1、在yolov5/models下面新建一个SimAM.py文件,在里面放入下面的代码


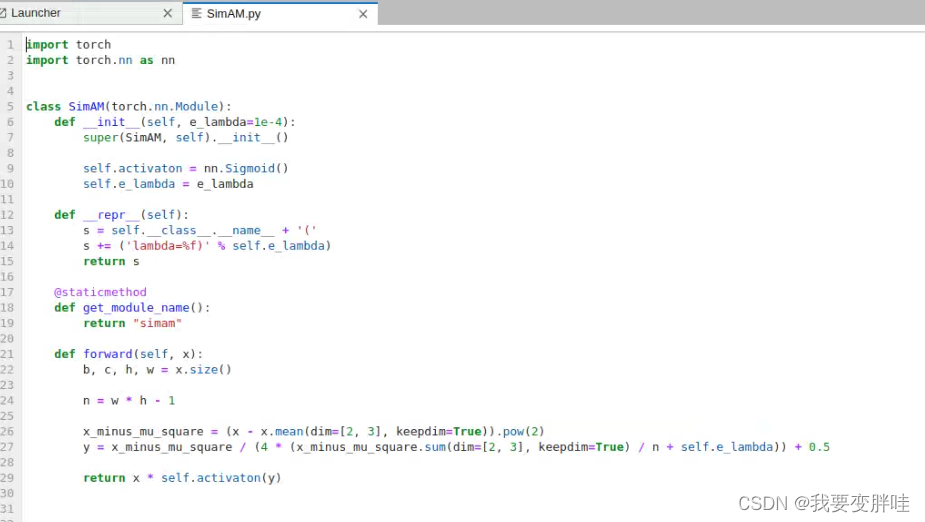
代码如下:
import torch
import torch.nn as nnclass SimAM(torch.nn.Module):def __init__(self, e_lambda=1e-4):super(SimAM, self).__init__()self.activaton = nn.Sigmoid()self.e_lambda = e_lambdadef __repr__(self):s = self.__class__.__name__ + '('s += ('lambda=%f)' % self.e_lambda)return s@staticmethoddef get_module_name():return "simam"def forward(self, x):b, c, h, w = x.size()n = w * h - 1x_minus_mu_square = (x - x.mean(dim=[2, 3], keepdim=True)).pow(2)y = x_minus_mu_square / (4 * (x_minus_mu_square.sum(dim=[2, 3], keepdim=True) / n + self.e_lambda)) + 0.5return x * self.activaton(y)
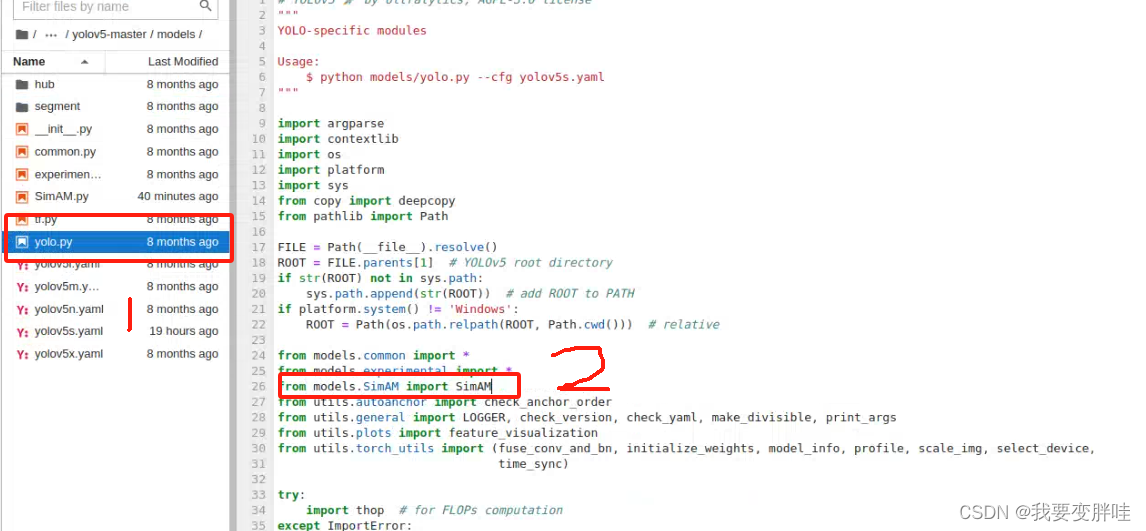
2、找到yolo.py文件,进行更改内容
在26行加一个from models SimAM import SimAM, 保存即可

