一、pytorch环境配置和yolov8源码安装
首先在电脑上需要配置好pytorch环境,和yolov8源码的下载
然后针对yolov8做自己的轻量化改进
二、下载Android Studio和ncnn-android-yolov8
1. Android Studio官网链接:
下载 Android Studio 和应用工具 - Android 开发者 | Android Developers
自行配置AS环境和JDK
我参考了下面这两个:
Android Studio 安装配置教程 - Windows(详细版)-CSDN博客Android Studio 开发环境快速搭建(超详细)_配置android 开发环境-CSDN博客
Android Studio 安装配置教程 - Windows(详细版)-CSDN博客
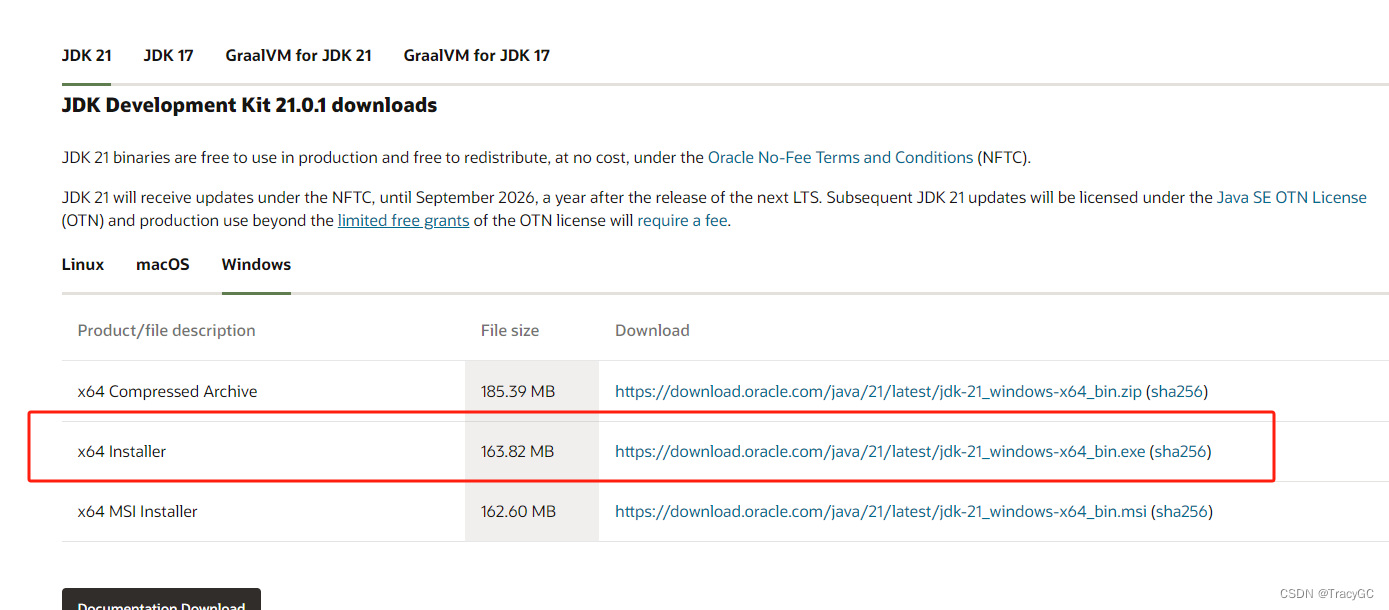
(1)JDK下载:
官网站:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
同意协议后,下载相应版本的JDK
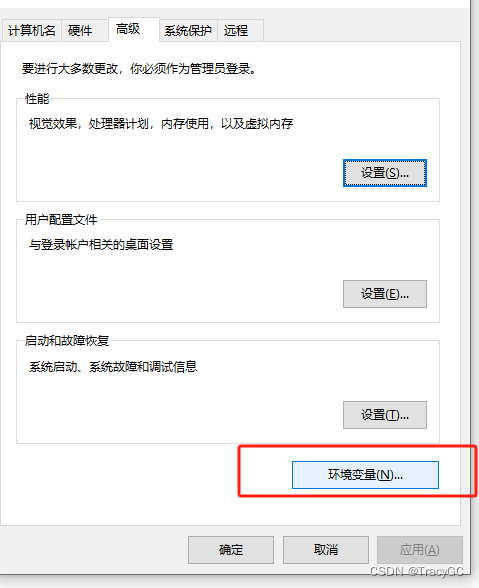
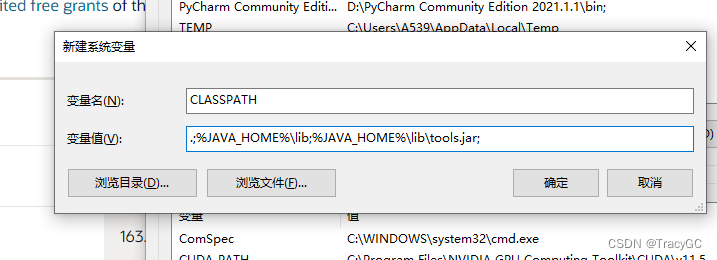
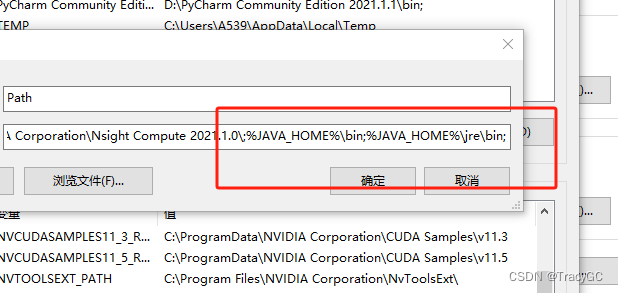
(2)配置JDK及JAVA的环境
打开计算机的属性/高级设置/环境变量/,

