一、为什么需要桥接原生
为了满足在React 层无法实现的需求
- 复杂高性能的组件:复杂表格、视频播放
- 原生层开发能力:传感器编程、widget
- 平台属性:系统信息、设备信息
- 对接第三方应用:相机、相册、地图
真实的开发过程中是不可能完全使用JS就能实现所有功能,不可避免的会去使用到原生提供的能力,所以就需要去桥接原生。
二、桥接原生方法
1、编写并注册原生方法

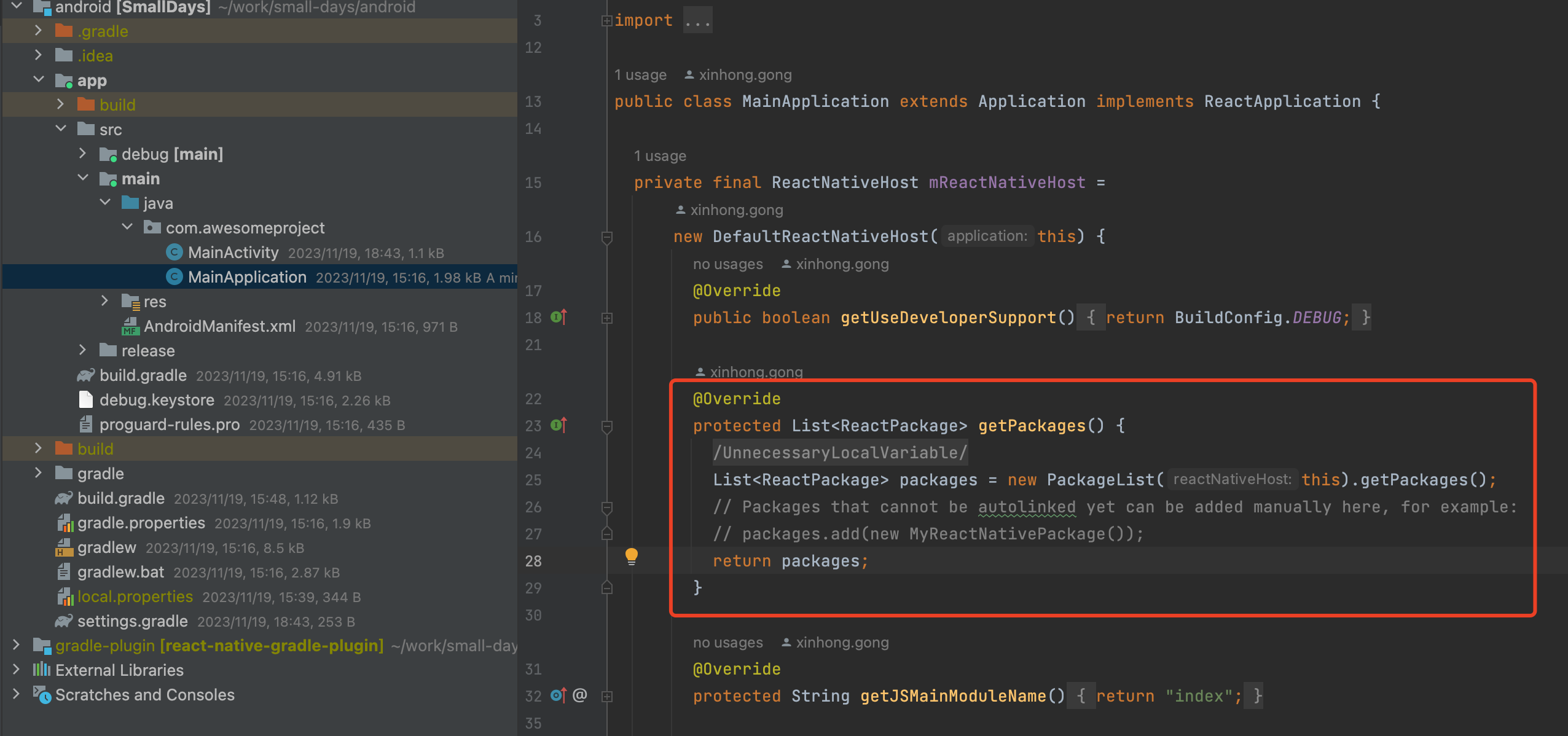
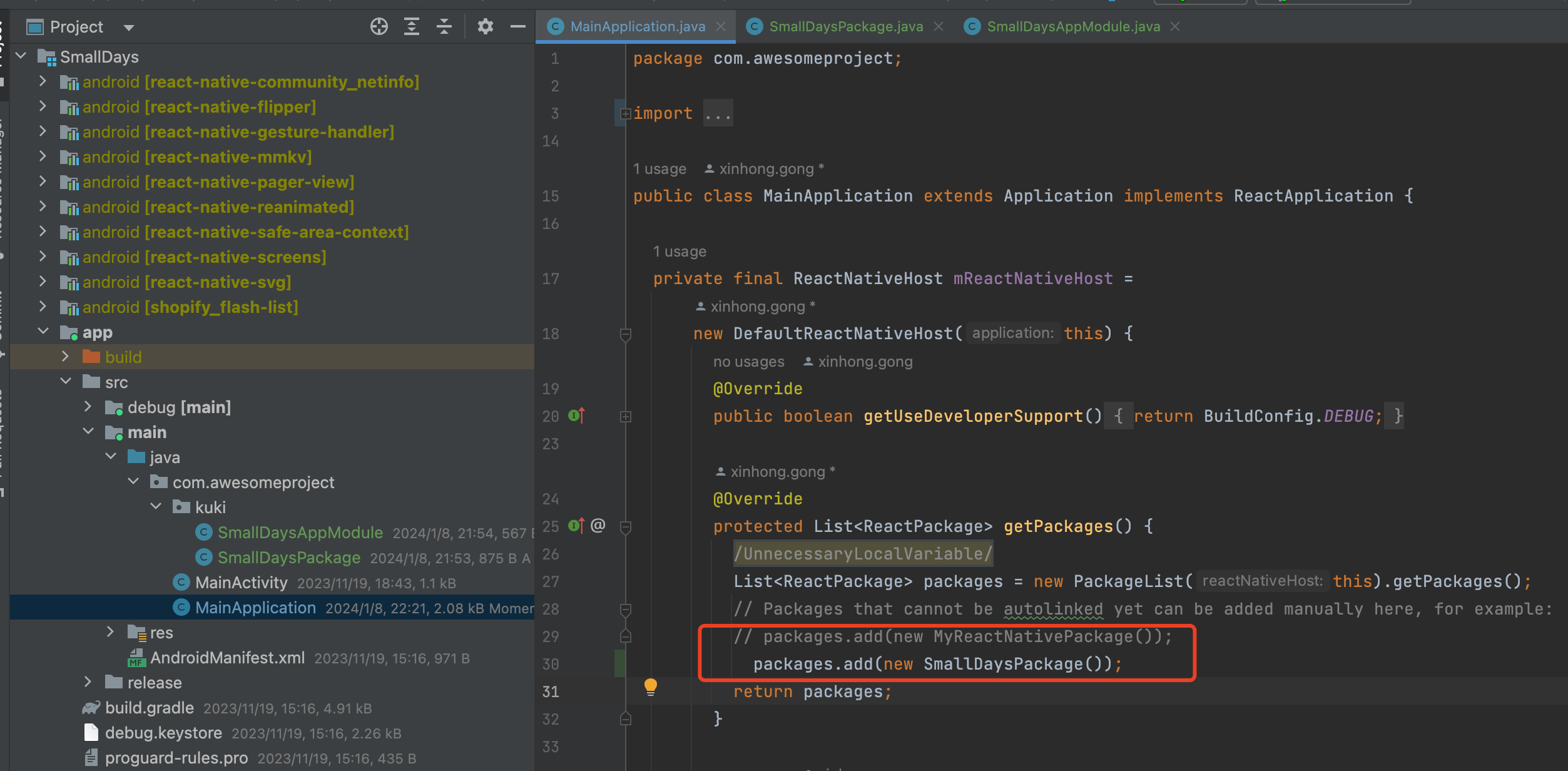
在 MainAppLication 中有一个 ReactNativeHost 对象,其中有一个 getPackages 方法返回的就是自定义 packages。
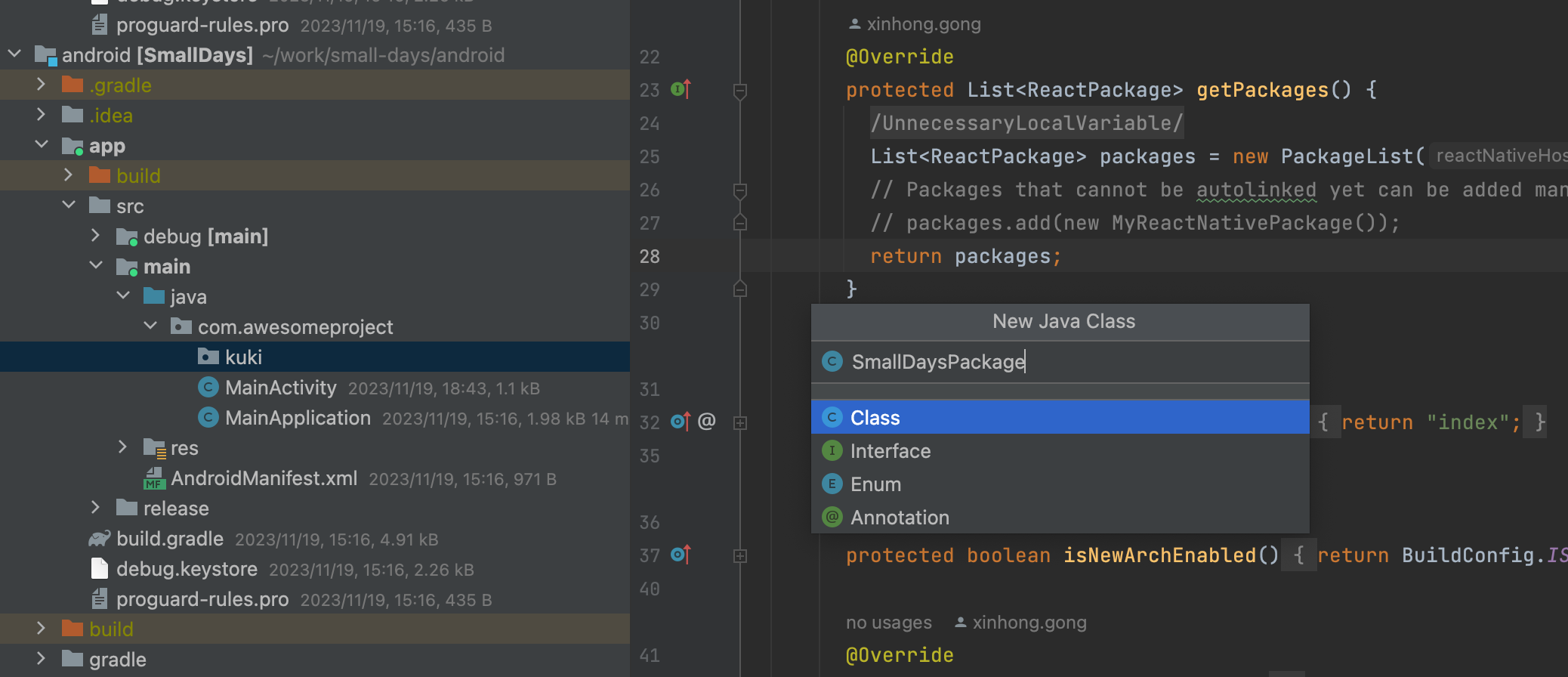
