1、案例介绍
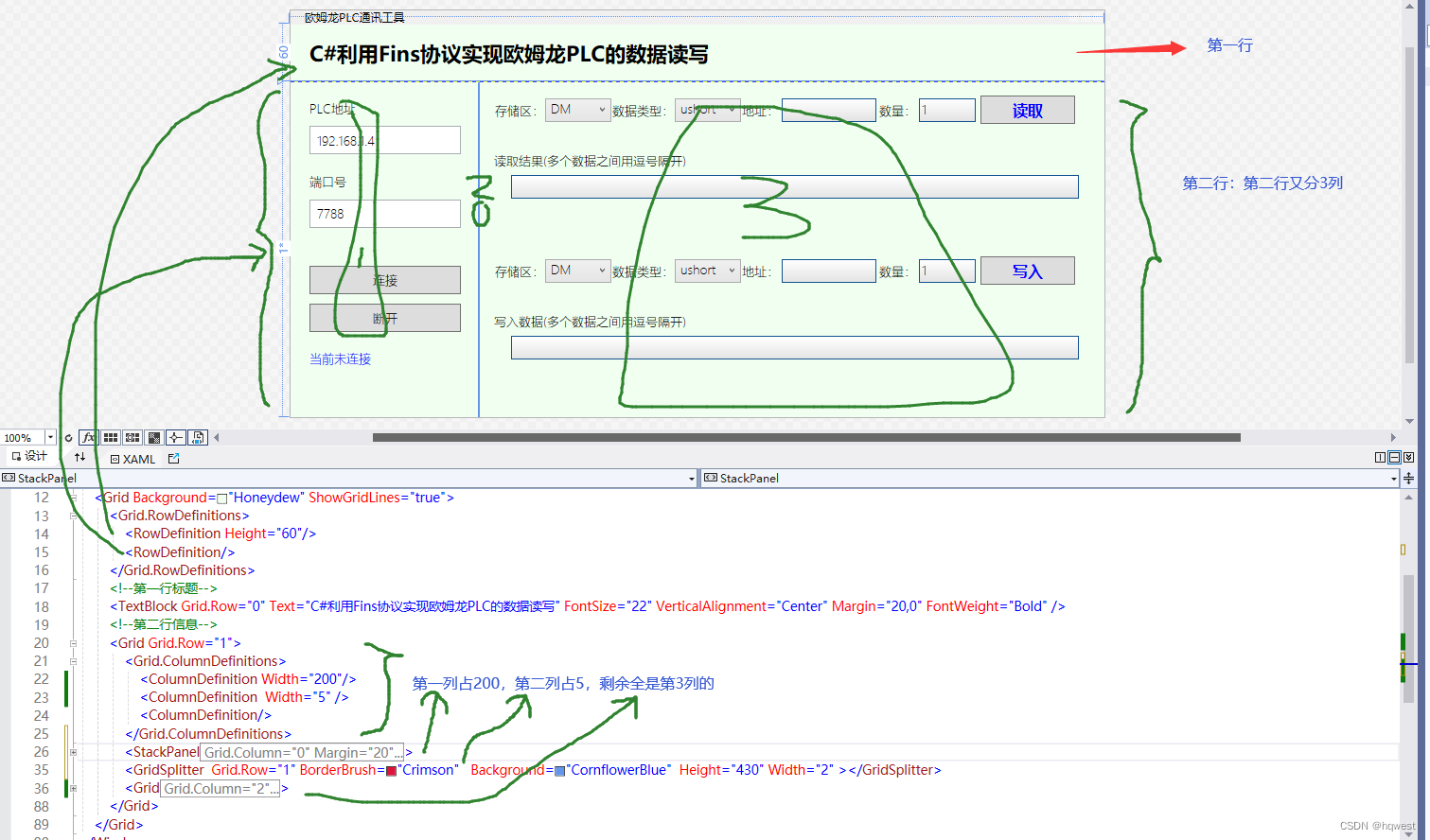
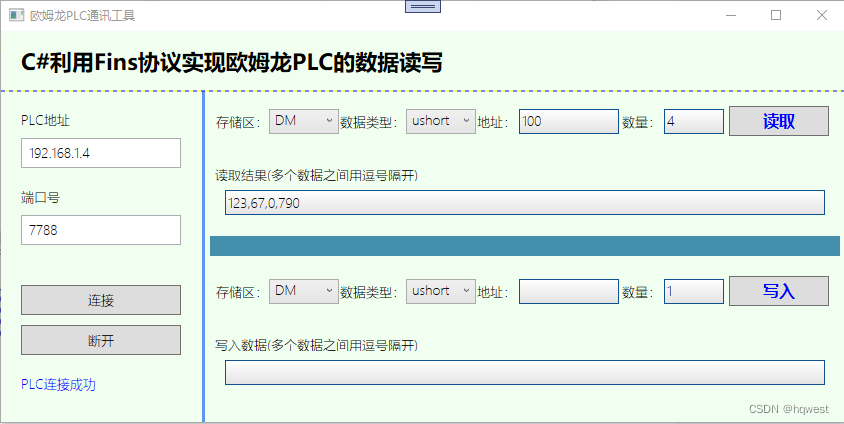
前面已经完成了25篇的文章介绍,概括起来就是从0开始,一步步熟悉了wpf的概念,UI布局控件,资源样式文件的使用,MVVM模式介绍,命令Command等内容,这节来完成一个实际的项目开发,虽然小案例,但是可以把前面的知识融合起来,比如控件的布局,命令的绑定,视图模型的应用,数据交互驱动等方面,巩固检验具体的实际应用,我们要完成的项目是这样的成品:

2、布局分析
在wpf的布局中,最外围的必须是grid,也就是表格的意思,然后里通过不同的细化划分成不同的格子,大格里放小格子,一点点细化下来,格子里面可以放格子,也可以直接各类控件,这些控件在前面已经介绍过,在这个项目中,用到的布局就是这样划分出来的,仔细想想不难,但需要动手实践,

<TextBlock Grid.Row="0" Text="C#利用Fins协议实现欧姆龙PLC的数据读写" FontSize="22" VerticalAlignment="Center" Margin="20,0" FontWeight="Bold" />,这里面的Grid.Row="0"表示它占第1行,其他的FontSize等是它的属性,分别是Text文本内容,FontSize字体大小,VerticalAlignment垂直对齐,Margin外边距,FontWeight字体加粗,这些都是在css中的样式属性名称,因此需要有CSS基础,对盒子模型要熟悉,所以有web前端开发的人能很好理解这些,特别注意Margin是表示外边距,Padding表示内边距,两者是不同的意思。
1、先看左边
看一下左侧的布局,用的StackPanel,它能将子元素排列成水平或垂直的一行,属于布局控件,通俗说叫栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺。

