GitHub一周热点汇总第四期 (2023/12/24-12/30),梳理每周热门的GitHub项目,了解热点技术趋势,掌握前沿科技方向,发掘更多商机。2024年到了,希望所有的朋友们都能万事顺遂。
说明一下,有时候本周的热点项目会和上周有所重叠,我会剔除掉上周已经有的项目,比如 Stirling-PDF,就已经连续火热了2周。
#1 movie-web
- 项目名称:movie-web - 电影聚合网站
- GitHub 链接:https://github.com/movie-web/movie-web
- 上周 Star 数:12000+
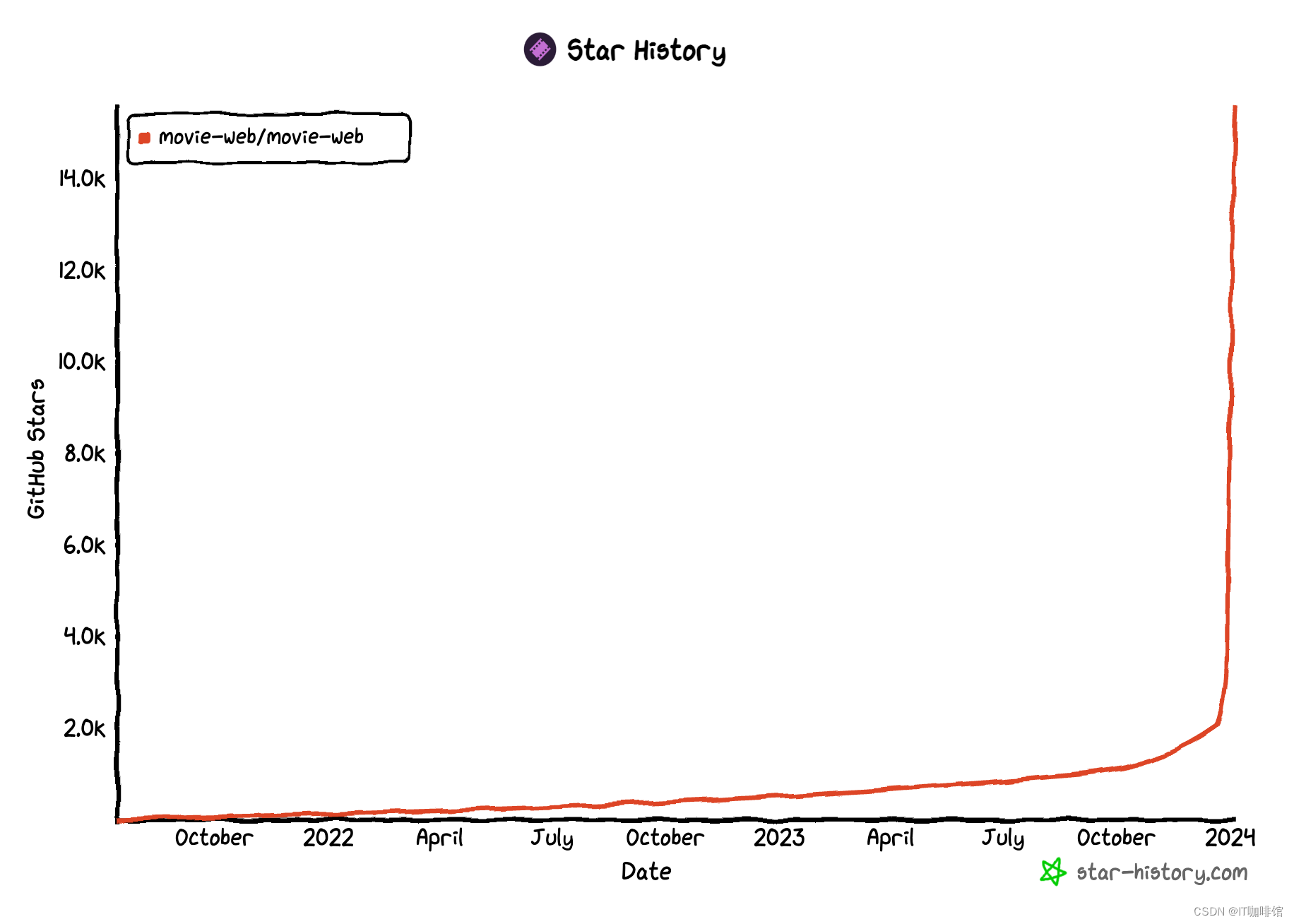
本周最热的是 movie-web 。在一周的时间内增加了超过 12000star,看下图,这个项目确实就是在最近突然爆火的。

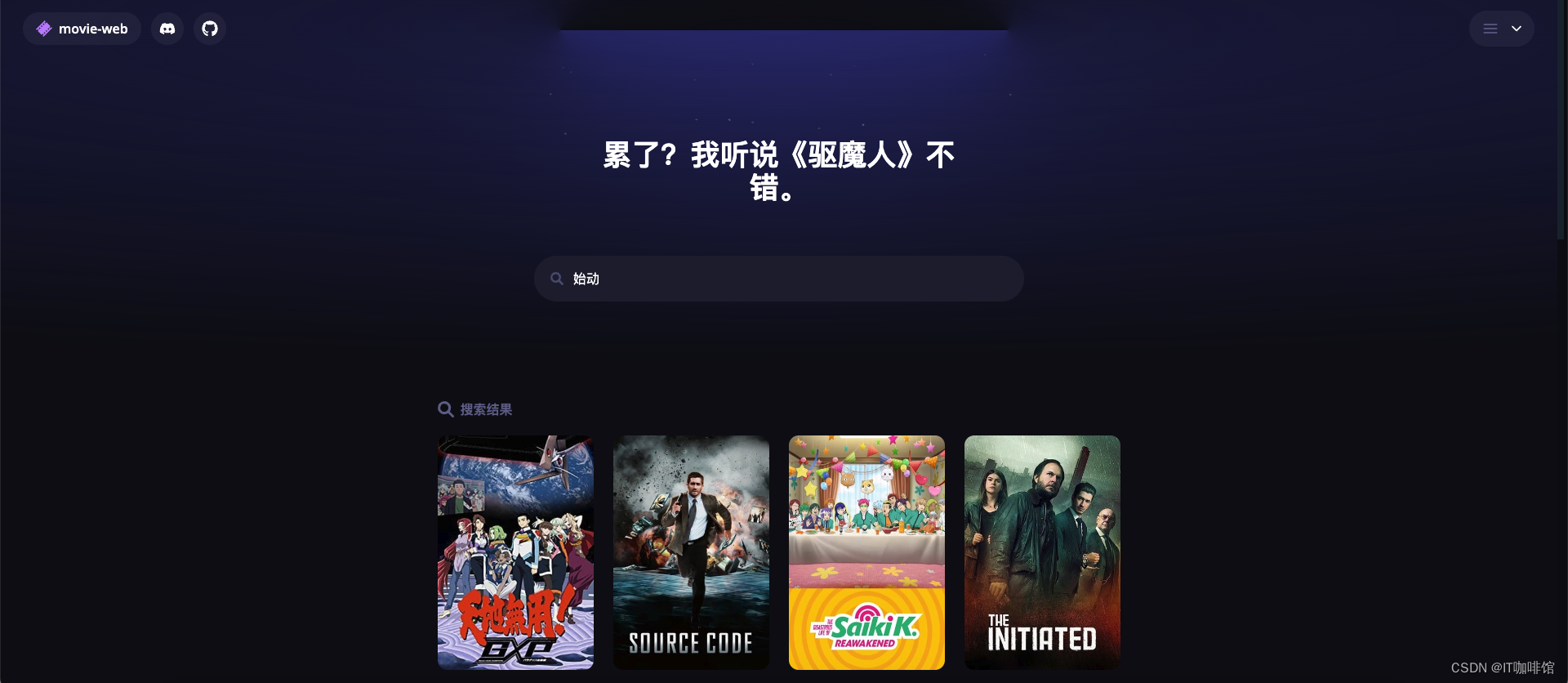
这是一个用typescript 写的前端项目,希望为用户提供一个可以轻松看电影的应用,但是项目本身并不提供影视内容,而是播放第三方的视频。你可以把他理解成是一个美观易用的web版视频聚合。该项目旨在简单且易于使用,保持功能最少但精致,不希望这个项目成为另一个庞大的流媒体网站。
以下是项目的功能:
- 自动保存进度 - 可选择同步到账户。
- 为节目或电影添加书签,跟踪您想观看的内容。
- 简约的界面仅显示所需内容 - 没有算法消耗您的精力。