第一步:自定义属于自己的 package

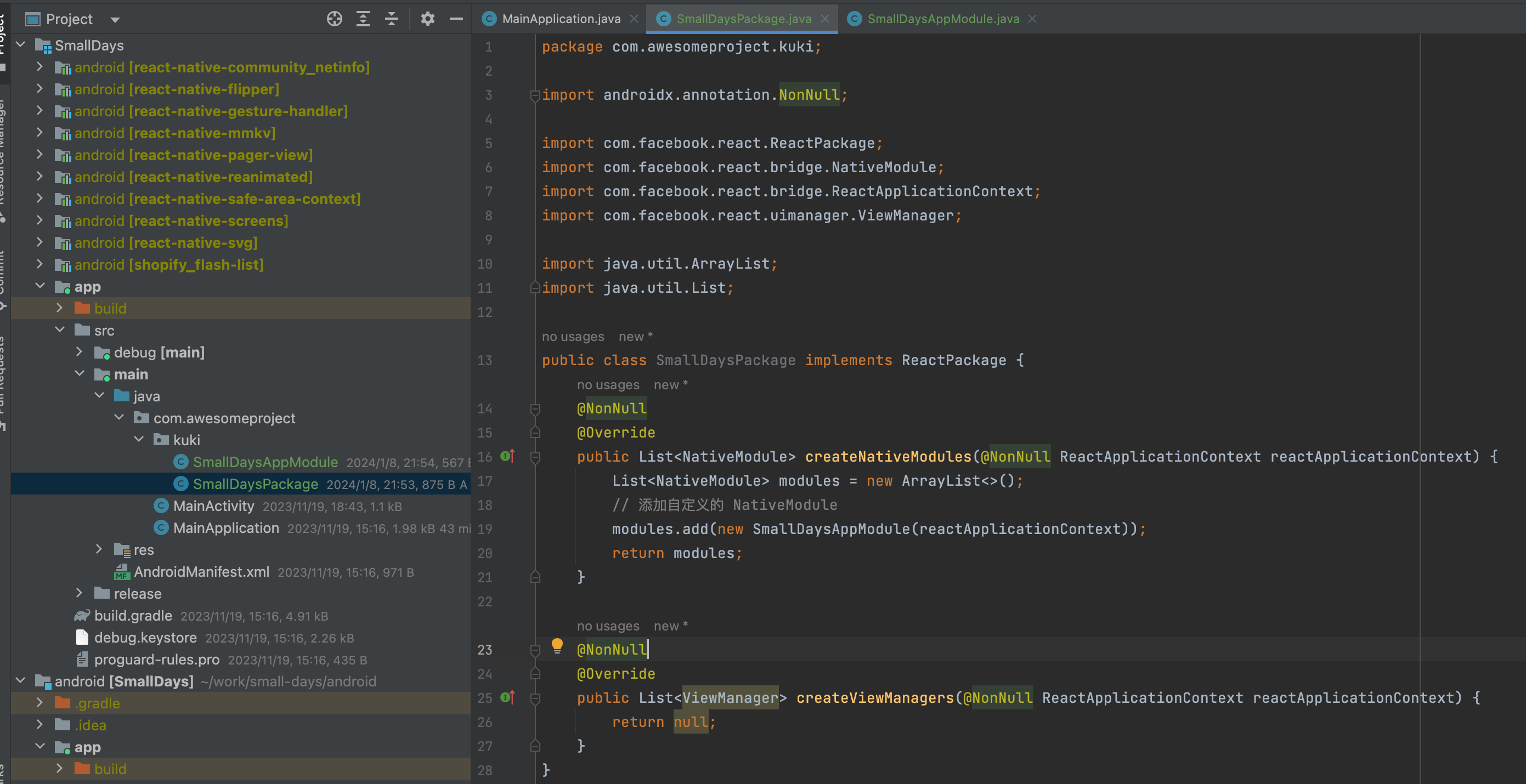
首先自定义一个类 SmallDaysPackage 继承自类 ReactPackage 并重写覆盖它的两个方法
- creatNativeModuls 主要用于桥接原生的方法
- createViewManagers 主要用于桥接原生的组件

