函数就是封装了一段可以被重复执行调用的代码块。目的:让大量代码重复利用
1、声明函数
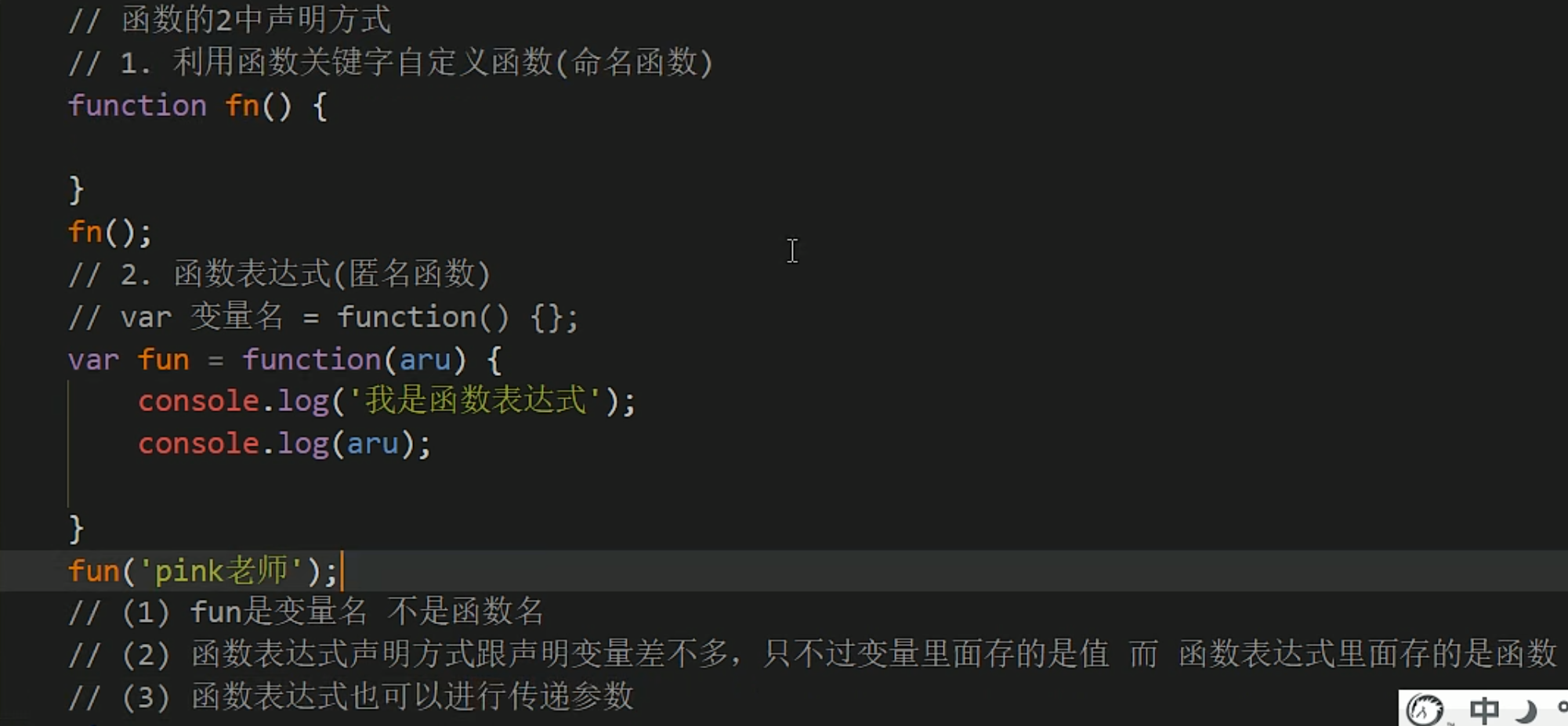
方式一:利用函数关键字自定义函数(命名函数)
function 函数名(){//函数体代码}function是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的,所以通常我们将函数名命名为动词,比如getSum
方式二:函数表达式(匿名函数)
var 变量名 =function(){//函数体代码}函数表达式声明方式和声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
2、调用函数
//调用函数
函数名();//函数声明
function fn(){alert(11);
}
//函数调用
fun();//函数表达式声明
var fun=function(){alert(22);
}//函数调用
fun();调用的时候干万不要忘记添加小括号
口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
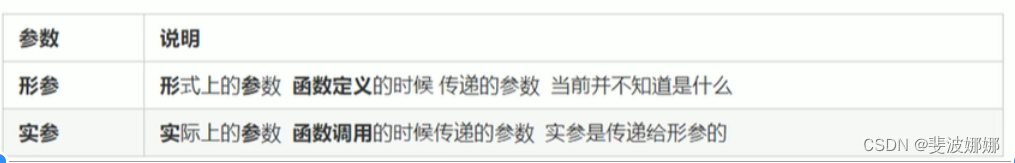
3、形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参; 而在调用该函数时同样也需要传递相应的参数,这些参数被称为实参;

//函数声明
function getSum(num1,num2); //num1,num2为形参
//函数调用
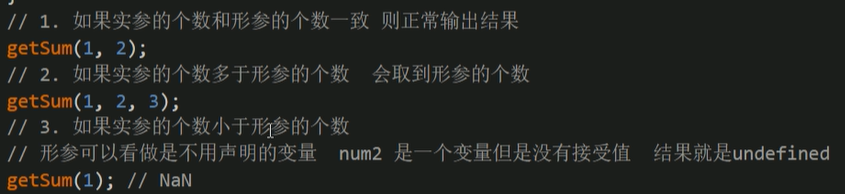
getSum(1,2); //1,2为实参,分别传给num1和num2形参和实参个数不匹配的情况

4、函数的返回值
return;
注意:return 语句后面的语句都不会被执行。
5、argument
当我们不确定有多少个参数传递的时候,可以用arguments来获取。在javascript中,arguments实际上是当前函数的一个内置对象。所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有实参。
6、函数之间可以相互调用
7、函数的两种声明方式