可以访问它的网站来体验一下效果:
https://movie-web.app/

项目可以自己部署,项目也提供了比较详尽的部署文档和部署说明。但是因为里面的源都是海外的视频站,所以国内使用可能会不太友好。
不过我觉得作为一个学习项目来说,还是很不错的,或者在它的基础上想要进步一改进的同学,可以仔细研究一下。
#2 OpenVoice
- 项目名称:OpenVoice - AI声音克隆
- GitHub 链接:https://github.com/myshell-ai/OpenVoice
- 上周 Star 数:5500+

OpenVoice 是由AI 创业公司 openshell 开源的一款声音克隆工具。OpenVoice 只需要来自目标说话者的简短音频样本即可准确复制其独特的声调和特征。然后,它可以生成听起来自然的语音,以多种语言模仿该语音,同时为用户提供对情感、口音、节奏和语调等参数的精细控制。
OpenVoice 的优势有三个方面:
1. 准确的音色克隆。 OpenVoice 可以准确克隆参考音色并生成多种语言和口音的语音。
2.灵活的音色控制。 OpenVoice 可以对语音风格(例如情感和口音)以及其他风格参数(包括节奏、停顿和语调)进行精细控制。
3.零样本跨语言语音克隆。 生成语音的语言和参考语音的语言都不需要出现在大规模说话人多语言训练数据集中。
更多详细可以查看OpenVoice团队的论文和网站介绍。
