QT5.15及QT6的下载和安装
- 1.下载
- 1.1官网下载
- 1.2国内镜像网站下载
- 2.安装
- 3.软件启动及测试程序运行
- 3.1Qt Creator(Community)
1.下载
QT自Qt5.15版本后不在支持离线安装包下载(非商业版本,开源),故Qt5.15及Qt6需要使用在线安装程序进行软件安装。
1.1官网下载
链接:
https://download.qt.io/official_releases/online_installers/
1.2国内镜像网站下载
官方下载速度如果很慢,可以用如下链接,下载速度较快:
中国科学技术大学:http://mirrors.ustc.edu.cn/qtproject/
清华大学:https://mirrors.tuna.tsinghua.edu.cn/qt/
北京理工大学:http://mirror.bit.edu.cn/qtproject/
直达下载目录链接:
中国科学技术大学:https://mirrors.ustc.edu.cn/qtproject/official_releases/online_installers/
清华大学:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/
北京理工大学:https://mirror.bit.edu.cn/qtproject/official_releases/online_installers/
2.安装
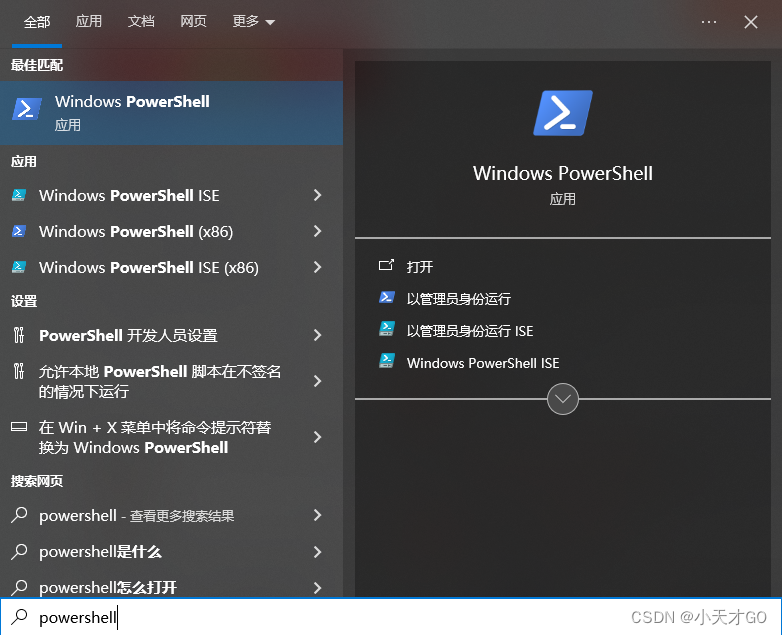
1.直接双击qt安装程序,在线安装会非常慢,甚至安装失败,所以通过命令行页面启动安装页面。点击windows自带的搜索图标,输入“powershell”会弹出“Windows powershell”应用程序,打开该应用。

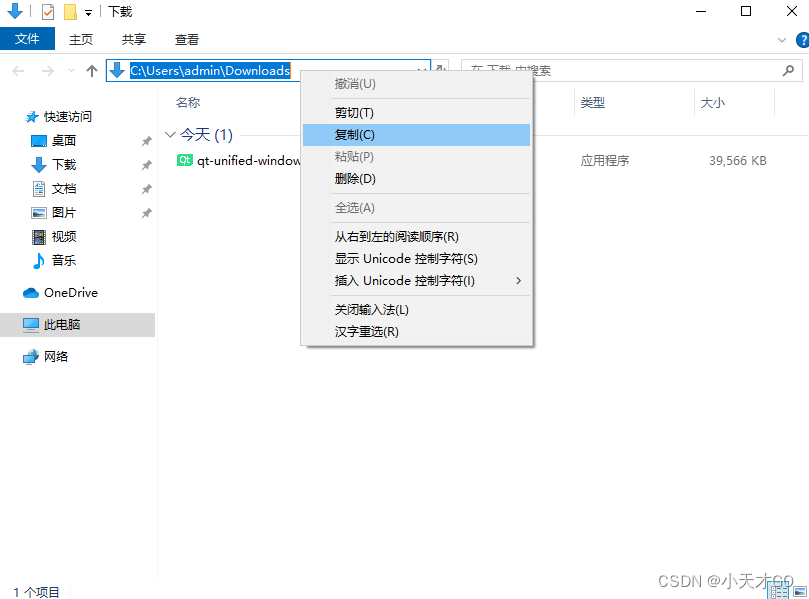
2.去Qt安装程序下载目录,复制文件所在路径。

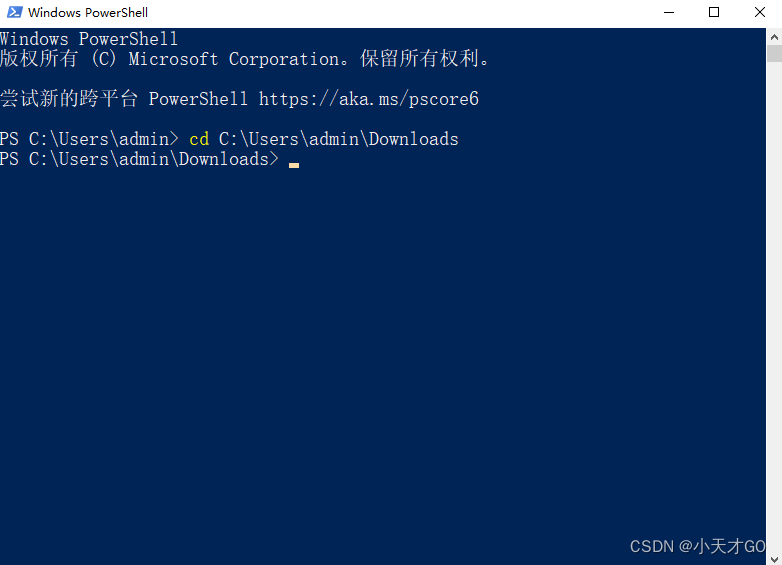
3.输入“cd 下载目录路径”,单击回车,跳转到下载目录文件路径,如果下载路径在非C盘,可能出现没有跳转成功的情况,按照你的路径盘符,输入“D:”等,单击回车,即可成功跳转。

