VS code的使用介绍
- 简介
- 下载和安装
- 常用的插件
- 使用教程
- 快捷键
- 集成Git
- 未找到 Git。请安装 Git,或在 "git.path" 设置中配置。
- 操作步骤
- 打开文件夹
- 初始化仓库
- 文件版本控制状态
- 提交文件到git
- 打开git操作栏位
- 好用的插件
- Chinese
- Draw.io Integration
- 实体关系
- GitHub Repositories
简介
Visual Studio Code 是一个轻量级但功能强大的源代码编辑器,可以在桌面上运行,并且适用于 Windows、macOS 和 Linux。 它内置了对 JavaScript、TypeScript 和 Node.js 的支持,并拥有针对其他语言和运行时(例如 C、C#、Java、Python、PHP、Go、.NET)的丰富扩展生态系统。
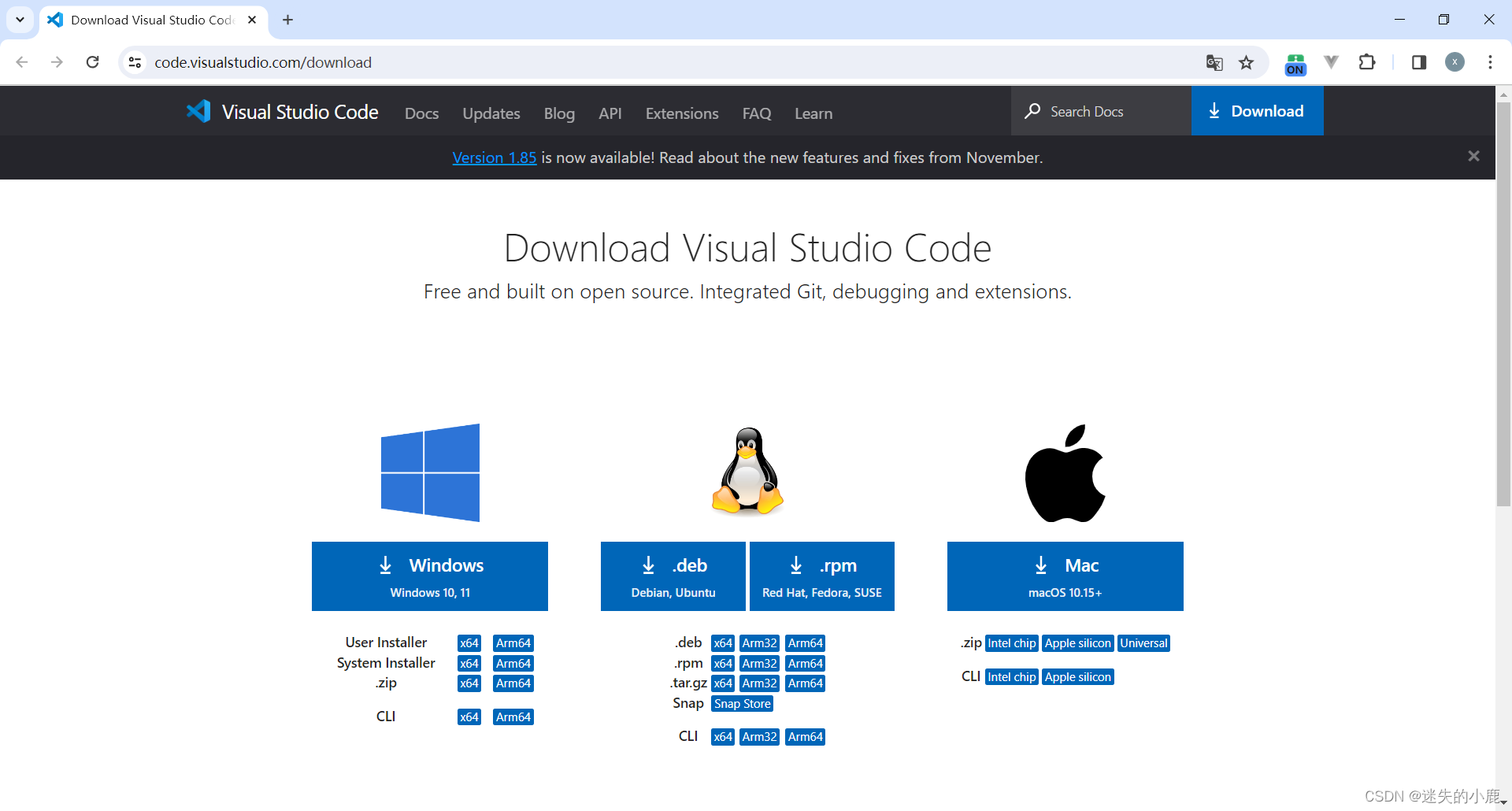
下载和安装
https://code.visualstudio.com/download

根据自己电脑的操作系统,选择合适的安装程序进行下载
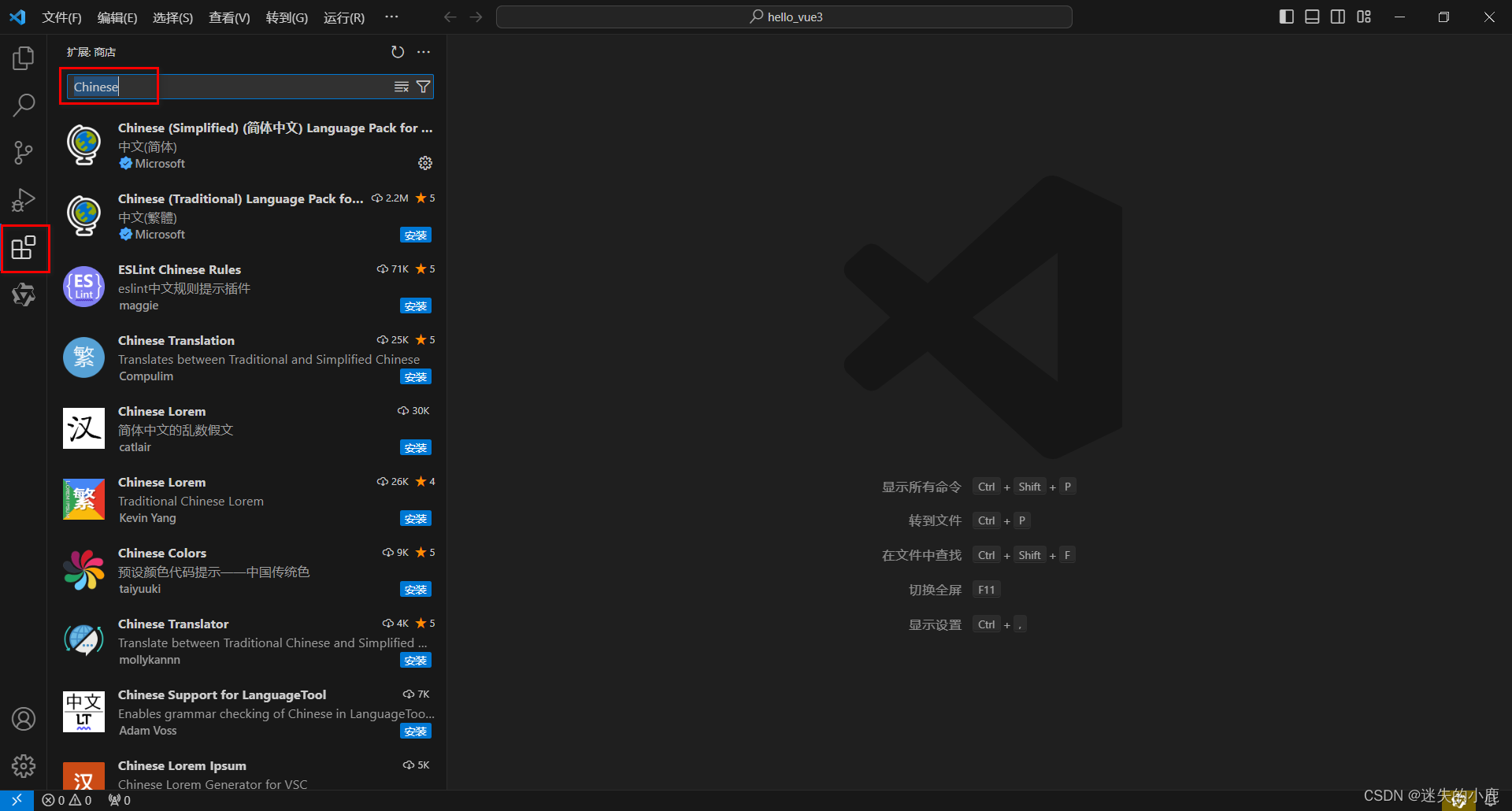
常用的插件
安装插件Chinese,可以使VS Code软件变成中文

