
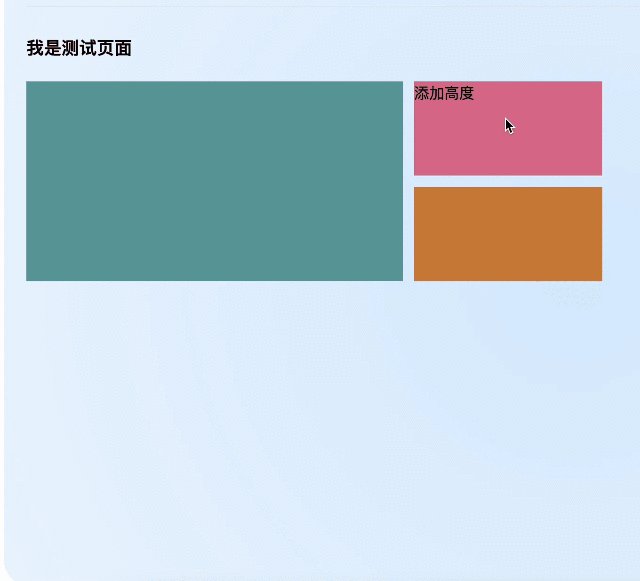
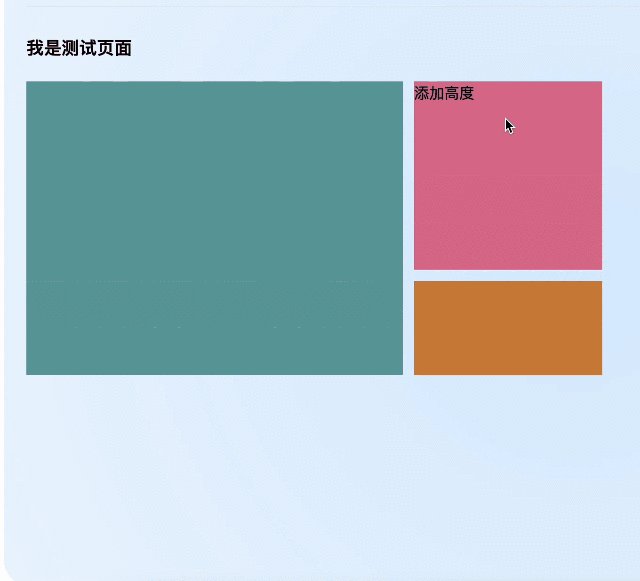
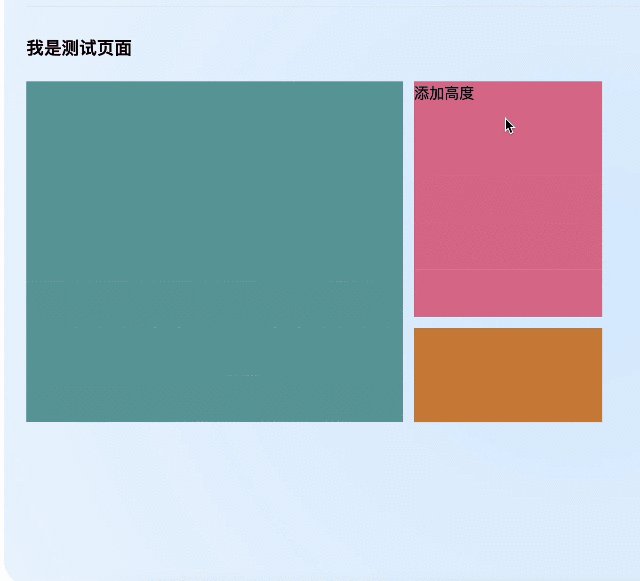
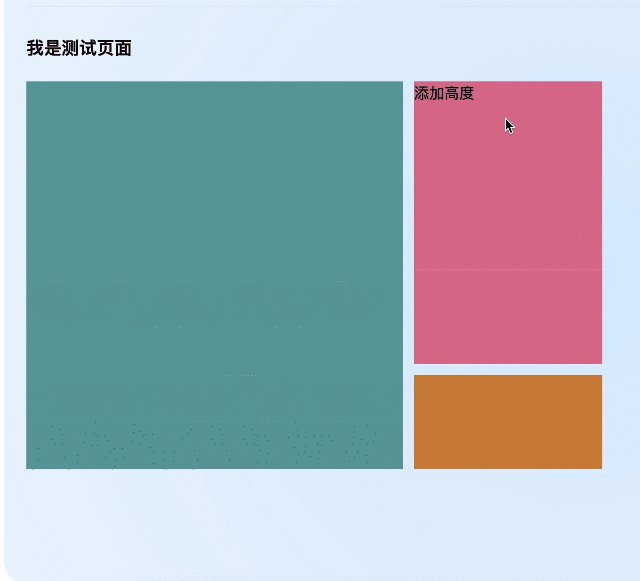
实现两边容器的高度等高主要是用 align-items: stretch 这个属性
stretch 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度
<template><div><h3>我是测试页面</h3><div class="container"><div class="left-column"></div><div class="right-colum"><div class="box1" @click="addHeight">添加高度</div><div class="box2"></div></div></div></div>
</template>
<script setup lang="ts">
import { ref, computed } from "vue";
const height = ref(100);
const box1Height = computed(() => {return height.value + "px";
})
// 增加高度
const addHeight = () => {height.value += 50;
}
</script>
<style lang="scss" scoped>
.container {display: flex;align-items: stretch; // 拉伸: 子元素没有高度或高度为auto,将占满整个容器的高度.left-column {width: 400px;margin-right: 12px;background-color: cadetblue;}.right-colum {width: 200px;}.box1 {height: v-bind(box1Height);margin-bottom: 12px;background-color: palevioletred;}.box2 {height: 100px;background-color: peru;}
}
</style>








![[软件工具]AI软件离线表格识别工具使用教程图像转excel转表格可复制文字表格导出实时截图识别成表格](https://img-blog.csdnimg.cn/direct/b4c897bf1ee244c8a21d66f2a6a9b0e0.jpeg)