表单输入绑定
获取表单输入的值方式:
-
手动连接值绑定和更改事件监听器
-
v-model 指令 (常用)
<script lang="ts" setup>
import { ref } from "vue"
// 定义个变量接收输入的内容:
const text = ref("111")
const text2 = ref("222")</script><template><div class="container"><section><!-- 输入内容通过事件绑定值: --><p>默认的value是 111</p><input :value="text" @input="event => text = event?.target?.value" /><div>这是输入的值{{ text }}</div></section><section><!-- v-model 指令帮我们简化了这一步骤 --><p>默认的value是 222</p><input v-model="text2" value="888"><div>这是输入的值{{ text2 }}</div></section></div>
</template><style lang="scss" scoped>
.container {section {margin-bottom: 20px;}
}
</style>
示例:

v-model 还可以用于各种不同类型的输入元素。它会根据所使用的元素自动使用对应的 DOM 属性和事件组合
| 表单类型 | 绑定属性值 | 绑定事件 |
|---|---|---|
| input | value | input |
| textarea | value | input |
| checkbox | checked | change |
| radio | checked | change |
| select | value | change |
v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。
比如下面 888 值不显示 无效的
<input v-model="text2" value="888">
表单基本用法
-
文本
-
多行文本
-
复选框
-
单选按钮
-
选择器
<script lang="ts" setup>
import { ref } from "vue"
// 定义个变量接收输入的内容:
const f1 = ref("f1的默认值")
const f2 = ref("f2的默认值")
const f3 = ref(true)
const f4 = ref([])
const f5 = ref('女')
const f6 = ref('深圳')</script><template><div class="container"><section><p>input输入框</p><p>f1的值是: {{ f1 }}</p><input v-model="f1" placeholder="请输入" /></section><section><p>多行文本</p><!-- 错误 --><!-- <textarea>{{ text }}</textarea> --><p>f2的值是: {{ f2 }}</p><!-- 正确 --><textarea v-model="f2" rows="3"></textarea></section><section><p>复选框</p><p>单个</p><input type="checkbox" id="checkbox" v-model="f3" /> <label for="checkbox">统一协议</label><br><label for="checkbox">f3的值是:{{ f3 }}</label><br><br><p>多个</p><input type="checkbox" id="h1" value="篮球" v-model="f4" /> <label for="h1">篮球</label><input type="checkbox" id="h2" value="足球" v-model="f4" /> <label for="h2">足球</label><input type="checkbox" id="h3" value="排球" v-model="f4" /> <label for="h3">兵乓球</label><br><label for="checkbox">f4的值是:{{ f4 }}</label></section><section><p>单选按钮</p><p>f5的值是: {{ f5 }}</p><input type="radio" id="one" value="男" v-model="f5" /><label for="one">男</label><input type="radio" id="two" value="女" v-model="f5" /><label for="two">女</label></section><section>选择器<div>f6的值是 : {{ f6 }}</div><select v-model="f6" multiple><option disabled value="">请选择一个你喜欢的城市</option><option>北京</option><option>上海</option><option>深圳</option><option>广州</option></select></section></div>
</template><style lang="scss" scoped>
.container {section {margin-bottom: 20px;}label {margin-right: 10px;}select {margin: 20px;padding: 20px;}
}
</style>示例:

复选框 true-value 和 false-value 属性
<inputtype="checkbox"v-model="toggle"true-value="yes"false-value="no" />// 动态渲染
<inputtype="checkbox"v-model="toggle":true-value="dynamicTrueValue":false-value="dynamicFalseValue" />
true-value 和 false-value 是 Vue 特有的 attributes,仅支持和 v-model 配套使用。
-
这里 toggle 属性的值会在选中时被设为 'yes',取消选择时设为 'no'。你同样可以通过 v-bind 将其绑定为其他动态值:
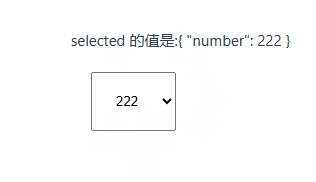
选择器,非字符串类型的值绑定
...
...const selected = ref({ number: 111 })
...
...<section><p>selected 的值是:{{ selected }}</p><select v-model="selected"><!-- 内联对象字面量 --><option :value="{ number: 111 }">111</option><option :value="{ number: 222 }">222</option></select></section>
示例:

修饰符
-
.lazy 每次 change 事件后更新数据 (节流)
-
.number 用户输入自动转换为数字
-
.trim 自动去除用户输入内容中两端的空格
<!-- 在 "change" 事件后同步更新而不是 "input" -->
<input v-model.lazy="msg" /><input v-model.number="age" /><input v-model.trim="msg" />

![[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-5+6](https://img-blog.csdnimg.cn/direct/3ec3f5756ce14450b76d20641d9ce807.png#pic_center)