论文:https://arxiv.org/abs/2312.01479
网站:https://research.myshell.ai/open-voice
#3 spotube
- 项目名称:spotube - Spotify 客户端
- GitHub 链接:https://github.com/KRTirtho/spotube
- 上周 Star 数:4000+

一个开源、跨平台 Spotify 客户端,可跨多个平台兼容。我看了一下,通过应用用户可以不买Premium就享受到免广告、下载歌曲等一些的优势。不过我不太清楚大家用什么听歌,反正我确实没有那么高逼格,没有使用Spotify。
另外这里要说一下的就是这个项目不使用Electron,而是使用flutter开发的。所以如果你想学习下怎么用flutter开发一个高品质的音乐播放应用,还是可以来仔细研究一下的。
#4 CV
- 项目名称:CV - 适合打印的简约简历
- GitHub 链接:https://github.com/BartoszJarocki/cv
- 上周 Star 数:3100+

本项目是一个简单的web应用,目的就是为了提供一个适合打印的简历。这个项目让你谢谢配置里要求的内容,然后生成一个完整的简历出来,省去一些word编辑的时间,打印效果也更保险。
23年经济形势不好,找工作是个沉重的话题,在简历上多下点功夫,也可以给求职之路加加分。
项目的功能包括
- 只需几分钟即可配置完成
