Part 1
制图综述
1.1 制图的目的
随着GIS在各行各业的深入应用,各信息化部门和生产单位都逐渐建立起自己的GIS的应用,同时积累了大量的地理数据。随着应用深度和广度的推进,针对数据建立专题应用越来越迫切,对行业专题制图的需求也进一步扩大。因此,如何围绕数据制作精美的地图以符合应用需求将是一个重要的课题。
1.2 制图的特点
制图最大的特点是基于已有地理数据进行制图,跟传统的制图方式有着极大的区别。传统的制图方式没有任何的数据支撑,使用制图工具可以对地图图元进行随意的绘制和修改,能够灵活的修改地图的每个细节,但地图生产过程非常缓慢,也不适宜做多个专题的地图生产。使用GIS平台进行制图,地图制图是建立在已有数据的基础上,制图者只需要关注数据规范和符号化规则就能够快速的完成地图的制作,但由于是使用规则进行符号化,故此,对于无规则的地图符号的表达需要耗费一定的时间。
1.3 制图的难点
尽管已经拥有地理数据,然而对于地图制图来说,这只是最基本的一个环节。地理数据只是经过数字化后的一系列的带坐标的几何图形,本身不存在任何的符合,要把这些数字化图形转化为我们所能识别的地图,还需要进行所谓的“符号化”过程,也就是我们常说的配图。如果要进一步制图专题地图,也许还需要对数据进行一系列的处理(如坐标转换、数据分割、要素聚合和简化、几何逻辑验证、字段处理等)以及制作基于行业标准的地图符号库。这就对地图的生产者来说,在对数据、行业符号标准以及所使用工具的熟悉程度都提出更高的要求。
Part 2
制图技术与技巧
ESRI公司专注GIS行业几十年,ArcGIS产品在行业中应用非常广泛,在地图制图方面也有着出色的表现(制图可视化、空间数据管理、空间分析 是ArcGIS的三大基石)。ArcGIS的制图技术主要包括符号库技术、符号系统、标注、制图表达等。巧妙的搭配使用这些制图技术,可以满足专业的制图生产。
2.1 符号库技术
地图最直接的表达就是使用符号表达。使用符号可以把简单的点线面要素渲染成最直观的地理符号,提高地图的可读性。利用ArcGIS的样式管理器可以创建各种符号样式,对符号样式进行管理。

每个行业都会有一套基于行业的符号样式,也许这些符号最初的创建不是基于ArcGIS软件制作的,但通过样式管理器都能方便的使用。如精美的图标图片,可以转换为BMP或EMF格式导入到符号库中;已经在其他制图软件中大量使用的字体图库,可以直接在样式管理器中作为字符标记符号使用。

