i18n 是"Internationalization”的缩写,这个术语来源于英文单词中首尾字母“”和“n”以及中间的字符数(共计18个字符)
当我们需要开发不同语言版本时,就可以使用i18n多国语言的一个操作处理,i18n主要实现那一方面的内容呢?例如:文本内容本地化、日期/时间格式、货币与度量单位图形和图标、布局和阅读方向、区域敏感功能
- 文本内容本地化:将应用程序中的所有文本内容翻译成不同的语言,以适应不同的用户。这包括按钮、标签、错误信息等文本,可以根据用户所在的语言环境自动加载对应的翻译文件。
- 日期/时间格式:将日期和时间格式化为用户所在的地区或语言环境的标准格式。例如,在美国,日期通常是“月/日/年”,而在欧洲,日期通常是“日/月/年”。
- 货币与度量单位:将货币和度量单位转换为用户所在的地区或语言环境的标准格式。例如,在美国,货币通常是美元,而在欧洲,货币通常是欧元。
- 图形和图标:将图形和图标转换为用户所在的地区或语言环境的标准格式。例如,在某些国家,箭头指向右侧表示前进,而在其他国家,箭头指向左侧表示前进。
- 布局和阅读方向:将应用程序的布局和阅读方向调整为用户所在的地区或语言环境的标准格式。例如,在阿拉伯语国家,布局和阅读方向是从右到左。
- 区域敏感功能:根据用户所在的地区或语言环境,启用或禁用特定的功能。例如,在某些国家,政府监管要求使用特定的安全算法,而在其他国家则没有这样的要求。
总之,i18n是为了构建全球化产品而采取的一种策略,确保软件产品可以在全球范围内广泛进行使用,同时为用户提供符合当地文化和习惯的一个用户体验。
假设我们在react项目中进行一个简单的预览:

具体我们应该如何做项目的操作呢?主要可以使用两个插件:
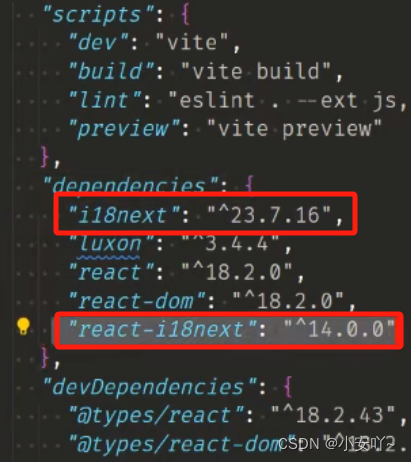
1. 下载 react-i18next 和 i18next
npm install react-i18next i18next --save
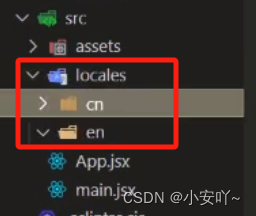
2. 创建一个资源目录,这个目录主要实现语言预设
假设我们创建一个locales,里面创建两个文件夹,一个为cn(中文),一个为en(英文)

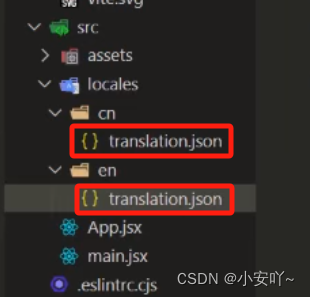
3. 分别为两个文件 cn、en 都创建一个 translation.json 文件

cn下的translation内容为:
{"main":{"header":"欢迎使用应用"}
}en下的translation内容为:
{"main":{"header":"Welcome to the App"}
}当前我们已经预设了一个locales本地的语言版本,包括了中文和英文版本
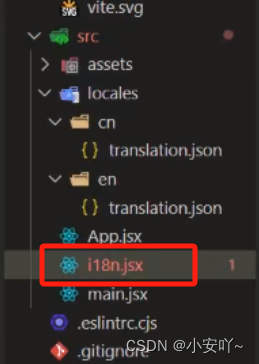
4. 在src目录下新建一个i18n的配置文件

那么在这个文件当中,我们首先去引入资源文件
import cnJSON from './locales/cn/translation.json'; //引入cn下的translation.json
import enJSON from './locales/en/translation.json'; //引入en下的translation.json
import i18n from 'i18next'; //在i18next下引入i18n
import { initReactI18next } from 'react-i18next'; //从react-i18next中引入initReactI18next方法//定义resources资源的边栏
const resources = {en:{...enJSON},cn:{...cnJSON}, //将这两个对象进行展开
}//利用i18n进行一个插件的使用,使用的则是initReactI18next,利用init进行国际化内容的转换操作
i18n.use(initReactI18next).init({resources, //可以设置resources资源内容debug:true,fallbackLng:"cn", //进行调试操作,英文的(en)
}) //暴露
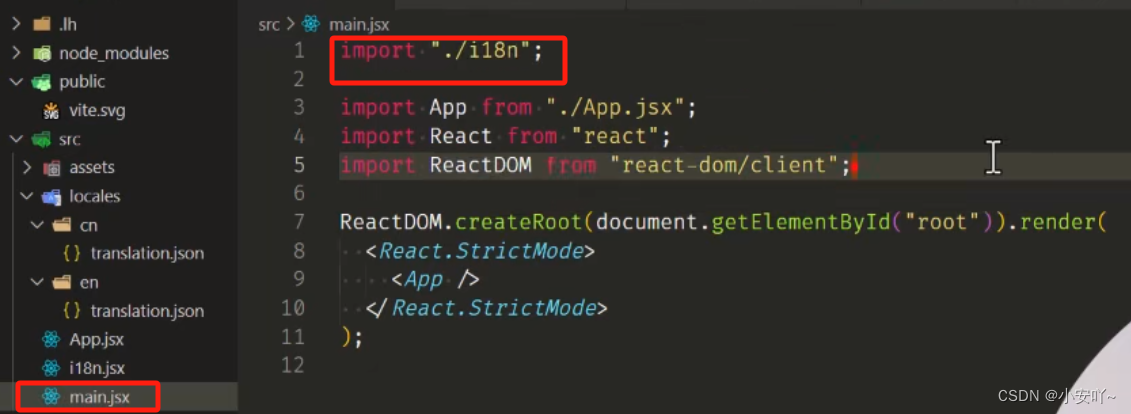
export default i18n;5. 操作main.jsx文件
将i18n文件进行一个引入

import "./i18n";
import App from "./App.jsx";
import React from "react";
import ReactDOM from "react-dom/client";ReactDOM.createRoot(document.getElementById("root")).render(<React.StrictMode><App /></React.StrictMode>
);6. 在App.jsx文件进行相应内容的引入以及使用
(1)引入所需内容
import { Suspense } from 'react';
import { useTranslation } from 'react-i18next';2)暴露一个函数(因为可能加载时间过长,所以写一个loading)
export default function WrapperApp() {return (<Suspense fallback="loading"><App /></Suspense>)
}(3)在APP组件中
const { t } = useTranslation(); //使用useTranslation,t就是useTranslation转换的意思return (<><h1>i18n 多国语言的实现<h1><h2>{t("main:header")}</h2> //cn或en文件下的translation内的内容,由于main对我们来说其实是namespace命名空间的内容,不能用 . 需要用 : 分割<>
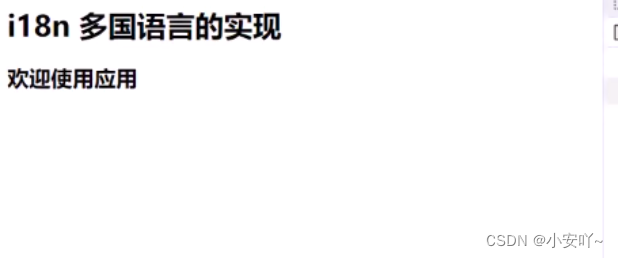
)展示:

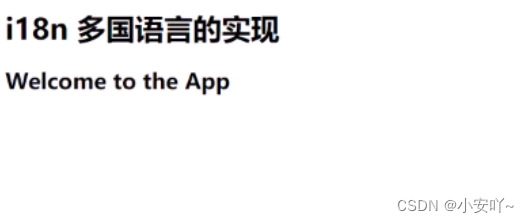
如果我们想要英文的,那么将i18n.jsx中fallbackLng属性改为:en

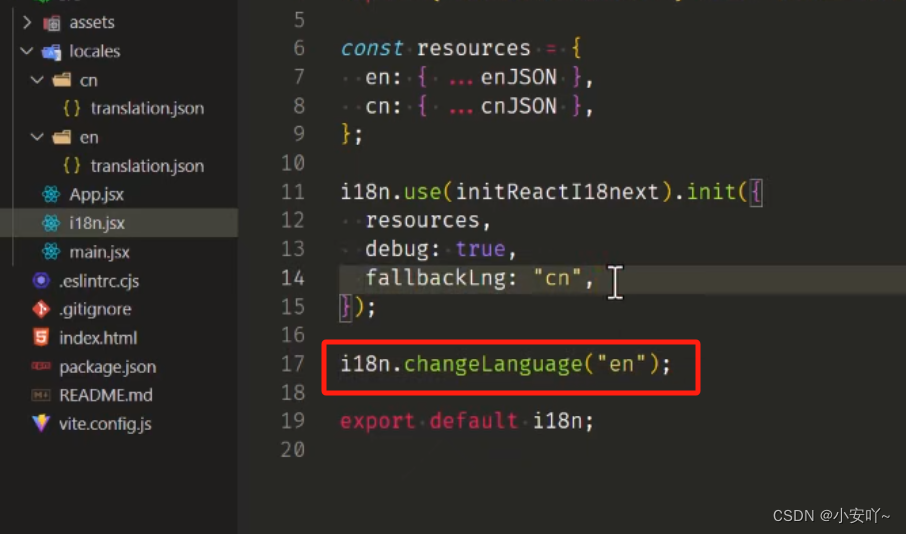
我们还可以使用对应的方法 i18n.changeLanguage 改变语言

import cnJSON from './locales/cn/translation.json'; //引入cn下的translation.json
import enJSON from './locales/en/translation.json'; //引入en下的translation.json
import i18n from 'i18next'; //在i18next下引入i18n
import { initReactI18next } from 'react-i18next'; //从react-i18next中引入initReactI18next方法//定义resources资源的边栏
const resources = {en:{...enJSON},cn:{...cnJSON}, //将这两个对象进行展开
}//利用i18n进行一个插件的使用,使用的则是initReactI18next,利用init进行国际化内容的转换操作
i18n.use(initReactI18next).init({resources, //可以设置resources资源内容debug:true,fallbackLng:"cn", //进行调试操作,英文的(en)
}) i18n.changeLanguage("en"); //即使fallbackLng设置为中文语言,但是随后我们又使用了changeLanguage将其设置为了en,所以页面显示的是英文。//暴露
export default i18n;在我们进行查看的时候,不是很方便,语言切换并不是很方便,所以在App.jsx文件中进行动态的操作,比如:



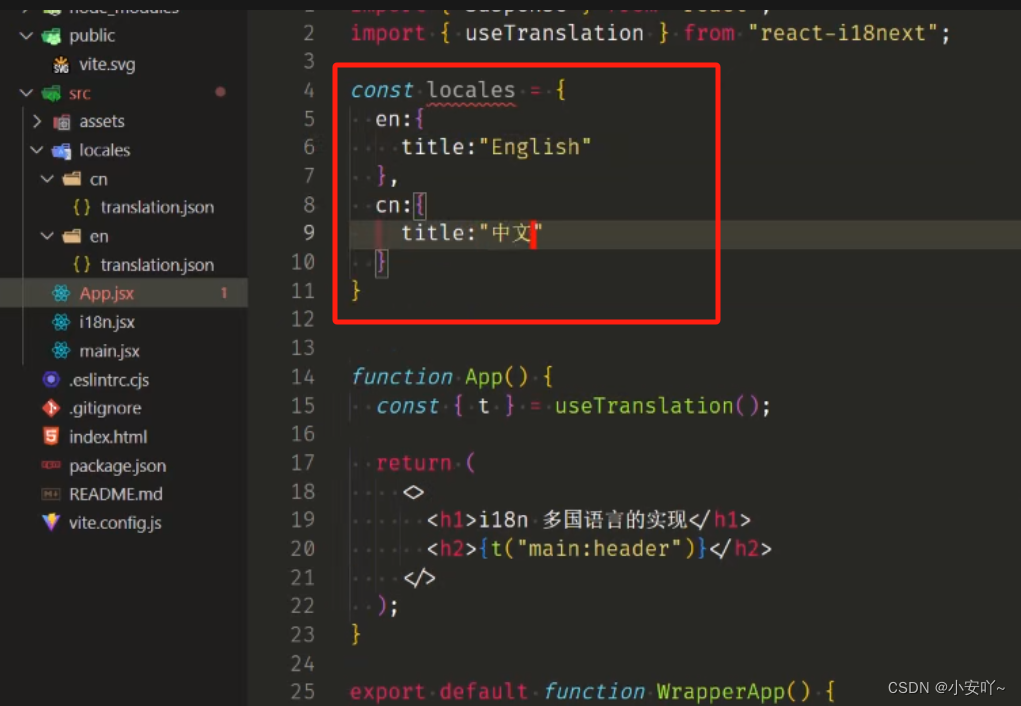
代码演示
const locales = {en:{title:"English",},cn:{title:"中文",},
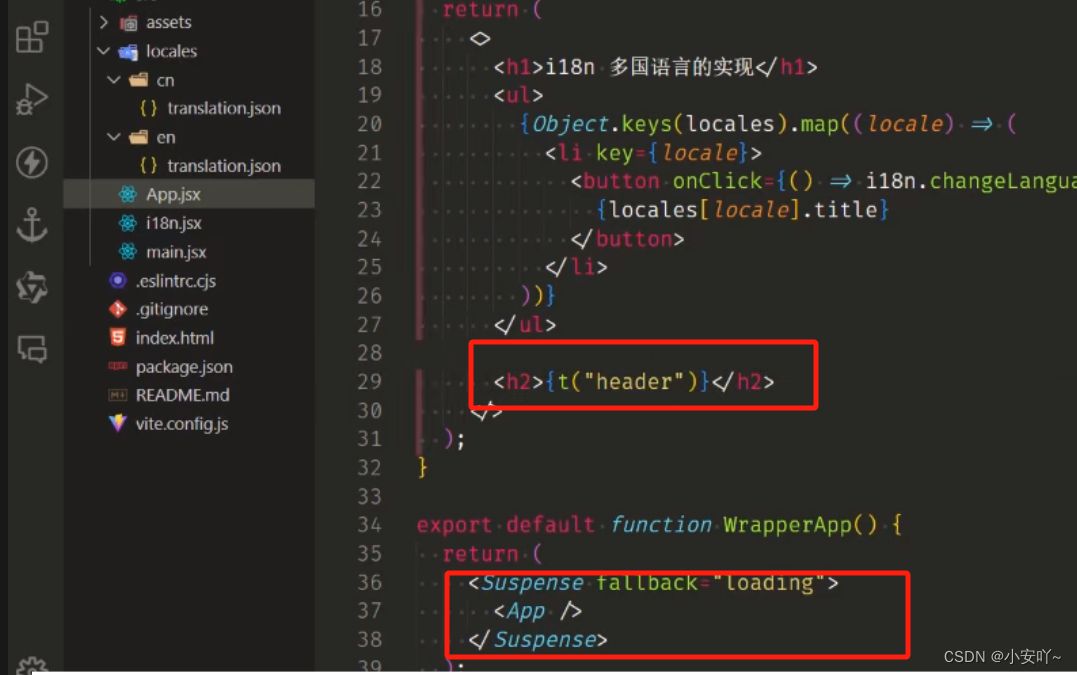
},const { t,i18n } = useTranslation("main");<ul>{Object.keys(locales).map((locale) => (<li key={locale}><button onClick={() => i18n.changeLanguage(locale)}>{locales[locale].title}</button></li>))}
</ul><h2>{t("header")}</h2>