使用教程
https://code.visualstudio.com/docs
快捷键
Ctrl+\ 使得编辑器分成并行的两个窗口
集成Git
- 下载安装
Githttps://git-scm.com/
未找到 Git。请安装 Git,或在 “git.path” 设置中配置。
这个错误信息表明你的系统上没有找到 Git,或者 Git 的路径没有正确配置。
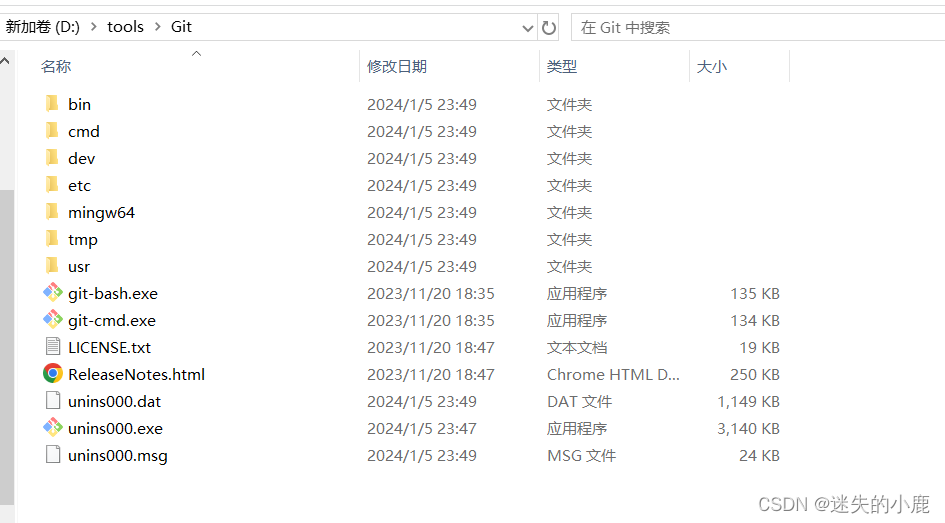
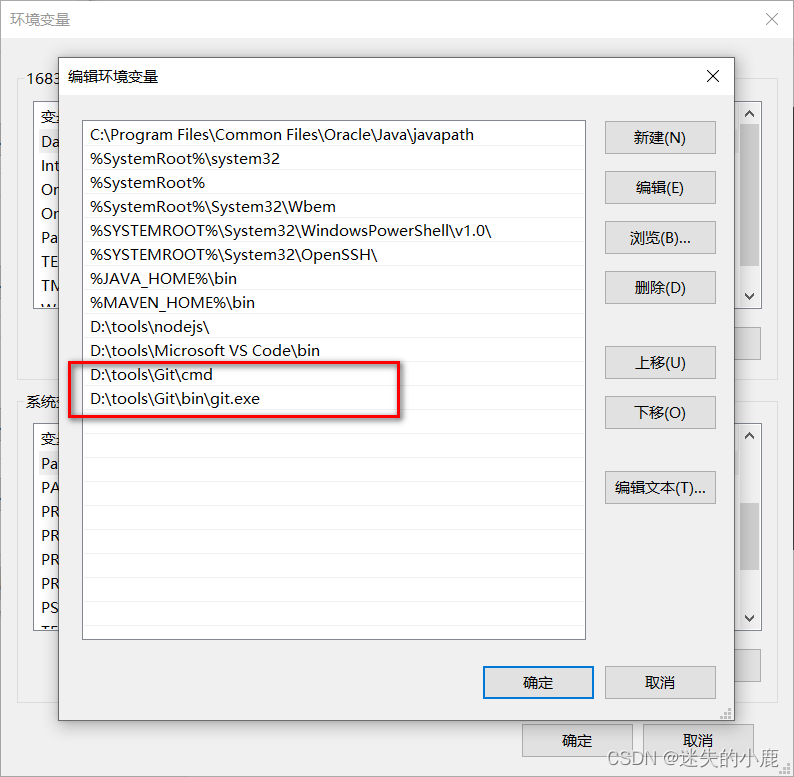
要解决这个问题,首先安装 Git,其次需要在windows中配置Git的path变量