配置JAVA_HOME:
变量名:JAVA_HOME
变量值:JDK安装目录(复制jdk的路径,也就是我们前面安装JDK时设置的路径)
具体见那个链接


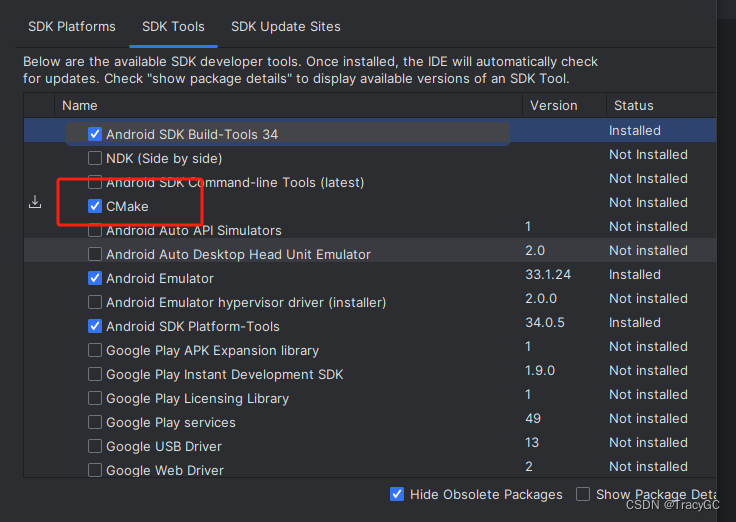
(3)安装cmake
注意安装的是cmake3.10版本。

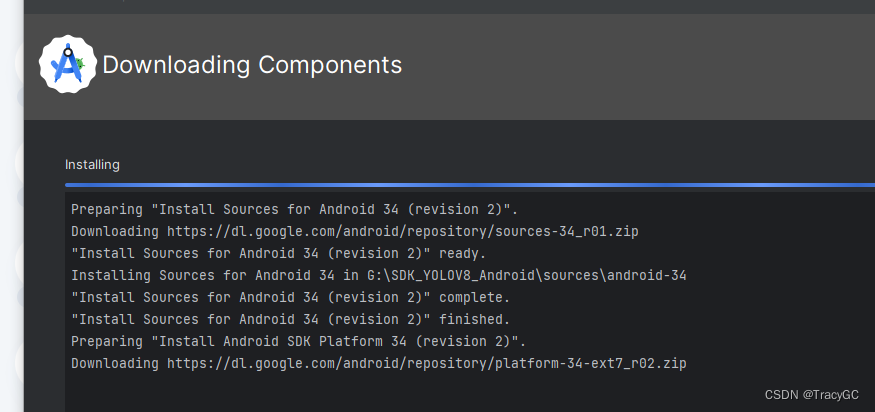
手机安卓版本选择相应的安卓版本,我的是荣耀70,直接下载sdk,对应的是安卓14。

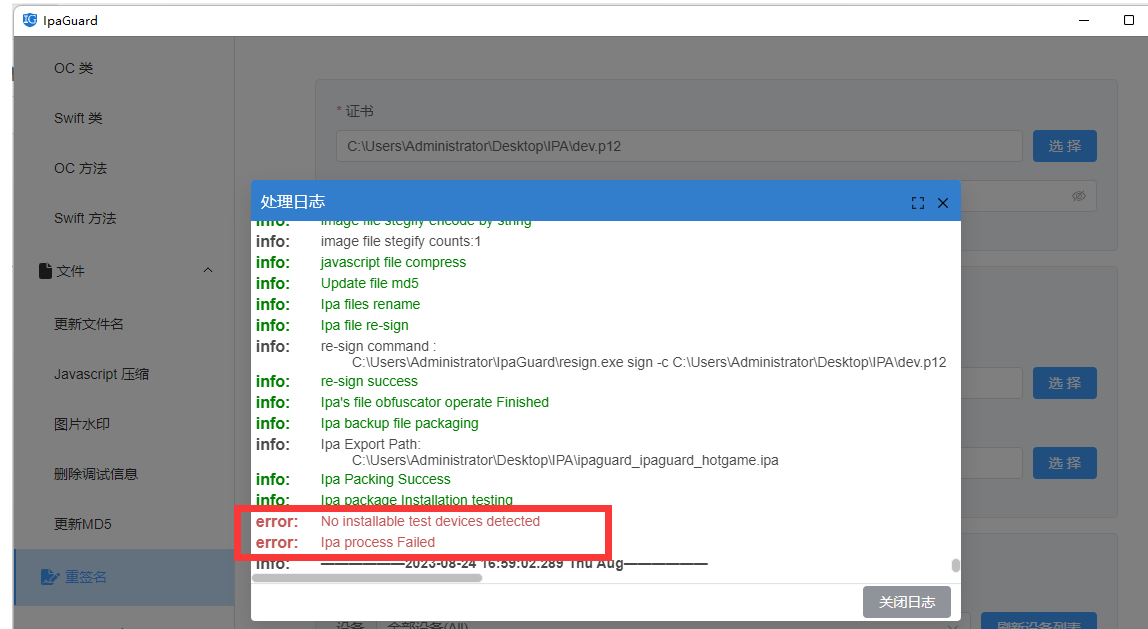
(4)出现的问题:
老项目导入可能遇到的问题 Unsupported Java.
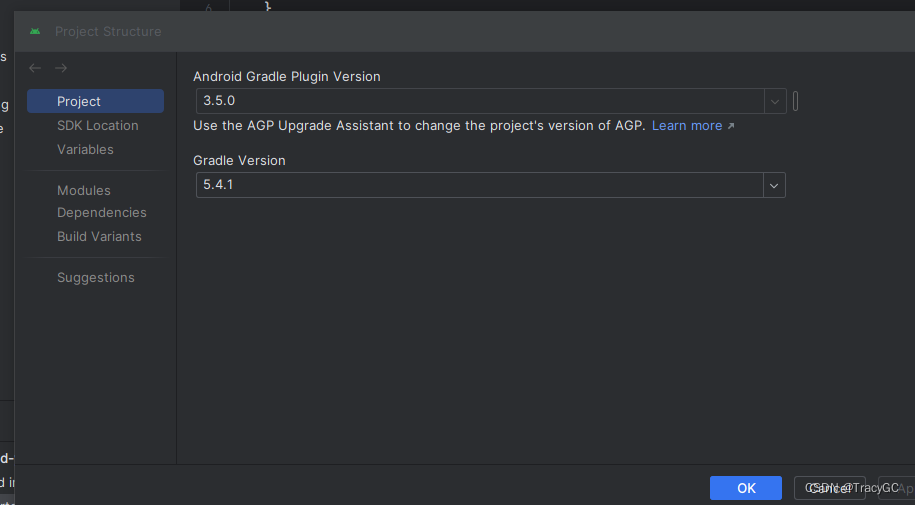
Your build is currently configured to use Java 17.0.7 and Gradle 5.4.1.
原本这个项目执行不是Java17,本地使用了更高的Java版本,因此同步需要更新gradle。
当然,可以更新gradle,但,这意味着后面有很多需要跟着改的问题。但是只是想运行下项目看下效果,结果还要改一通内容,最终很可能还不知道能否跑起来。
于是,根据条件,可以进行一下操作。
解决方案
可以设置较低的Java版本,以此来迎合Gradle 5.4.1。

