目录
1、Object.keys() 是什么?
2、Object.keys(obj) 用法:
2.1 如果对象是一个对象,会返回对象的属性名组成的数组;
2.2 如果对象是一个数组,则返回索引组成的数组:
2.3 如果是字符串,返回索引值数组
2.4 常用技巧
3、Object.values(obj)和Object.keys()是相反的操作
3.1 Object.values()的应用:
3.1.1 如果是简单的一层对象
3.1.2 如果是对象里嵌套着对象
3.1.3 如果是数组里嵌套对象
1、Object.keys() 是什么?
1. 遍历对象(必须包含属性和方法的对象);
2. 返回对象中每一项key的数组(遍历一个对象,返回一个全是key的数组)
2、Object.keys(obj) 用法:
2.1 如果对象是一个对象,会返回对象的属性名组成的数组;
Object.keys()用法示例: let obj={a:1, b:2, c:3} Object.keys(obj)// ['a', 'b', 'c']2.2 如果对象是一个数组,则返回索引组成的数组:
let arr = [1,2,3,4,5,6] Object.keys(arr) // ["0", "1", "2", "3", "4", "5"]let arr = ['a', 'b', 'c', 'd']; console.log(Object.keys(arr)); //['0', '1', '2', '3']2.3 如果是字符串,返回索引值数组
let str = "12345字符串" Object.keys(str) // ["0", "1", "2", "3", "4", "5", "6", "7"]2.4 常用技巧
const arrObject = [{ a: 1, b: 2, c: 3 },{ a: 2, b: 2, c: 3 },{ a: 3, b: 3, c: 3 },];let res = arrObject.reduce((pre, cur) => {Object.keys(pre).forEach((i) => {pre[i] = pre[i] + cur[i];});return pre;},{ a: 0, b: 0, c: 0 });console.log("re", res); // { a: 6, b: 7, c: 9 }
3、Object.values(obj)和Object.keys()是相反的操作
Object.values(obj)返回值是一个包含对象自身的所有可枚举属性值的数组。
3.1 Object.values()的应用:
3.1.1 如果是简单的一层对象
var obj = {name: '光', age: '18', height: '177'}const res= Object.values(obj); console.log(res) // ['光', '18', '177']3.1.2 如果是对象里嵌套着对象
var obj = {gt: {name: 'xx',age: '18',height: '177'},xd: {name: 'yy',age: '12',height: '190'},xe: {name: 'ss',age: '10',height: '188'} }const res = Object.values(obj); console.log(res) // /*** [* {name: 'xx', age: '18', height: '177'},* {name: 'yy', age: '12', height: '190'},* {name: 'ss', age: '10', height: '188'}* ]* */
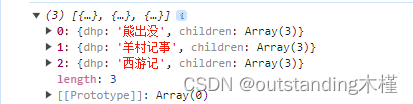
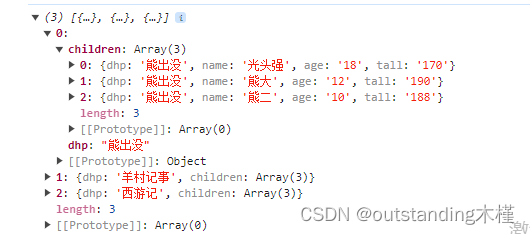
3.1.3 如果是数组里嵌套对象
处理数据,比如后端返回的数据是obj形式的,想要对相同的数据进行层级归类
var obj = [{dhp:'熊出没',name:"光头强",age:'18',tall:'170'},{dhp:'熊出没',name:"熊大",age:'12',tall:'190'},{dhp:'熊出没',name:"熊二",age:'10',tall:'188'},{dhp:'羊村记事',name:"喜洋洋",age:'8',tall:'60'},{dhp:'羊村记事',name:"沸羊羊",age:'9',tall:'80'},{dhp:'羊村记事',name:"懒洋洋",age:'10',tall:'60'},{dhp:'西游记',name:"孙悟空",age:'500',tall:'130'},{dhp:'西游记',name:"猪八戒",age:'150',tall:'140'},{dhp:'西游记',name:"白龙马",age:'200',tall:'150'} ]// 封装一个方法 function getNewList(data) {let newObj = {}obj.forEach((item, index) => { let { dhp } = item // 解构出每一个对象里面 dhp字段的值---值值值if (!newObj[dhp]) { // 如果在这个新对象里面没有找到,则新增一个对象newObj[dhp] = { // 重构对象dhp, children: [],}}// 如果在对象里面找到有相同的 dhp 字段的值,则Push进入children里面newObj[dhp].children.push(item)})let newArr = Object.values(newObj)return newArr }const list = getNewList(obj); console.log(list)