一、什么是Maven
Maven——是Java社区事实标准的项目管理工具,能帮你从琐碎的手工劳动中解脱出来,帮你规范整个组织的构建系统。不仅如此,它还有依赖管理、自动生成项目站点等特性,已经有无数的开源项目使用它来构建项目并促进团队交流,每天都有数以万计的开发者在访问中央仓库以获取他们需要的依赖。
项目开发可能遇到的问题:
- 开发人员将功能开发完成,编译、打包、运行正常,而后提交svn,测试人员从 svn获取代码后编译、打包、运行报错。
- 一个项目工程中时间长了开发人员也搞不清楚项目中的某些jar的作用,用在哪些模块,不得不每过一段时间每个jar 包梳理一遍。
- 项目使用的第三方框架要升级,从第三方框架官方网站下载jar 包,加入工程,运行后报错,原来是第三方框架依赖的jar版本冲突了。
- 项目组编写了一个通用的工具类,其它项目组将类拷贝过去使用,工具类发现.bug 修改后,通过邮件将工具类发送给各各项目组,这不是一个好的分发机制,太多的环节可能导致出现bug。
- 项目的模块很多,每次启动项目需要从svn获取全部模块的项目代码编译运行,由于工程大项目启动慢,工作效率低下。
Maven简介:
Maven是Apache下的一个开源项目,它是一个项目管理工具,它用于对java项目进行项目构建、依赖管理及项目信息管理。当前使用Maven的项目在持续增长。
Maven包含了一个项目对象模型 (Project Object Model),一组标准集合,一个项目生命周期(Project Lifecycle),一个依赖管理系统(Dependency Management System),和用来运行定义在生命周期阶段(phase)中插件(plugin)目标(goal)的逻辑。
项目对象模型 (Project Object Model) 通过pom.xml定义项目的坐标、项目依赖、项目信息、插件目标等。
依赖管理系统(Dependency Management System) 通过定义项目所依赖组件的坐标由maven进行依赖管理。
比如:项目依赖struts2.3.24,通过在pom.xml中定义依赖即可将struts2的jar包自动加入工程: pom.xml中定义依赖如下:
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-core</artifactId>
<version>2.3.24</version>
</dependency>
一个项目生命周期(Project Lifecycle)
一个软件开发人员每天都在完成项目的生命周期:清理、编译、测试、部署,有的手工完成,有的通过Ant(也是一个项目构建工具)脚本自动完成,Maven将项目生命周期抽象统一为:清理、初始化、编译、测试、报告、打包、部署、站点生成等。
清理 ——>编译——>测试——>报告——>打包——>部署
maven 就是要保证一致的项目构建流程,通过执行一些简单命令即可实现上边生命周期的各各过程。
一组标准集合
maven 将整个项目管理过程定义一组标准,比如:通过maven构建工程有标准的目录结构,有标准的生命周期阶段、依赖管理有标准的坐标定义等。
插件(plugin)目标(g0al)
maven 管理项目生命周期过程都是基于插件完成的。
注:Maven是跨平台的项目管理工具。主要服务于基于Java平台的项目构建,依赖管理和项目信息管理。
什么是理想的项目构建? 高度自动化,跨平台,可重用的组件,标准化的
什么是依赖?为什么要进行依赖管理? 自动下载,统一依赖管理
有哪些项目信息? 项目名称描述等,开发人员信息,开发者信息等
二、为什么要使用Maven
IDE(Integrated Development Environment,集成开发环境) 手工操作较多,编译、测试、部署等工作都是独立的,很难一步完成 每个人的IDE配置都不同,很容易出现本地代码换个地方编译就出错
Ant? 没有一个约定的目录结构 必须明确让ant做什么,什么时候做,然后编译,打包 没有生命周期,必须定义目标及其实现的任务序列 没有集成依赖管理
Maven? 拥有约定,知道你的代码在哪里,放到哪里去 拥有一个生命周期,例如执行 mvn install 就可以自动执行编译,测试,打包等构建过程 只需要定义一个pom.xml,然后把源码放到默认的目录,Maven帮你处理其他事情 拥有依赖管理,仓库管理
三、Maven核心概念
什么是坐标? 在平面几何中坐标(x,y)可以标识平面中唯一的点
Maven坐标主要组成(以下四个标识决定了Maven 的唯一性)
groupId:定义当前Maven项目隶属项目
artifactId:定义实际项目中的一个模块
version:定义当前项目的当前版本
packaging:定义该项目的打包方式
groupld :定义当前Maven项目隶属的实际项目。首先,Maven项目和实际项目不一定是一对一的关系。比如SpringFrameWork这一实际项目,其对应的Maven项目会有很多,如spring-core,spring-contex等。这是由于Maven中模块的概念,因此,一个实际项目往往会被划分成很多模块。其次,groupld不应该对应项目隶属的组织或公司。原因很简单,一个组织下会有很多实际项目,如果groupld只定义到组织级别,而后面我们会看到,artifactld只能定义Maven项目(模块),那么实际项目这个层次将难以定义。最后,groupid的表示方式与Java包名的表达方式类似,通常与域名反向一 一对应。
artifactid:该元素定义当前实际项目中的一个Maven项目(模块),推荐的做法是使用实际项目名称作为artifactld的前缀。比如上例中的my-app.