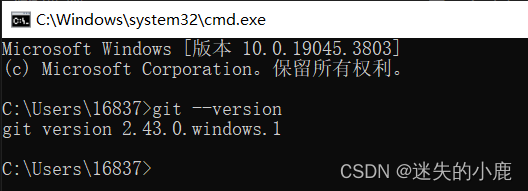
配置成功之后,在dos命令行执行git --version

操作步骤
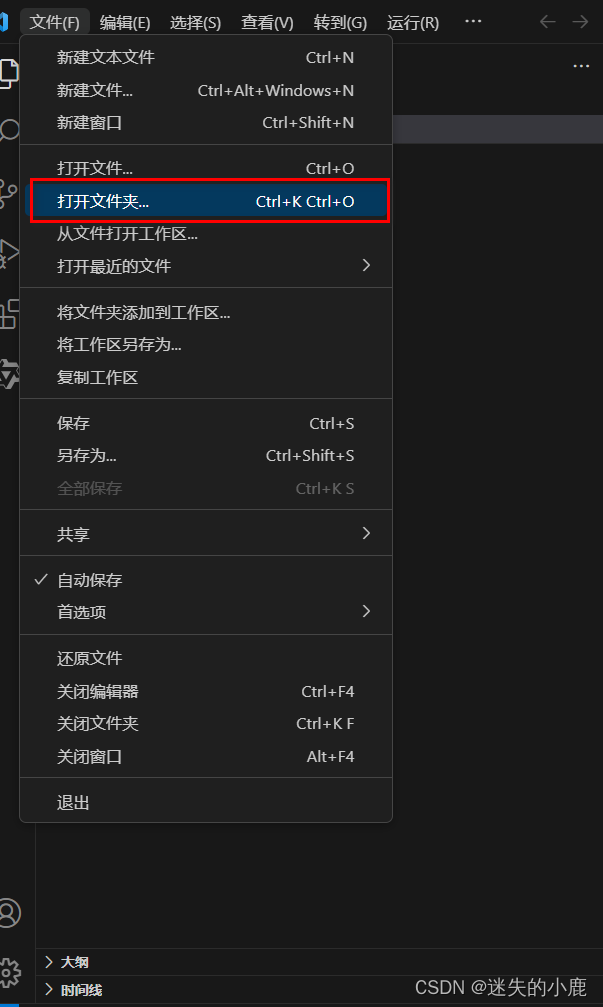
打开文件夹

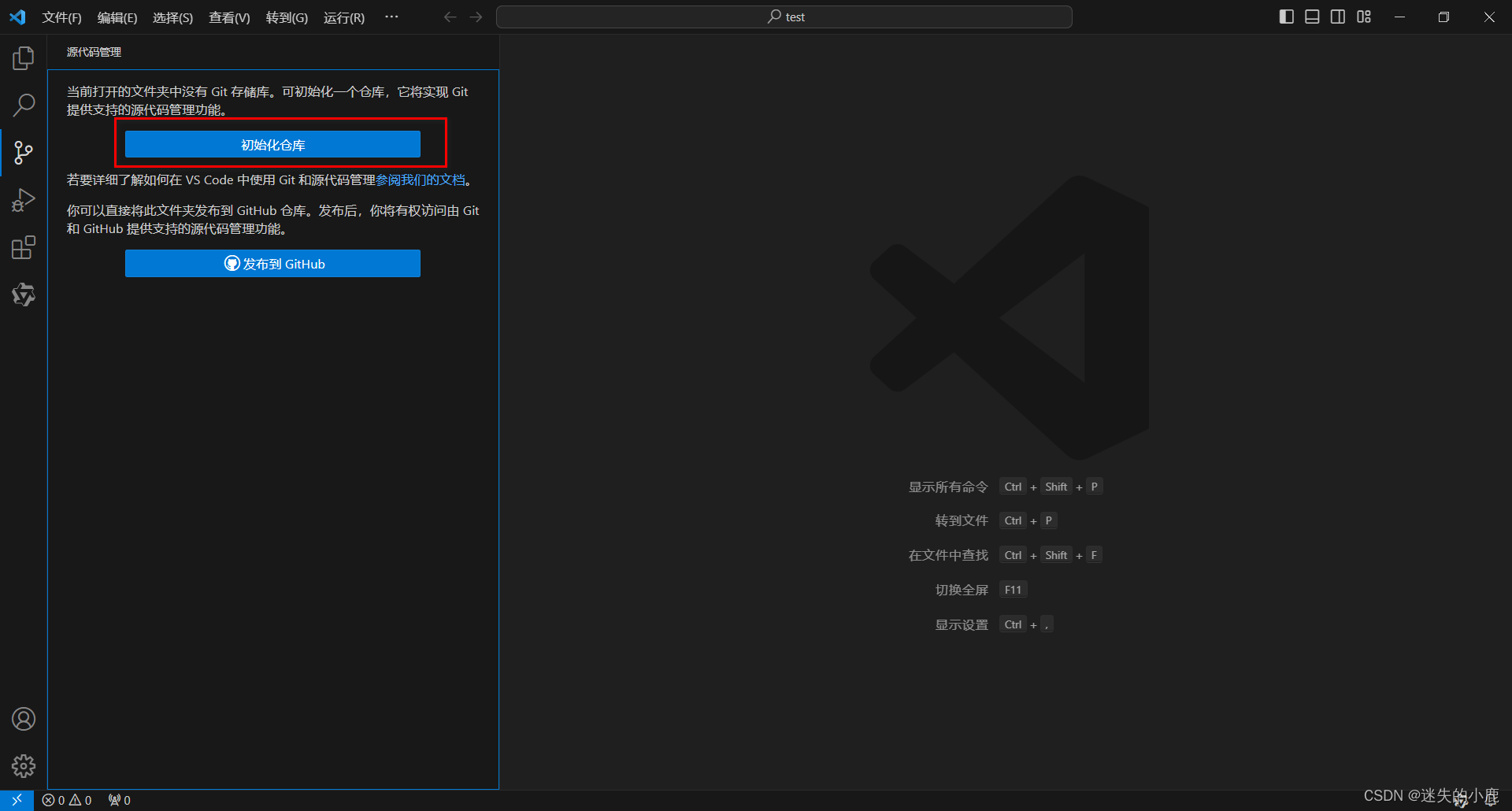
初始化仓库
可以使用快捷键Ctrl+Shift+G打开版本控制