- 使用 Next.js 14、React、Typescript、Shadcn/ui、TailwindCss 构建
- 自动生成布局
- 响应不同设备
对于这个项目我觉得更多的还是学习下可能更合适,真的做简历,在国内还是word更容易接受一些。
#5 system-design-primer
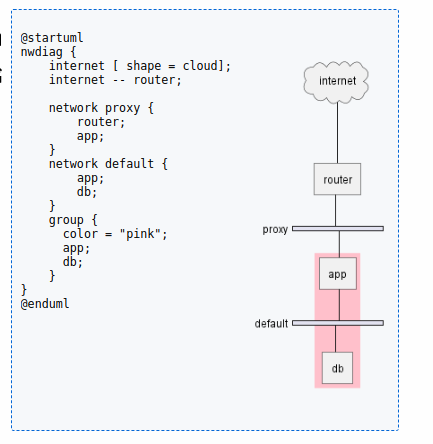
- 项目名称:system-design-primer - 系统架构设计
- GitHub 链接:https://github.com/donnemartin/system-design-primer
- 上周 Star 数:2800+
这个项目我真是非常推荐,想成为一个架构师,那应该好好学一学。
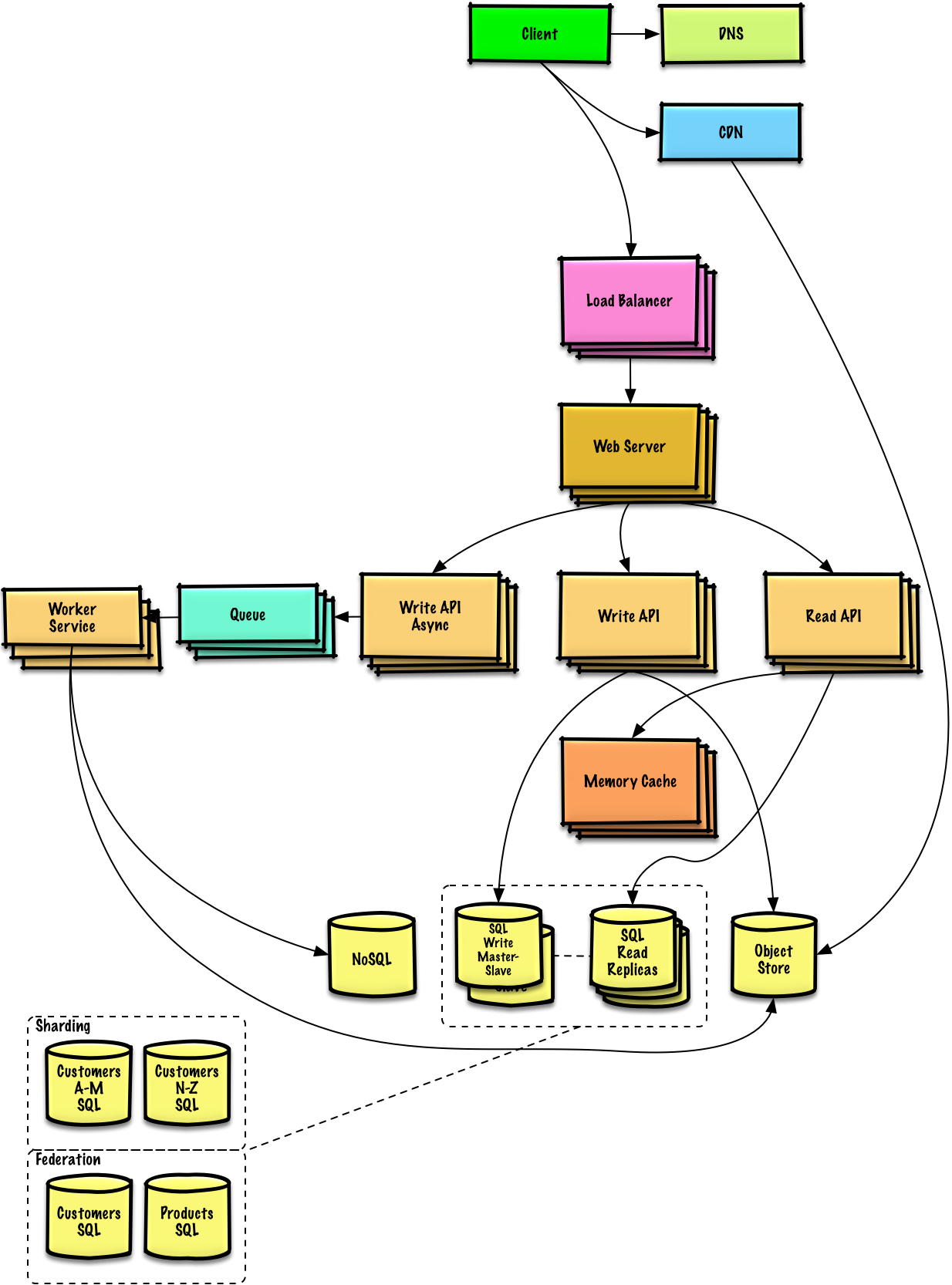
这是一个帮助学习如何去做系统设计的开源项目,项目搜集了大量的分布在网络上的系统设计资料,并进行了整理,组合成一个有组织的资源集合,使学习者可以更加快速的学习如何构建大规模系统。

学习本项目另一个重要原因就是可以应付面试中的一些要求,尤其是一些大厂的高级职位,系统设计的知识很重要。这个项目中的很多内容针对的就是国内的架构师,而且很多架构师考试中的内容,从思路上也是和这里面类似的。
项目还有flashcard的功能,来帮助学习者巩固知识,另外还有关联项目可以进行编码交互挑战,可以更好的准备有机考的面试。
#