各种卡死,报错问题处理汇总
1. npm 安装 卡死了怎么办,npm
# 切换源
npm config set registry https://registry.npmmirror.com
# 查看源
npm config get registry
2. pnpm安装 卡死了怎么办
方法1:切换源
npx pnpm config set registry https://registry.npmmirror.com
方法2:清除缓存
pnpm cache clean --force3. npm install node-sass卡死不动, 切换源
解决方案1
node-sass 从 淘宝源下载
npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass
4. yarn install 卡死不动
解决方案1
将 yarn 源切换至淘宝源
yarn config set registry https://registry.npm.taobao.org
5. yarn install node-sass卡死不动
解决方案1
node-sass 从 淘宝源下载
yarn config set sass-binary-site https://npm.taobao.org/mirrors/node-sass6. yarn install 遇到报错:info There appears to be trouble with your network connection. Retrying…
[2/4] Fetching packages...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
error An unexpected error occurred: "https://registry.npmjs.org/echarts/-/echarts-4.9.0.tgz: connect ETIMEDOUT 104.16.1.35:443".
info If you think this is a bug, please open a bug report with the information provided in "C:\\Users\\Jindi J Sun\\Documents\\jin_files\\A_Backend_Project\\TRF\\TRF\\UI\\yarn-error.log".
解决方案1
除 yarn.lock 文件,重新执行
yarn install
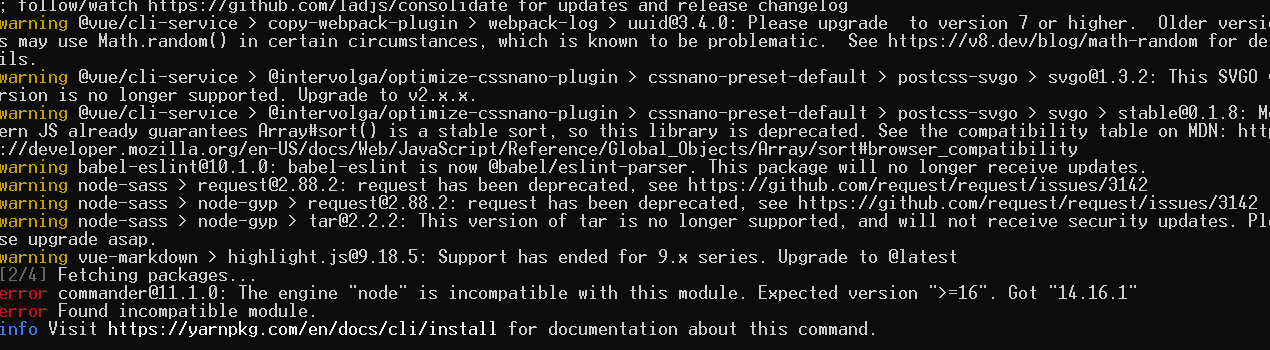
7. yarn install 遇到报错:error commander@11.1.0: The engine “node” is incompatible with this module. Expected version “>=16”. Got “14.16.1” error Found incompatible module. info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.

解决方案1
yarn config set ignore-engines true
删除之前node-mdules ,重新执行
yarn install


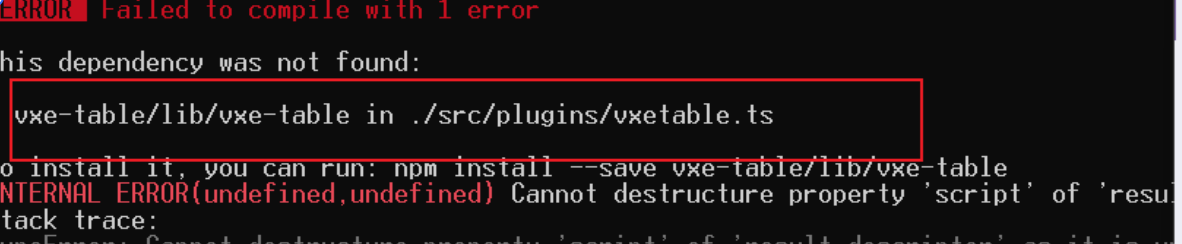
8. 报错This dependency was not found,To install it, you can run: npm install --save vxe-table/lib/vxe-table

This dependency was not found:
- vxe-table/lib/vxe-table in ./src/plugins/vxetable.ts
To install it, you can run: npm install --save vxe-table/lib/vxe-table
解决方案:
查访此issue后得知:
- 把package.json里babel-plugin-import版本前的 ^ 符号删掉
- 删除node-modules包
- 删除lock文件
- 重新下载依赖