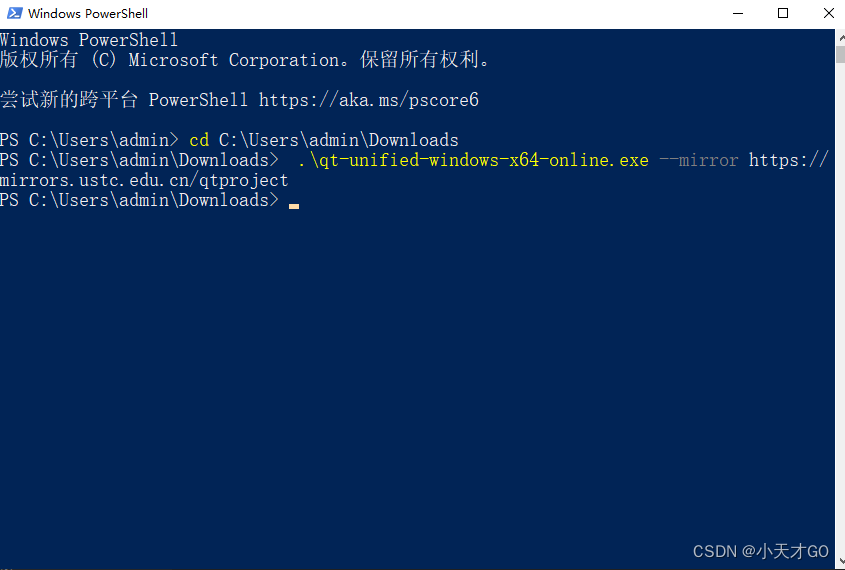
4.输入“ .\qt-unified-windows-x64-online.exe --mirror https://mirrors.ustc.edu.cn/qtproject”,注意exe名称更改为你下载的exe名称,单击回车。

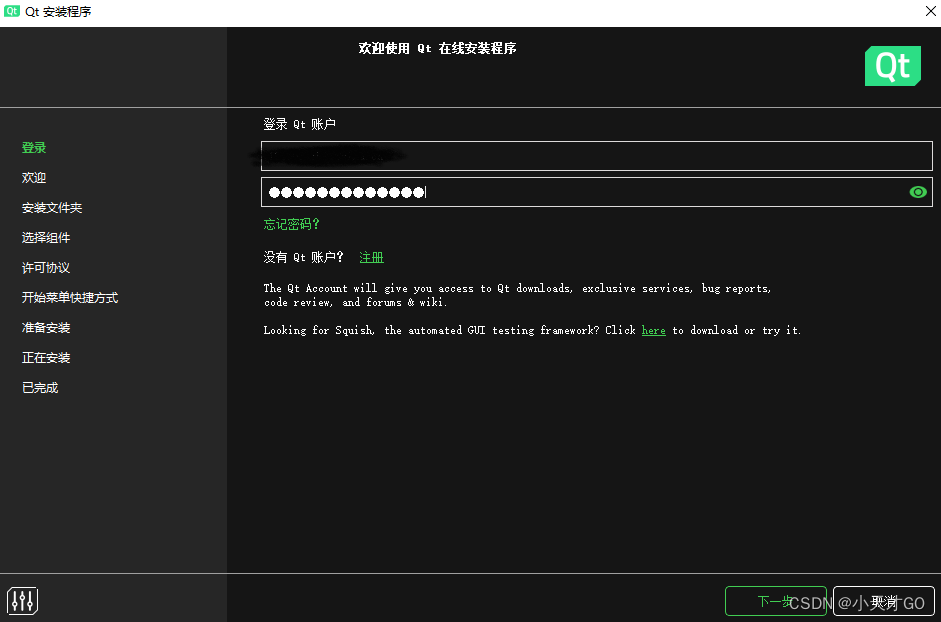
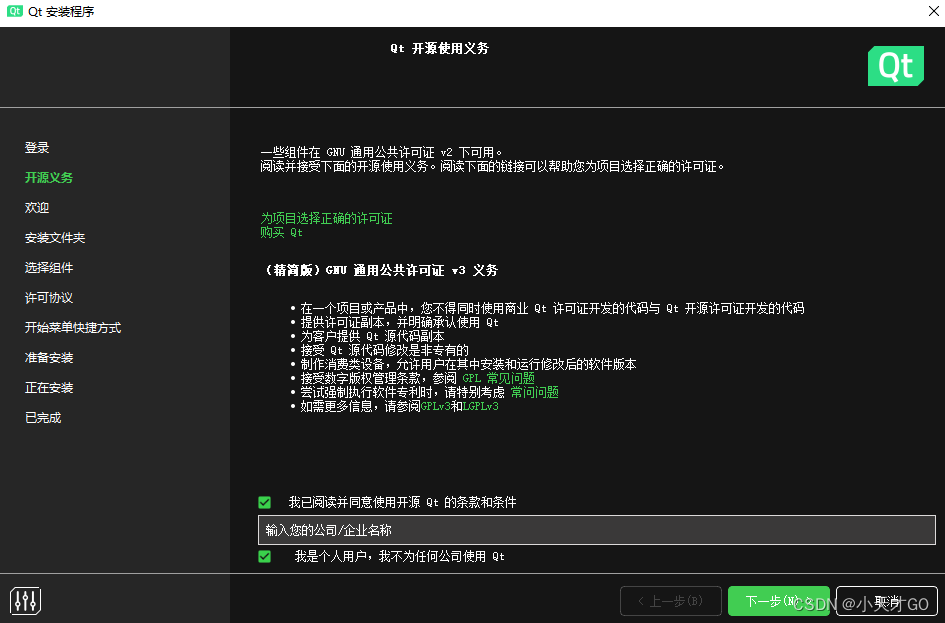
5.如果前面步骤操作正确,此时会弹出Qt的安装页面,输入邮箱账号、密码,点击“下一步”。

