目录
v-bind单向数据绑定
defineProperty
@是v-on的简写
事件处理
v-bind单向数据绑定
从name绑定到v-bind到value单向数据绑定:
<input type="text" :value="name">
<input type ="text" v-model="name">代码错误,因为v-model只能用在表单类输入元素上,就是value值
<h2 v-bind:x="name"></h2>
el有两种写法
data也有两种,但是到组件时候必须用函数写法否则报错
vue管理的函数一定不能写箭头函数
m模型:data中数据
view:模版
vm:视图模型
data bindings把数据摆到屏幕上
这种情况:
let number=18;
let person={name:'xiaofang',
age:number
}defineProperty
但是后续如果number值改变,person里的不会再随着number值改变而改变
Object.defineProperty(person, 'age', {value: 18,enumerable: true,//默认为falsewritable: true,//控制属性是否能被修改configurable:true//控制属性是否可以被删除})这个defineProperty里的get和set特别重要:
还是前面的前提下,每次动态访问age都会提示则用get,此时修改number值,age的值会随之改变;每次动态修改age的值,会调用set,此时只会修改表面age的值,因为真实来源是number的值,除非在set里将修改后的值赋值为value
<script type="text/javascript">let person = {name: 'zhangsan',sex: 'nan'}//三个参数值,第一个是你要给哪个对象添加属性,添加属性叫什么名字,配置项Object.defineProperty(person, 'age', {value: 18,enumerable: true,//默认为falsewritable: true,//控制属性是否能被修改configurable: true,//控制属性是否可以被删除get: function () {console.log('hello');return number;},//可以把function()这边这个名字省略直接写成:get(){}set(value) {//当有人修改person的age时候,set调用得到修改值// 但是这里set虽然表面能改变age的值,age真实值不变,他来自number,与number值关联number = value}})// console.log(person);// // console.log(Object.keys())// //传入对象,所有属性的属性名提取出来,作为数组// console.log(Object.keys(person))// //for in 既能便利数组也能遍历对象// for (let index in person) {// console.log('@', person[index]);// }// // 用三个参数哪个func添加的age不能被枚举//当有人读取person的age属性时
// get和set特别重要!!</script>通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的数据。
数据代理提现在{{name}}与data下的name属性,_data收集了data中数据,创建实例进行数据代理
let obj1={x:1}
let obj2={y:2}Object.defineProperty(obj,'x', {get(){
return obj1.x
},
set(value){
obj1.x=value;
}
}):是v-bind的简写
@是v-on的简写
@监听事件