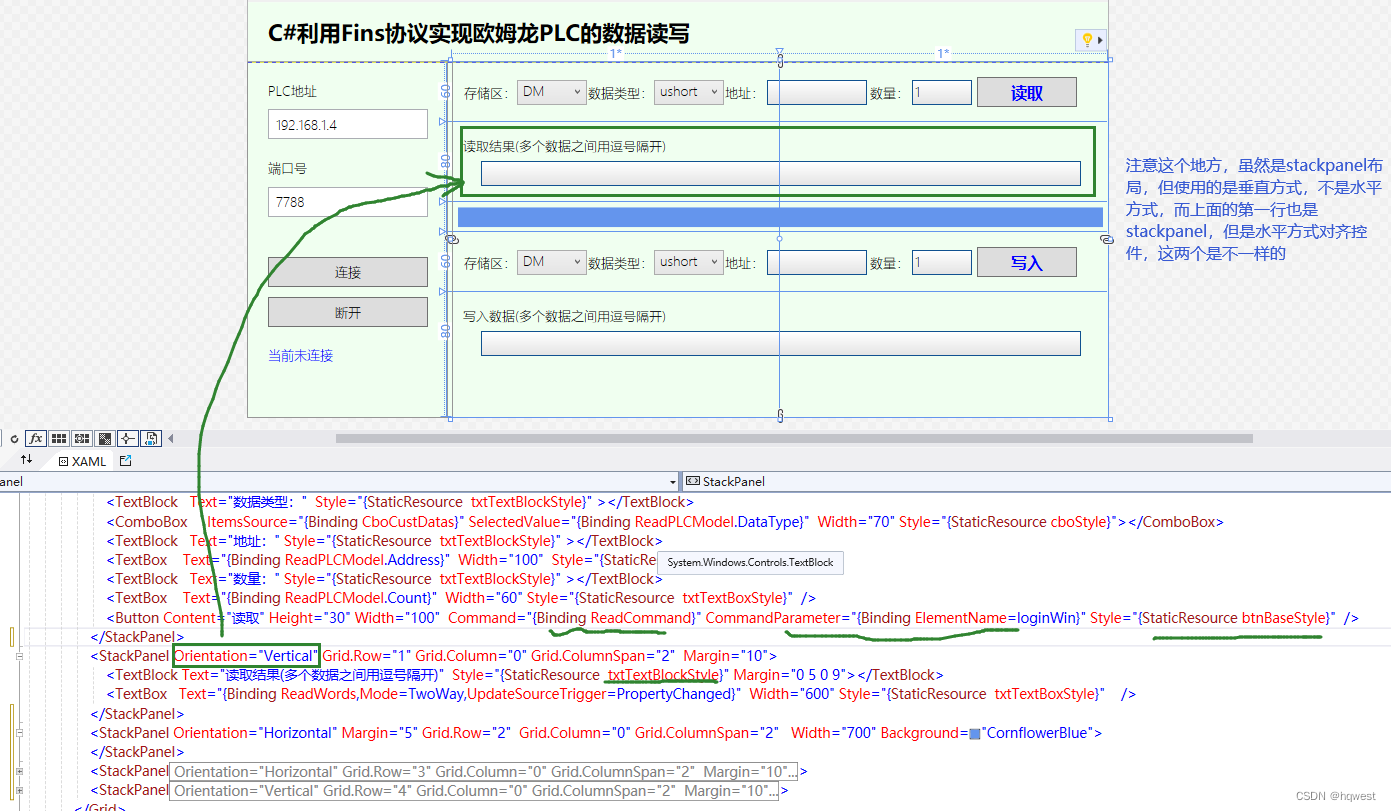
2、再看右边
右边的分5行2列,每行放一个控件,控件里放不同的具体控件,通过 Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"来确定控件放哪行哪列,ColumnSpan表示跨2列,也就是指这列占2列的宽度,这跟表格的跨行跨列的意思是一样的。

第一行的stackpanel和第二行的stackpanel是不一样的对齐方式,第一行是水平对齐,第二是垂直对齐,两者虽然都是stackpanel,但不一样,通过Orientation来改变,默认当然是水平对齐,控件的command,style是指命令绑定和样式,后面会讲。
StackPanel 的几个常用的属性介绍
- Background:Brush对象,背景。
- FlowDirection:获取或设置文本和其他用户界面 (UI) 元素在控制其布局的任何父元素内流动的方向,默认是从左往右显示的;RightToLeft:从右到左;LeftToRight:从左到右。
- Height/Width:高度/宽度;MaxHeight/MaxWidth:最大高度/最大宽度;MinHeight/MinWidth:最小高度/最小宽度;
- HorizontalAlignment/VerticalAlignment:设置内部元素水平对齐/垂直对齐;
- IsEnabled:使能,是否可用;
- IsHitTestVisible:声明是否可以返回此元素作为其呈现内容的某些部分的点击测试结果;
- IsVisible/Visibility:此元素在界面中是否可见;
- Margin:获取或设置元素的外边距;顺序为:上下左右;
- Name:获取和设置此元素的标识名称;
- Opacity:透明度;
- Orientation:获取或设置一个值,该值指示子元素的堆叠维度。Horizontal:水平排布;Vertical:垂直排布;