——>File——>Project Structure——>SDK location——>Gradle Setting——>Gradle SDK——>选择个1.8的版本下载并运行吧。
或者直接在第四部分后面修改build.gradle
2. 下载ncnn-android-yolov8项目:
https://github.com/FeiGeChuanShu/ncnn-android-yolov8
3. 下载opencv-mobile和ncnn-android-vulkan
- opencv-mobile:https://github.com/nihui/opencv-mobile
- ncnn-android-vulkan:Releases · Tencent/ncnn · GitHub
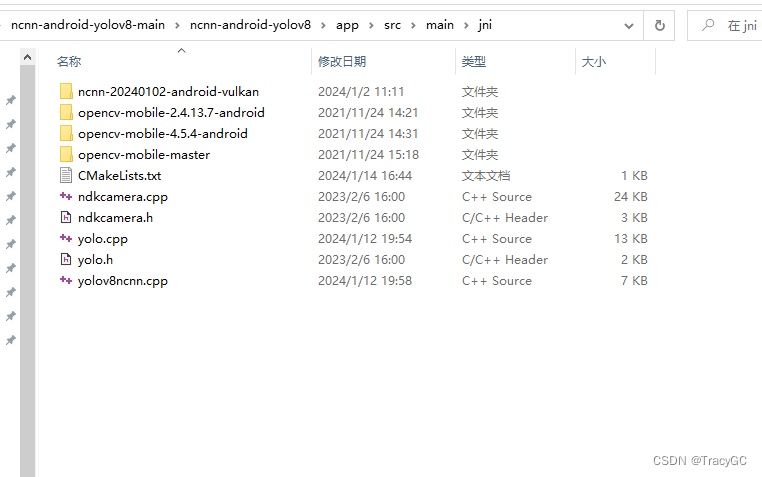
将上面下载好的两个压缩包解压后放入该位置:ncnn-android-yolov8\app\src\main\jni\ 下

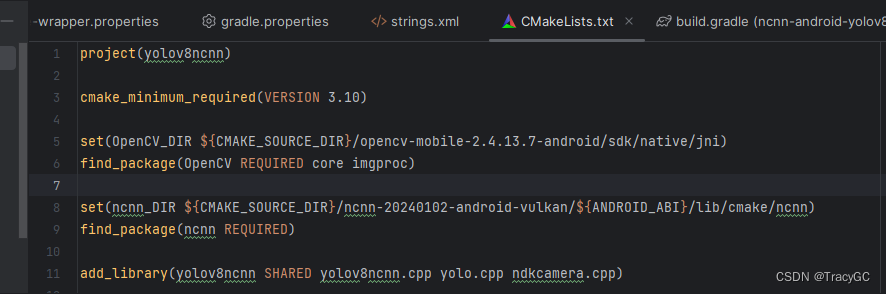
4.配置CMakeLists.txt文件
位置:ncnn-android-yolov8\app\src\main\jni\ ,
利用Android Studio打开CMakeLists.txt.,然后把下面的路径更改为自己下载的:

三、将自定义的数据集和改进后的模型windows训练好的pt文件转为onnx文件
具体在Ultralytics/demo.py 代码里面也有体现
# 将模型导出为 ONNX 格式from ultralytics import YOLOmodel = YOLO("best.pt")success = model.export(format="onnx", simplify=True, opset=12) 注意:
在安卓端使用demo项目在转换前需要对项目源码作出一些修改,修改具体见下面步骤。
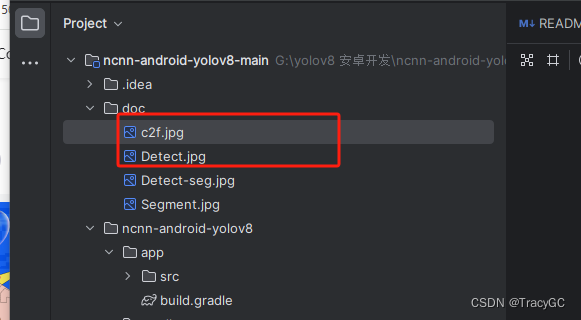
待修改的内容在ncnn-android-yolov8-main/doc/中有显示,如使用检测任务则修改c2f.jpg和Detect.jpg两张图片上的内容。