version :该元素定义Maven项目当前的版本
packaging :定义Maven项目打包的方式,首先,打包方式通常与所生成构件的文件扩展名对应,如上例中的packaging为jar,最终的文件名为my-app-0.0.1-SNAPSHOT.jar。也可以打包成war,ear等。当不定义packaging的时候,Maven会使用默认值jar
classifier:该元素用来帮助定义构建输出的一些附件。附属构件与主构件对应,如上例中的主构件为my-app-0.0.1- SNAPSHOT.jar,该项目可能还会通过一些插件生成如my-app-0.0.1-SNAPSHOT-javadoc. jar,my-app-0.0.1-SNAPSHOT- sources.jar,这样附属构件也就拥有了自己唯一的坐标
Maven为什么使用坐标?
Maven世界拥有大量构建,我们需要找一个用来唯一标识一个构建的统一规范,拥有了统一规范,就可以把查找工作交给机器
如何进行依赖配置?
依赖声明主要包含如下元素:
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.10</version>
<scope>test</scope>
</dependency>
</dependencies>
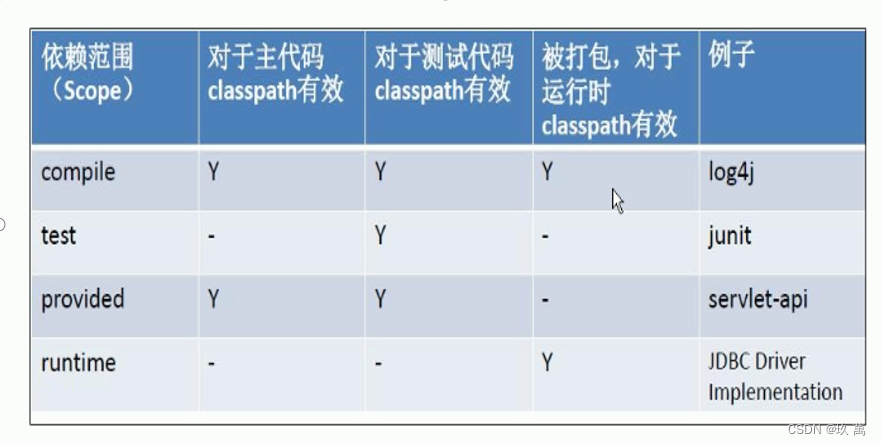
其中依赖范围scope 用来控制依赖和编译,测试,运行的classpath的关系. 主要的是三种依赖关系如下:
1.compile: 默认编译依赖范围。对于编译,测试,运行三种classpath都有效
2.test:测试依赖范围。只对于测试classpath有效
3.provided:已提供依赖范围。对于编译,测试的classpath都有效,但对于运行无效。因为由容器已经提供,例如servlet-api(Tomcat)
4.runtime:运行时提供。例如:jdbc驱动

何为Maven仓库?
