文章目录
- 前言
- 指令的基本概念
- 在模板中使用指令
- 总结
前言
在Angular中,指令是一种非常强大的工具,用于扩展HTML元素的功能和行为。它们允许我们创建可重用的组件,并在应用程序中的多个地方使用它们。本文将介绍Angular指令的基础知识,并附上示例代码进行解释说明。
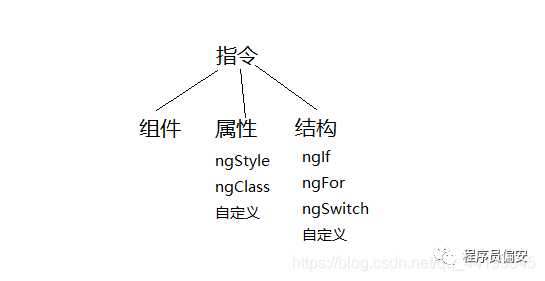
指令的基本概念

指令是Angular应用程序的构建块之一。它们通过@Directive装饰器来定义,并可以包含属性、方法和生命周期钩子。指令可以在模板中被绑定到HTML元素上,以添加额外的行为或修改元素的外观。

以下是一个简单的示例代码,展示了如何创建一个名为HighlightDirective的指令,它可以让元素高亮显示:
import { Directive, ElementRef, HostListener } from '@angular/core';@Directive({selector: '[appHighlight]'
})
export class HighlightDirective {constructor(private el: ElementRef) {}@HostListener('mouseenter') onMouseEnter() {this.highlight('yellow');}@HostListener('mouseleave') onMouseLeave() {this.highlight(null);}private highlight(color: string) {this.el.nativeElement.style.backgroundColor = color;}
}
在上面的代码中,我们首先使用@Directive装饰器来定义HighlightDirective指令,并将其选择器设置为[appHighlight],这意味着我们可以在HTML中使用appHighlight属性来绑定该指令。
然后,我们通过构造函数注入了一个ElementRef实例,它提供了对当前元素的引用。这使得我们可以直接访问和修改该元素的属性和样式。
接下来,我们使用@HostListener装饰器定义了两个事件监听器:onMouseEnter和onMouseLeave。当鼠标进入元素时,onMouseEnter方法会被调用,从而调用highlight方法将元素的背景颜色设置为黄色;当鼠标离开元素时,onMouseLeave方法会被调用,从而取消高亮效果。
最后,highlight方法接收一个颜色参数,并将其应用于元素的背景颜色。
在模板中使用指令
要在模板中使用指令,我们需要将其添加到所需的HTML元素上。以下示例展示了如何使用刚才定义的HighlightDirective指令:
<div appHighlight>鼠标悬停在我上面,我会高亮显示!
</div>
在上面的代码中,我们将appHighlight指令添加到一个<div>元素上。当鼠标悬停在该元素上时,指令生效并将背景颜色设置为黄色。
总结
通过本文,我们了解了Angular中指令的基本概念和使用方法。指令是Angular应用程序中非常有用的工具,可以扩展HTML元素的功能和行为。我们可以定义自己的指令,并在模板中使用它们,从而实现更丰富的用户界面效果。
希望本文对你理解Angular指令有所帮助!如果想要深入学习指令和其他Angular相关知识,请继续阅读我们的Angular系列教程。





![[开发语言][c++]:Static关键字和全局变量](https://img-blog.csdnimg.cn/img_convert/cbc3a1d31bdebf148e733f853d479674.png#pic_center)