<script type="text/javascript">Vue.config.productionTip = falsevar vm = new Vue({el: '#root',data: {name: 'shangguigu',},methods: {showINFO(event) {//如果这里写成箭头函数,就会往外找,找成全局的windowalert('hello')// console.log(this)//此处的this是vm}}// 对象里配置方法,不用function关键词了//复习event target,拿到事件目标,event.target.innerText//所有被vue管理的函数都不能写箭头函数,不然就变成window// 用配置项把事件回调配置进})</script>现在函数showinfo里面只能传参一个,event,后面的都会变成undefined
<body><div id="root"><h2>欢迎{{name}}</h2><button v-on:click="showINFO">点我提示信息</button><button v-on:click="showINFO1($event,66)">点我提示信息</button></div></body>
<script type="text/javascript">Vue.config.productionTip = falsevar vm = new Vue({el: '#root',data: {name: 'shangguigu',},methods: {showINFO(event) {//如果这里写成箭头函数,就会往外找,找成全局的windowalert('hello')// console.log(this)//此处的this是vm},showINFO1(event, number) {// 这里形参要按照showinfo的来//如果这里写成箭头函数,就会往外找,找成全局的windowalert('hello')console.log(event, number)//此处的this是vm}}// 对象里配置方法,不用function关键词了//复习event target,拿到事件目标,event.target.innerText//所有被vue管理的函数都不能写箭头函数,不然就变成window// 用配置项把事件回调配置进})</script>

showinfo作为函数没有数据代理,因为后续不会更改,做数据代理是之后会改且要显示到界面上
总结:
1使用v-on:? 或者@?绑定事件,?为事件名
2事件回调需要配置在methods对象里,最终出现在vm里
3 methods里配置的函数,不用箭头函数,否则this不是vm是windows
4 methods中配置的函数,是被vue管理的函数,this指向是vm或组件实例对象
5@click="demo" @click="demo($event)"效果一样但是后者可以传参数
事件处理
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="js/vue.js"></script><style>* {margin-top: 20px;}.demo1 {height: 50px;background-color: blueviolet;}</style>
</head><body><div id="root"><h2>welcome to {{name}}</h2><a href="www.baidu.com" @click.prevent="showinfo">SHOW INFO</a><div class="demo1" @click="showinfo"><button @click.stop="showinfo">show button info</button><!-- 冒泡逐级向上,想阻止就从你想阻止的层数及往下的click后都加stop,一般冒泡阶段处理事件 --></div></div></body>
<script type="text/javascript">new Vue({el: '#root',data: {name: 'sun'},methods: {showinfo(e) {// e.preventDefault()这句话替代方式是@click那边改的alert('hello')}}})</script>vue中事件修饰符
1 prevent 阻止默认事件发生
2 stop阻止事件冒泡
3 once事件只触发一次
键盘事件
vue中常见别名:
1 回车:enter
2 删除 delete