用来统一存储所有Maven共享构建的位置就是仓库 Maven仓库布局 根据Maven坐标定义每个构建在仓库中唯一存储路径
仓库的分类
本地仓库 ~/.m2/repository/ 每个用户只有一个本地仓库(需要从中央仓库中下载资源存到本地仓库)
远程仓库
中央仓库:Maven默认的远程仓库 http://repo1.maven.org/maven2
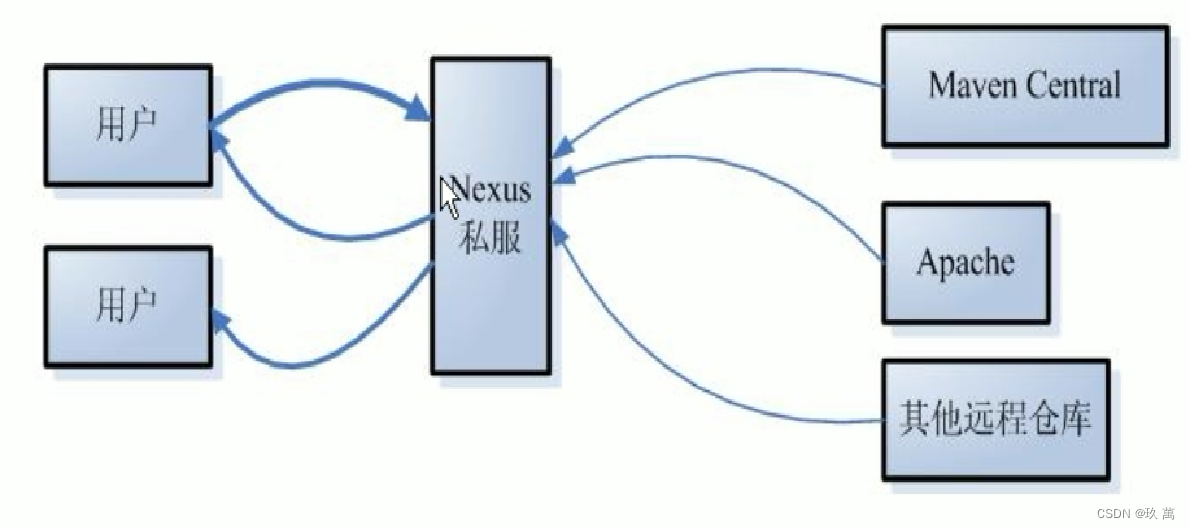
私服:是一种特殊的远程仓库,它是架设在局域网内的仓库 私服类似于缓存,减轻带宽
镜像:用来替代中央仓库,速度一般比中央仓库快
何为生命周期?
Maven生命周期就是为了对所有的构建过程进行抽象和统一 包括项目清理,初始化,编译,打包,测试,部署等几乎所有构建步骤
Maven三大生命周期
clean:清理项目的
default:构建项目的
site:生成项目站点的
生命周期Maven有三套相互独立的生命周期,请注意这里说的是“三套”,而且“相互独立”,这三套生命周期分别是:
Clean Lifecycle 在进行真正的构建之前进行一些清理工作。
Default Lifecycle 构建的核心部分,编译,测试,打包,部署等等。
Site Lifecycle 生成项目报告,站点,发布站点。
再次强调它们是相互独立的,你可以仅仅调用clean来清理工作目录,仅仅调用site来生成站点。当然你也可以直接运行 mvn clean install site 运行所有这三套生命周期。
clean生命周期每套生命周期都由一组阶段(Phase)组成,我们平时在命令行输入的命令总会对应于一个特定的阶段。比如,运行mvn clean ,这个的clean是Clean生命周期的一个阶段。有Clean生命周期,也有clean阶段。Clean生命周期一共包含了三个阶段:
pre-clean 执行一些需要在clean之前完成的工作
clean 移除所有上一次构建生成的文件
post-clean 执行一些需要在clean之后立刻完成的工作
mvn clean 中的clean就是上面的clean,在一个生命周期中,运行某个阶段的时候,它之前的所有阶段都会被运行,也就是说,mvn clean 等同于 mvn pre-clean clean ,如果我们运行 mvn post-clean ,那么 pre-clean,clean 都会被运行。这是Maven很重要的一个规则,可以大大简化命令行的输入。
Site生命周期pre-site 执行一些需要在生成站点文档之前完成的工作
site 生成项目的站点文档
post-site 执行一些需要在生成站点文档之后完成的工作,并且为部署做准备
site-deploy 将生成的站点文档部署到特定的服务器上
这里经常用到的是site阶段和site-deploy阶段,用以生成和发布Maven站点,这可是Maven相当强大的功能
Default生命周期Default生命周期是Maven生命周期中最重要的一个,绝大部分工作都发生在这个生命周期中。这里,只解释一些比较重要和常用的阶段:
validate
generate-sources
procesi-sources
generate-resources
process-resources 复制并处理资源文件,至目标目录,准备打包。 compile 编译项目的源代码。
process-classes
generate-test-sources
process-test-sources
generate-test-resources
process-test-resources 复制并处理资源文件,至目标测试目录。
test-compile 编译测试源代码。
process-test-classes
test 使用合适的单元测试框架运行测试。这些测试代码不会被打包或部署。
prepare-package
package 接受编译好的代码,打包成可发布的格式,如 JAR。
pre-integration-test
integration-test
post-integration-test
verify
install 将包安装至本地仓库,以让其它项目依赖。
deploy 将最终的包复制到远程的仓库,以让其它开发人员与项目共享。
运行任何一个阶段的时候,它前面的所有阶段都会被运行,这也就是为什么我们运行mvn install 的时候,代码会被编译,测试,打包。此外,Maven的插件机制是完全依赖Maven的生命周期的,因此理解生命周期至关重要。
Maven插件
插件目标