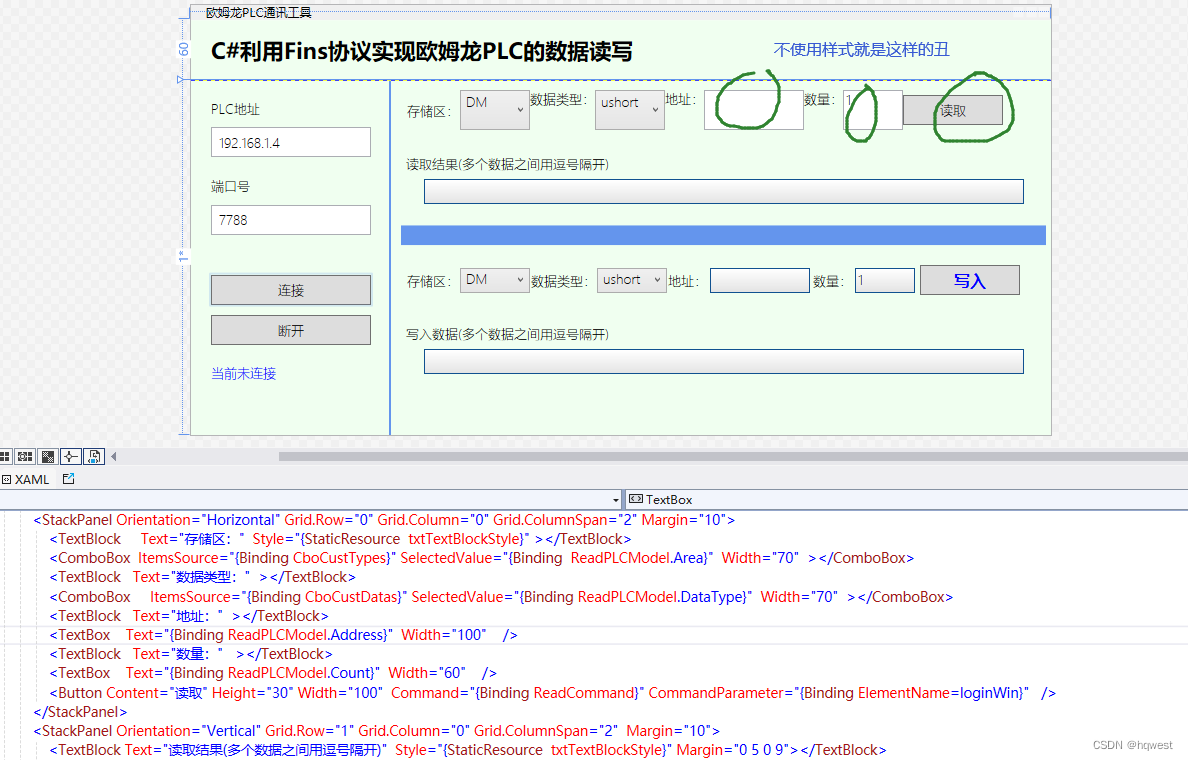
这里是使用了资源样式文件来修饰效果的,如果不使用,效果是很不好看的

3、资源样式
样式(Style)是前端代码中非常重要的元素 ,样式可以自定义控件的属性,比如修改button的字体、前景色、背景色、边框厚度颜色等,在WPF中资源样式文件的引入使得代码的编写能够前后端分离,而样式是通过资源文件来编写的,可以将资源引用为静态资源或动态资源。这可以通过使用StaticResource标记扩展或DynamicResource标记扩展来实现。 具体可以看前面的文章,
WPF真入门教程22--样式应用,WPF真入门教程21--WPF资源系统

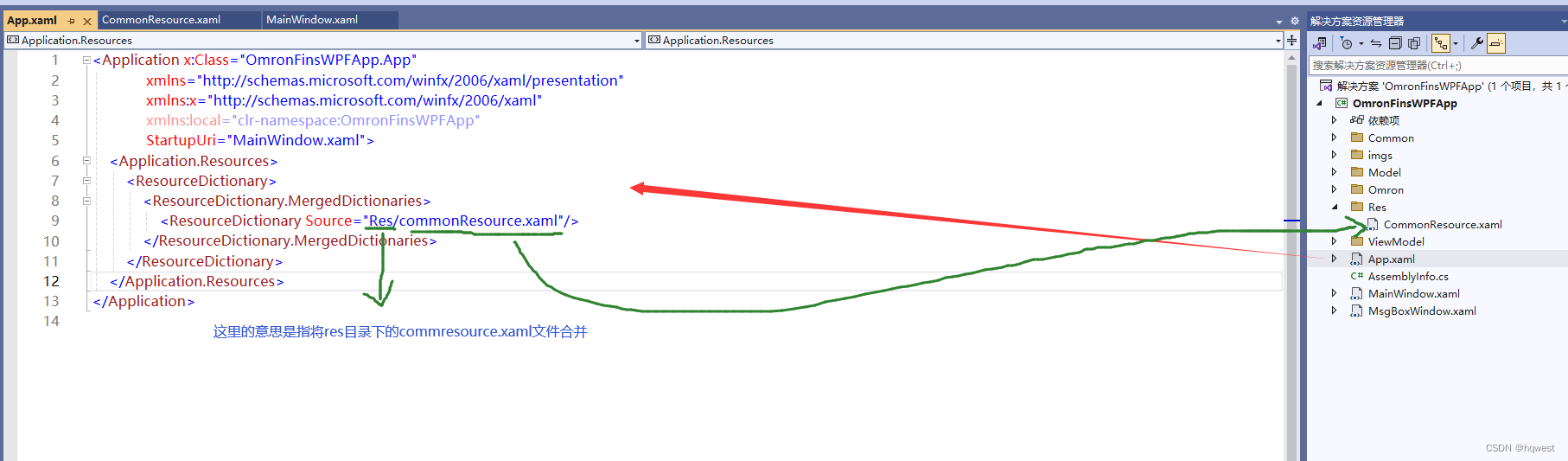
写样式文件,需要各位大神对css熟悉才行,正因为有这个样式文件,所以界面UI才可以美化漂亮起来,然后将样式合并在配置文件中,必须这样做