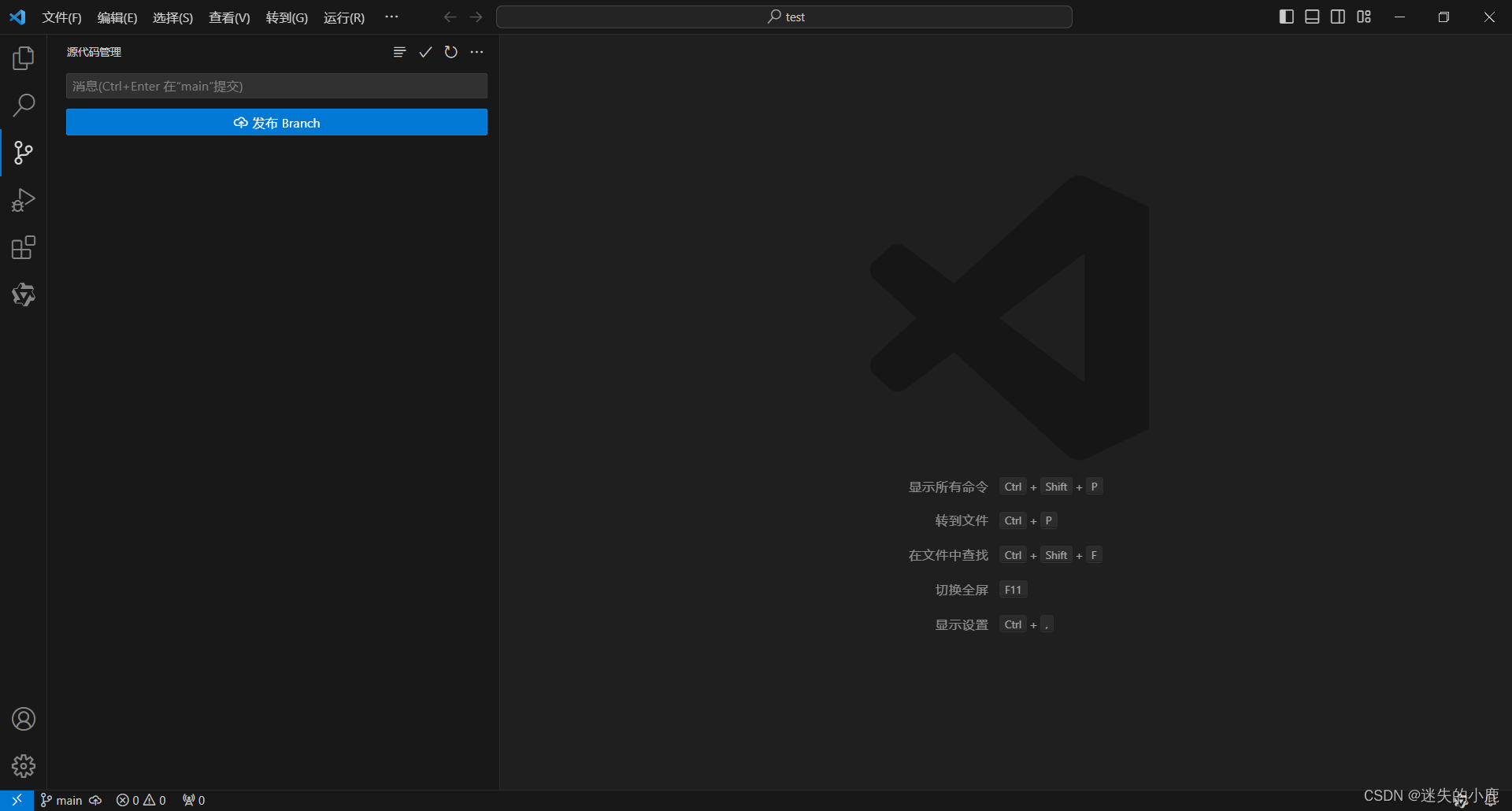
初始化仓库之后,main分支是默认的分支
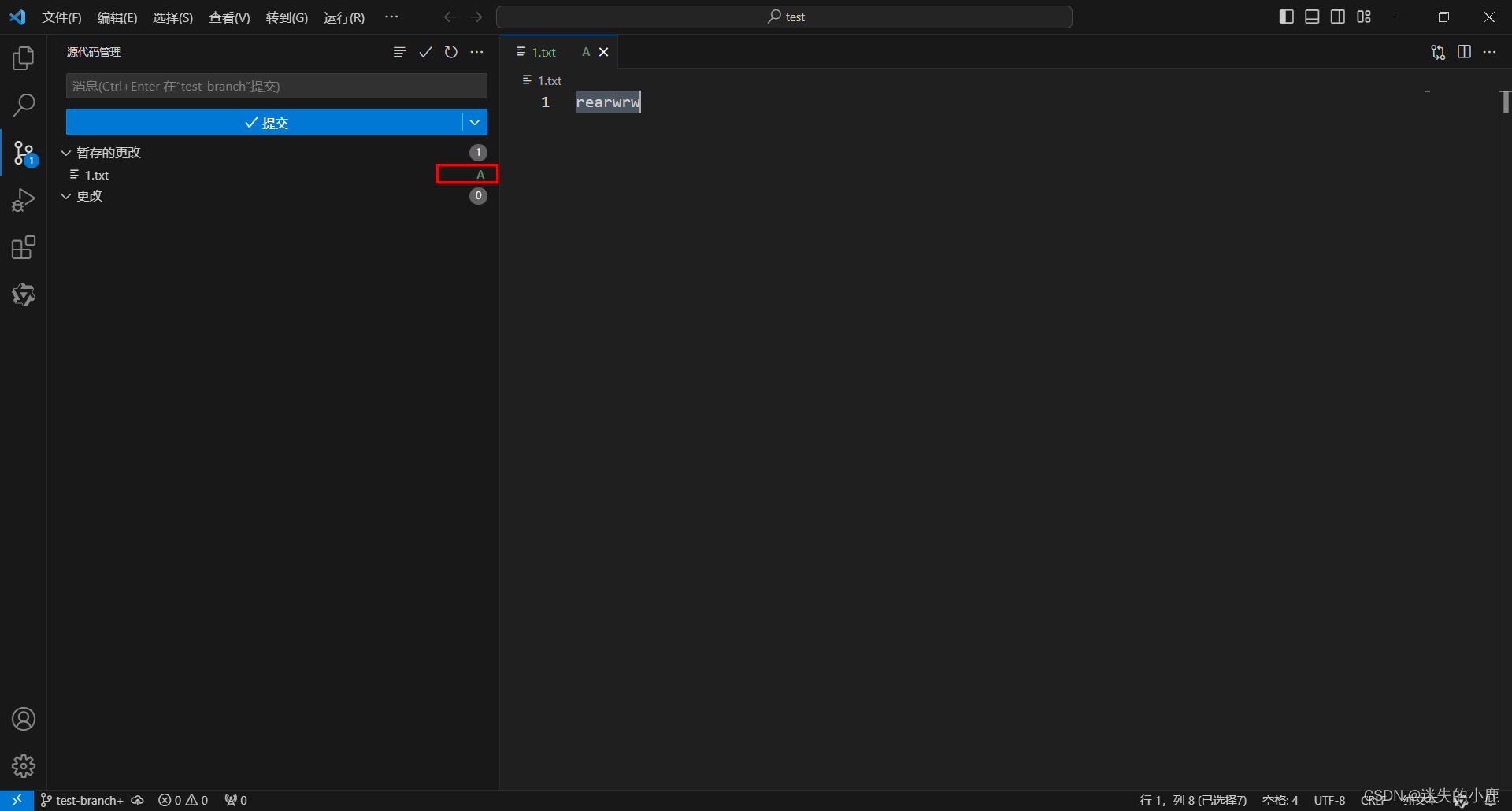
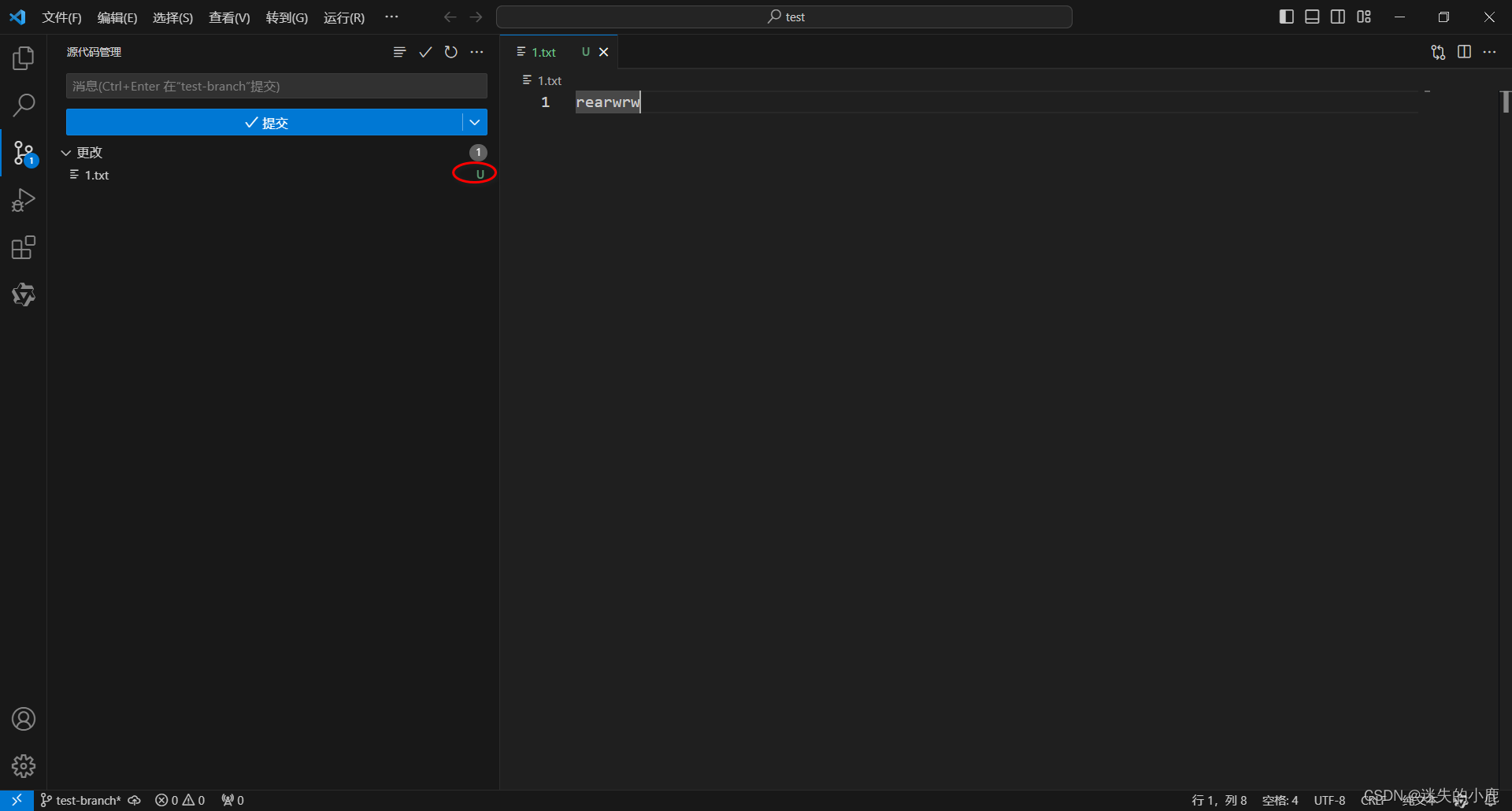
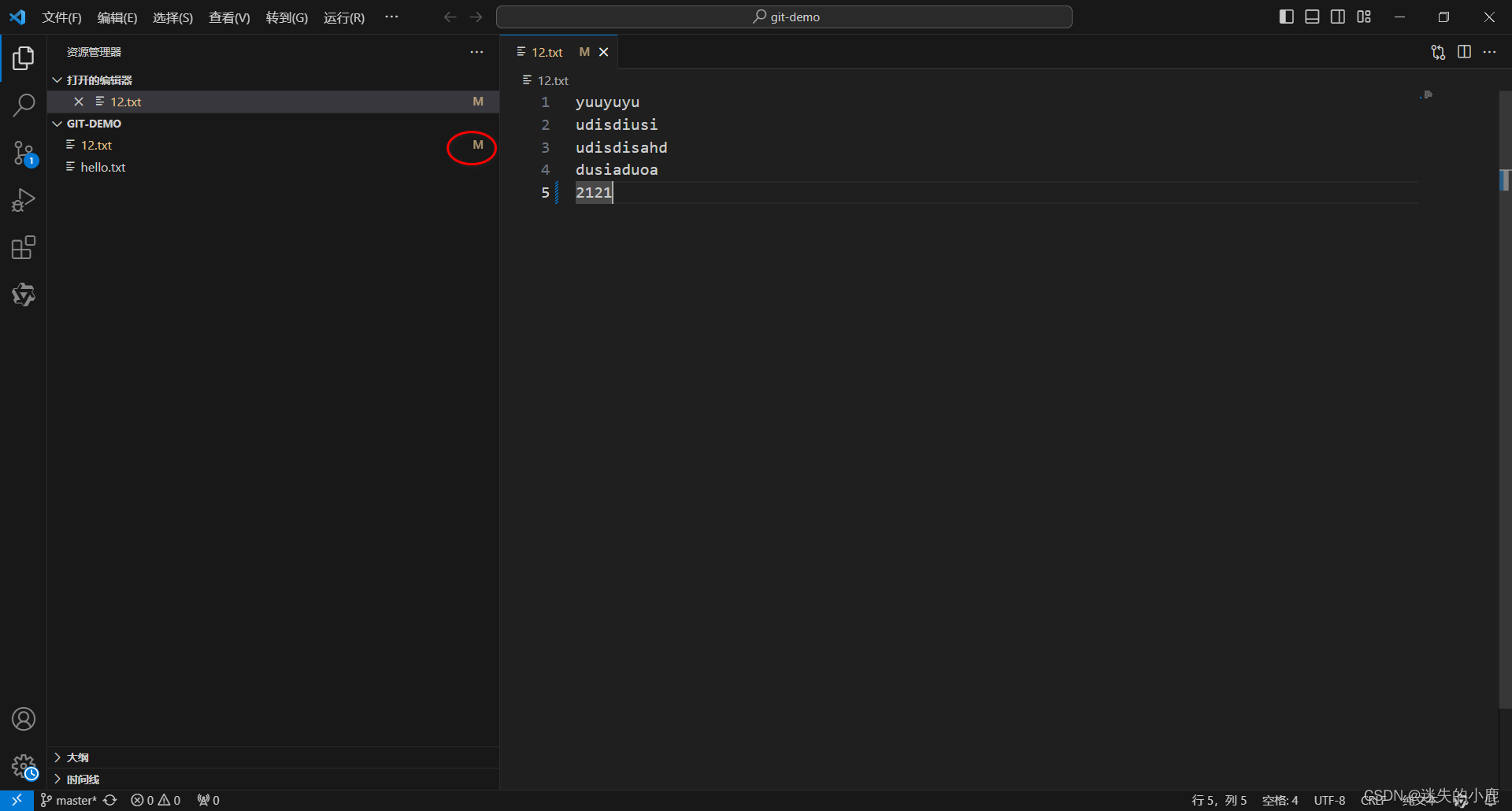
文件版本控制状态
U 未被跟踪的文件
A 已被添加的文件
M 已经被修改的文件