9. npm ERR! Maximum call stack size exceeded报错
解决方案如下:
1.更新npm版本
// 查看版本
npm -v
// 更新
npm install -g npm
2.删除node_module和package-lock.json
3.重新执行npm install
4.如果还不行,执行下面命令
npm cache clean --force
5.继续执行npm install
6.完美解决问题~~~~~
10. mac 配置yarn 环境,command not found: yarn,解决无法npm -g的情况遇到问题:zsh: command not found: yarn
解决方案
前提:电脑已安装node
node -v

全局安装
npm install yarn -g
如果这一步没有问题,就不需要往下看了,可以直接执行 yarn 命令了
11.mac 配置yarn 环境,如果遇到报错The operation was rejected by your operating system.npm ERR! It is likely you do not have the permissions to access this file as the current user
XXXX@CN_C02GXXX6M ~ % npm i yarn -g
npm ERR! code EACCES
npm ERR! syscall rename
npm ERR! path /usr/local/lib/node_modules/yarn
npm ERR! dest /usr/local/lib/node_modules/.yarn-Jrexx8nI
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, rename '/usr/local/lib/node_modules/yarn' -> '/usr/local/lib/node_modules/.yarn-Jrexx8nI'
npm ERR! [Error: EACCES: permission denied, rename '/usr/local/lib/node_modules/yarn' -> '/usr/local/lib/node_modules/.yarn-Jrexx8nI'] {
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'rename',
npm ERR! path: '/usr/local/lib/node_modules/yarn',
npm ERR! dest: '/usr/local/lib/node_modules/.yarn-Jrexx8nI'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It is likely you do not have the permissions to access this file as the current user
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
解决报错方案一:
sudo npm i yarn -g
解决报错方案二:(仅限电脑权限管控严格情况下,无法获取权限)
step1: 查看npm 全局文件安装地址
XXX@CN_CXXXMD6M ~ % npm list -g
/usr/local/lib
├── @quasar/cli@1.3.2
├── corepack@0.14.1
├── npm@8.19.2
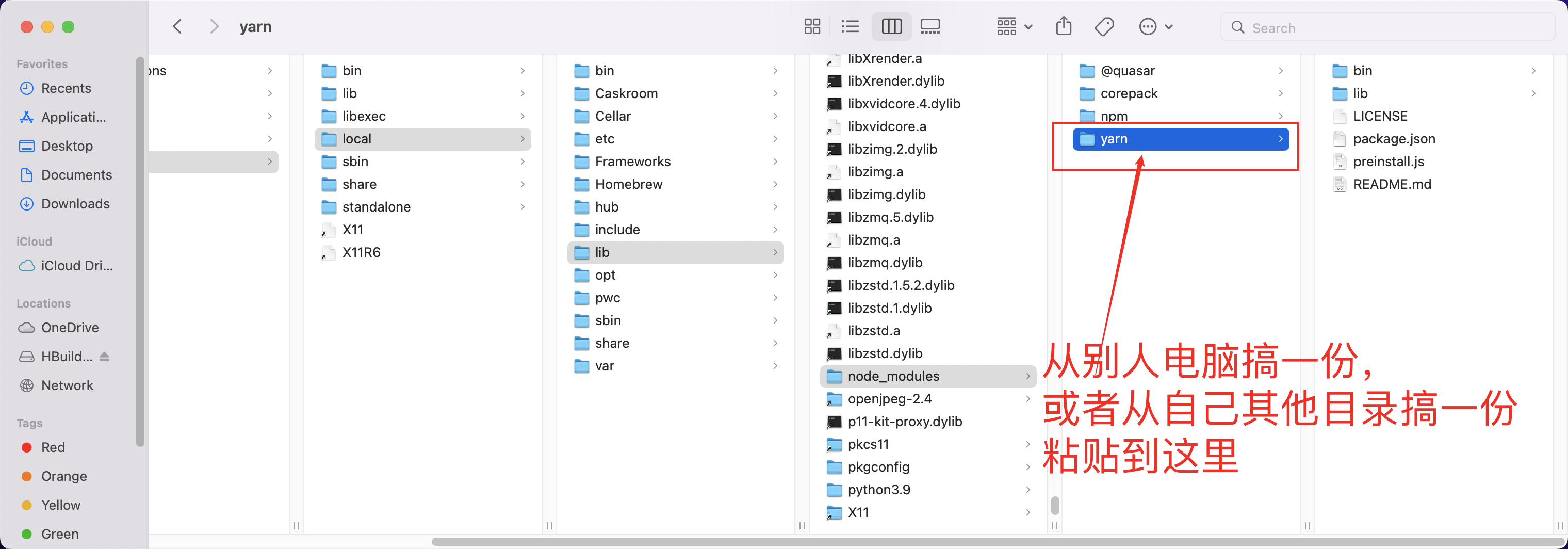
└── yarn@1.22.18step2: 从其他人电脑上同样的目录,拷贝出来两份文件,一个是命令的快捷方式文件,一个是环境变量所指的路径文件,粘贴到自己电脑相同位置
-
命令快照文件



-
全局命令所指文件

step3: 打开环境变量配置文件,配置环境变量
vim ~/.bash_profile
把下面内容粘贴到环境变量文件里,
export PATH=/usr/local/lib/node_modules/yarn/bin/:$PATH
保存.bash_profile的编辑,执行一下文件
source ~/.bash_profile
问题解决,大功告成
