非单文件组件:
一个组件包含n个组件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>非单文件组件</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><!--第三步:编写组件标签--><xuexiao></xuexiao><hr><!--第三步:编写组件标签--><xuesheng></xuesheng>
</div><script type="text/javascript">Vue.config.productionTip=false;//第一步创建school组件const school = Vue.extend({//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><button @click="showName">点我提示学校名</button></div>`,data(){return{schoolName:'清华大学',address:'北京',}},methods:{showName(){alert(this.schoolName)}}});//第一步创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{studentName:'张仨',age:18,}}});//创建hello组件const hello = vue.extend({template:`<div><h2>你好啊:{{name}}</h2></div>`,data(){return{name:'李四',}}});//全局注册Vue.component('hello',hello);new Vue({el:"#root",data:{msg:'消息'},//第二步:注册组件(局部注册)components:{xuexiao:school,xuesheng:student}})
</script>
</body>
</html>
总结:

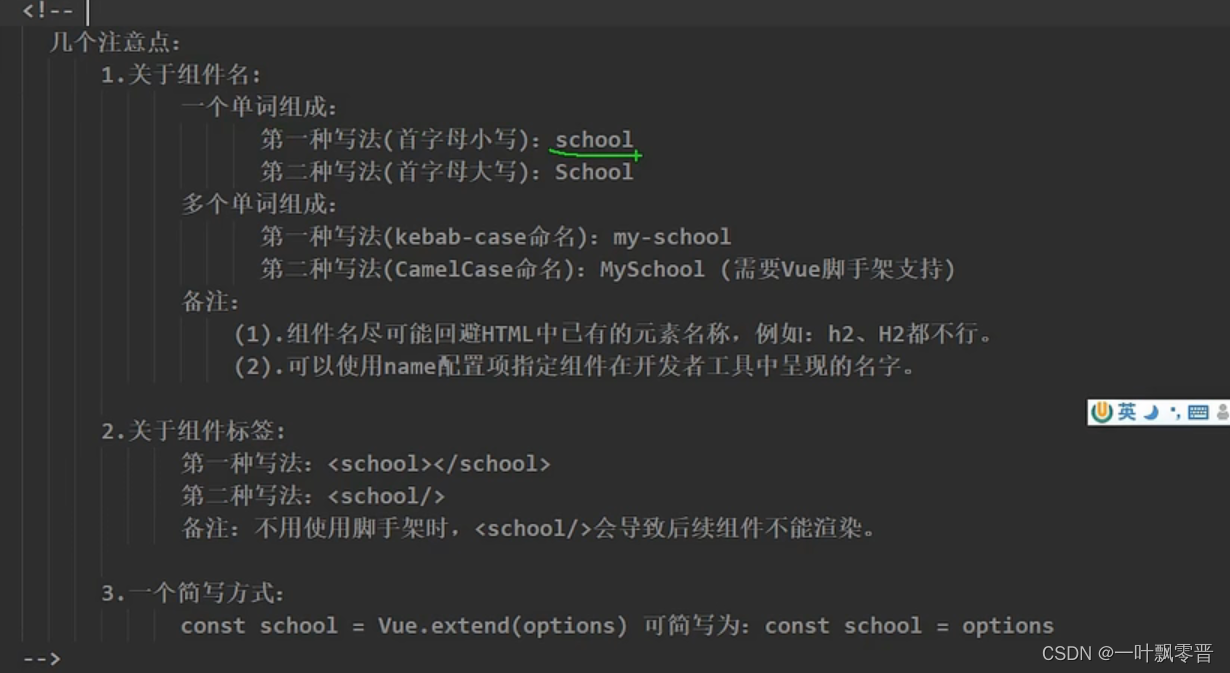
注意点

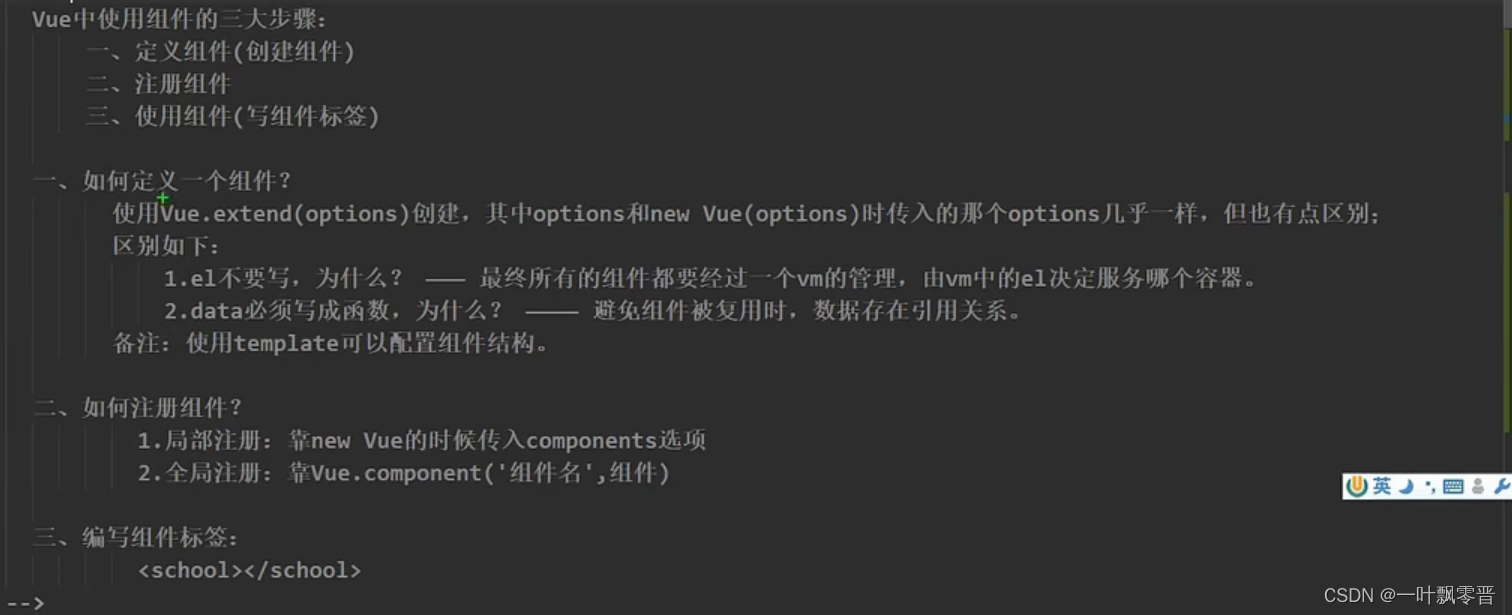