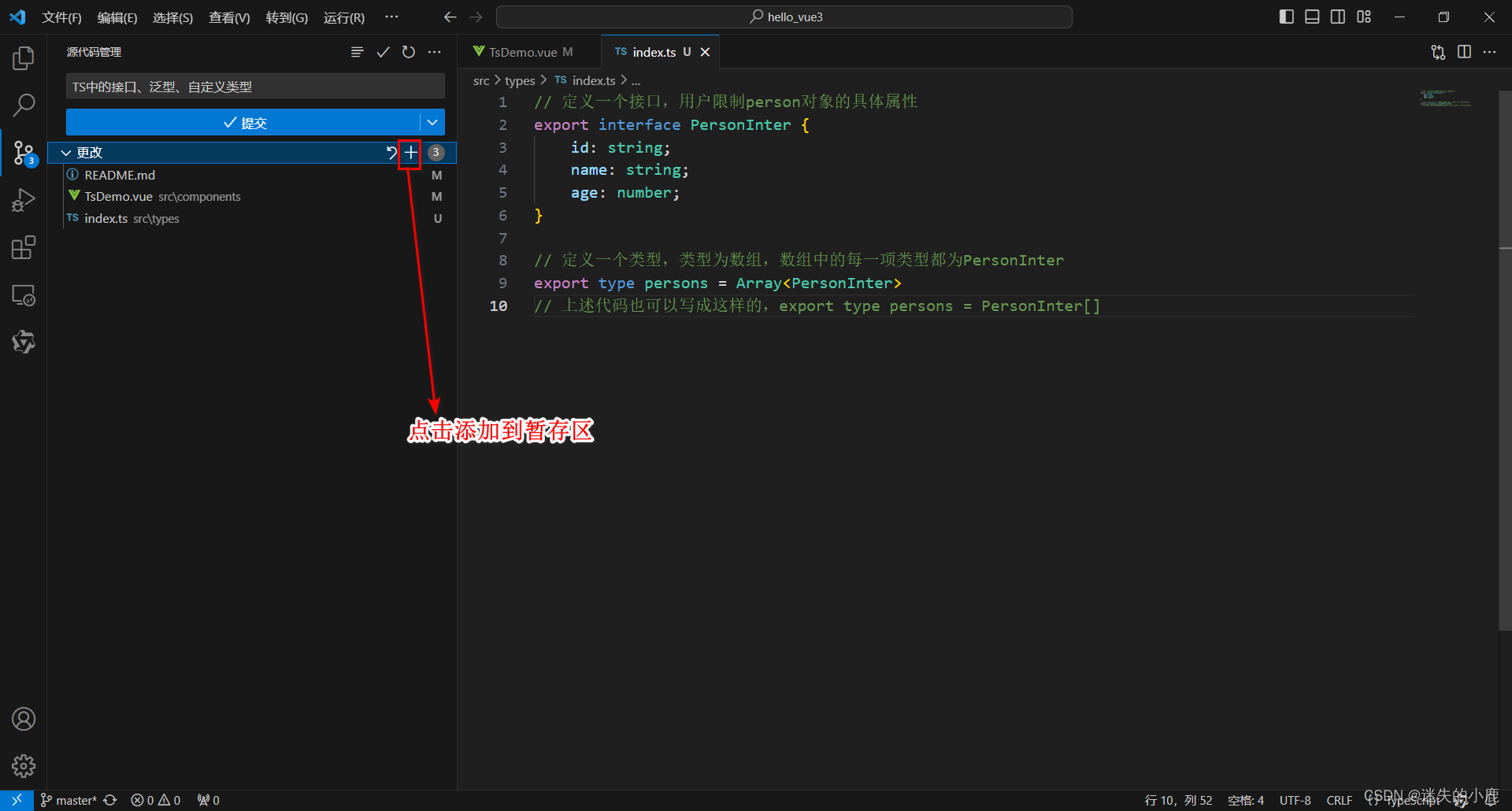
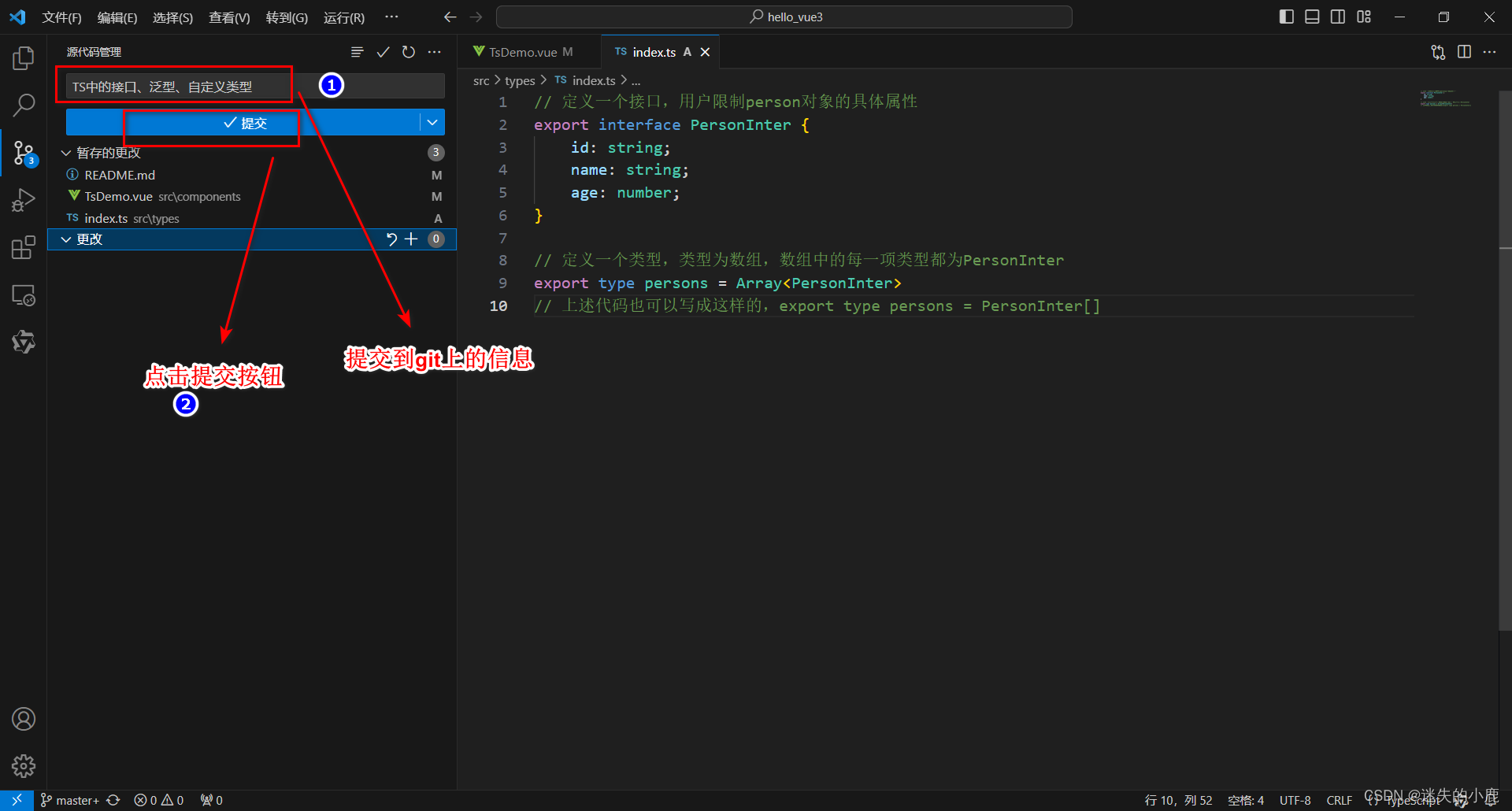
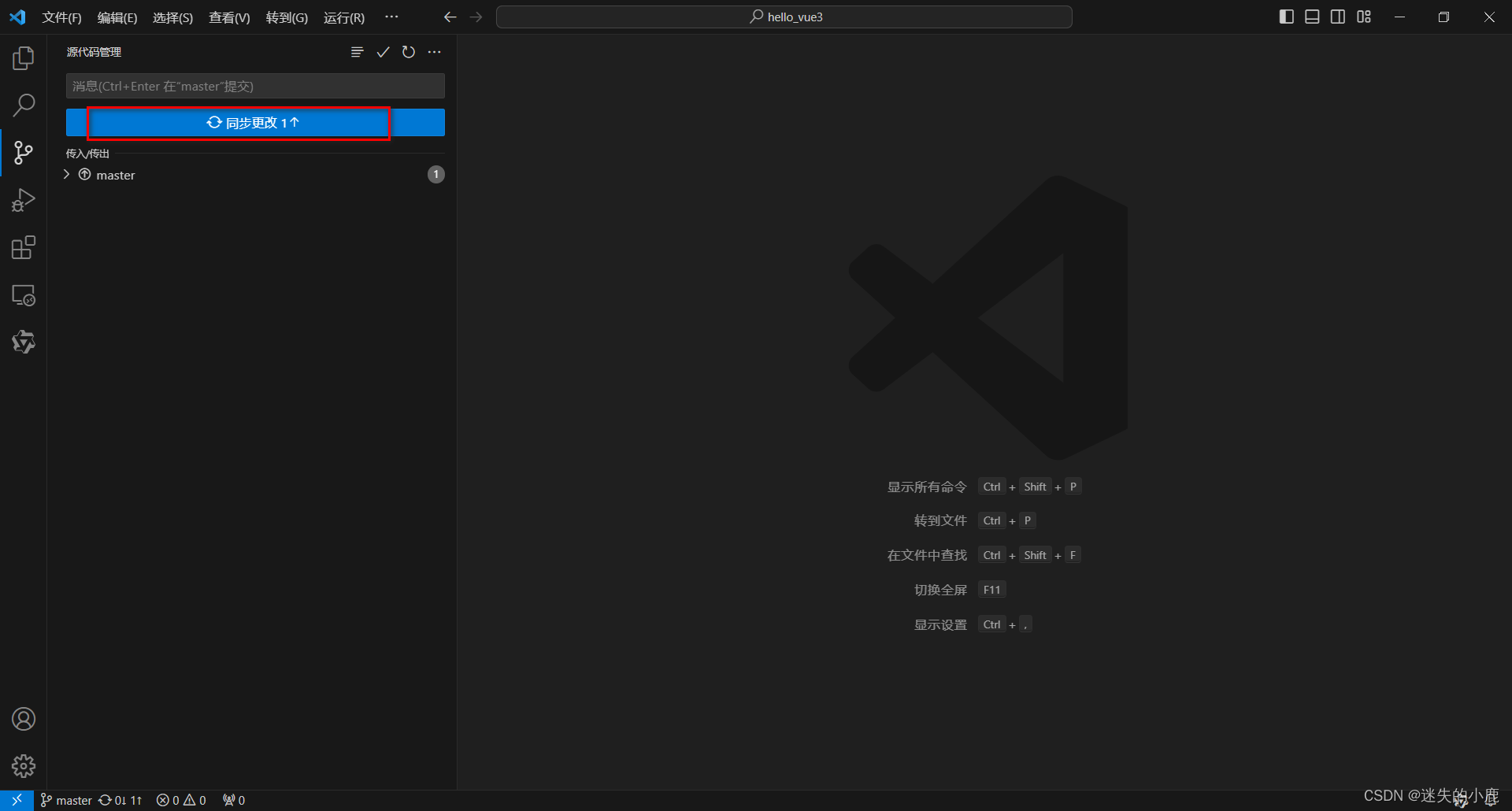