Maven的核心仅仅定义了抽象的生命周期,具体的任务都是交由插件完成 每个插件都能实现多个功能,每个功能就是一个插件目标 Maven的生命周期与插件目标相互绑定,以完成某个具体的构建任务
例如:compile就是插件maven-compiler-plugin的一个插件目标。
例如: mvn compile或者全写 mvn compiler :compile
依赖管理
依赖的范围 其中依赖范围scope 用来控制依赖和编译,测试,运行的classpath的关系. 主要的是三种依赖关系如下:
1.compile: 默认编译依赖范围。对于编译,测 试,运行三种classpath都有效
2.test:测试依赖范围。只对于测试classpath有效
3.provided:已提供依赖范围。对于编译,测试的classpath都有效,但对于运行无效。因为由容器已经提供,例如servlet-api
4.runtime:运行时提供。例如:jdbc驱动
传递性依赖和可选依赖
a.路径最近者优先
b.路径相同,第一声明者优先
如何解决冲突的问题:
1、路径最近者优先
2、路径相同,第一声明者优先
何为继承
继承为了消除重复,我们把很多相同的配置提取出来
何为聚合
如果我们想一次构建多个项目模块,那我们就需要对多个项目模块进行聚合
<modules>
<module>…</module>
<module>…</module>
<module>…</module>
</modules>
四、Maven私服
什么是私服?
私服属于仓库
 私服属于仓库
私服属于仓库
为什么使用Nexus私服软件?
为什么要搭建nexus私服,原因很简单,有些公司都不提供外网给项目组人员,因此就不能使用maven访问远程的仓库地址,所以很有必要在局域网里找一台有外网权限的机器,搭建nexus私服,然后开发人员连到这台私服上,这样的话就可以通过这台搭建了nexus私服的电脑访问maven的远程仓库。
Nexus内置仓库说明:
(1)Maven Central:该仓库代理Maven中央仓库,其策略为Release,因此只会下载和缓存中央仓库中的发布版本构件。
(2)Releases:这是一种策略为Release的宿主类型仓库,用来部署组织内部的发布版本构件。
(3)Snapshots:这是一个策略为Snapshot的宿主类型仓库,用来部署组织内部的快照版本构件。
(4)3rd party:这是一个策略为Release的宿主类型仓库,用来部署无法从公共仓库获得的第三方发布版本构件。
(5)Public Repositories:该仓库组将上述所有策略为Release的仓库聚合并通过一致的地址提供服务。
Hosted:本地仓库,通常我们会部署自己的构件到这一类型的仓库。 包括3rd party仓库, Releases仓库,Snapshots仓库
Proxy:代理仓库,它们被用来代理远程的公共仓库,如maven中央仓库。
Group:仓库组,用来合并多个hosted/proxy仓库,通常我们配置maven依赖仓库组
管理本地仓库
我们前面讲到类型为hosted的为本地仓库,Nexus预定义了3个本地仓库,分别是Releases,Snapshots,3rd Party.分别讲一下这三个预置的仓库都是做什么用的:
1.Releases: 这里存放我们自己项目中发布的构建,通常是Release版本的,比如我们自己做了一个FTP Server的项目,生成的构件为ftpserver.war,我们就可以把这个构建发布到Nexus的Releases本地仓库
2.Snapshots:这个仓库非常的有用,它的目的是让我们可以发布那些非release版本,非稳定版本,比如我们在trunk下开发一个项目,在正式release之前你可能需要临时发布一个版本给你的同伴使用,因为你的同伴正在依赖你的模块开发,那么这个时候我们就可以发布Snapshot版本到这个仓库,你的同伴就可以通过简单的命令来获取和使用这个临时版本.
3.3rd Party: 顾名思义,第三方库,你可能会问不是有中央仓库来管理第三方库嘛,没错,这里的是指可以让你添加自己的第三方库,比如有些构件在中央仓库是不存在的.比如你在中央仓库找不到Orade的JDBC驱动,这个时候我们就需要自己添加到3rd party仓库.















![[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-5+6](https://img-blog.csdnimg.cn/direct/3ec3f5756ce14450b76d20641d9ce807.png#pic_center)