写好后,前面UI如何使用了,这样搞

4、视图模型
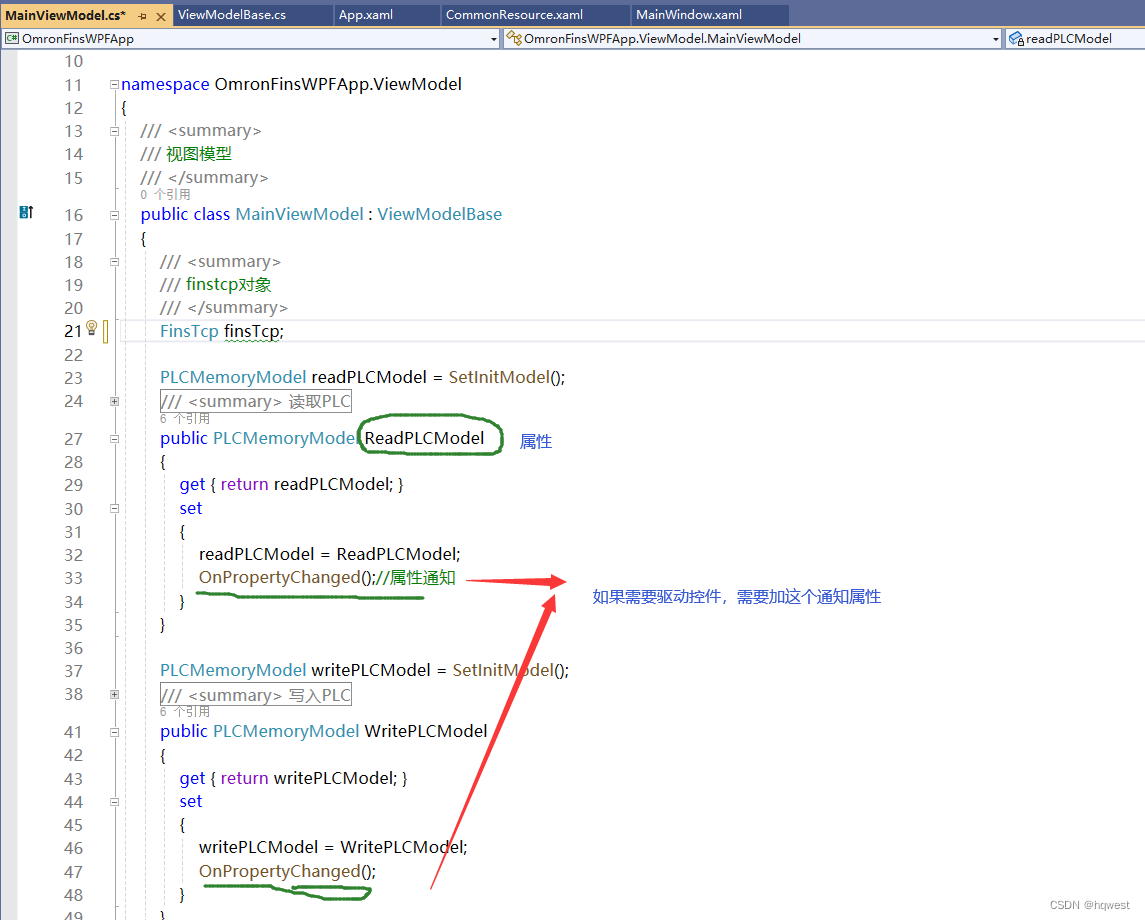
前面文章介绍过mvvm模型,WPF真入门教程23--MVVM简单介绍,这个可以说是WPF中的一个难点,也是灰尝重要的一点,如果你有开发VUE,微信小程序之类的水平,就应该清楚什么叫MVVM,它是指数据模型驱动页面UI,所以前台的UI控件需要通过BIND这样的写法来指定模型中的属性,视图模型通常里通过是属性和命令,先看这个类