也即在windows把ultralytics项目中的下列函数修改为:
文件路径:ultralytics/ultralytics/nn/modules/block.py
class C2f(nn.Module): # ...def forward(self, x):# 全部替换为x = self.cv1(x)x = [x, x[:, self.c:, ...]]x.extend(m(x[-1]) for m in self.m)x.pop(1)return self.cv2(torch.cat(x, 1))文件路径:ultralytics/ultralytics/nn/modules/head.py
class Detect(nn.Module):# ...def forward(self, x):"""Concatenates and returns predicted bounding boxes and class probabilities."""shape = x[0].shape # BCHWfor i in range(self.nl):x[i] = torch.cat((self.cv2[i](x[i]), self.cv3[i](x[i])), 1)if self.training:return xelif self.dynamic or self.shape != shape:self.anchors, self.strides = (x.transpose(0, 1) for x in make_anchors(x, self.stride, 0.5))self.shape = shape# 中间部分注释掉,return语句替换为return torch.cat([xi.view(shape[0], self.no, -1) for xi in x], 2).permute(0, 2, 1)!记得保留原本的代码,这两处修改仅在格式转换时进行,如果想要重新训练,需要使用原本的代码。修改完成再执行模型格式转换的代码。
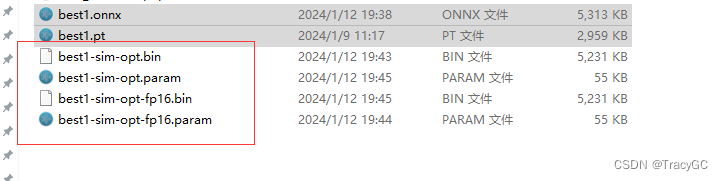
得到的文件类型为onnx格式,还需进一步转换为ncnn格式。使用一键转换 Caffe, ONNX, TensorFlow 到 NCNN, MNN, Tengine 即可
转换后会得到两个文件,分别以bin和param做后缀。使用yolov8模型已不再需要对param文件修改。两个文件即最终集成到android端的模型文件,
放到\ncnn-android-yolov8-main\ncnn-android-yolov8\app\src\main\assets

四 准备部署Android Studio项目
demo项目解读:
yolo.cpp和yolo.h:负责加载模型,执行预测任务,返回数据结果。
ndkcamera.cpp和ndkcamera.h:负责摄像头相关以及实时绘制预测矩形框。
yolov8ncnn.cpp:JNI方法直接对应的C++文件,负责整合上述两部分。
目前修改的部分均在yolo.cpp和yolov8ncnn.cpp两个文件中,可以以实时摄像的方式使用模型。
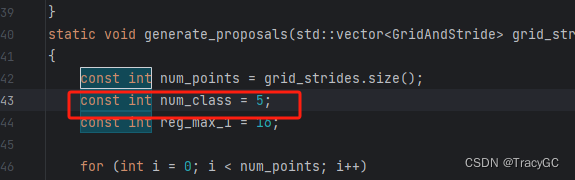
1. 修改yolo.cpp文件
在ncnn-android-yolov8\app\src\main\jni\ 下,修改为你自己数据集的类别数量

修改调用的模型名格式 :

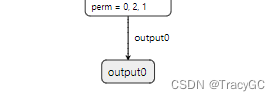
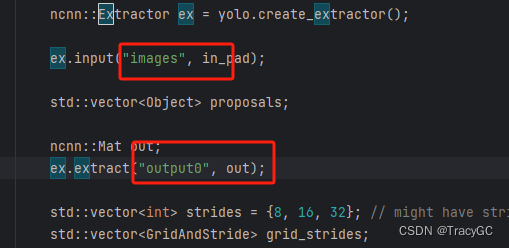
修改节点名称:
先查看自己onnx的节点名称,网站查看: https://netron.app/