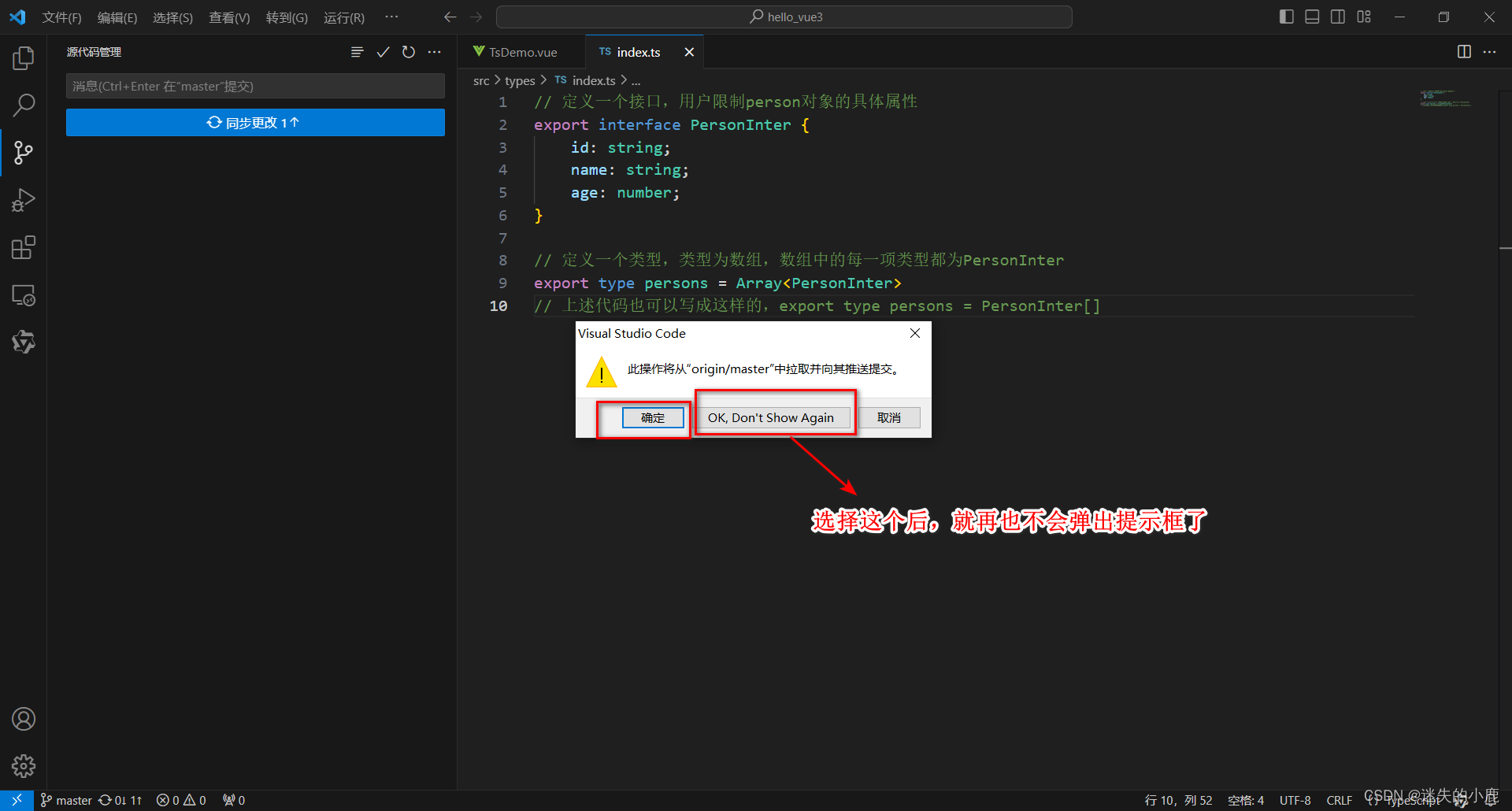
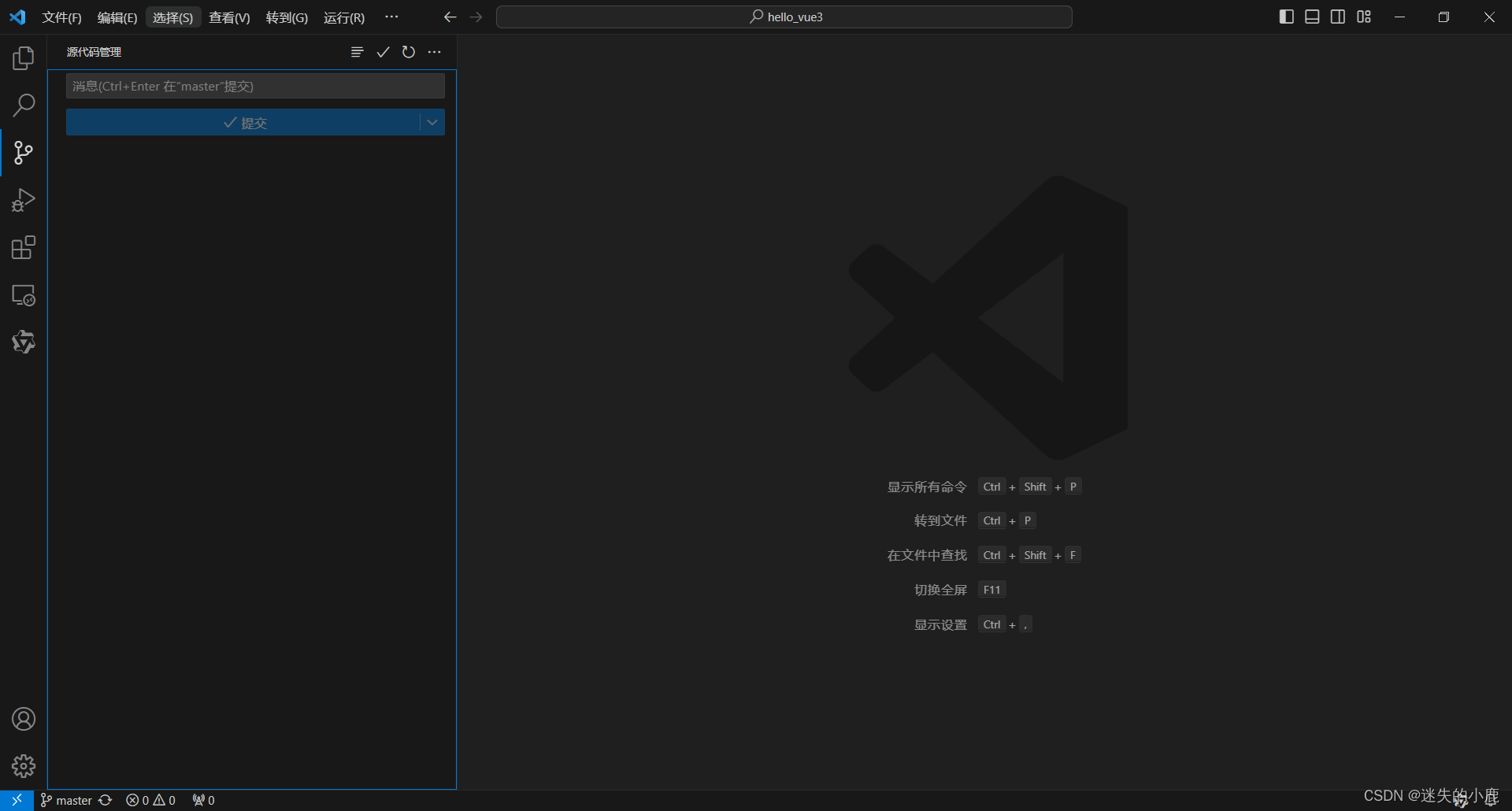
提交文件到git




