1、点击事件
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><h1 >学校名称,{{name}}</h1><button v-on:click="showInfo">点我提示信息</button></div>
<hr>
<script type="text/javascript">Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。//创建Vue实例const vm = new Vue({el:'#root',data:{name:'尚硅谷',address:'四川'},methods:{showInfo(event){console.log(event.target.innerText);console.log(this);//此处this是vmalert('同学你好');}}});
</script>
</body>
</html>
简写
<button v-on:click="showInfo">点我提示信息</button><button @click="showInfo">点我提示信息</button>
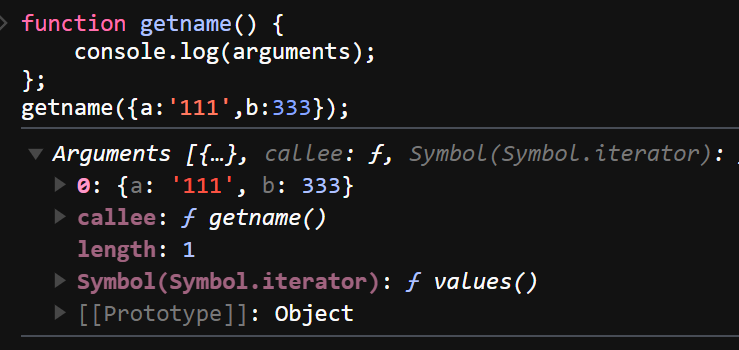
方法传入参数
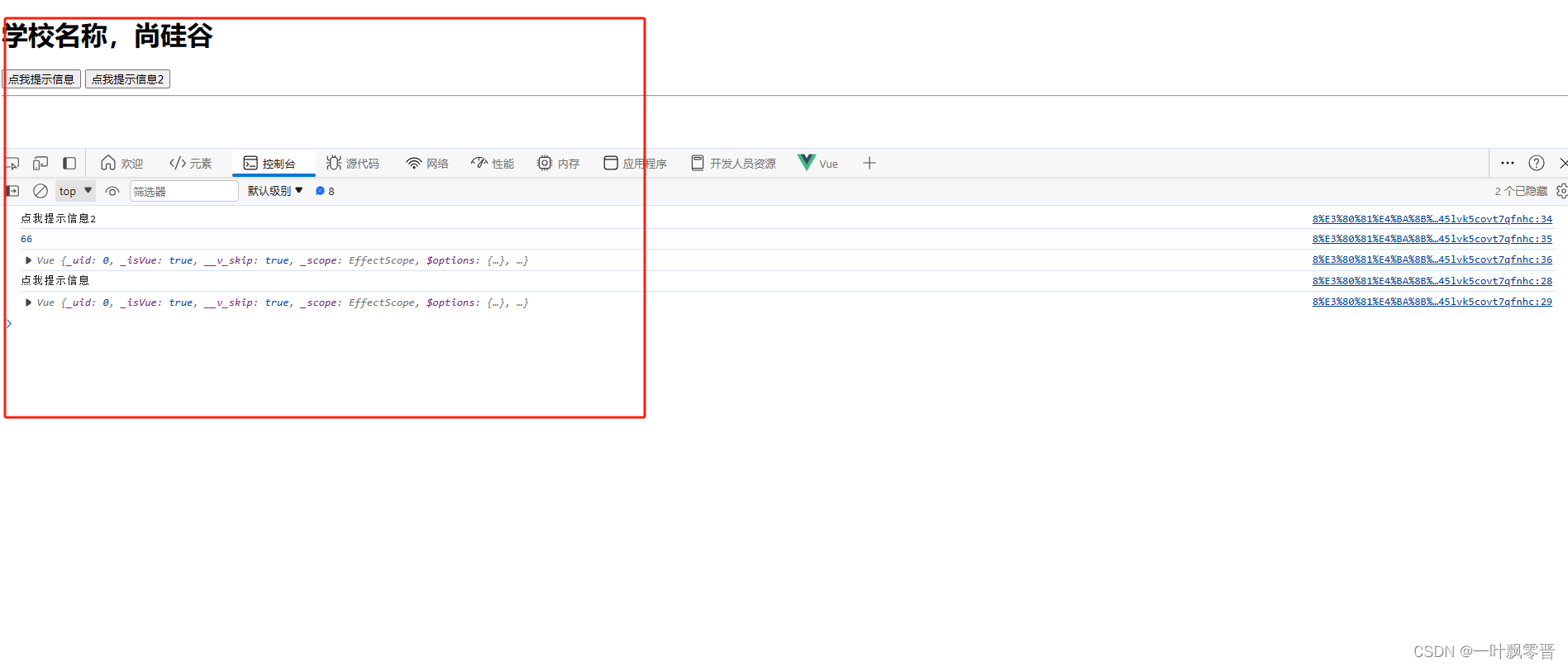
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理</title><!--引入vue--><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="root"><h1 >学校名称,{{name}}</h1><button v-on:click="showInfo">点我提示信息</button><button @click="showInfo2(66,$event)">点我提示信息2</button>
</div>
<hr>
<script type="text/javascript">Vue.config.productionTip = false; //阻止Vue启动时产生生产提示。//创建Vue实例const vm = new Vue({el:'#root',data:{name:'尚硅谷',address:'四川'},methods:{showInfo(event){console.log(event.target.innerText);console.log(this);//此处this是vmalert('同学你好1');},showInfo2(number,event){console.log(event.target.innerText);console.log(number);console.log(this);//此处this是vmalert('同学你好2');}}});
</script>
</body>
</html>