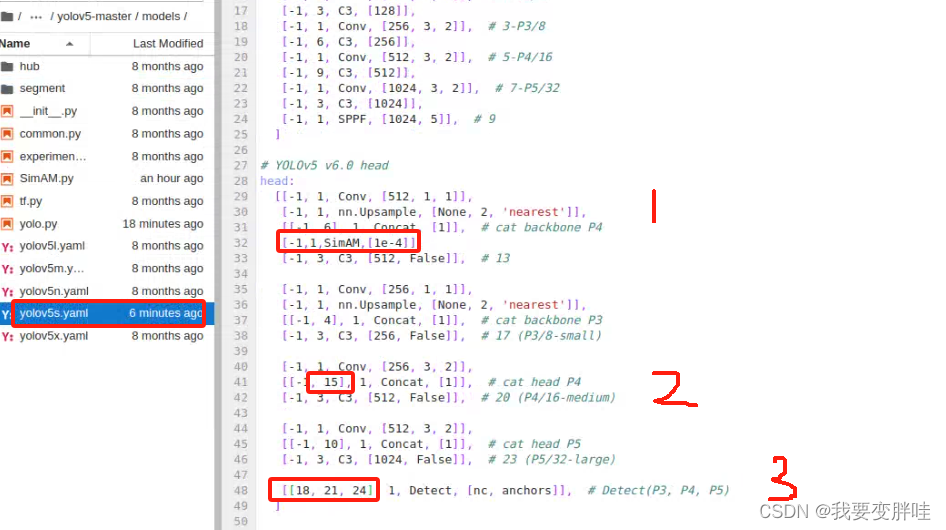
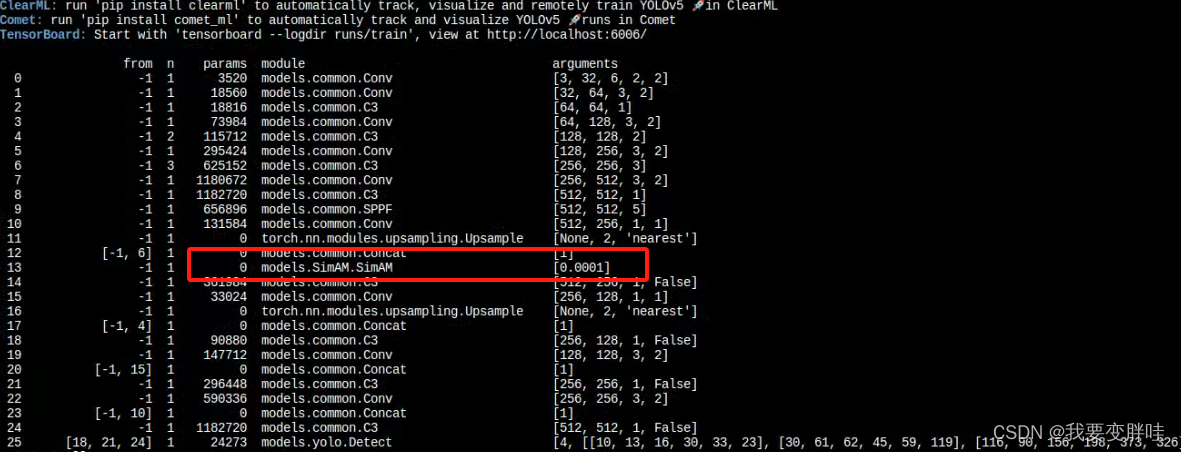
3、找到自己想要更改的yaml文件,我选择的yolov5s.yaml文件(你可以根据自己需求进行选择),将刚刚写好的模块SimAM加入到yolov5s.yaml里面,并更改一些内容。更改如下

运行一下,发现出来了SimAM

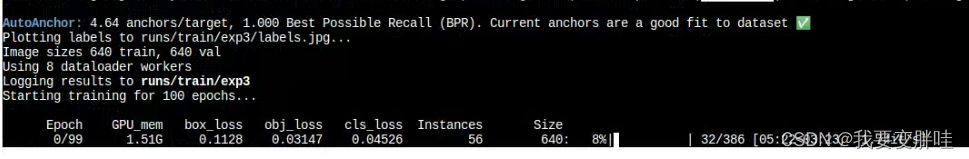
结果还没出来呢,还在跑,

跑100个epoch,还不知道跑到啥时候哈哈哈哈!结果后放!
2024/01/10
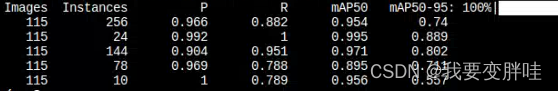
结果出来了

降了0.00几,继续尝试换别的注意力机制了
![[开发语言][c++]:Static关键字和全局变量](https://img-blog.csdnimg.cn/img_convert/cbc3a1d31bdebf148e733f853d479674.png#pic_center)