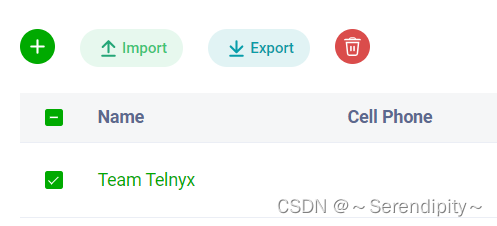
效果图
这个组件只有四个按钮,添加,上传、下载、删除,其中删除按钮的颜色默认是灰色,当表格有数据选中时再变成红色


实现
组件代码
<script lang="ts" setup>
import { Icon } from '@/components/Icon/index'
import { useI18n } from '@/hooks/web/useI18n'const { t } = useI18n()defineProps({addBtnShow: {type: Boolean,default: false},selAddColor: {type: Boolean,default: false},importBtnShow: {type: Boolean,default: false},emportBtnShow: {type: Boolean,default: false},deleteBtnShow: {type: Boolean,default: false},selDelColor: {type: Boolean,default: false}
})
const emit = defineEmits(['click:add', 'click:import', 'click:emport', 'click:delete'])
</script>
<template><div class="flex"><v-btnv-if="addBtnShow"class="addBtn btn"size="28"variant="flat"color="primary"rounded:disabled="selAddColor"@click="emit('click:add')"><template #prepend><Icon icon="svg-icon:v2-myWidget-add" :size="20" color="#fff" cursor="pointer" /></template></v-btn><v-btnv-if="importBtnShow"class="importBtn btn"rounded="xl"color="#3DC676"width="82px"height="30px"variant="tonal"@click="emit('click:import')"><template #default><Icon icon="svg-icon:v2-arrow_upload" :size="20" color="#24A677" cursor="pointer" /><span style="font-size: 12px">{{ t('common.import') }}</span></template></v-btn><v-btnv-if="emportBtnShow"class="emportBtn btn"rounded="xl"color="#079DAA"width="82px"height="30px"variant="tonal"@click="emit('click:emport')"><template #default><Icon icon="svg-icon:v2-arrow_download" :size="20" color="#079DAA" cursor="pointer" /><span style="font-size: 12px">{{ t('common.export') }}</span></template></v-btn><v-btnv-if="deleteBtnShow"class="deleteBtn btn"size="28"variant="flat":color="selDelColor ? '#da4c4b' : '#c6c8cd'"rounded@click="emit('click:delete')"><template #prepend><Icon icon="svg-icon:v2-delete_line" :size="20" color="#fff" cursor="pointer" /></template></v-btn></div>
</template>
<style scoped lang="less">
.btn {margin-right: 20px;:deep(.v-btn__prepend) {.el-icon {margin-right: 0 !important;}}
}
</style>
使用方法
<TableBtn:add-btn-show="hasManagePerm"@click:add="contactAction(null, 'add')":import-btn-show="hasManagePerm"@click:import="openImport":emport-btn-show="tableObject.total > 0"@click:emport="exportContactList":delete-btn-show="hasManagePerm":sel-delColor="selDelColor"@click:delete="contactDelete(null, true)"/>

















![[蓝桥杯学习] 树状数组的二分](https://img-blog.csdnimg.cn/direct/b23c16322fa14705bf7b4421eceed3af.png)