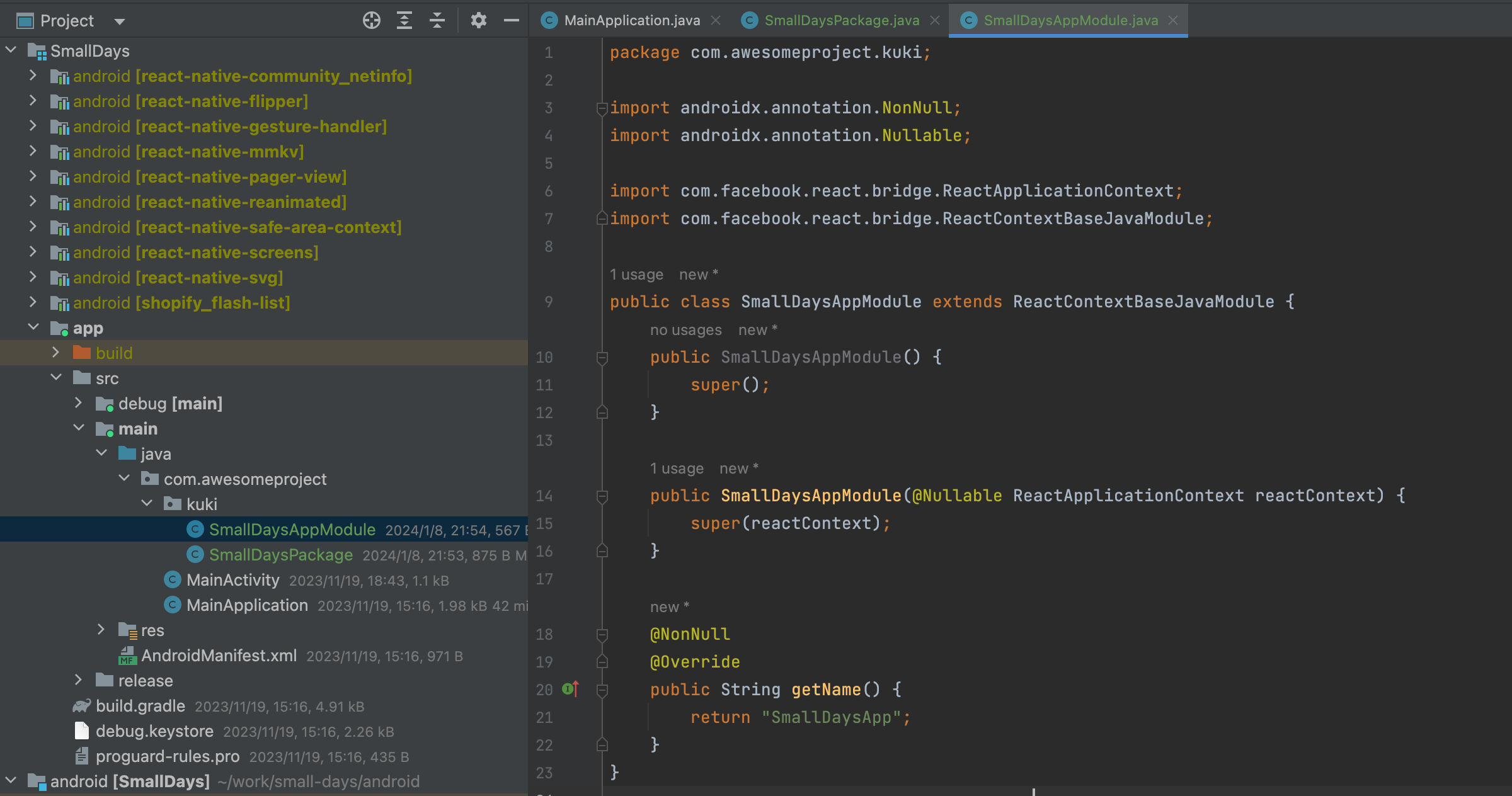
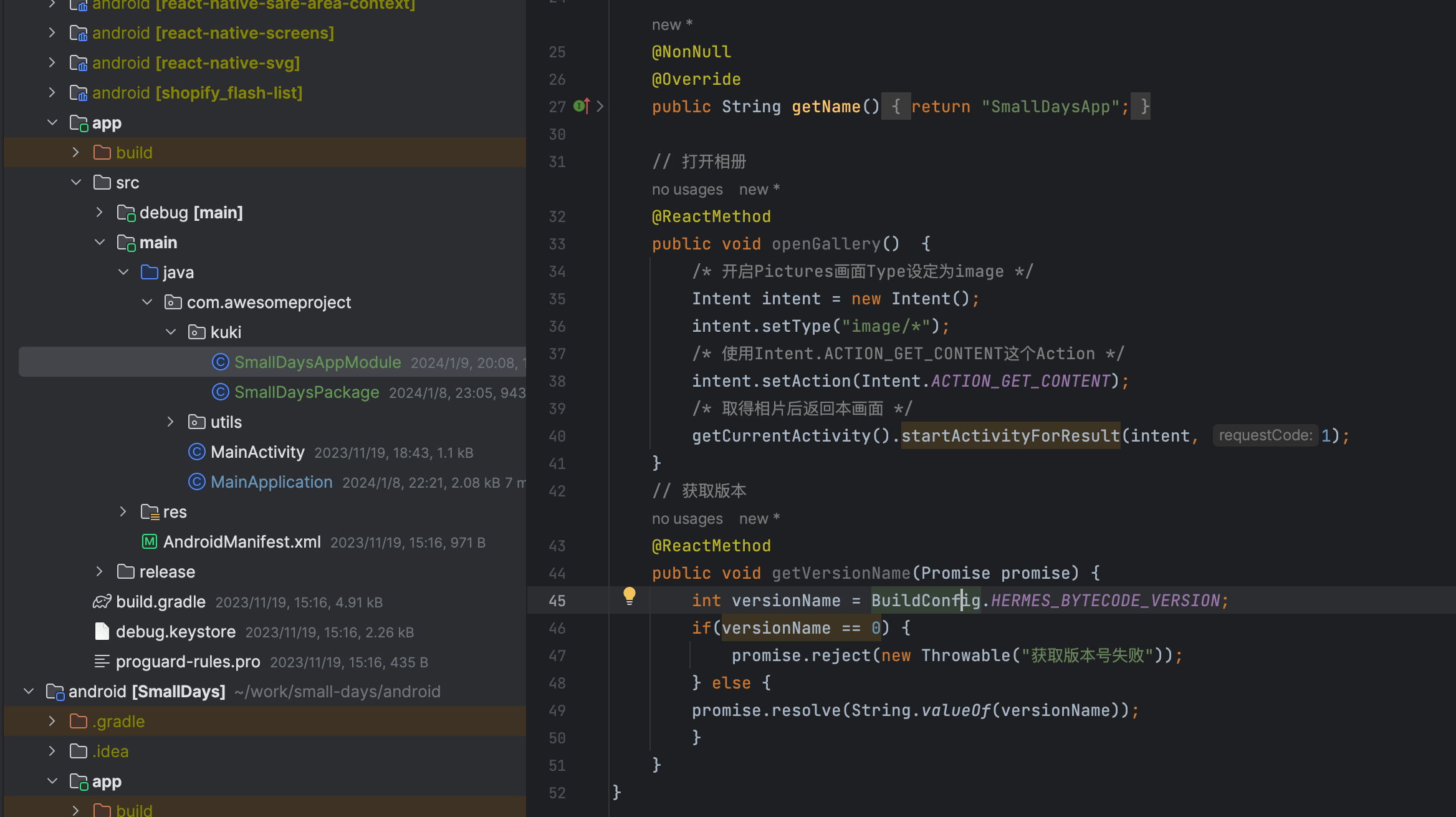
第二步:原生模块 SmallDaysAppModule 的编写
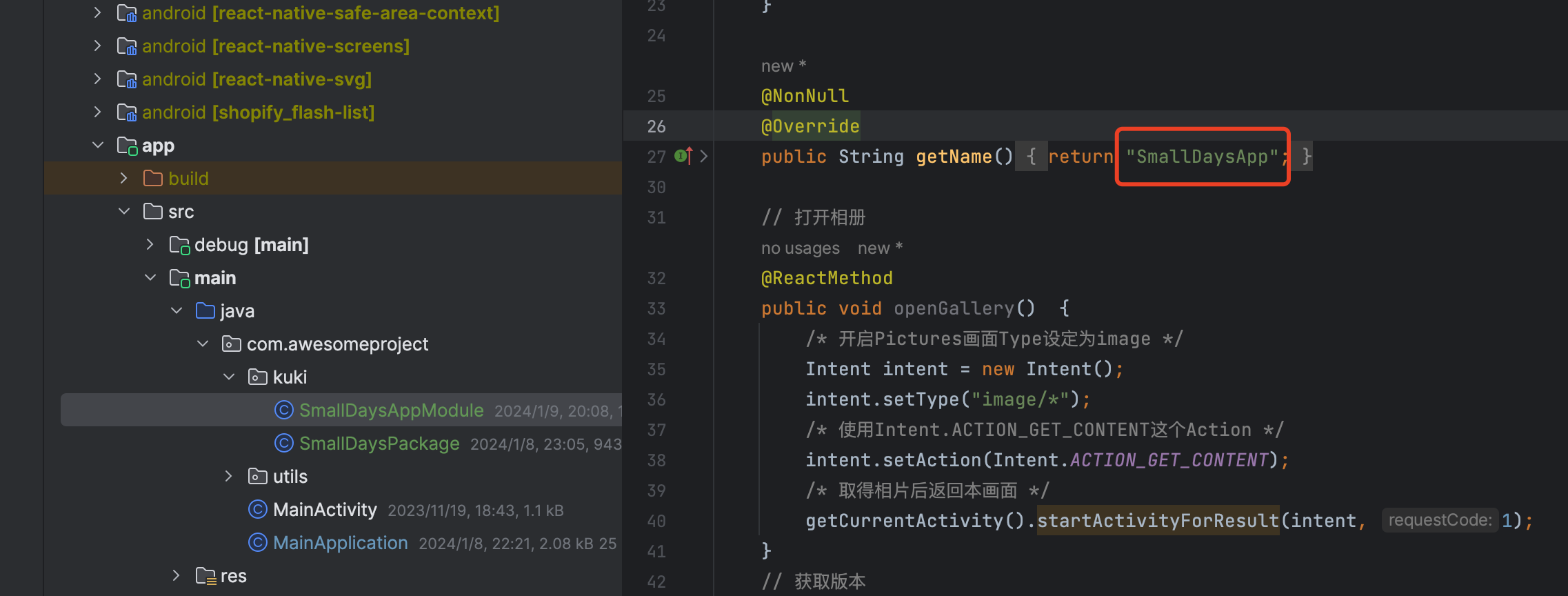
再新建一个类模块 SmallDaysAppModule ,在这个模块中有一个 getName 方法返回这个模块的名字,在 RN 中就可通过导出的一个同名的变量访问到该模块中的方法

将自定义的 smallDaysModule 添加到 modules 中就完成了原生模块的注册

将自定义的 SmallDaysPackage 添加到 packages 中就完成了该模块的注册

上述工作完成后,剩下的就是在 SmallDaysAppModule 中编写原生方法。
第三步:在 SmallDaysAppModule 中编写方法,实现跳转相册功能和获取版本
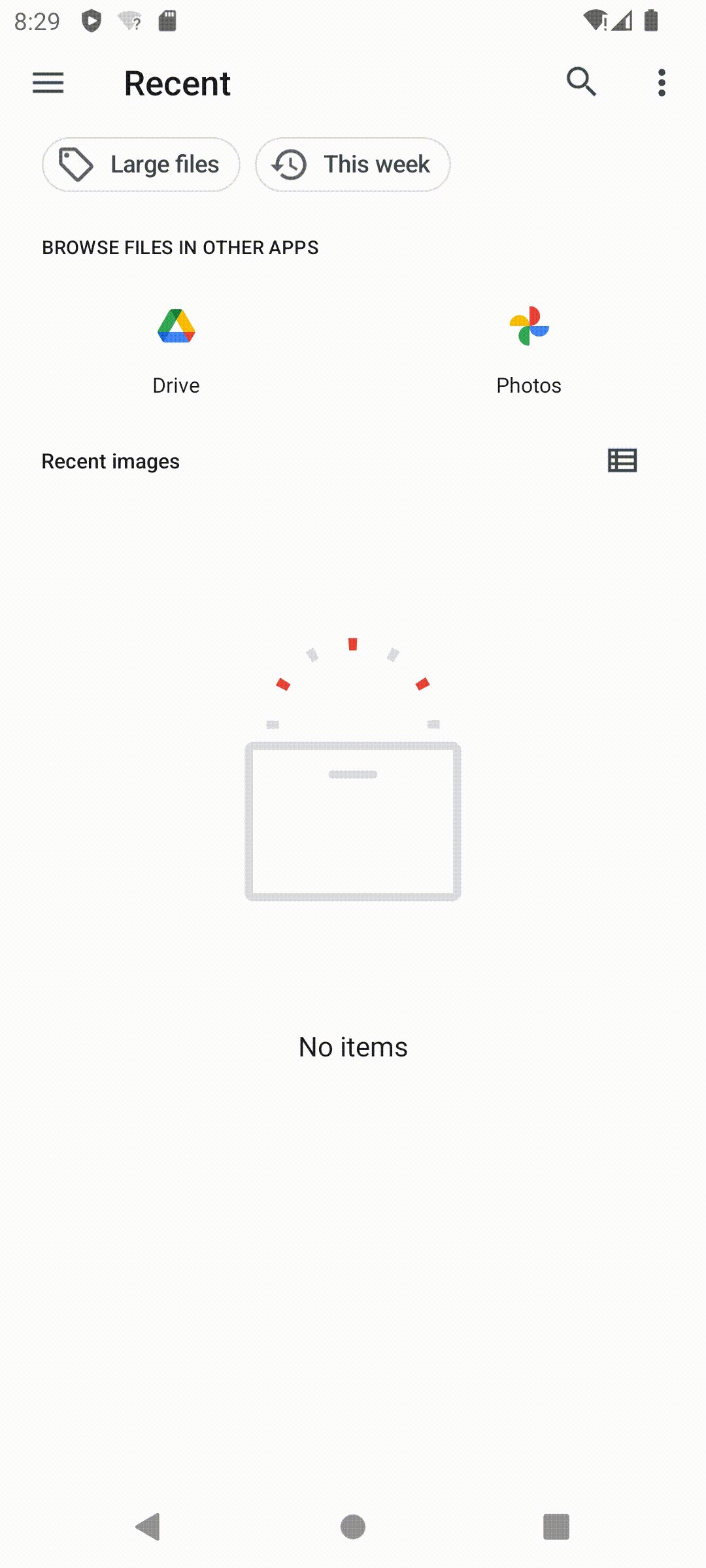
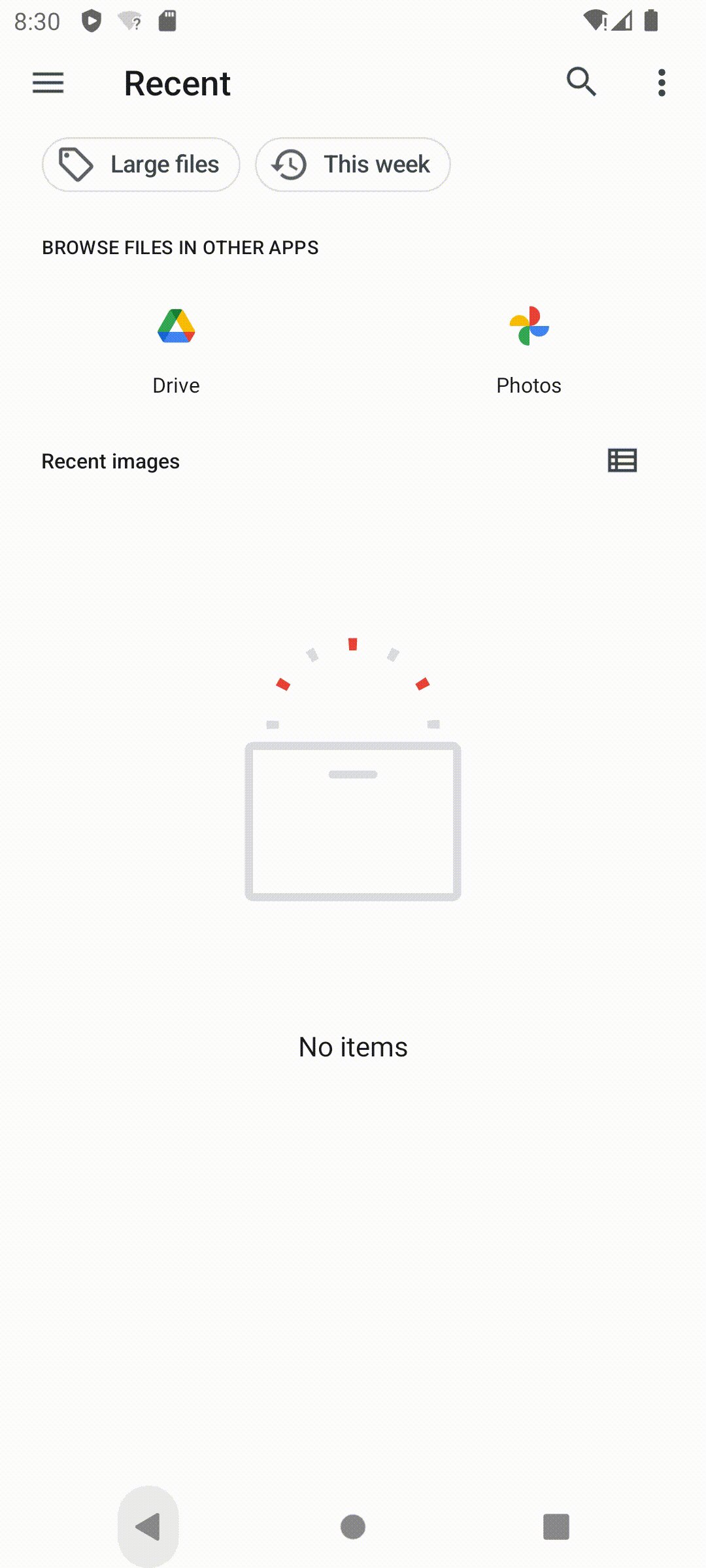
- 跳转相册不需要返回值,是一种没有返回值的函数调用
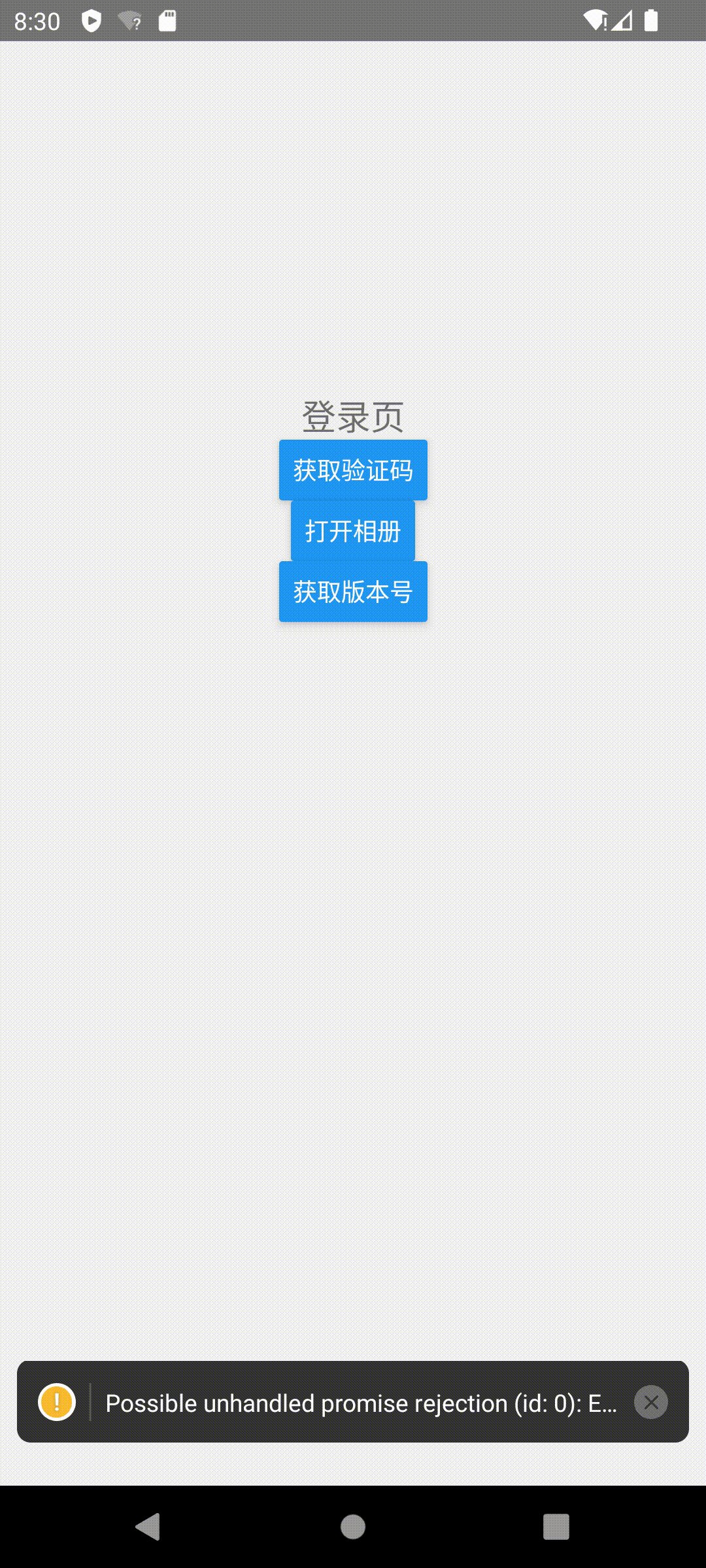