命令行重新打开,就可以使用yarn
yarn -v
12. MAC npm install -g 报错permission denied
参考我的这篇文章:超详细手把手教你四种方案彻底解决MAC npm install -g 报错permission denied
13. npm 启动项目报错 Cannot find module ‘@babel\compat-data\data\corejs3-shipped-proposals’
最近升级了系统的node ,webpack 等等,然后今天打开项目,突然启动不起来了~~
报错信息如下:
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Cannot find module 'D:\\trunk\node_modules\@babel\compat-data\data\corejs3-shipped-proposals'搜索了一下资料,按照解决方案来尝试
方案一:(尝试过后对我的项目没有用)
package.json中devDependencies对象添加
"@babel/compat-data": "7.9.0"
方案二:执行下面命令,然后再重新启动
npm install -D babel-loader @babel/core @babel/preset-env webpack14. mac npm install -g后仍然不行怎么办sudo: xxx: command not found
参考我这篇文章:多种方案教你彻底解决mac npm install -g后仍然不行怎么办sudo: xxx: command not found
15. 解决npm install各种报错的6种方案 Error: Command failed: cmd.exe autoreconf -ivf以及gifsicle pre-build test failed
参考我这篇文章:解决npm install各种报错的6种方案 Error: Command failed: cmd.exe autoreconf -ivf以及gifsicle pre-build test failed以及其他报错
16. nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
如果按照此步骤执行有问题,请参考18 解决安装node-sass报错的方法
1.当我执行npm i node-sass -D 在错误提示里有给出了方案,重新构建 node-sass,命令如下:
npm rebuild node-sass --force
如果执行完成后不报错,就可以了。
如果报 gyp Error 错误:
gyp ERR! configure error
gyp ERR! stack Error: `gyp` failed with exit code: 1
....
gyp ERR! node -v v8.11.1
gyp ERR! node-gyp -v v3.6.2
卸载 node-sass,然后重新安装。
npm uninstall node-sass
npm install node-sass
rebuild
## 第一步:
npm rebuild node-sass
## 第二步:
npm update
如果按照此步骤执行有问题,请参考18 解决安装node-sass报错的方法
17. npm install报错 npm ERR! gyp verb which failed Error: not found
PS C:\Users\xiaojin\Downloads\demo-master\demo-master> npm install
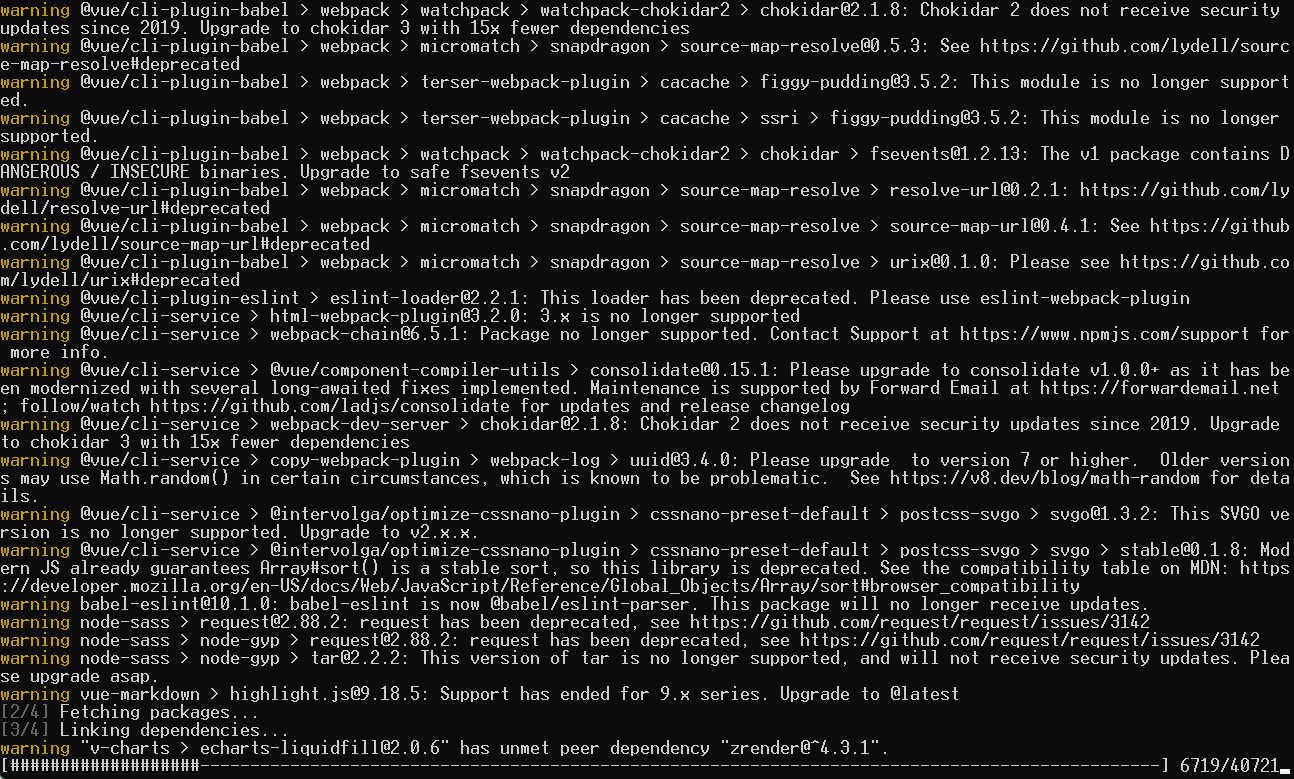
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
npm WARN deprecated consolidate@0.15.1: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-url@0.4.0: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated debug@4.1.1: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
npm WARN deprecated debug@4.1.1: Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.9.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead.
npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead.
npm WARN deprecated ini@1.3.5: Please update to ini >=1.3.6 to avoid a prototype pollution issue
npm WARN deprecated @babel/plugin-proposal-dynamic-import@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-dynamic-import instead.
npm WARN deprecated @babel/plugin-proposal-numeric-separator@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-numeric-separator instead.
npm WARN deprecated @babel/plugin-proposal-object-rest-spread@7.9.5: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-object-rest-spread instead.
npm WARN deprecated querystring@0.2.0: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated har-validator@5.1.3: this library is no longer supported
npm WARN deprecated @babel/plugin-proposal-optional-catch-binding@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-catch-binding instead.
npm WARN deprecated @babel/plugin-proposal-unicode-property-regex@7.8.8: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-unicode-property-regex instead.
npm WARN deprecated @babel/plugin-proposal-json-strings@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-json-strings instead.
npm WARN deprecated @babel/plugin-proposal-async-generator-functions@7.8.3: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-async-generator-functions instead.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated axios@0.19.2: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410
npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
npm WARN deprecated core-js@2.6.11: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm WARN deprecated core-js-pure@3.6.5: core-js-pure@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js-pure.
npm WARN deprecated core-js@3.6.5: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm ERR! code 1
npm ERR! path C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program Files\nodejs\node.exe C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-gyp\bin\node-gyp.js rebuild --verbose --libsass_ext= --libsass_cflags= --libsass_ldflags= --libsass_library=
npm ERR! gyp info it worked if it ends with ok
npm ERR! gyp verb cli [
npm ERR! gyp verb cli 'C:\\Program Files\\nodejs\\node.exe',
npm ERR! gyp verb cli 'C:\\Users\\xiaojin\\Downloads\\demo-master\\demo-master\\node_modules\\node-gyp\\bin\\node-gyp.js',
npm ERR! gyp verb cli 'rebuild',
npm ERR! gyp verb cli '--verbose',
npm ERR! gyp verb cli '--libsass_ext=',
npm ERR! gyp verb cli '--libsass_cflags=',
npm ERR! gyp verb cli '--libsass_ldflags=',
npm ERR! gyp verb cli '--libsass_library='
npm ERR! gyp verb cli ]
npm ERR! gyp info using node-gyp@3.8.0
npm ERR! gyp info using node@21.1.0 | win32 | x64
npm ERR! gyp verb command rebuild []
npm ERR! gyp verb command clean []
npm ERR! gyp verb clean removing "build" directory
npm ERR! gyp verb command configure []
npm ERR! gyp verb check python checking for Python executable "python2" in the PATH
npm ERR! gyp verb `which` failed Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:199:21)
npm ERR! gyp verb `which` failed python2 Error: not found: python2
npm ERR! gyp verb `which` failed at getNotFoundError (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:13:12)
npm ERR! gyp verb `which` failed at F (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:68:19)
npm ERR! gyp verb `which` failed at E (C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:80:29)
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\which\which.js:89:16
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\index.js:42:5
npm ERR! gyp verb `which` failed at C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\isexe\windows.js:36:5
npm ERR! gyp verb `which` failed at FSReqCallback.oncomplete (node:fs:199:21) {
npm ERR! gyp verb `which` failed code: 'ENOENT'
npm ERR! gyp verb `which` failed }
npm ERR! gyp verb check python checking for Python executable "python" in the PATH
npm ERR! gyp verb `which` succeeded python C:\Python311\python.EXE
npm ERR! gyp ERR! configure error
npm ERR! gyp ERR! stack Error: Command failed: C:\Python311\python.EXE -c import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack File "<string>", line 1
npm ERR! gyp ERR! stack import sys; print "%s.%s.%s" % sys.version_info[:3];
npm ERR! gyp ERR! stack ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
npm ERR! gyp ERR! stack SyntaxError: Missing parentheses in call to 'print'. Did you mean print(...)?
npm ERR! gyp ERR! stack
npm ERR! gyp ERR! stack at ChildProcess.exithandler (node:child_process:422:12)
npm ERR! gyp ERR! stack at ChildProcess.emit (node:events:515:28)
npm ERR! gyp ERR! stack at maybeClose (node:internal/child_process:1105:16)
npm ERR! gyp ERR! stack at ChildProcess._handle.onexit (node:internal/child_process:305:5)
npm ERR! gyp ERR! System Windows_NT 10.0.22621
npm ERR! gyp ERR! command "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\xiaojin\\Downloads\\demo-master\\demo-master\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild" "--verbose" "--libsass_ext=" "--libsass_cflags=" "--libsass_ldflags=" "--libsass_library="
npm ERR! gyp ERR! cwd C:\Users\xiaojin\Downloads\demo-master\demo-master\node_modules\node-sass
npm ERR! gyp ERR! node -v v21.1.0
npm ERR! gyp ERR! node-gyp -v v3.8.0
npm ERR! gyp ERR! not ok
npm ERR! Build failed with error code: 1npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\xiaojin\AppData\Local\npm-cache\_logs\2023-12-09T01_37_06_169Z-debug-0.log
PS C:\Users\xiaojin\Downloads\demo-master\demo-master>解决方案1
# before installing node-gyp on windows
npm install --global --production windows-build-tools# install node-gyp globally
npm install -g node-gyp
解决方案2
在项目根目录下创建.npmrc
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
18. 解决安装node-sass报错的方法
方案1:使用淘宝镜像
npm set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass方:2:下载源码放到本地搞~~ 适合内网开发的苦孩子们~~~
- 先进入https://github.com/sass/node-sass/releases下载自己需要的包
- 可以点击tags然后找到自己需要的,然后进行下载
- 举例:下载下面这个
https://github.com/sass/node-sass/releases/download/v4.13.1/win32-x64-79_binding.node
- 下好后,放到本地的文件夹里,使路径如下
C://Users//AAAAAA//AppData//Roaming//npm-cache//node-sass//4.13.1//win32-x64-79_binding.node
- 然后按顺序复制下面的代码到命令行
set SASS_BINARY_PATH="C://Users//AAAAAA//AppData//Roaming//npm-cache//node-sass//4.13.1//win32-x64-79_binding.node"
npm install node-sass@3.4.119. 待补充
-
然后你会发现,安装成功了~~~~
-
今天就写到这里啦~
-
小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
-
大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