6.分别勾选页面下方“我已阅读并同意xxx”和“我是个人用户xxx”,点击“下一步”。

7.进入欢迎页面,点击“下一步”。

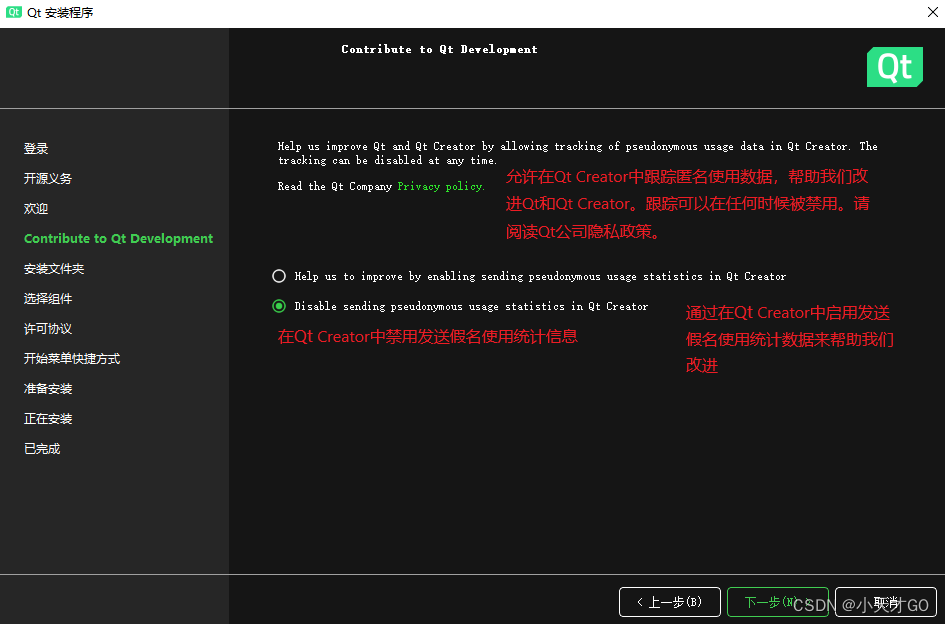
8.选择第二行“disable sending xxx”,点击“下一步”。

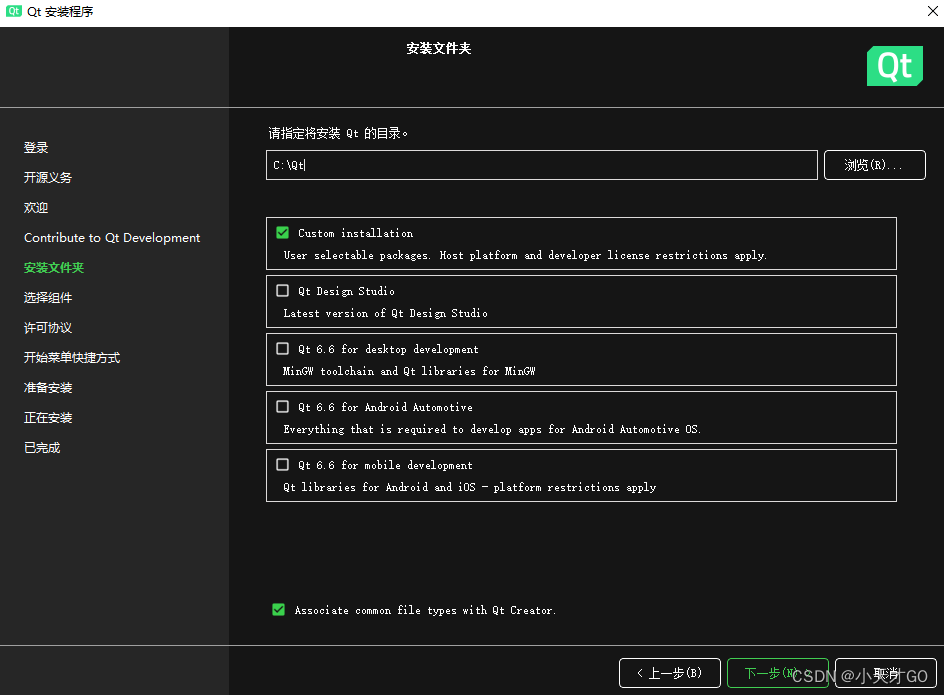
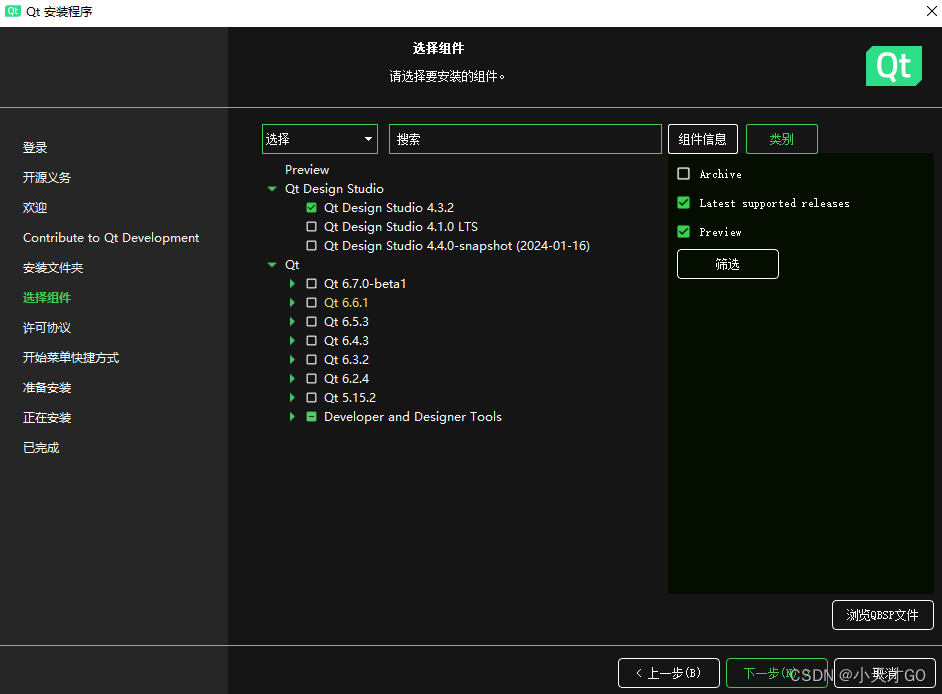
9.设置自己期望的安装路径,注意设置为英文路径,避免安装错误。下方选择第一行,自定义安装内容,点击“下一步”。