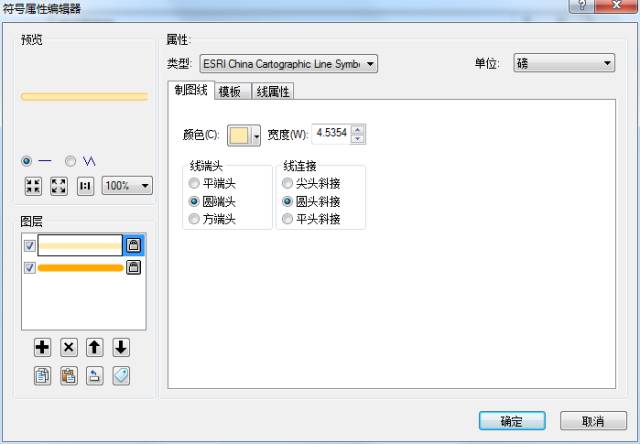
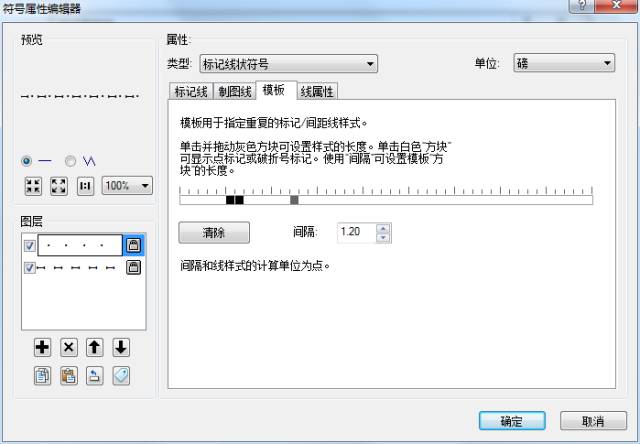
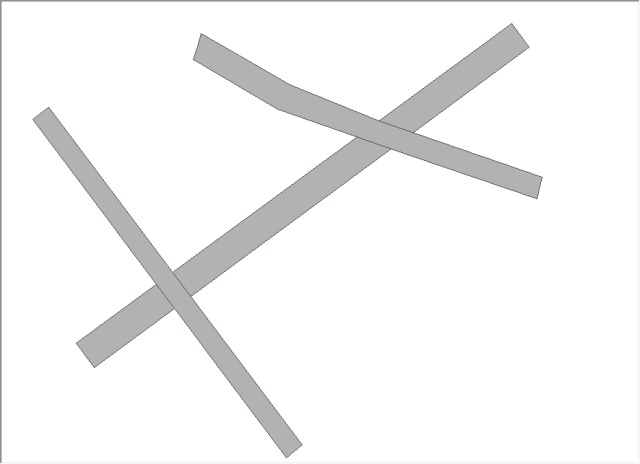
符号的设计同样也遵循“层”的理念,建立复杂的地图符号时,可以通过设置多个符号层的规则来实现。如下图就是使用双线道路符号和边界线的符号设计。


由上两张图可见,使用两层线符号以及设置线宽度可以实现这种双线道路符号的显示;使用两层标记线符号,通过设置规则,可以实现复杂的边界符号显示。因此,只要掌握了ArcGIS符号制作的技巧,分析符号并总结出规则,就可以制作符合要求的地图符号。
2.2 符号系统
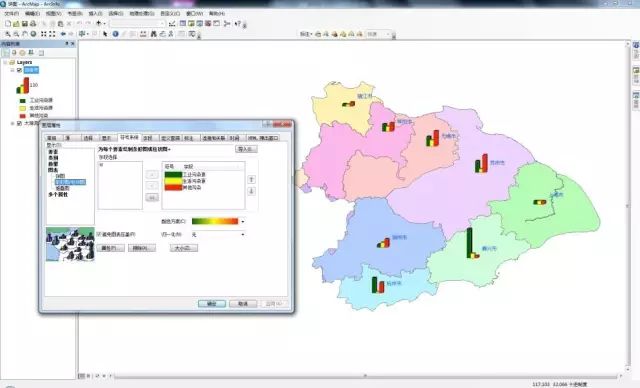
符号系统是ArcGIS展示数据的最基本的方式。符号系统提供了最传统的点线面符号渲染方式,用户可以在这里设置图层要素的符号、颜色等。通过简单的设置就可以实现诸如唯一值、等级、图表等渲染等高级渲染。符号系统一般是通过绑定字段值得方式进行渲染的,因此,属性对于地图制图起到至关重要的作用。如下图分别通过设置字段实现唯一值渲染和图表渲染。

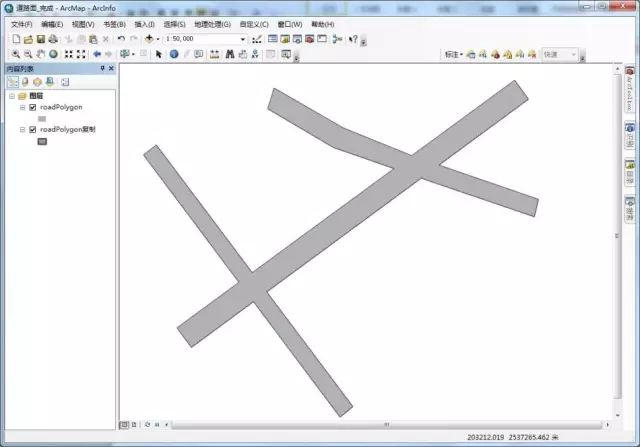
在ArcGIS的图层设置中,同样也可以遵循层的理念。上层会对下层进行遮盖,这是层的最基本表现。正是有层的存在,因此在制图的过程中必须避免上下层之间的遮盖,这样才能更好的展示地图要素。但有时候我们更需要这个遮盖的作用来实现一些高级的显示效果。如下图是一个面状的数据,我们需要给道路面添加外边线,使其看起来更加美观。但由于数据面状数据是独立的,在相交的位置没有融合,因此添加外边线的效果相当难看。

这时候,我们可以充分考虑层的遮盖特性,在面状图层上再添加一层,数据源指向原来的面要素集,通过取消上层的轮廓线和增粗下层轮廓线,可以轻松实现带边线的道路面显示。如下图所示:

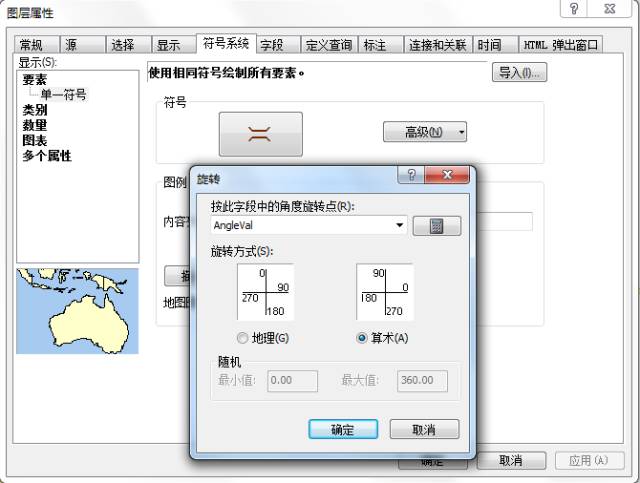
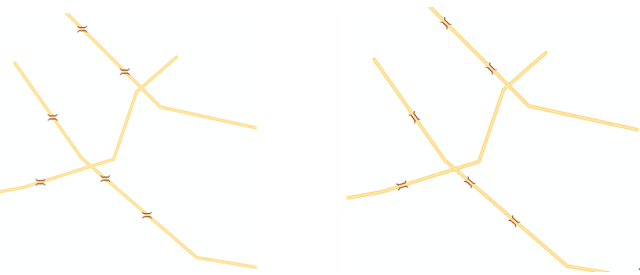
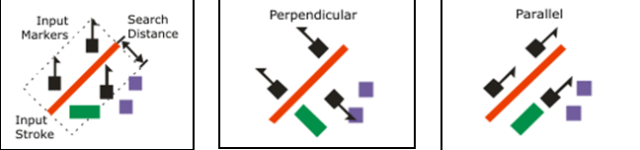
对点状要素来说,经常会遇到需要旋转一定角度来满足制图的需要,如一些道路设施需要沿道路排布,水文监测设备需要垂直河流中心线显示等。在点状符号系统里面,有一个高级的功能,专用来设置符号旋转的。通过绑定的double型角度字段,就可以实现符号的旋转(一般来说,点状符号默认是头朝北向)。


2.3 标注
标注放置得恰当可以使地图更易理解且更为有用。ArcGIS提供标准标注引擎和Maplex标注引擎。标准标注引擎提供了常规的标注设置,包括标注的样式、可见比例、分组设置、脚本设置等。Maplex是ArcGIS的高级标注引擎,它提供了一系列的工具用于提高地图的标注质量,如控制标注的大小和位置、优化标注放置的位置、制定不同要素层标注的重要级别实行压盖避让、控制文字间距、删除重复标注或重复标注等。
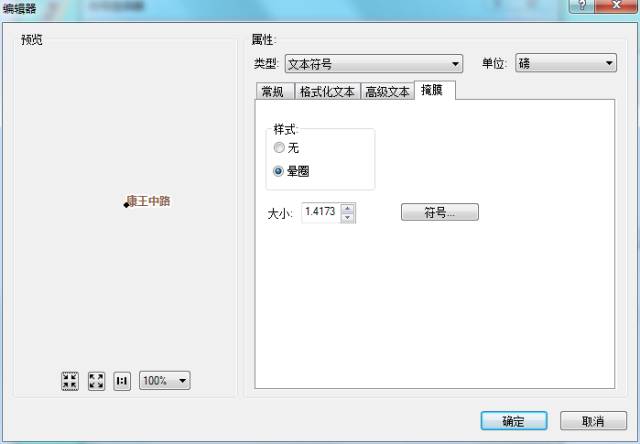
标注的使用有一些小技巧。地图背景复杂的时候,不利于显示某种特定颜色标注的文字,如果对标注添加纯色的背景,就能避免这种不良影响。在标注符号的编辑器中对标注使用掩膜,设置适当的晕圈值,就可以实现文字边框的效果,如下图


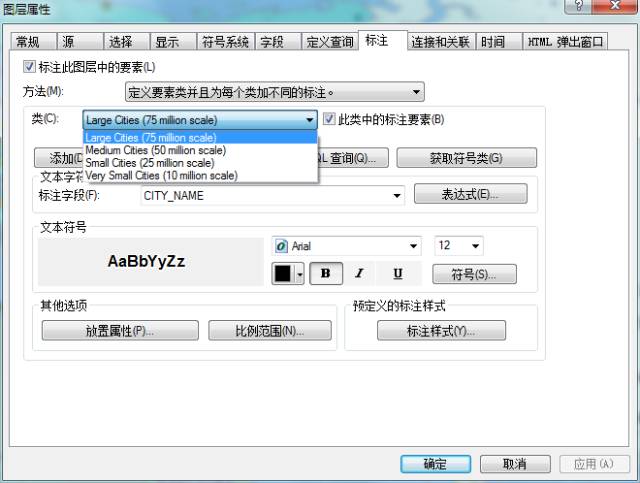
标注分组显示可以在不同的比例尺下显示符合设置条件的标注,它一般用作处理高密度要素的标注显示,通过设定要素属性的级别逐级比例尺下显示同一层越来越多的标注,避免标注的大量扎堆。如下图通过设置分类在不同比例尺下显示了不同丰度的标注信息。


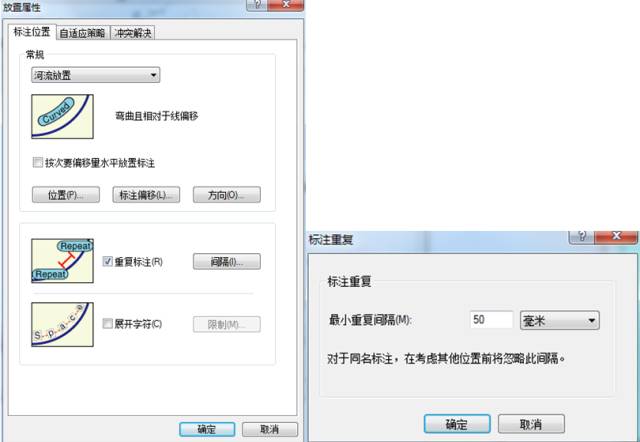
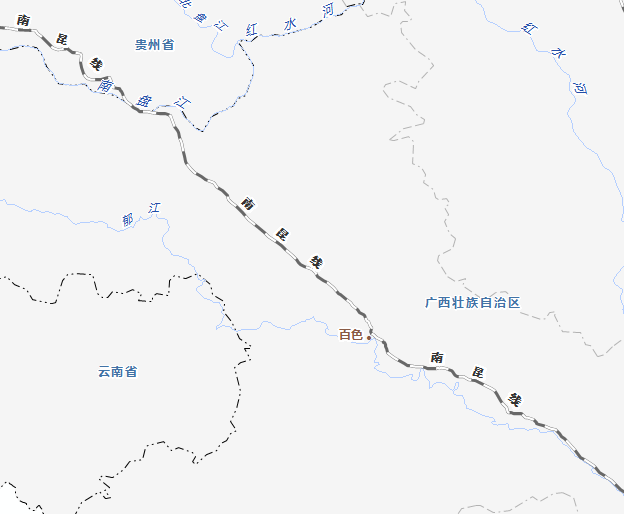
在某些时候,ArcGIS的标准标注引擎无法满足特定的要求,那就需要使用Maplex高级地图标注引擎了。在标准标注引擎下,一般来说,每个要素只能显示一个标注,倘若一个面要素特别大或者线要素特别长,在图上只添加一个标注,不利于地图使用者阅读。当然,对数据进行分割也可以实现多个标注的效果,但这样做无疑是对数据进行破坏,是极其危险的操作。这种情况下使用Maplex引擎可以很容易的解决问题。如下图,南昆线在数字化的时候只是一根线,没有进行分割,使用普通标注引擎在图面上只有一个标注。使用Maplex的设置后,对其进行一定间距的重复标注,设置如下


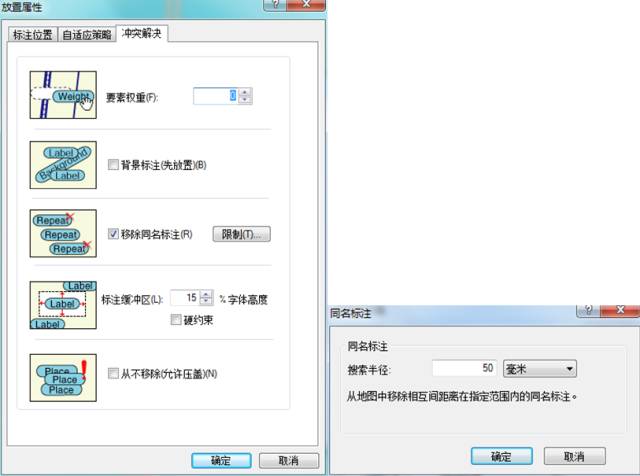
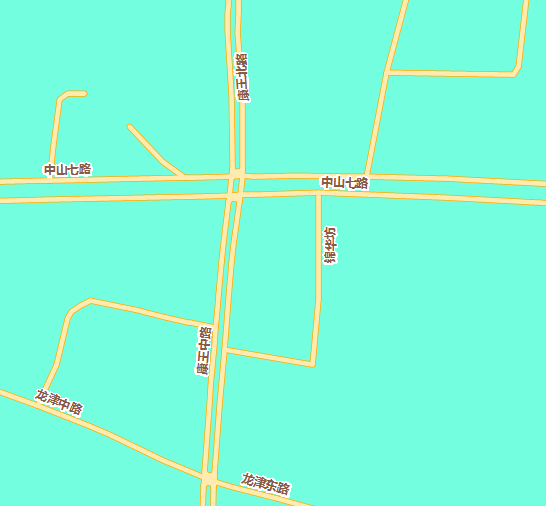
如果需要把字体的间距拉大,还可以勾选上下面“展开字符”的选项,在“限制”窗口设置字体间距。跟重复标注相反的是,某些数据由于同名的要素过多而导致同一区域内出现多个标注。这种现象一般出现在道路、河流或管线数据,这些数据往往需要建立网络而在相交处进行打断。如下图所示,在中心部分出现了多个重复的标注,严重影响了地图的美观程度。

在不改变数据的情况下,使用Maplex可以实现删除重复标注的目的。通过在冲突解决方案里面设置“移除同名标注”即可。


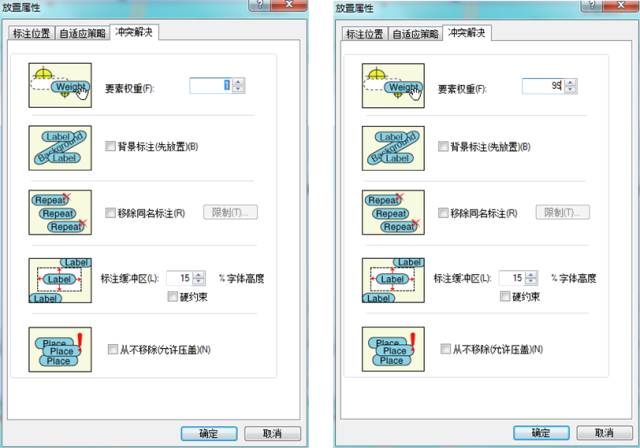
标注压盖重要地物,在制图方面也是不能容忍的。如下图,一些客户信息的标注把道路压盖了,类似这样的压盖是不允许的。

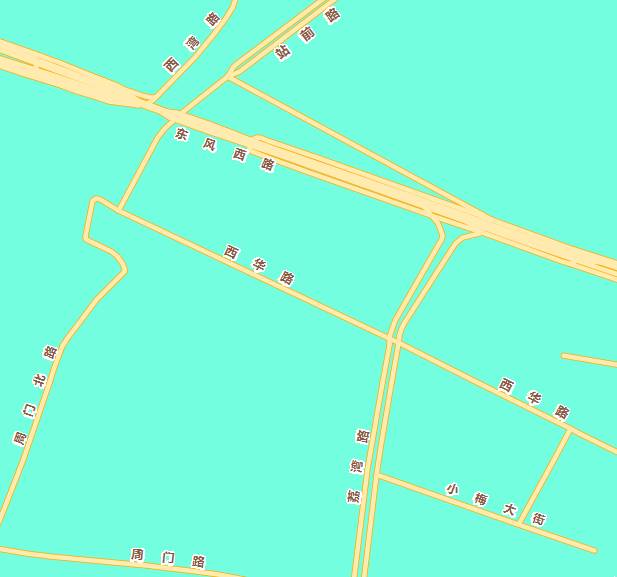
对于这种压盖冲突,Maplex提供了很好的解决方案。在Maplex系统中,每一层的要素都具有权重,这个权重范围是从0~999,数值越大,权重越高。权重低的要素要素,其标注回“避让”权重高的要素。因此,通过设置各图层的权重值,可以实现“避让”效果。下图为把“客户”层的权重设置为1,“道路”层的权重设置为99(只要大于标注图层的权重即可)所示:


对中国的客户来说,在地图标注方面会有更高的要求,中文方块字的沿线排布的时候会出现模糊,而针对标注针对cjk的方案也没能更好的解决该问题。事实上,中文字体在计算机中的表达,只要是倾斜放置了,都会出现模糊状态。如下图所示:

为了处理这种情况,ESRI中国开发了专门的文字插件,使标注实现字头向上的显示效果。字头朝上实际上就是不允许字体倾斜,这样保持字体的正向,达到字体清晰显示的目的。如下图所示:


ArcGIS的标注功能是非常强大的,只要理解其中的原理,设置适当的参数,就能配置出精美的地图来。
2.4 制图表达
制图表达用于以一种灵活的、基于规则的结构对数据进行符号化,该结构将与数据一同存储在地理数据库中。要素类可同时支持多个要素类制图表达,因此,可在不存储数据副本的情况下从单个数据库中获取多个地图产品。单个要素的制图表达(称为要素制图表达)可以在必要时进行修改,以永久性地覆盖制图表达规则,该制图表达规则同样在地理数据库中进行存储和维护。制图表达在提供基于规则的符号系统的组织结构的同时,还保留了很大的灵活性,可自定义各要素的绘制方法。
因此,制图表达既继承了ArcGIS基于规则的配图模式,也具有类似于普通制图软件对要素自由编辑的功能。由于制图表达是属性的系列字段,规则和绘制方式都存贮在属性表当中,所以,制图表达的图形可以与几何图形分离,修改表达方式而不会影响到数据本身,这样在制图的过程中对制图表达的修改不会引发任何数据上的风险。
使用ArcGIS制图不可不搞懂的几个名词,要素、图层、制图表达。通过下图能够更方便对这三者的理解。

要素就是最原始的数据,它是一系列的普通的点线面图形,没有颜色没有符号,保存在文件或者数据库中。当数据加载到ArcGIS软件时,会默认创建一个图层,在图层的基础上我们可以设置这些要素的符号和颜色。图层实际上时把我们的配色方案和符号化方案跟数据关联起来,达到可视化的效果。一般来说,地图的制图到图层这一级别的就可以完成了。但某些高级制图或者专题制图,有着更高的要求的时候,那就需要使用到制图表达。例如在国家1:5万地形图制图中(可出版的地图),对河流绘制有明确的规定,河流的源头必须是细,中下游按照标准变粗。在这种需要实际和表象想协调的情况下,制图表达是最好的选择。
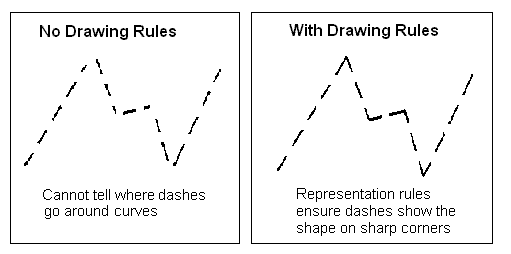
还有一些更高的要求,例如线要素在边界部分要实现实部相交,拐角处要求实部相连,要素需要垂直或水平分布,这些都是非GIS传统制图可以处理的,这时都可以考虑使用制图表达去实现。



制图表达的使用一般是先通过ArcMap对数据进行符号化(使用2.2符号系统的操作过程)之后,通过软件直接转化为制图表达模式。转为制图表达之后,就可以利用其系列规则和特效。如前面所说的线状河流的粗细渐变,在制图表达里面使用的其实是线要素的锥状面效果。可以在图层的属性查看制图表达的规则,如下图

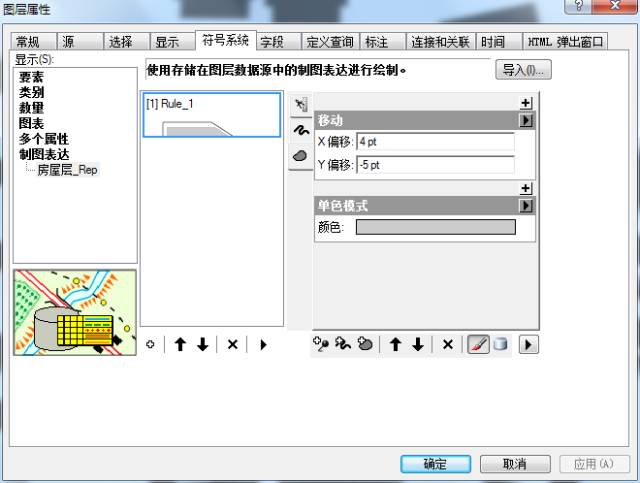
在交通和规划中,有可能需要一些特别炫的效果来增强地图的展现能力。如立交处使用阴影,建筑物使用立体效果等,这些在制图表达中都很容易实现。下面利用制图表达为二维建筑物创建立体效果。

将其转为制图表达后,增加以下偏移效果。点击规则上方的“+”号,添加一个“移动”效果,分别设置偏移规则,这样这个图层的就会实现偏移。对偏移后的制图表达使用颜色减淡,让其看起来像阴影一样。

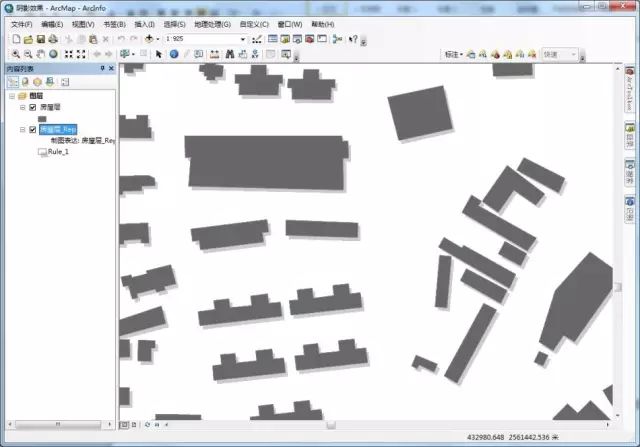
完成后可以把原来的“建筑物”再一次添加到地图中(类似2.2中创建道路边线的方式,对同一个数据连续加载两次),设置为深颜色。这样,整个立体效果就出来了。如下图所示

Part 3
结语
制图是一门艺术,但在熟悉工具,掌握技巧之后,制图又变得更技术化更标准化了。ArcGIS作为一个成熟的GIS平台,在制图方面有着出色的表现。合理的利用工具,适当的时候技巧,深入了解制图规则,这都为制作精美的地图带来便利。随着技术的不断进步和人们对地图的理解,制图将会变得越来越容易。
















![[SpringBoot]自定义注解@AutoFill,实现公共字段自动填充(避免重复对时间属性初始化](https://img-blog.csdnimg.cn/direct/1600c05e83fa4352b103d0076db0091e.png)