,progressMaxValue:100,}}//构造NotificationRequest对象let notificationRequest = {id: 1,slotType: NotificationManager.SlotType.OTHER_TYPES,template: template,content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,normal: {title: template.data.title + template.data.fileName,text: "sendTemplate",additionalText: "30%"}},deliveryTime: new Date().getTime(),showDeliveryTime: true}NotificationManager.publish(notificationRequest).then(() => {console.info(`[ANS] publish success `);}).catch((err) => {console.error(`[ANS] failed to publish, error[${err}]`);});}运行效果如下:

2.3、为通知添加行为意图
WantAgent提供了封装行为意图的能力,这里所说的行为意图主要是指拉起指定的应用组件及发布公共事件等能力。HarmonyOS支持以通知的形式,将WantAgent从发布方传递至接收方,从而在接收方触发WantAgent中指定的意图。例如,在通知消息的发布者发布通知时,通常期望用户可以通过通知栏点击拉起目标应用组件。为了达成这一目标,开发者可以将WantAgent封装至通知消息中,当系统接收到WantAgent后,在用户点击通知栏时触发WantAgent的意图,从而拉起目标应用组件。
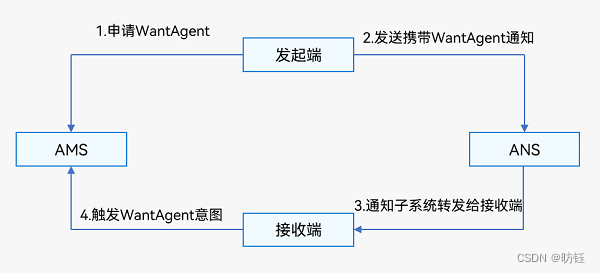
为通知添加行为意图的实现方式如下图所示:发布通知的应用向应用组件管理服务AMS(Ability Manager Service)申请WantAgent,然后随其他通知信息一起发送给桌面,当用户在桌面通知栏上点击通知时,触发WantAgent动作。

2.3.1、接口说明
具体接口描述,详见WantAgent接口文档。
| 接口名 | 描述 |
|---|---|
| getWantAgent(info: WantAgentInfo, callback: AsyncCallback<WantAgent>): void | 创建WantAgent。 |
| trigger(agent: WantAgent, triggerInfo: TriggerInfo, callback?: Callback<CompleteData>): void | 触发WantAgent意图。 |
| cancel(agent: WantAgent, callback: AsyncCallback<void>): void | 取消WantAgent。 |
| getWant(agent: WantAgent, callback: AsyncCallback<Want>): void | 获取WantAgent的want。 |
| equal(agent: WantAgent, otherAgent: WantAgent, callback: AsyncCallback<boolean>): void | 判断两个WantAgen |
2.3.2、示例
wantAgentInfo() {let wantAgentObj = null; // 用于保存创建成功的WantAgent对象,后续使用其完成触发的动作。// 1. wantAgentInfolet wantAgentInfo = {wants: [{action: 'event_name', // 设置事件名。parameters: {},}],operationType: wantAgent.OperationType.SEND_COMMON_EVENT,requestCode: 0,wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG],}// 2. 创建WantAgentwantAgent.getWantAgent(wantAgentInfo, (err, data) => {if (err) {console.error('[WantAgent]getWantAgent err=' + JSON.stringify(err));} else {console.info('[WantAgent]getWantAgent success');wantAgentObj = data;}});// 3. 构造NotificationRequest对象let notificationRequest = {content: {contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,normal: {title: 'Test_Title',text: 'Test_Text',additionalText: 'Test_AdditionalText',},},id: 1,label: 'TEST',wantAgent: wantAgentObj,}// 4. 通知发送NotificationManager.publish(notificationRequest, (err) => {if (err) {console.error(`[ANS] failed to publish, error[${err}]`);return;}console.info(`[ANS] publish success `);});}









![[HCTF 2018]Warmup](https://img-blog.csdnimg.cn/direct/778e2b7889e047d2ae2e032e30d9a14f.png#pic_center)