- 获取版本需要返回版本号,是带返回值的函数调用,它通过Promise 对象的 resolve 和 reject 方法来处理成功和异常的回调。

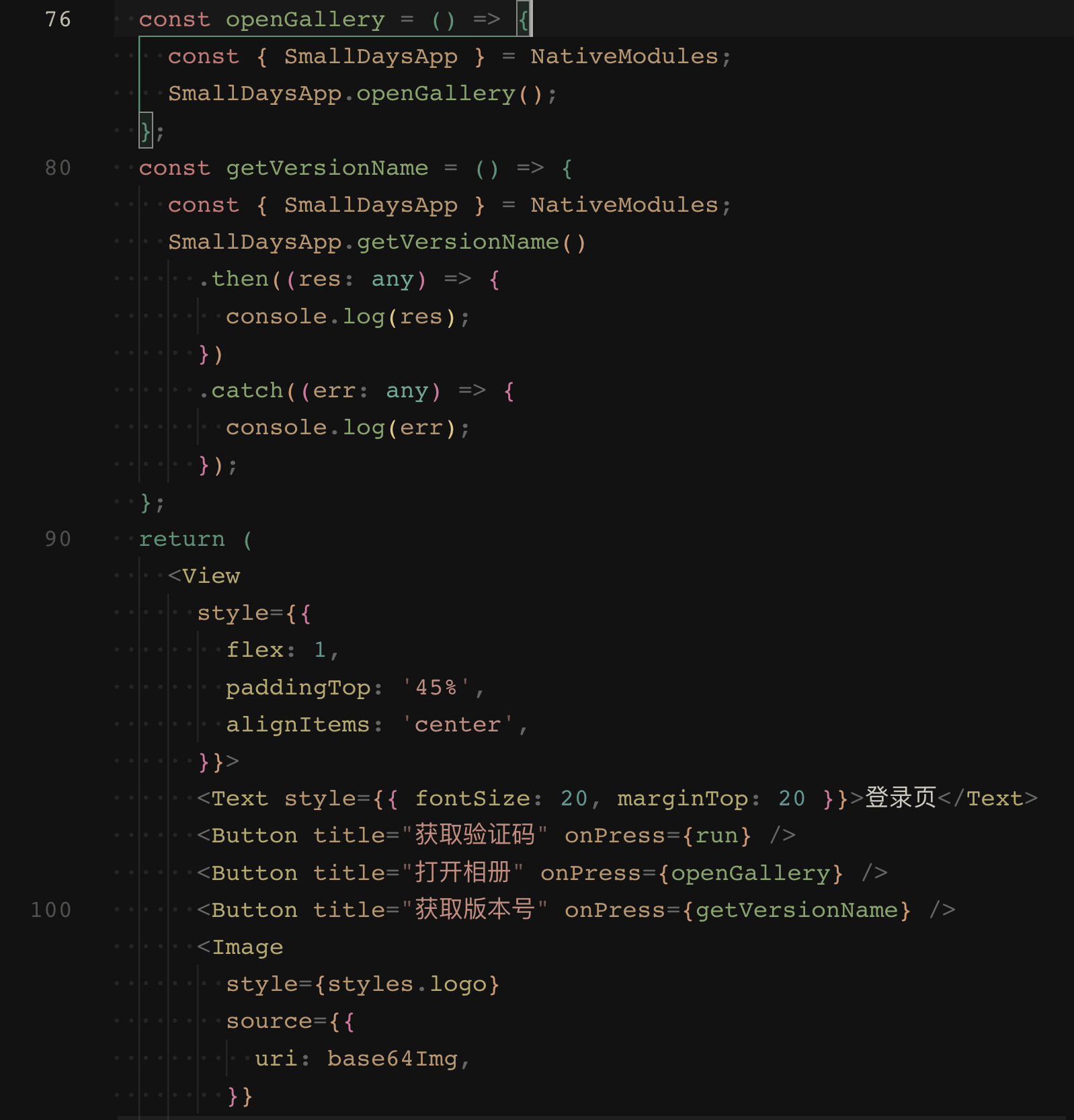
二、在 JS 层调用原生方法
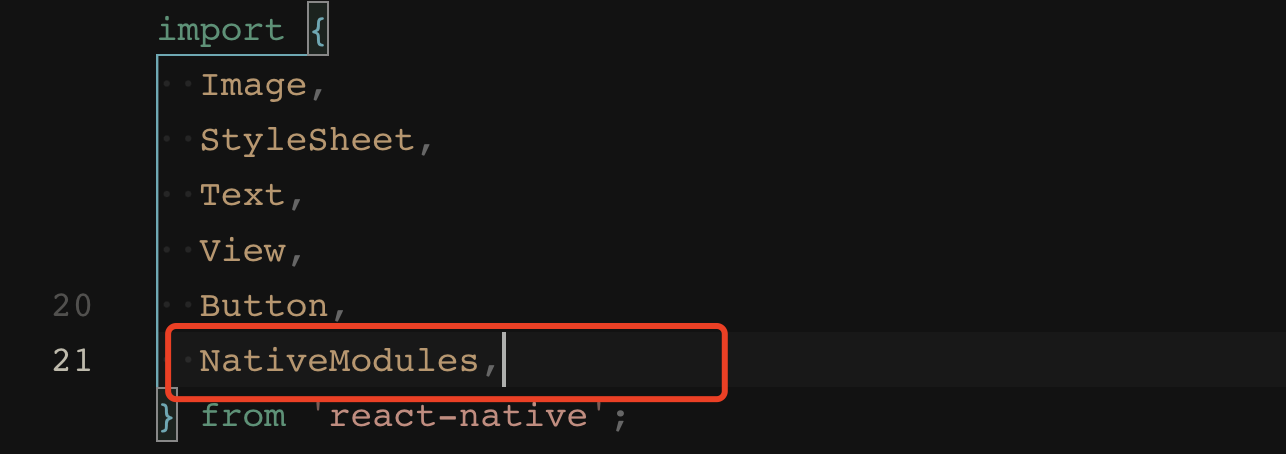
导入 NativeModules