再看这个类,这个类继承基类,必须这么搞,以体现出OOP的思想 。

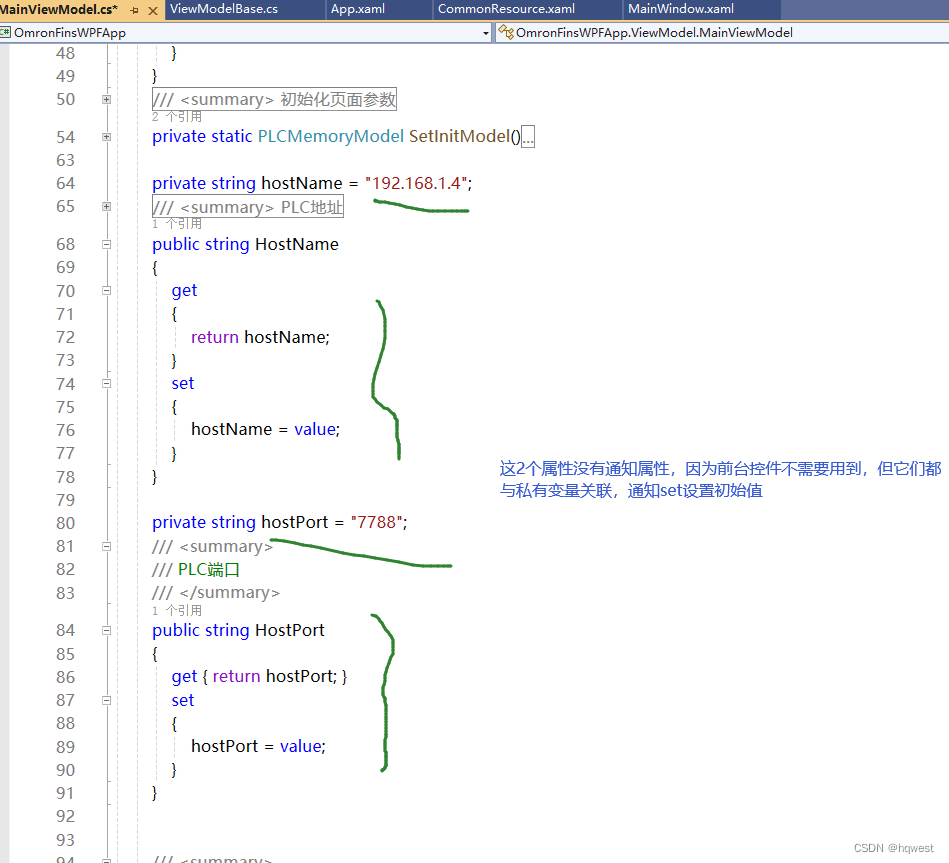
 再看这个属性,写法又不一样
再看这个属性,写法又不一样

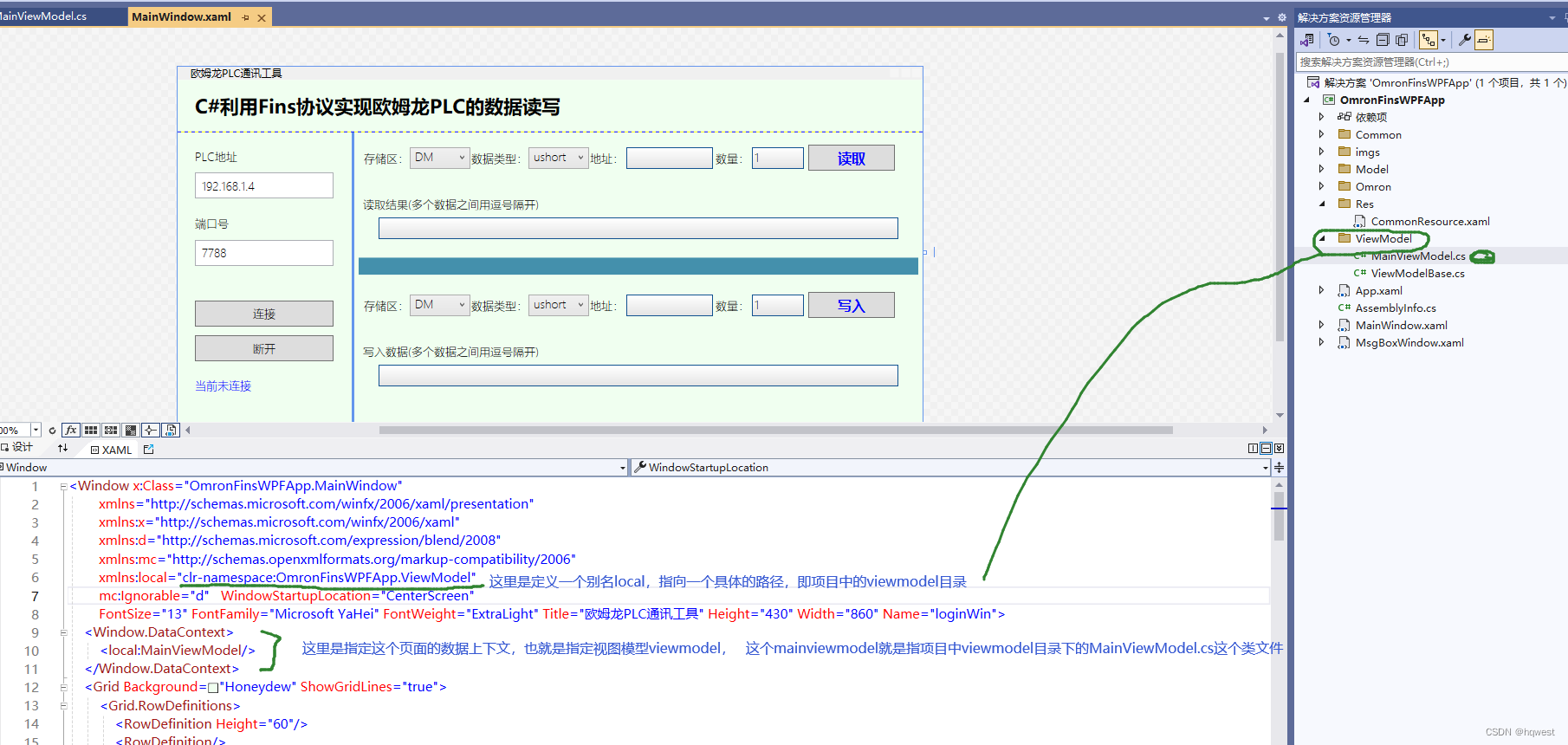
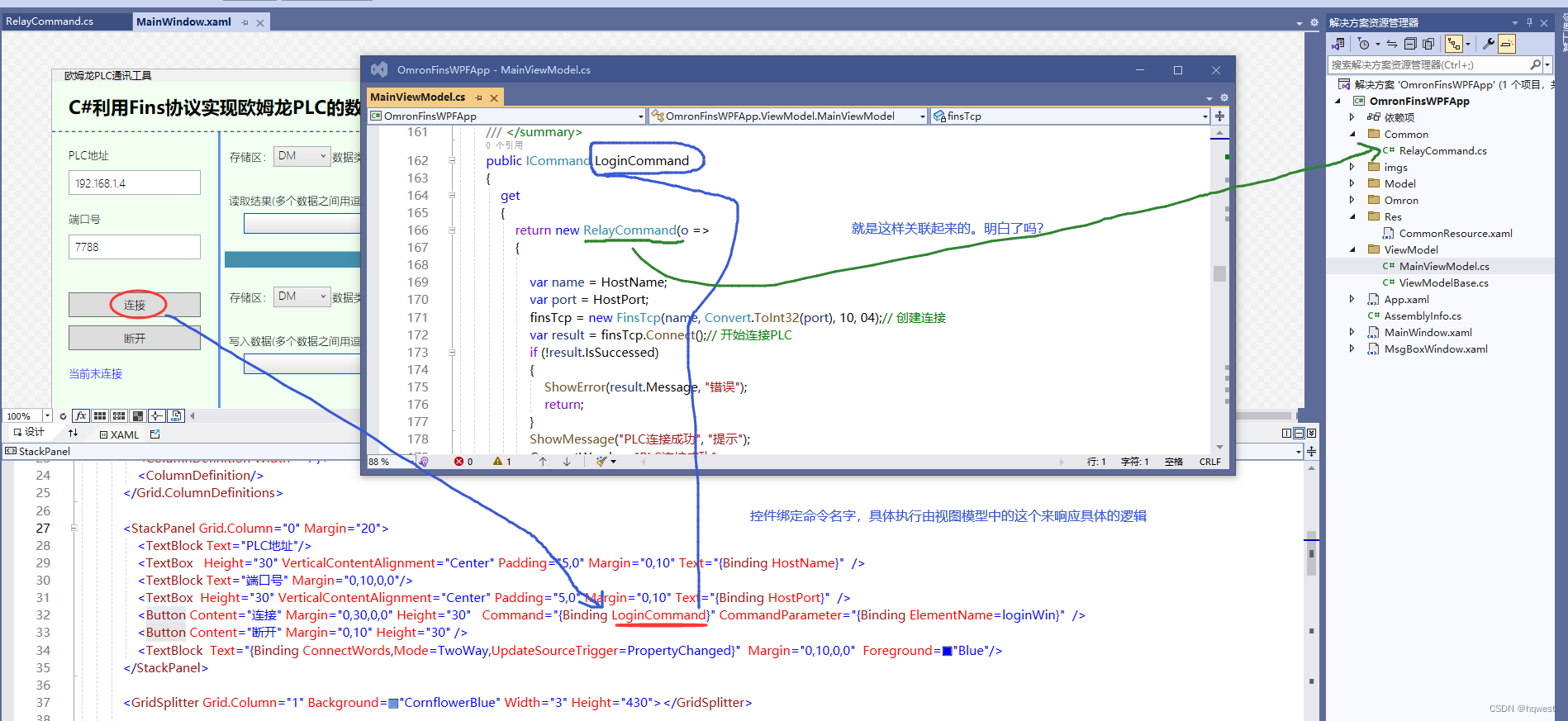
视图模型如何与界面布局关联起来了?看这样写,这就是说这个xaml页面用到的视图模型类对象是mainviewmodel.cs这个类,这样页面就与视图模型关联起来了。

5、属性绑定
前面的视图模型类viewmodel非常关键,这是前台UI控件与后台逻辑通信的关键,数据上下文DataContext指定了这个页面由后台的哪个类来驱动页面控件。