修改文件,对应上图中的输入和输出的名称

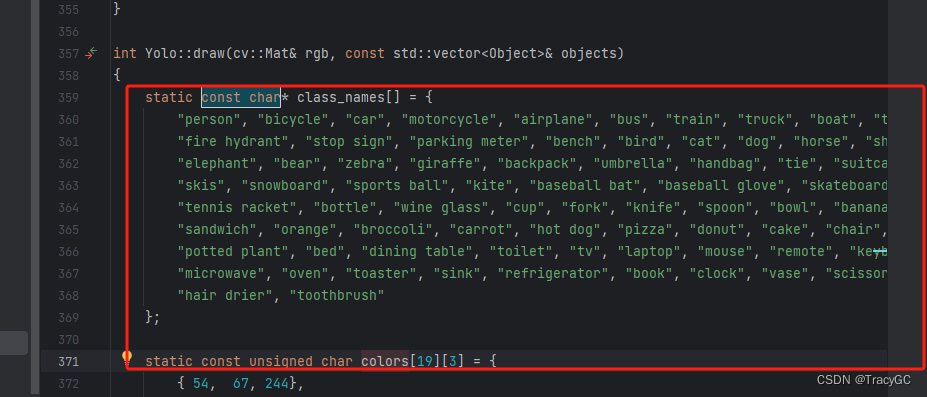
修改为自己的类别名称:

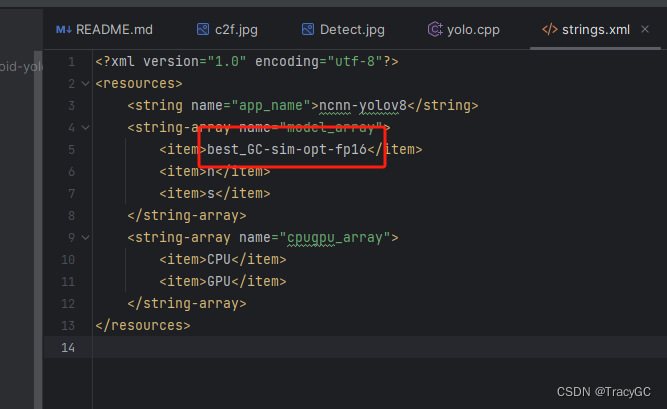
2 修改strings.xml文件
增加item,添加移动端模型选择文件:
<item>bestXXX</item>
bestXXX是你训练出来的模型的名称

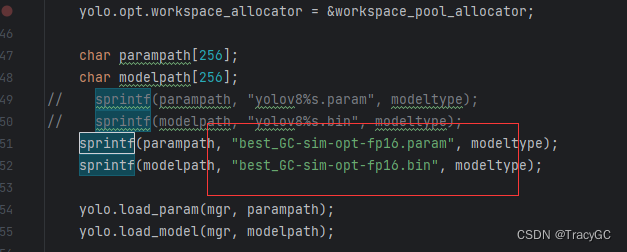
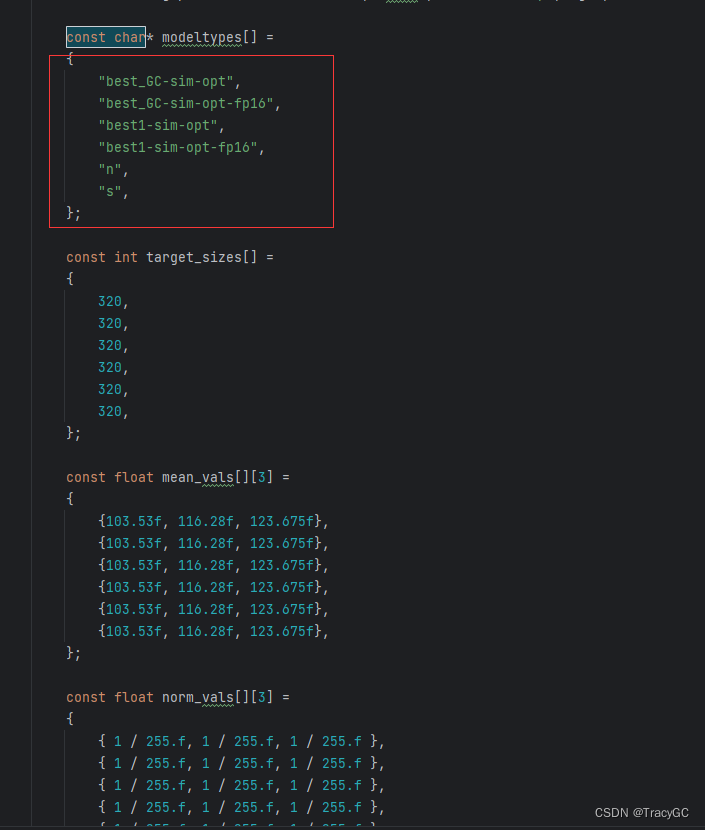
3 修改yolov8ncnn.cpp文件
对应修改如下:

上图红框中的名称要和你导出来的bin和param中的文件名称对应 ,有多个模型,可以多放几个
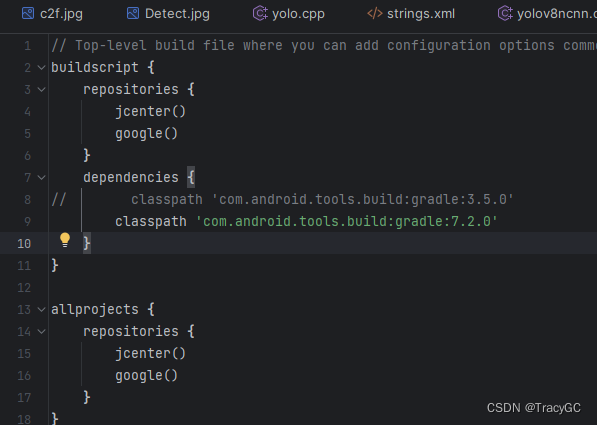
4.修改build.gradle
在build.gradle 修改依赖的gradle插件版本为7.2.0

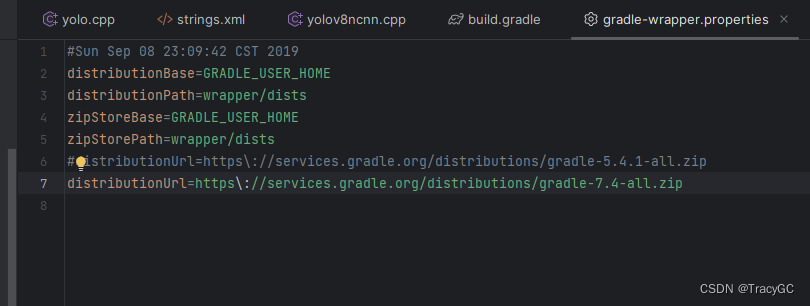
在ncnn-android-yolov8-main\ncnn-android-yolov8\gradle\wrapper\gradle-wrapper.properties中:
修改使用的gradle版本为7.4-all版本。

重新sync项目
5.部署效果
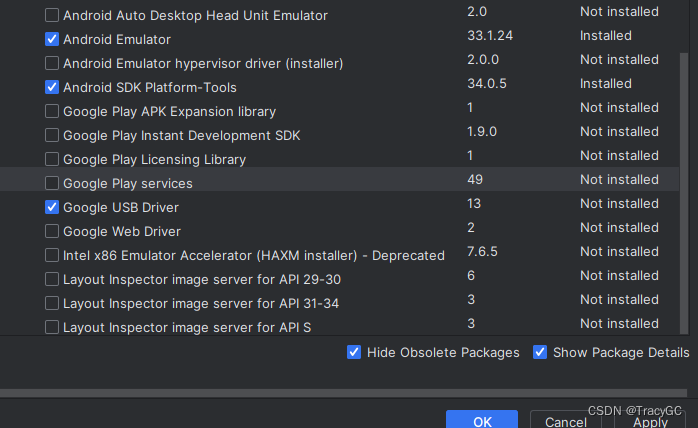
找到Google USB Driver并下载,流程为点击File -> Settings ->Languages & Frameworks -> Android SDK -> SDK Tools -> Google USB Driver。

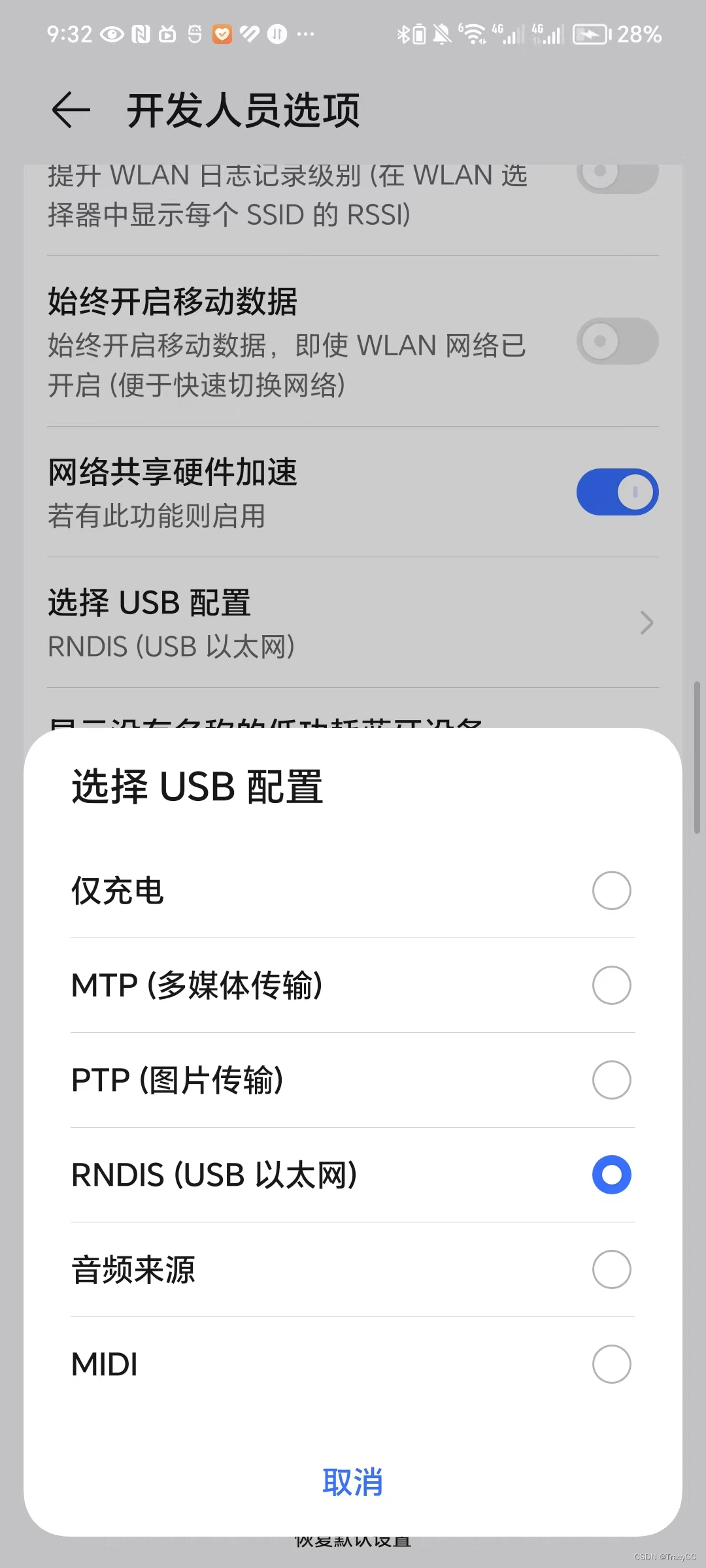
手机打开->开发者模式,开启USB调试权限,手机和电脑用USB连接,允许调试
通过USB将手机和电脑连接,然后选择传文件模式,不要选择仅充电。
这个时候Android Studio的设备选择器中一般就有了已经连接的手机。
注意荣耀和华为手机在usb配置选“以太网”,这个搞了我还几天都搞不出来

运行Android Studio项目到手机上
另外app默认先打开的是前置摄像头,通过分析代码,可以知道,将MainActivity.java的40的facing的初始值从0改成1可以让app默认先打开后置摄像头。