同步成功,提交按钮变成灰色

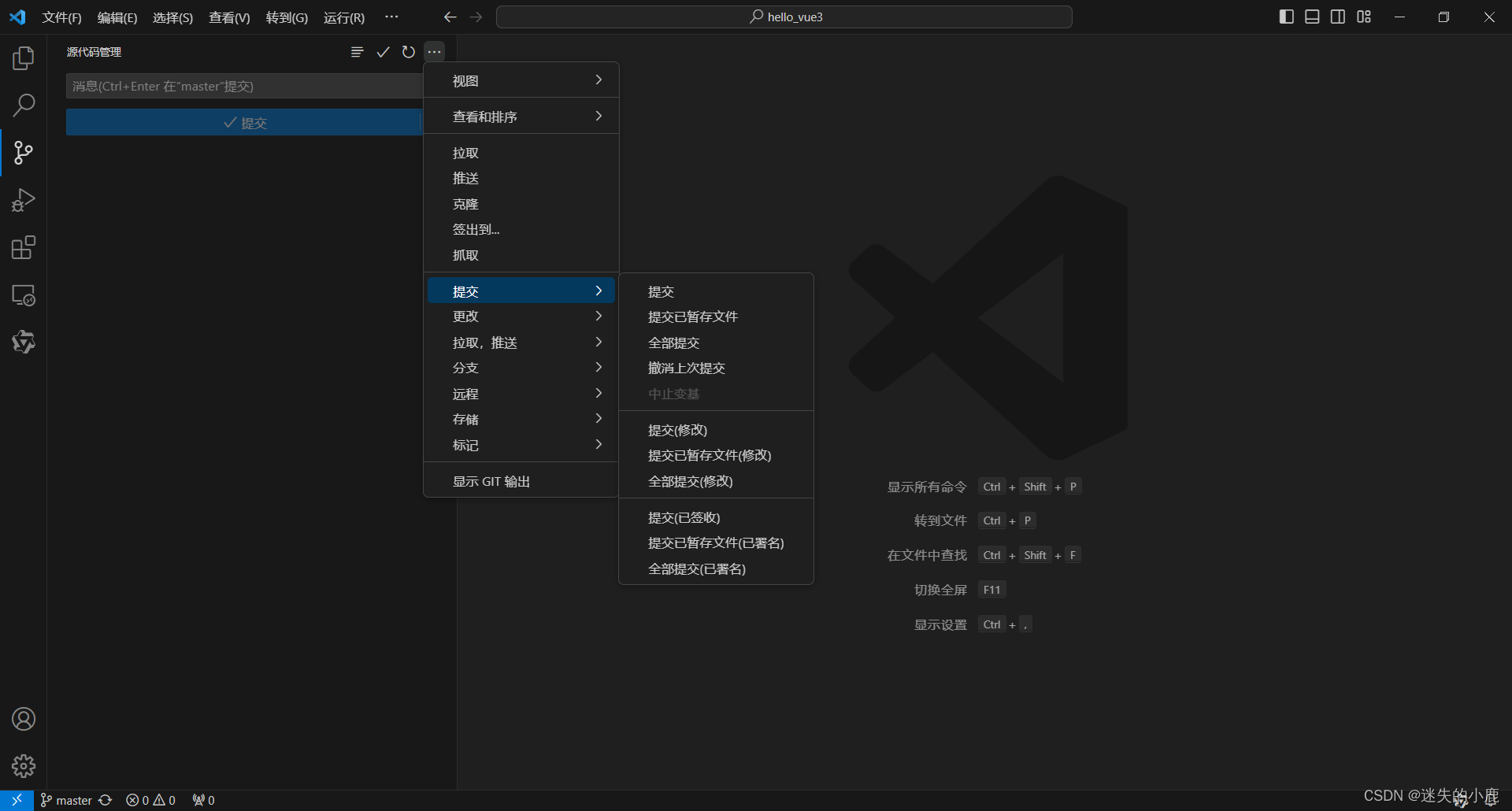
打开git操作栏位

好用的插件
Chinese
安装插件Chinese,可以使VS Code界面变成中文


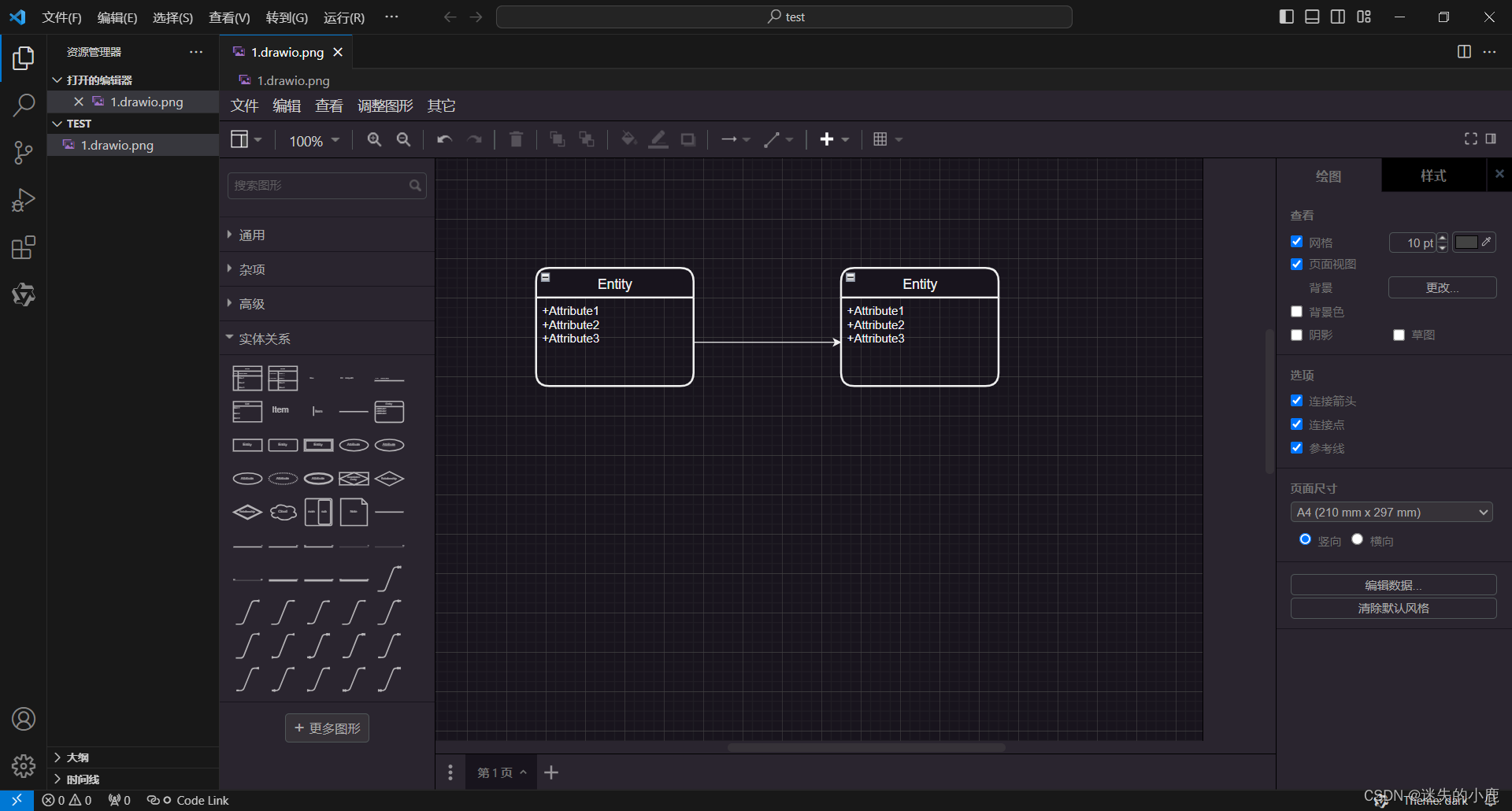
Draw.io Integration
画图的时候不想打开其他画图软件,可以试试在vscode装上这个插件

