因需要给网关日志拉取并存储供数据分析师分析,由于几十个项目的网关请求数量很大,放在mysql不合适,MongoDB不适合分析,于是准备存放在clickhouse,clickhouse对于读写支持也比较友好,说干就干
1、在服务器中使用docker部署clickhouse
## 拉取服务端镜像
docker pull yandex/clickhouse-server## 创建数据文件目录 需要一步一步的创建
mkdir /usr/clickhouse/db# 启动
docker run --restart=always -d -p 8123:8123 -p 9000:9000 --name clickhouse --volume=/usr/clickhouse/db:/var/lib/clickhouse yandex/clickhouse-server ## 拉取客户端镜像
docker pull yandex/clickhouse-clientdocker run -it --rm --link clickhouse:clickhouse yandex/clickhouse-client --host clickhouse—rm 退出容器则删除容器连接
—link 容器间通信
—host clickhouse 域名 clickhouse是通信的容器名
2、进入容器内部修改用户配置
docker exec -it clickhouse /bin/bash需要先安装vim
apt-get update
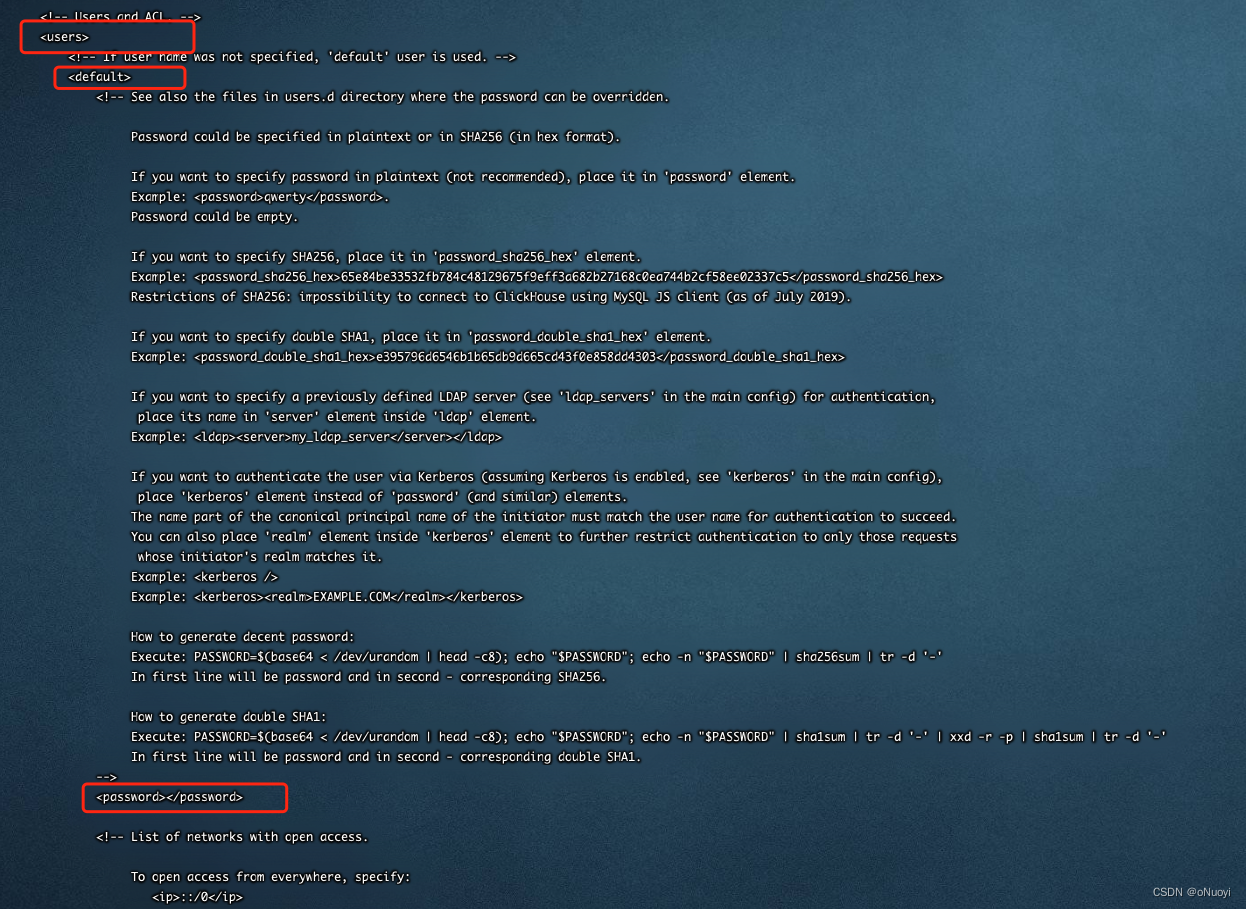
apt-get install vimvim etc/clickhouse-server/users.xml
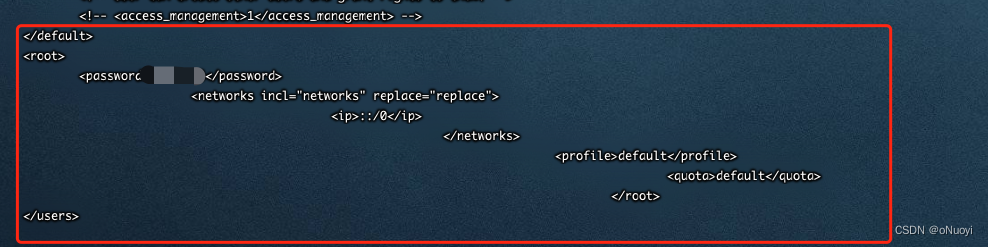
在中间部分可以看到有一个users节点,里面有一个default账号密码是空的,需要在default账号下面再增加一个root账号密码为123456

