以下是来自千问的回答并加以整理:(说一句,文心3.5所给的回答不完善,根本运行不起来,4.0等有钱了试试)
在Blazor项目中引用JavaScript文件(.js)以实现与JavaScript的互操作,可以通过以下步骤:
1)将JavaScript文件放在项目中的 wwwroot 文件夹下。这是Blazor应用的静态资源根目录。
2)若要全局引用一个JS文件(所有组件都可以访问),可以在 _Host.cshtml(对于服务器端Blazor项目)或 index.html(对于WebAssembly Blazor项目)中通过<script>标签引入:
Html
<script src="~/path/to/your/script.js"></script>这里,~/path/to/your/script.js 是相对于 wwwroot 文件夹的路径。
3)若需要在特定Blazor组件中局部引用和隔离使用JS文件,可以利用Blazor的JS Interop机制,并结合异步加载JS模块功能(从.NET 5开始支持)。在.razor组件中:
首先,确保你的JS文件是一个ES6模块,或者你将其包装在一个立即执行函数表达式(IIFE)中以便暴露出公共API。
ES6模块示例代码:
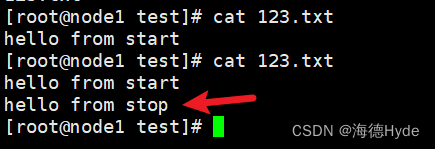
export function startTyping1() {alert('123');
}然后,在Razor组件中使用JSModule特性来加载模块,使用model来调用:
public string TestUserServiceName = "";
private IJSObjectReference module; protected override async Task OnAfterRenderAsync(bool firstRender)
{if (firstRender == true){module = await jsRuntime.InvokeAsync<IJSObjectReference>("import", "./app.js");await module.InvokeVoidAsync("startTyping");}}
}说明:
使用vscode创建的默认的blazor项目,没有启动的html文件。在上面的调用js文件中,使用了第2种方式(特定Blazor组件中局部引用和隔离使用JS文件),没有静态去引用js文件。
结构如下:

注意两个“若”,根据实际项目需求和Blazor版本选择合适的引用方式。