目录
需求描述
代码实现:
需求描述
需要获取树组件选中的节点,假如父节点被选中(该节点全选),即只返回父节点的数据,如父节点未被全选,则正常返回被选中节点的数据。
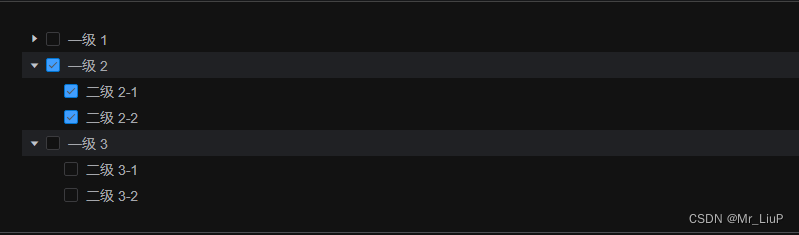
示例一:

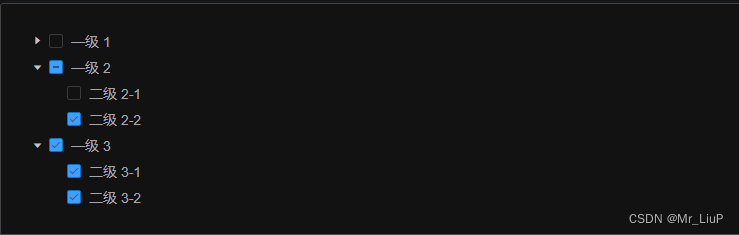
如上图,一级2和下面的子节点都选中了,此时需要只获取到一级 2 这个节点的数据即可
示例二:

如上图,此时,除了二级 2-1 节点外,其余节点被选中,此时只需要获二级 2-2 、一级3 这两个节点的数据即可。
代码实现:
利用递归的方法,遍历所有的节点,判断其是否为全选状态,为全选状态时即拿到其数据
说简单点就是需要实现3中情况:
1、如果选中父节点,子节点也全部选中,则只返回父节点的数据
2、如果选中父节点,子节点未被选中选中,则返回所有被选中的子节点数据
3、如果只选中了子节点,则指返回被选中的子节点数据
getSimpleCheckedNodeIds (originData) {// 定义数组const checkedNodeIds = []// 判断是否为全选,若为全选状态返回被选中的父节点数据,不为全选状态正常返回被选中的子节点的数据const isAllChecked = function (node) {const childNodes = node.root ? node.root.childNodes : node.childNodeschildNodes.forEach(child => {if (child.checked) {checkedNodeIds.push(child.data)}if (child.indeterminate) {isAllChecked(child)}})}isAllChecked(originData)return checkedNodeIds}调用方法:
这里需要把树组件实例上的store传入
let data = this.getSimpleCheckedNodeIds(this.$refs.tree.store)