3 退出 esc
4空格 space
5 换行 tab
6上up
最好通过key,即该键的键名来绑定,最好别用keyCode绑定
<body><div id="root"><h2>welcome {{name}}</h2><input type="text" placeholder="input" @keyup.enter="showinfo"><!-- 加上.enter代表按下空格键才会调用showinfo函数 --><!-- key代表的是这个键的名字,keyCode才是这个键的编码,比如可写成caps-lock --><!-- 记住,tab键不能keyup只能keydown绑定 --></div></body>
<script type="text/javascript">new Vue({el: '#root',data: {name: 'sun'},methods: {showinfo(e) {// if (e.keyCode !== 13) return// 这句判断可以用键盘事件后续加enterconsole.log(e.key,e.keyCode)alert(e.target.value)// 通过keycode判断ascii大小}}})</script>Vue.config.keyCodes.huiche=13//定义别名huiche是回车
如果既要不冒泡又要不默认事件:可以如下修饰符连着写
@click.stop.prevent
keyup对于ctrl键需要再配合一个任意键才能触发,如果想确认这个任意键,应该这样写:
@click.keyup.ctrl.y实现姓和名动态变化输出全名也变化:
v-bind是vue里数据绑定的界面那个属性的,所以变的是实例里的数据,界面属性随之变化
<body><div id="root">姓:<input type="text" v-model="firstName"><br />名:<input type="text" v-model="lastName"><br /><!-- 用v-bind实现绑定效果,简写:能够获得你之前在input里输入的东西,现在要动态绑定,即你再输入要随之变化改用model,简写v-model -->姓名:<span>{{firstName}}-{{lastName}}</span><!-- value是默认值,placeholder你一输入就跳没了 --></div></body>
<script type="text/javascript">Vue.config.productionTip = falsenew Vue({el: '#root',// el确定实例操纵哪个元素data: {firstName: 'zhang',lastName: 'san'}})</script>用method完成:
<body><div id="root">姓:<input type="text" v-model="firstName"><br />名:<input type="text" v-model="lastName"><br /><!-- 用v-bind实现绑定效果,简写:能够获得你之前在input里输入的东西,现在要动态绑定,即你再输入要随之变化改用model,简写v-model -->姓名:<span>{{fullName()}}</span><!-- value是默认值,placeholder你一输入就跳没了 --></div></body>
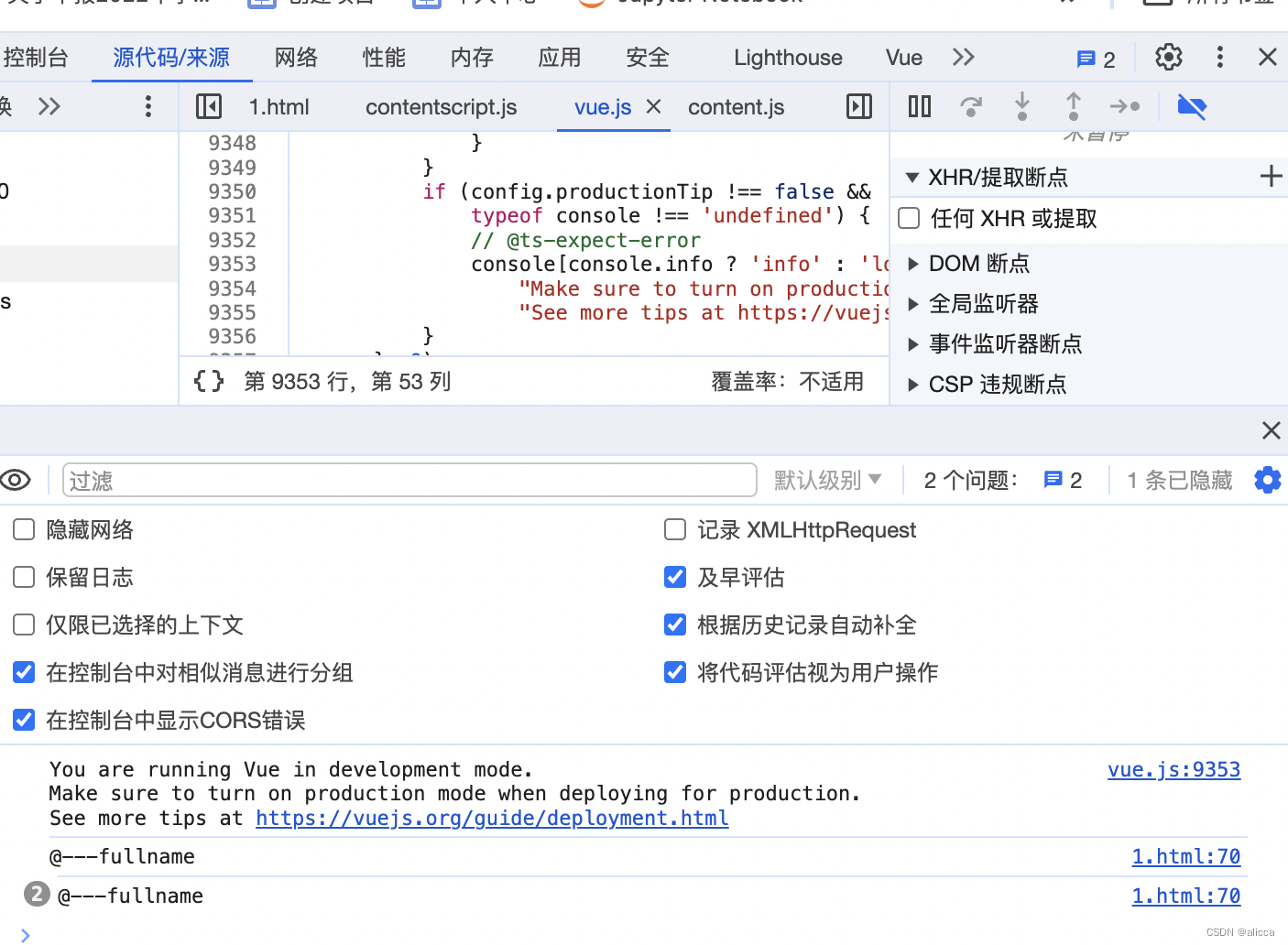
<script type="text/javascript">Vue.config.productionTip = falsenew Vue({el: '#root',// el确定实例操纵哪个元素data: {firstName: 'zhang',lastName: 'san'},// 只要data中的数据发生变化,一定会重新解析模板,遇到插值{{}}方法一定重新调用一遍methods: {fullName() {console.log('@---fullname')return this.firstName + '-' + this.lastName}}})</script>遇到问题:总是debugger模式暂停运行: