更新日期:2024年1月3日。
Github源码:[点我获取源码]
Gitee源码:[点我获取源码]
索引
- 日志中使用超链接
- 超链接-网络地址
- 超链接-本地地址
- 超链接-项目资源文件
- 超链接-脚本对象
日志中使用超链接
在编辑器控制台Console中的日志是支持富文本的,那么使用<a>标签即可实现超链接:
<a href="https://www.csdn.net">CSDN</a>
超链接-网络地址
基于此,Log日志工具箱对其进行了简易的封装,要实现一个超链接到网络地址,代码如下:
string csdn = Log.Hyperlink("CSDN", "https://www.csdn.net");Log.Info($"点击可进入{csdn}!");
点击日志中的超链接,便可以跳转到对应的网络地址:

超链接-本地地址
如果要实现一个超链接到本地地址(链接到一个文件或文件夹),需在路径前面添加前缀file:///,代码如下:
string test = Log.Hyperlink("使用说明", "file:///E:/Test/使用说明.txt");Log.Info($"查看{test}!");
点击日志中的超链接,便可以打开指定的文件,或跳转到对应的文件夹:

超链接-项目资源文件
同样的,还可以链接到项目中的资源文件(位于Assets文件夹下的资源),代码如下:
string test = Log.Hyperlink("UIManager", "Assets/HTFramework/RunTime/UI/UIManager.cs");Log.Info($"查看{test}类!");
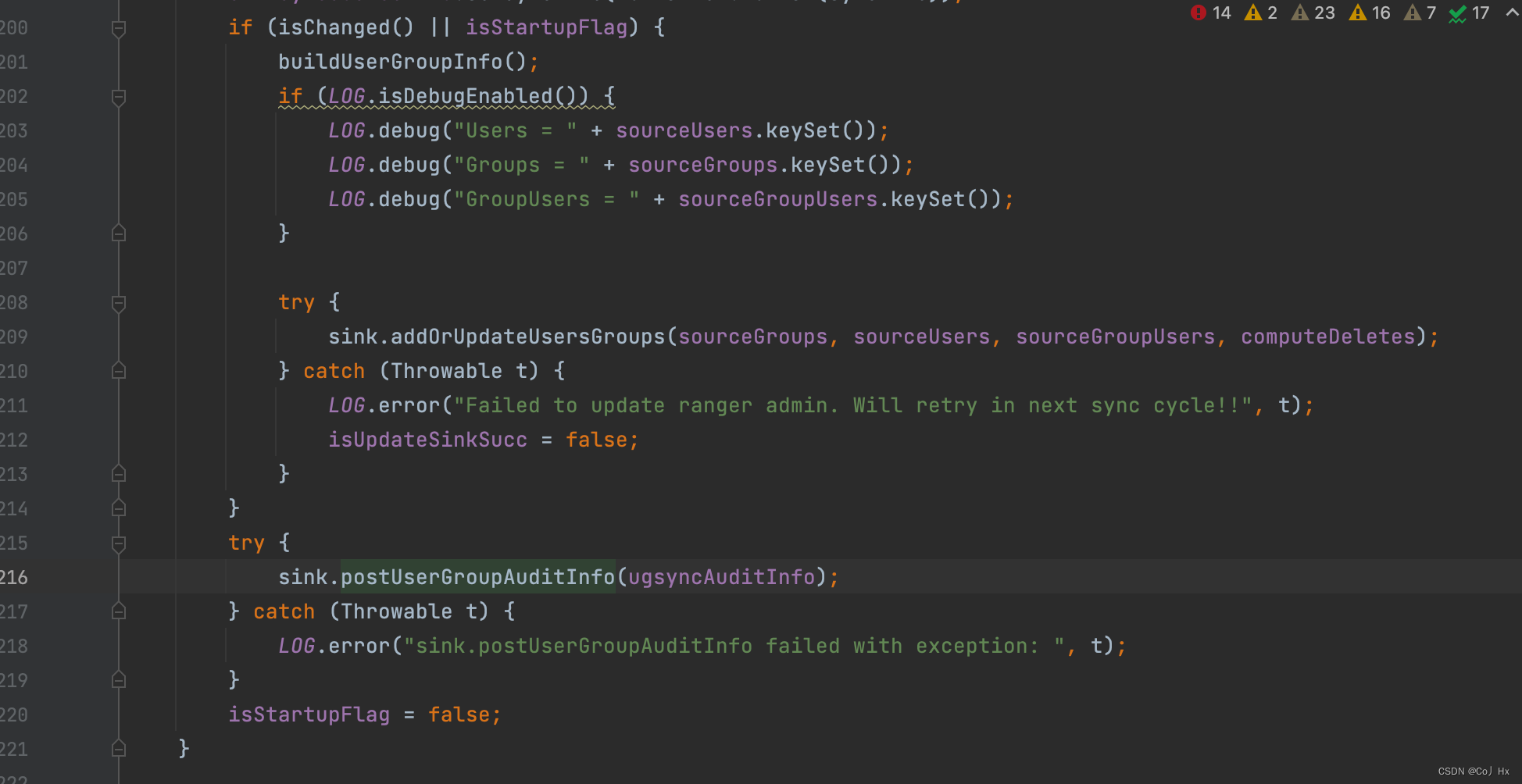
点击日志中的超链接,便可以使用默认方式打开指定的资源文件,比如这里会自动使用代码编辑工具打开脚本文件UIManager.cs:

超链接-脚本对象
同样的,还可以链接到脚本对象(MonoBehaviour或ScriptableObject的对象),代码如下:
public class Test1 : HTBehaviour
{protected override void Awake(){base.Awake();Log.Info($"点击打开脚本 {Log.HyperlinkFile(this, 15)},并定位到15行!");}
}
点击日志中的超链接,便可以使用代码编辑工具打开脚本文件Test1.cs,并定位到15行: