目录
相关属性 :
align 属性 :
border 属性 :
cellpadding 属性 :
cellspacing 属性 :
width 属性 :
height 属性 :
首先,需要声明的是 表格标签这部分属性,在实际上 开放的时候 我们并不常用,主要是通过
进阶部分 CSS 来实现的~!!
但,我们作为基础,还是需要了解到的~!!
相关属性 :

首相要声明的就是, 上示这些属性 都是要写在 <table> 标签里面去的 ~!!
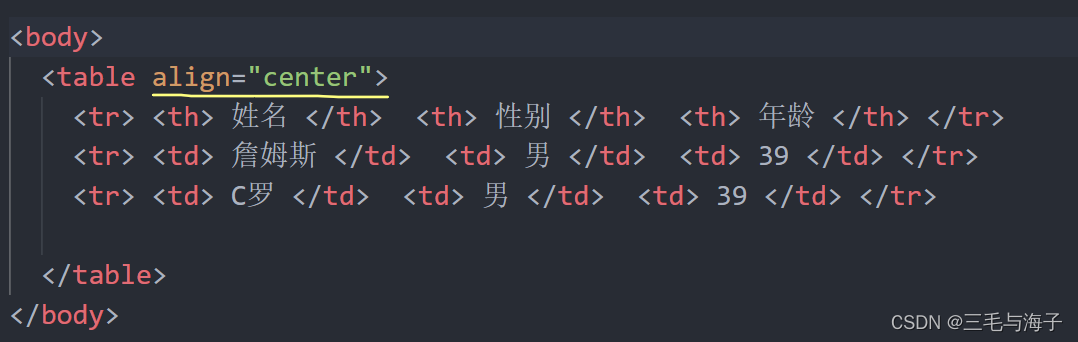
align 属性 :
作用 : 就是设置 表格 相对于页面的对齐方式的,分别是 左边, 中间 , 右边
在上篇文章中也可以看到,表格一直显示的都是在 整个页面的左上角
示例 :

注意属性 是写在 <table> 标签里面的 ~!!
===>>>

当添加了 align 属性后, 并让该属性 发挥处在 页面中央的位置
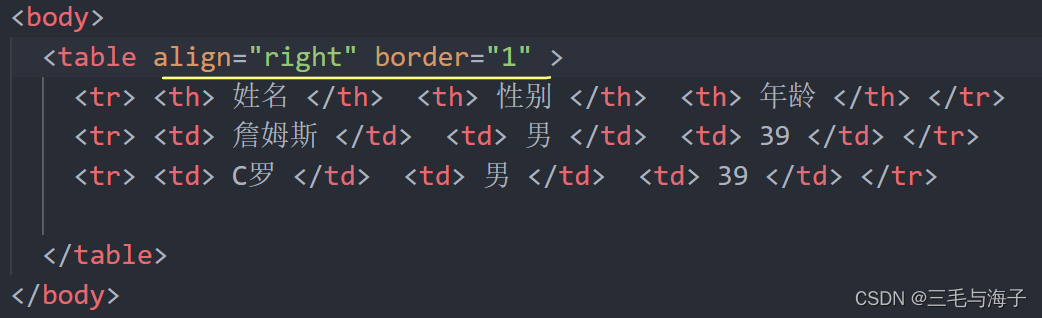
border 属性 :
作用 : 边框的意思, 默认是没有的,就像之前的例子,都是不加边框的样式 ~!!
示例 :

===>>>

顺便也看看 align 属性的 right ,右对齐 ; 显示的样式 就是 border 的例子

但是,他这个边框,我用红色的也标注了下,好像和 我们印象中的表格也不太一样~!
你就知道这就是 border 属性的作用就好 ~!!
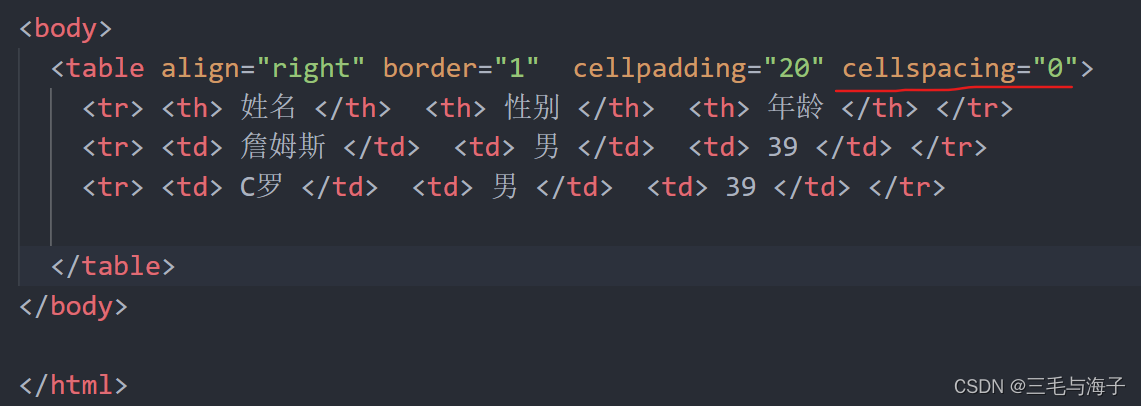
cellpadding 属性 :
作用 : 是内容与边框的距离, 默认是 1 像素;
示例 :

我们让值为 20 来看看

上示 红色标注 就是 cellpadding 属性的作用
cellspacing 属性 :
作用 : 就是 单元格和单元格 之间的距离
示例 :

我们一般设置为 0, 设为0 就看起来完全接近 表格了

如上示,就是单元格与单元格之间的距离 为 0 的状态 ~!!
width 属性 :
作用 : 就是表格的宽度
示例 :

就显得表格大了一些
height 属性 :
作用 : 修改表格高度
示例 :