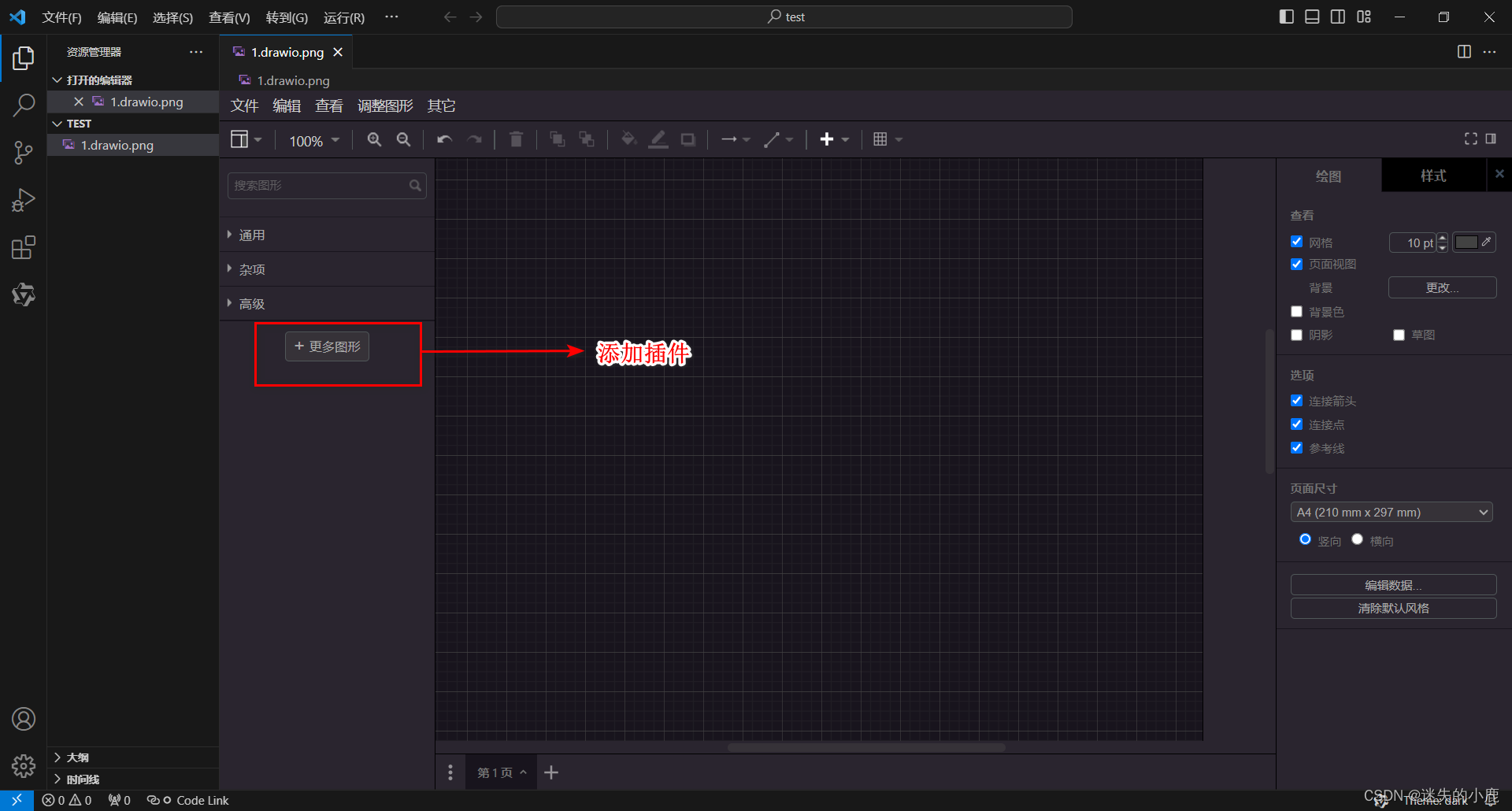
插件安装成功之后,重启VS Code,创建一个后缀为.drawio 、.dio、.drawio.svg、.drawio.png的文件即可
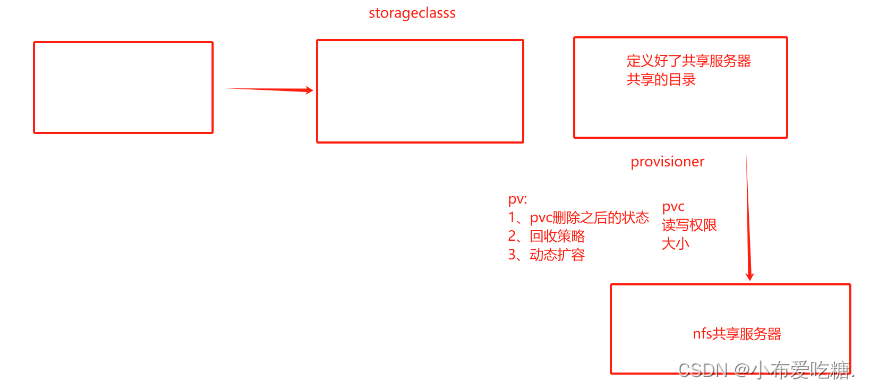
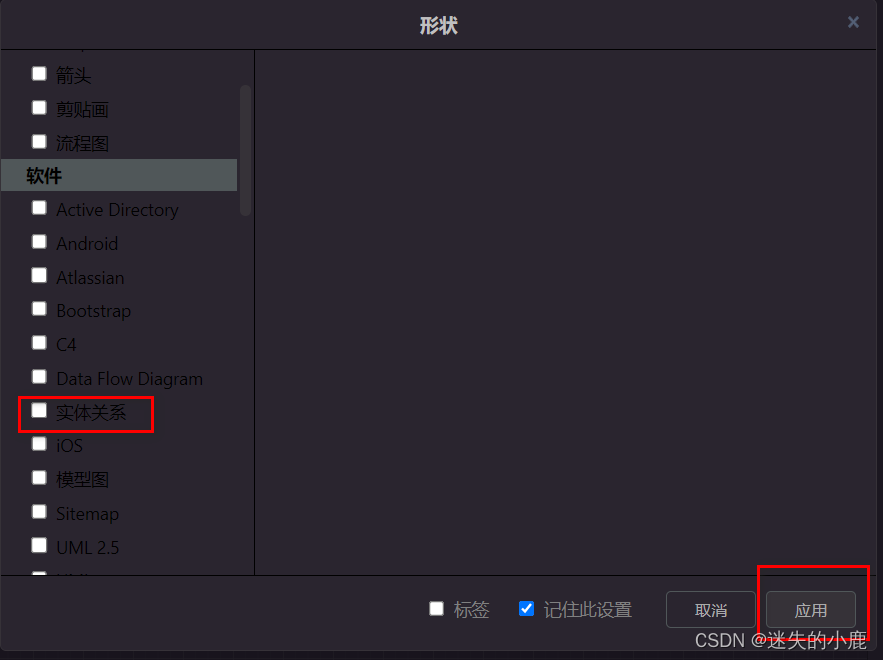
实体关系
实体类关系插件添加



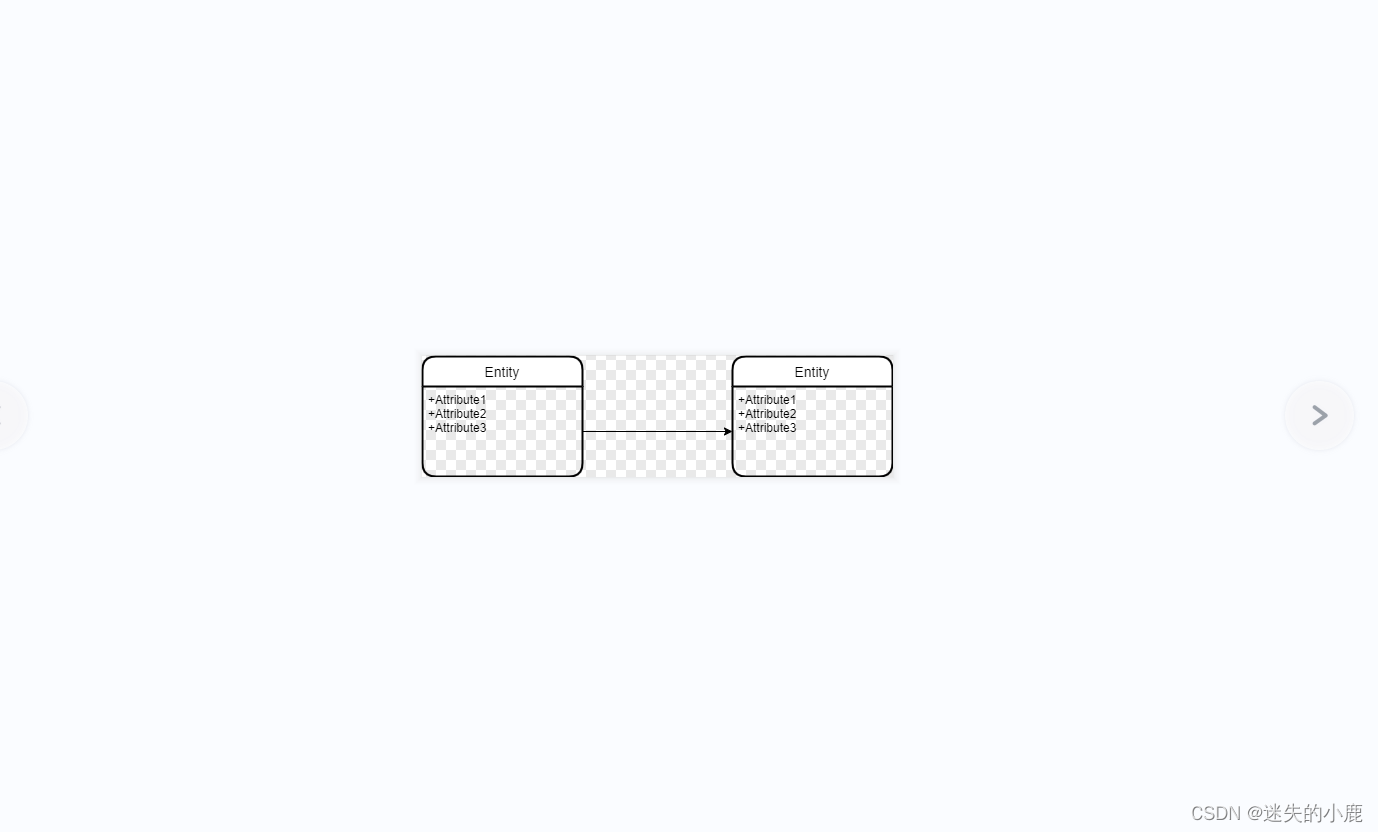
查看实体关系的图片

GitHub Repositories

提供了与 GitHub 仓库的交互功能,例如浏览仓库、查看提交历史、拉取和推送代码等。它通过与 GitHub 的 API 进行通信来获取仓库的相关信息,并在插件中显示。但是,它并不会自动将整个仓库的代码下载到本地

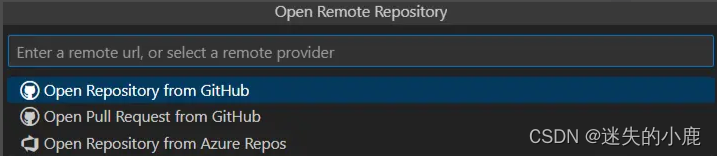
输入远程仓库的URL

然后在编辑器的左侧就能看到远程仓库的文件