10.进入该页面选择期望安装的内容,上面部分“Qt Design Studio”为前端页面开发使用软件,下面部分为选择Qt安装版本及编译器等内容。在此选择Qt Design Studio 4.3.2,其中LTS后缀为长期支持版本。

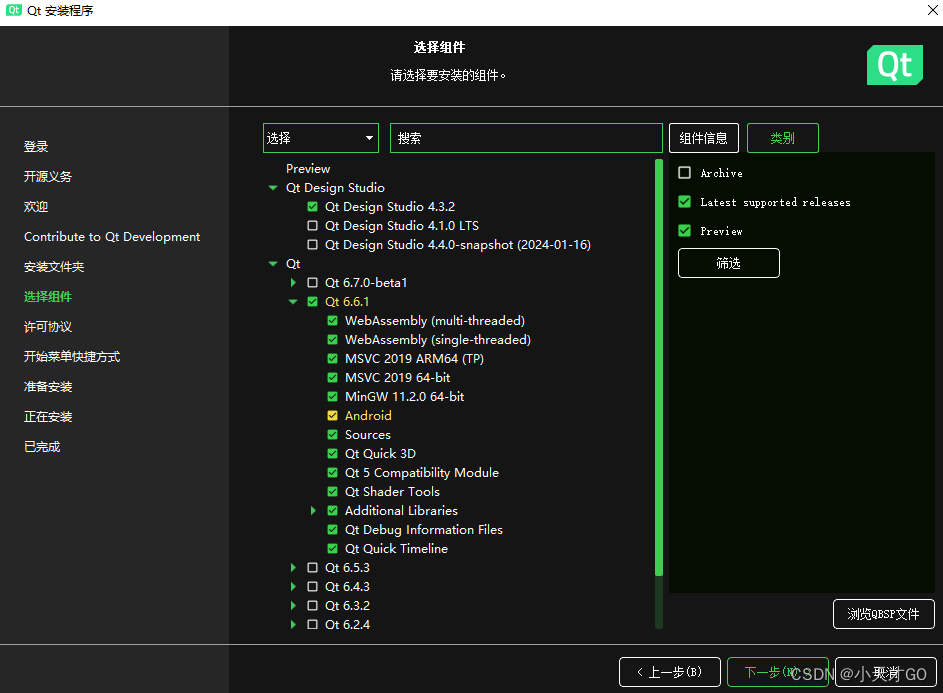
11.下面部分先择Qt6.6.1,用户可以根据自己的需求自己进行选择。如果不清楚自己的实际需求,就全选版本下的所有内容。别担心,即使用时知道选择少了,后面也能补安装。

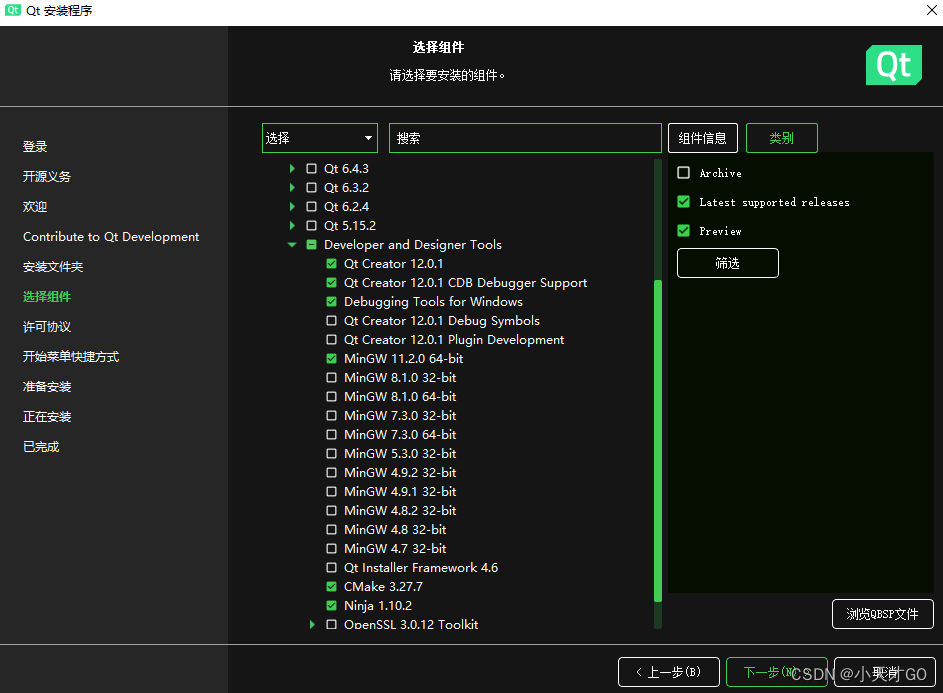
12.developer and designer tools选择如下部分,其余可以按自己需要进行选择,该页面所有内容选择完成后,点击“下一步”。