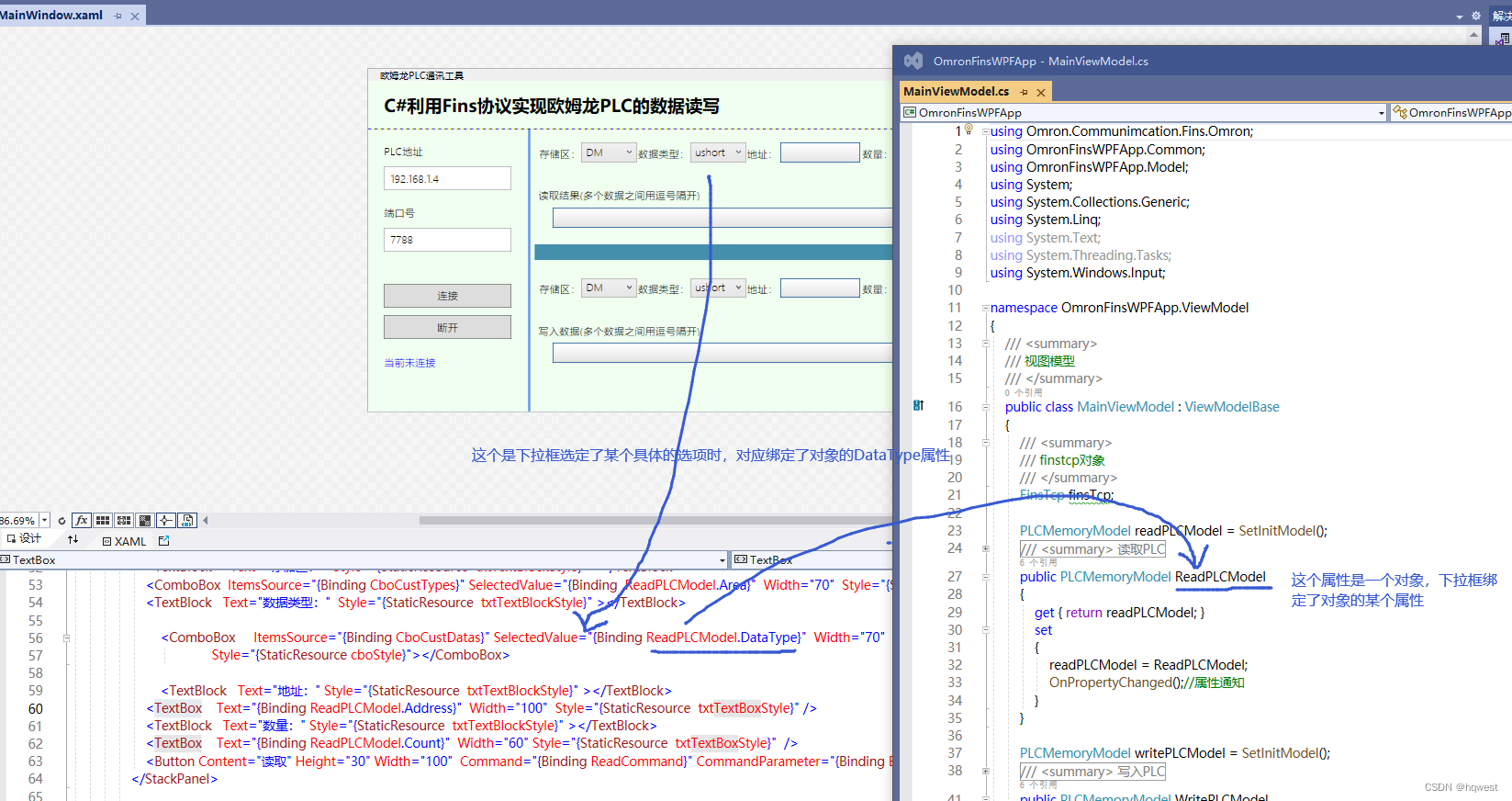
绑定属性这样写,绑定有单向,双向等,可以看这些,这个案例用到单向,双向绑定
WPF真入门教程19--对象数据绑定_wpf 查询绑定对象-CSDN博客
WPF真入门教程18--XML数据绑定_wpf xml-CSDN博客
WPF真入门教程17--双向数据绑定_wpf 双向绑定-CSDN博客
WPF真入门教程16--简单数据绑定_wpf中的textblock怎么绑定变量-CSDN博客
WPF真入门教程15--什么是数据绑定?_数据插入的时候提示绑定数值是什么-CSDN博客

另一个绑定方式

对象绑定

单向还是双向还是对象绑定还是不绑定都要看具体的需要。
6、命令绑定
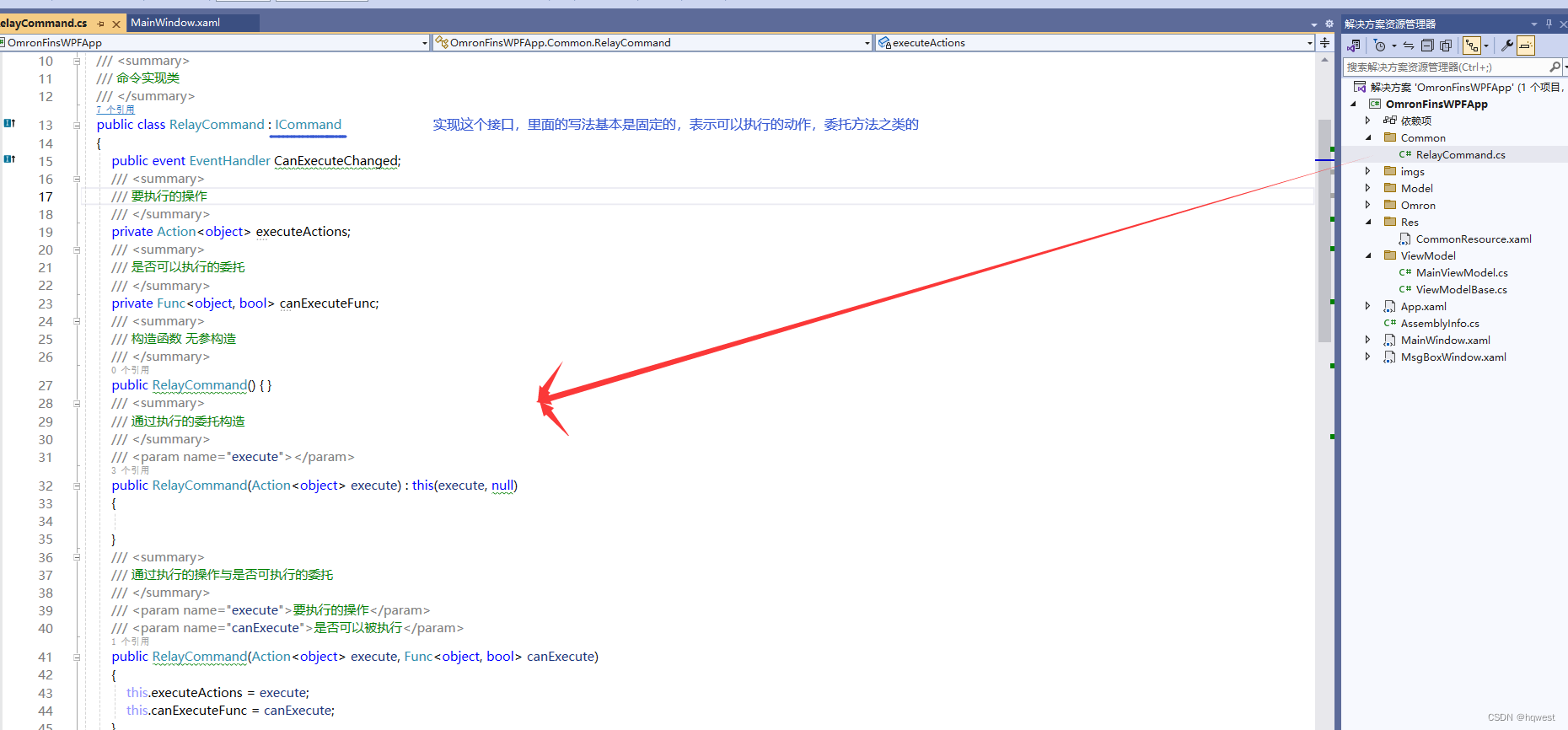
命令绑定必须先创建自己的基类,因为页面上有很多按钮动作,所以创建基类

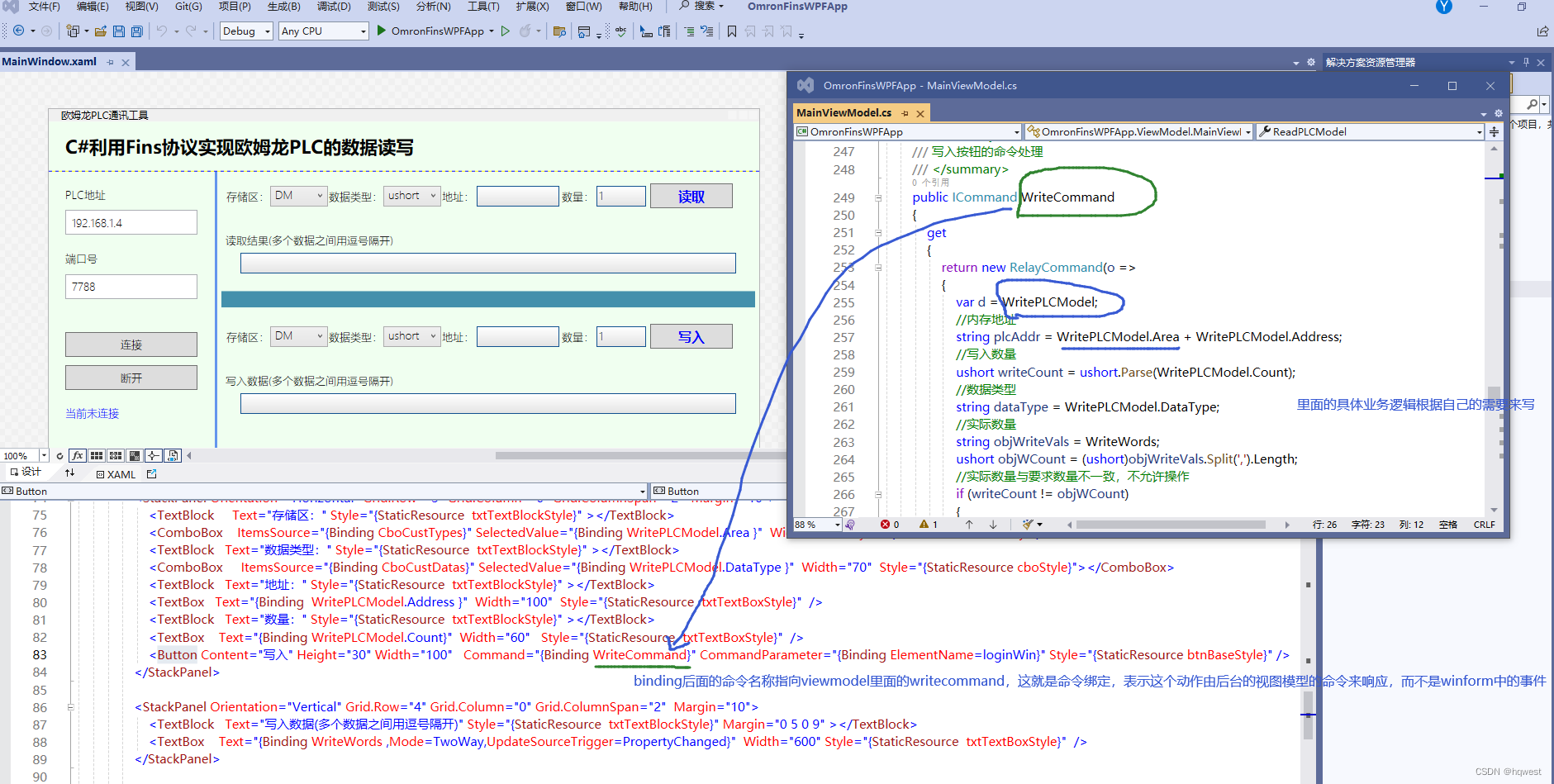
视图模型除了属性外,还必须的命令绑定,用来响应UI控件的命令动作,如点击动作,看这样写的

命令与视图模型的关联 ,命令里具体的业务逻辑需要自己的项目来写。

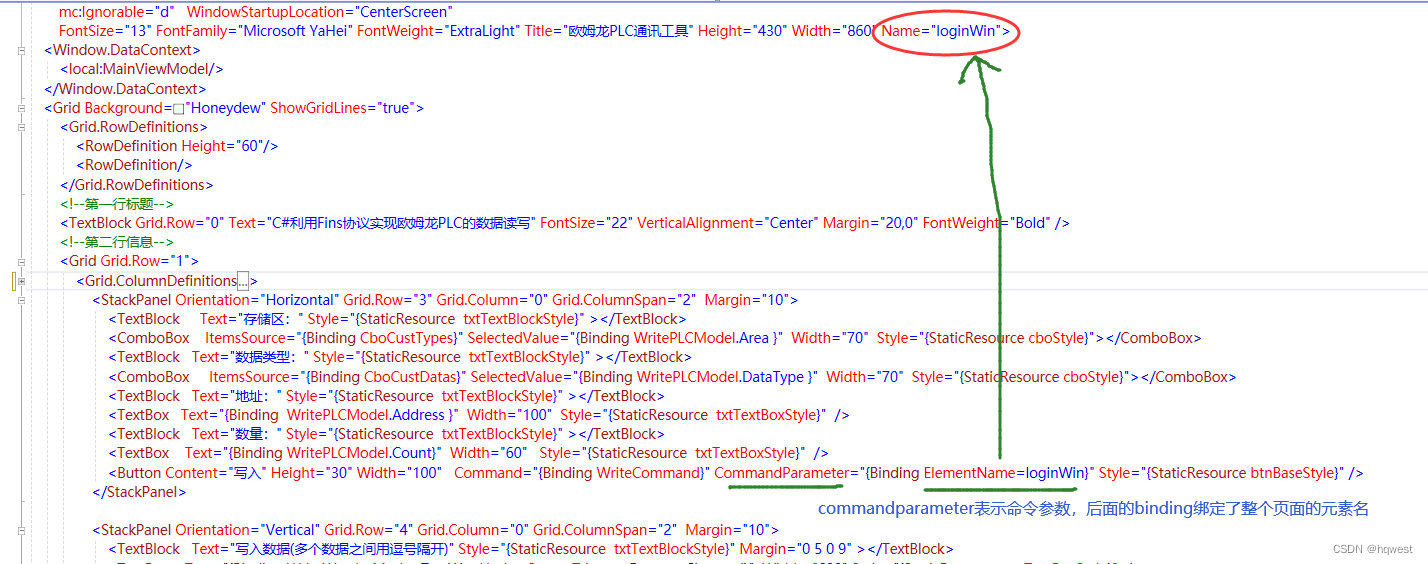
命令绑定还可以指定参数,因为在一些命令动作中,需要传递页面上的一些数据参数到后台,所以可以指定CommandParameter这个属性,但在这个项目例子中,暂时用不到,别的项目中需要用到,明白这个即可,可以带参数到后台的。

这就是MVVM模型,数据渲染,而不是winform中的事件驱动,对比下这个写法

整个WPF中事件都是这样的写法,用命令绑定来实现,而不是click这样的事件,虽然wpf也可以写单击,双击的,但不建议这样写,当然写点击click的话,语法逻辑上不会报错可以正确执行,但失去了mvvm的概念意义。总结起来就是视图模型里写页面需要的属性和命令绑定,实现了人机交互。
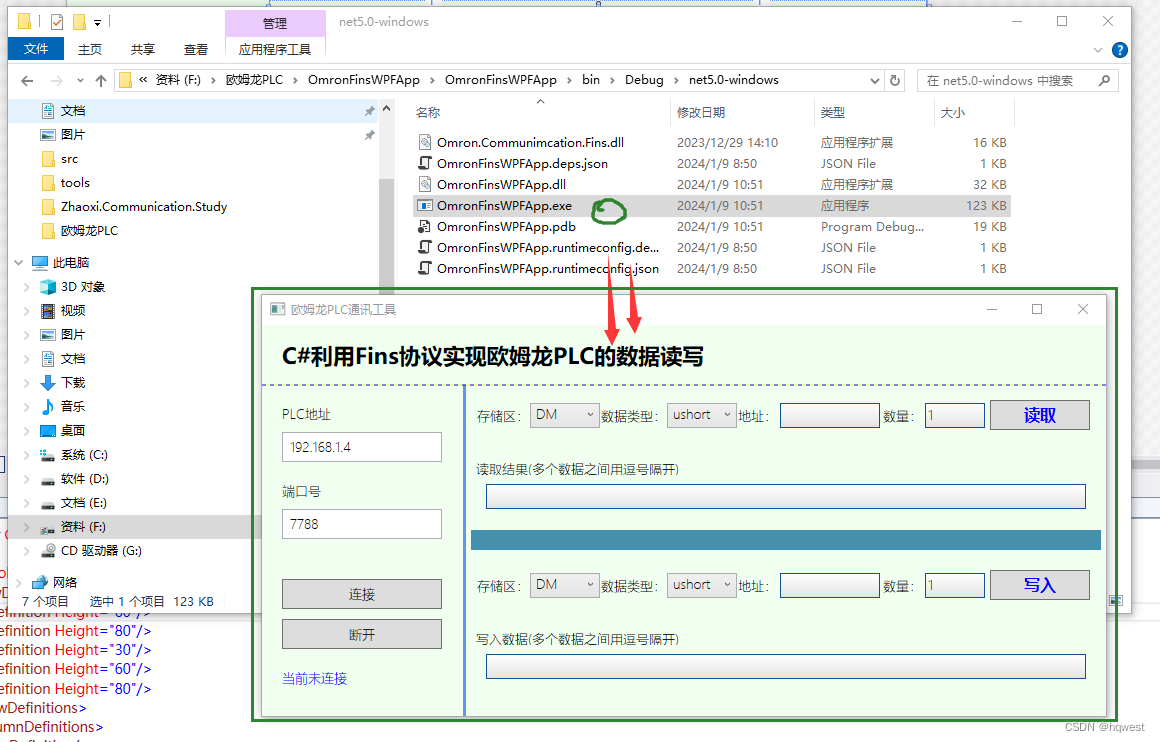
运行起来就是这样的

注意一点,整个项目编译正确后,生成的可执行文件 就是项目最后的代码,可以部署到服务器上就行,点击这个.exe文件就运行起来了,就脱离了vs开始环境,将debug目录下所有文件复制到别的电脑上,运行就是项目生成的最后代码文件。

应用效果 
7、总结
通过这个案例,将前面25讲内容贯通起来了,能够掌握这个例子就说明入门了,真入门,真入门,难的地方是mvvm模型的意义,命令如何绑定实现的,最后精武英雄装B起来。
原创不易,代码不易,打字不易,截图不易,分享不易,思路不易,奉献不易,多多点赞收藏。
原创不易,代码不易,打字不易,截图不易,分享不易,思路不易,奉献不易,多多点赞收藏!
最后提供完整代码:
链接:https://pan.baidu.com/s/1YunLxg7JjKS0SjN696k92g
提取码:67p3
--来自百度网盘超级会员V9的分享