添加一个root用户密码为123456<root>
<password>123456</password><networks incl="networks" replace="replace"><ip>::/0</ip></networks><profile>default</profile><quota>default</quota>
</root>
这样一个root账号就添加好了 然后保存退出

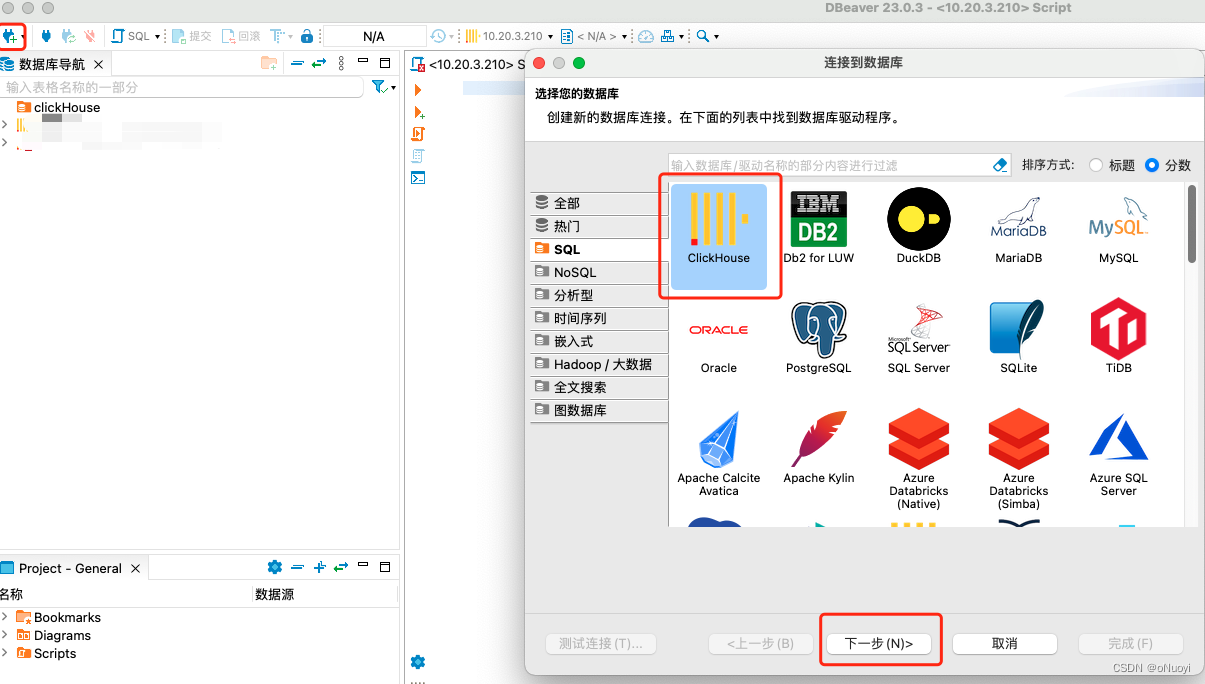
这个时候可以使用DBeaver远程连接,需要选择clickhouse驱动



这样就可以进行数据库和表操作啦
前往在springboot中集成clickhouse进行读写操作













![[渗透测试学习] Hospital - HackTheBox](https://img-blog.csdnimg.cn/direct/65d696d108614b75942e2b82ff34a348.png)