组件的嵌套:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组件嵌套</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script type="text/javascript" src="./js/dayjs.min.js"></script><style></style>
</head>
<body>
<div id="root"><app></app>
</div>
<script type="text/javascript">Vue.config.productionTip=false;//第一步student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{studentName}}</h2><h2>学生年龄:{{age}}</h2></div>`,data(){return{studentName:'张仨',age:18,}}});//第一步创建school组件const school = Vue.extend({//el:'#root' //一定不要写el 配置项,因为最终所有的组件都要被一个vm 管理,由vm决定服务于那个容器。template:`<div><h2>学校名称:{{schoolName}}</h2><h2>学校地址:{{address}}</h2><hr><student></student></div>`,data(){return{schoolName:'清华大学',address:'北京',}},components:{student}});//第一步创建hello组件const hello = {name:'hello',template:`<div><h1>{{msg}}</h1></div>`,data(){return{msg:'欢迎你',}}};//定义app组件const app = Vue.extend({template:`<div><hello></hello><school></school></div>`,components:{hello,school}});new Vue({el:"#root",data:{msg:'消息'},components:{app}})
</script>
</body>
</html>





![街机模拟游戏逆向工程(HACKROM)教程:[14]68K汇编-标志寄存器](https://img-blog.csdnimg.cn/direct/5e43993bda4247308b1305b81132e9e7.png)