在 NativeModules 中取出自定义的原生模块 SmallDaysApp

SmallDaysApp 就是在原生模块 SmallDaysAppModule 中 getName 方法返回的名字

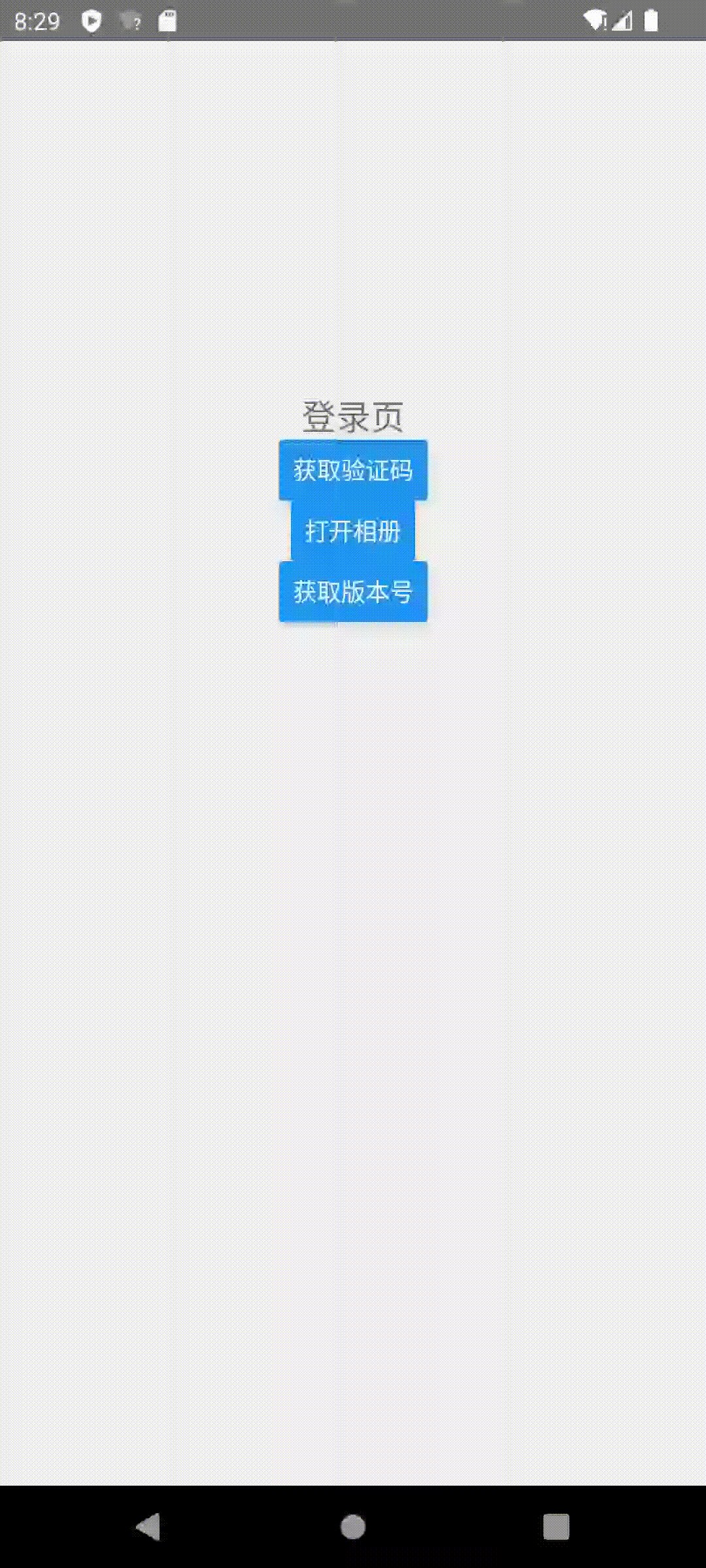
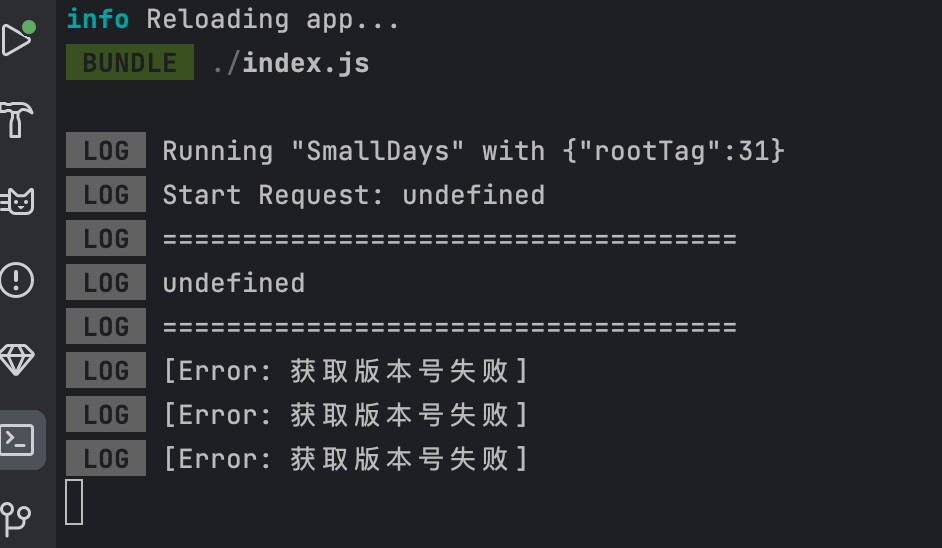
效果