毕设所有选题:
https://blog.csdn.net/2303_76227485/article/details/131104075
基于Java+Springboot+Vue的摄影跟拍预订管理系统(源代码+数据库+万字论文+PPT)122
一、系统介绍
本项目前后端分离,本系统分为管理员、用户、摄影师三种角色
1、用户:
- 注册、登录、摄影(预订/收藏/评论)、公告查看、跟拍流程管理、成品信息管理、商品订单管理、我的收藏、个人中心、密码修改
2、摄影师:
- 登录、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、评论管理、个人中心、密码修改
3、管理员:
- 包括摄影师所有功能、用户管理、摄影师管理、摄影跟拍管理、类别管理、周边商品管理、商品类型管理、公告管理、轮播图管理
文档截图

二、所用技术
后端技术栈:
- Springboot
- MybatisPlus
- Mysql
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
三、环境介绍
基础环境 :IDEA/eclipse, JDK1.8, Mysql5.7及以上,Maven3.6, node14
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
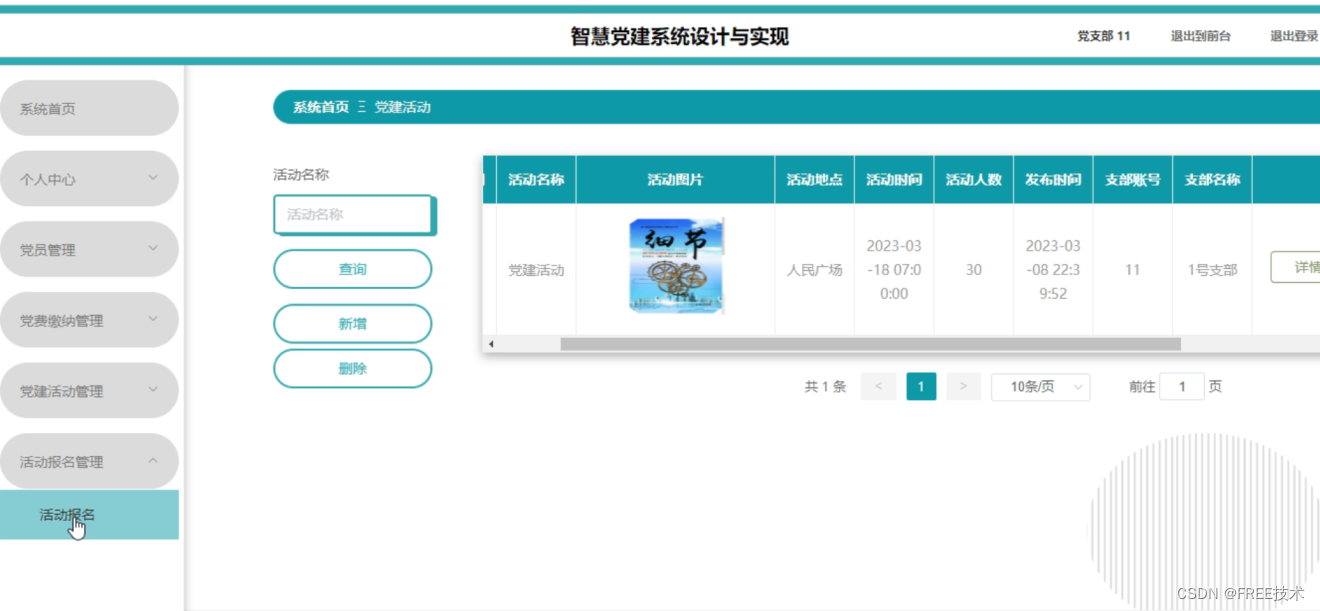
四、页面截图
1、用户























2、摄影师:






3、管理员:













五、浏览地址
前台访问地址:http://localhost:8080/springboot808t0/front/index.html
- 用户账号/密码:个人账号1/123456
后台访问地址:http://localhost:8081/
- 管理员账号/密码:abo/abo
六、部署教程
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql文件;
- 使用IDEA/Eclipse导入项目,若为maven项目请选择maven,等待依赖下载完成;
- 进入src/main/resources修改application.yml 里面的数据库配置
- 启动项目后端项目
- vscode或idea打开src/main/resources/admin/admin项目,
- 在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run serve,执行成功后会显示访问地址