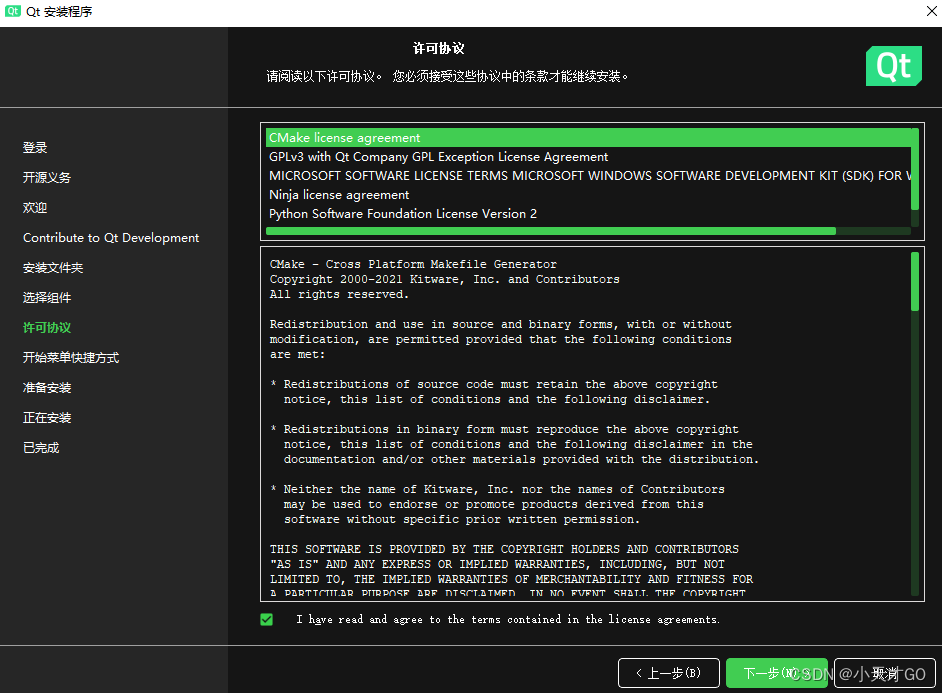
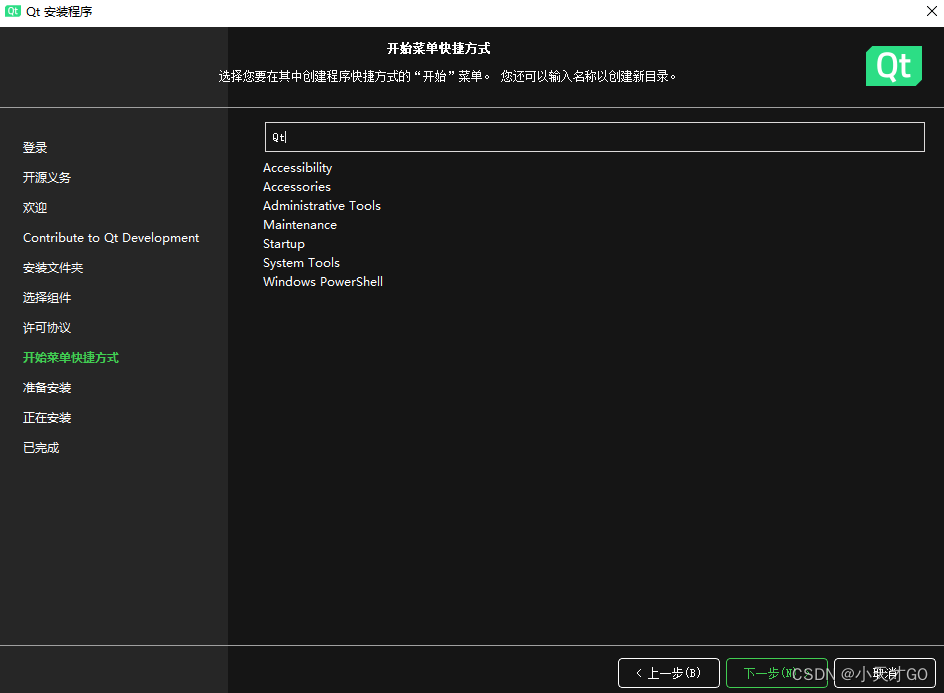
13.勾选最下方箭头,点击“下一步”。

14.点击“下一步”。

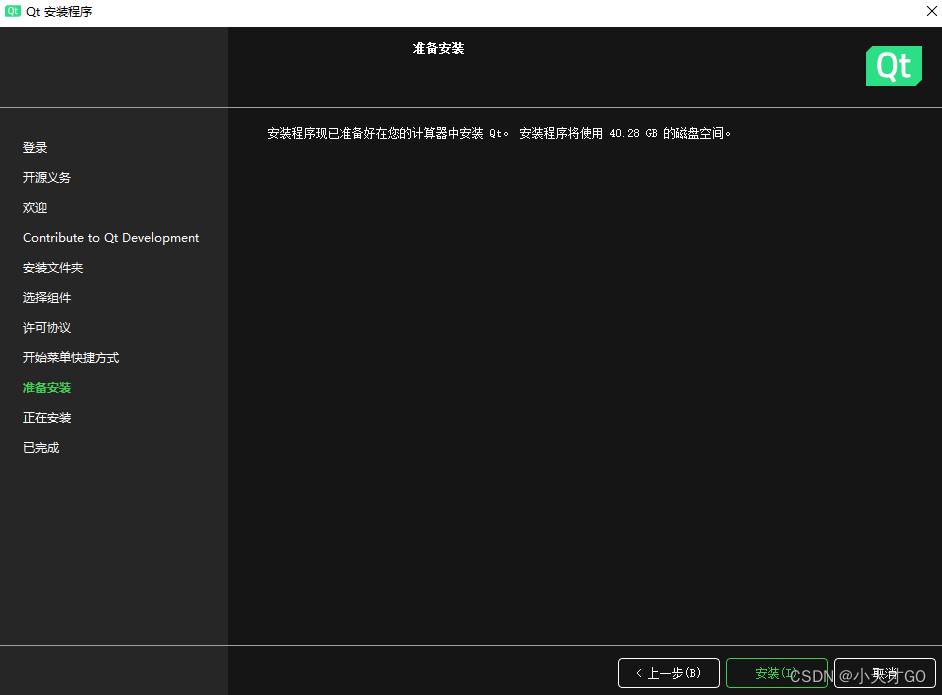
15.点击“下一步”。

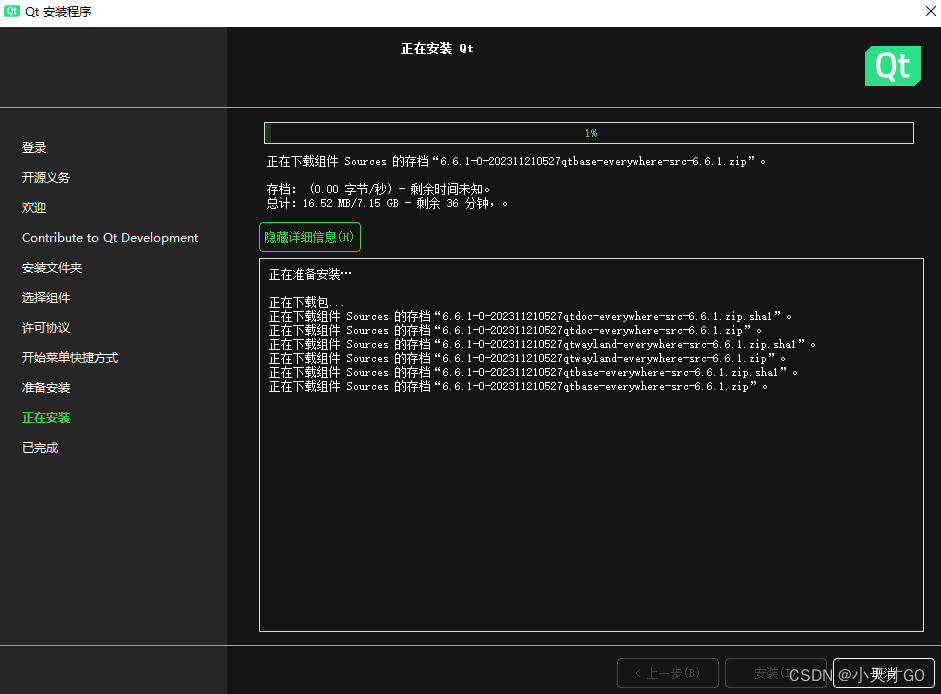
16.点击“安装”按钮,等待进度条拉满。

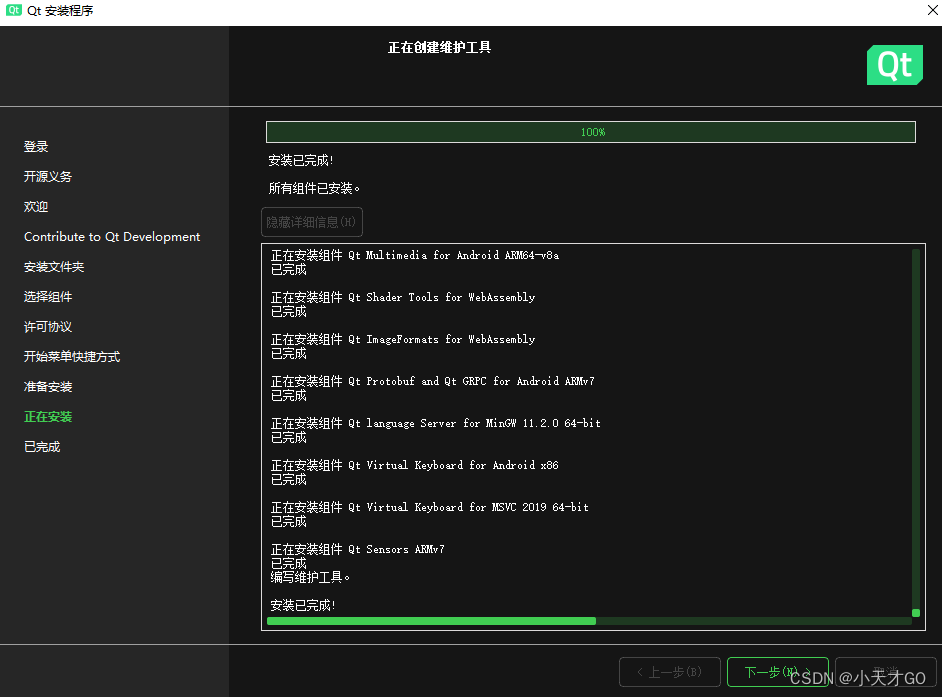
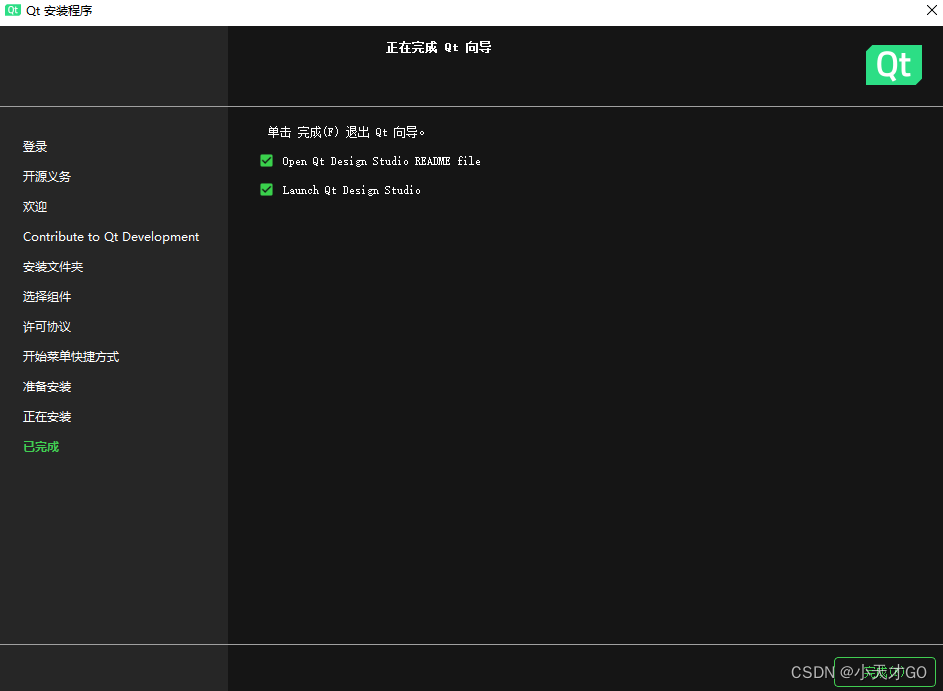
17.进度条百分之百后,点击“下一步”。

18.点击“完成”,退出安装向导,至此,Qt安装完成,恭喜。

3.软件启动及测试程序运行
3.1Qt Creator(Community)
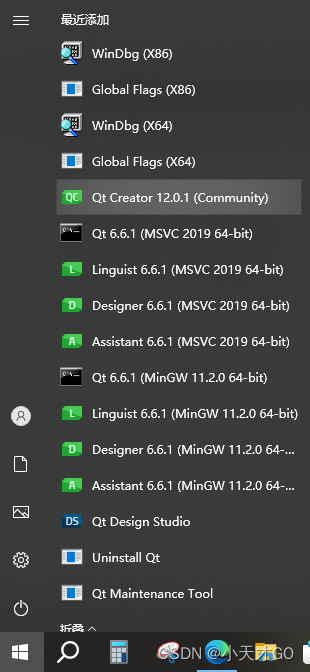
1.打开windows“开始”页面,找到Qt Creatror12.0.1(Community)应用程序,具体版本根据你的安装版本得来,讲该程序拖到桌面,双击启动。

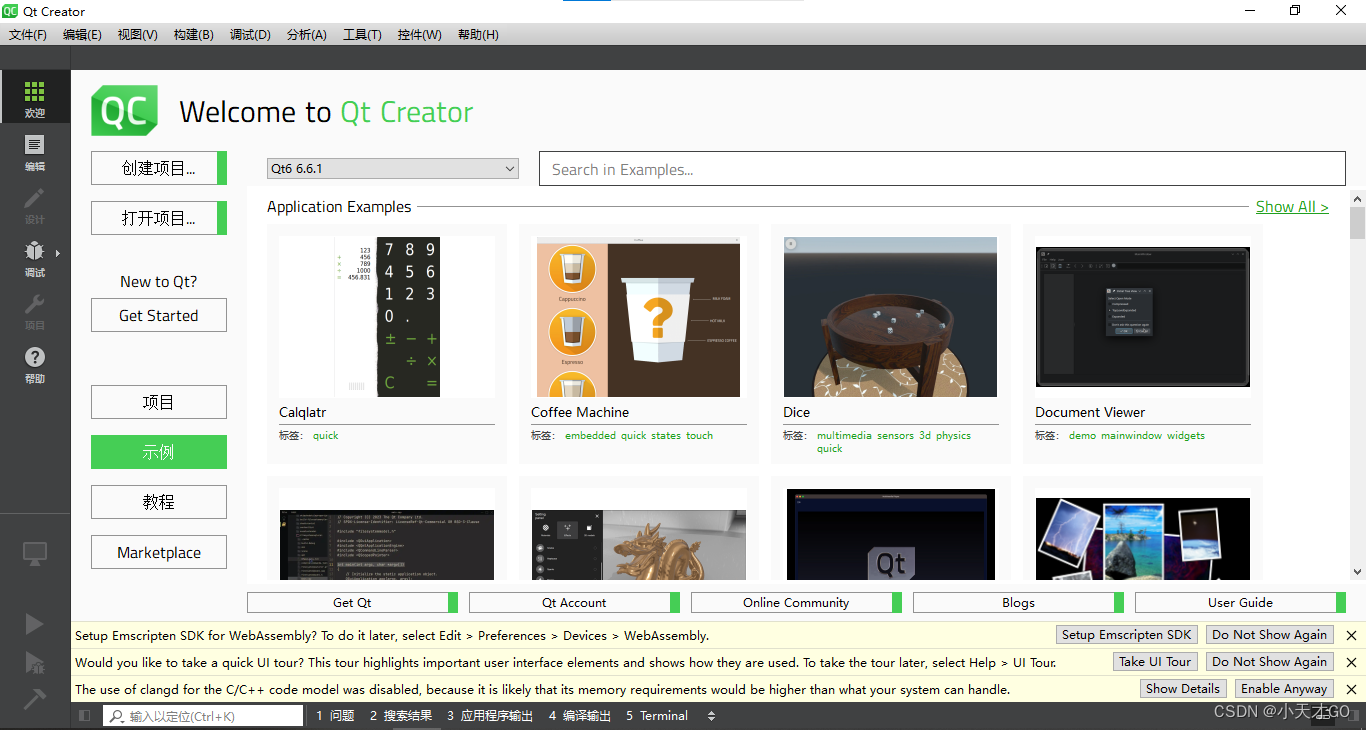
2.进入Qt主页面。
3.点击“创建项目”按钮。

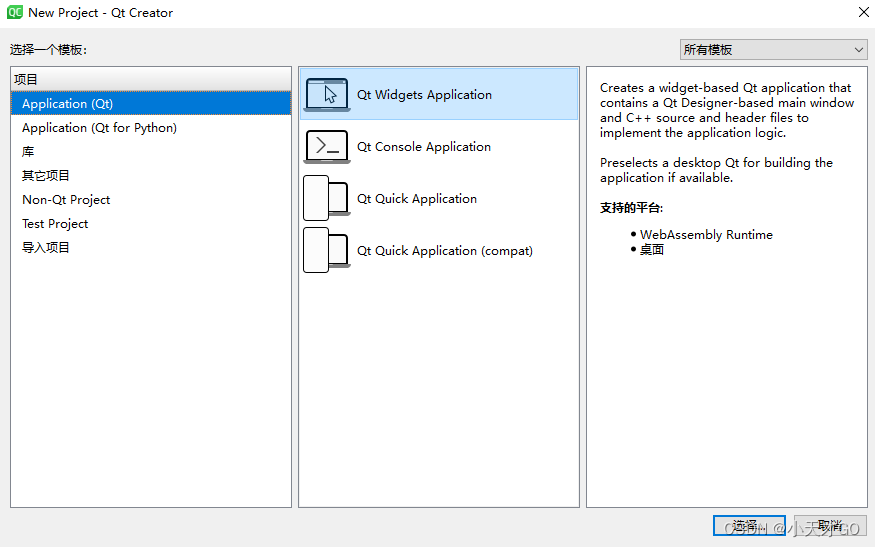
4.选择“Qt Widgets Application”,双击,进入下一步。

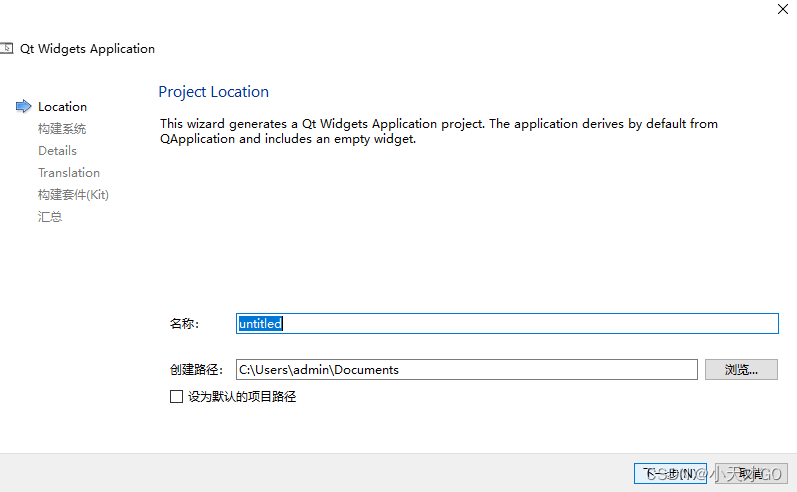
5.设置你工程的名字,点击“下一步”。

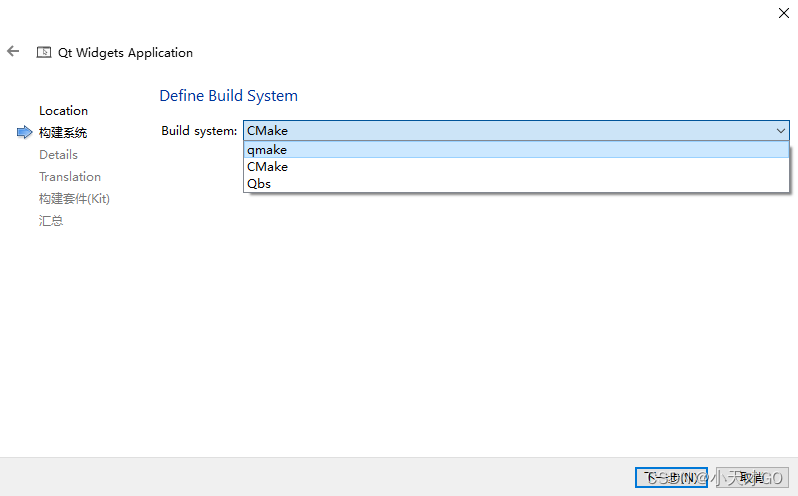
6.选择默认的CMake或切换成qmake构建,点击“下一步”。

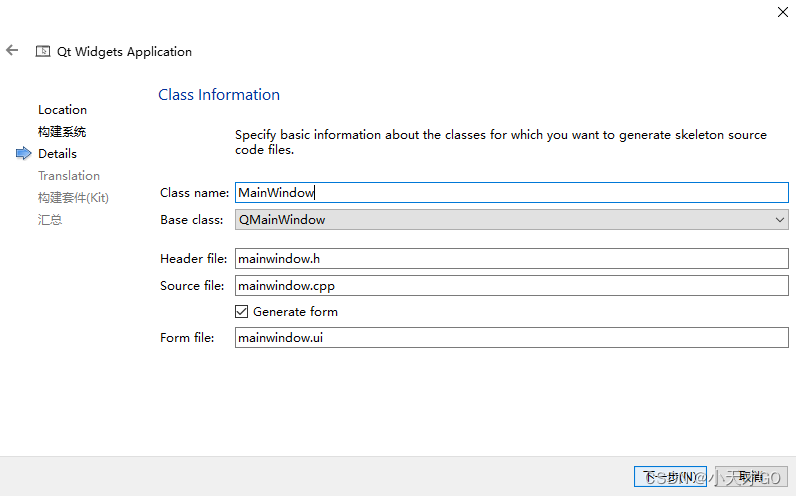
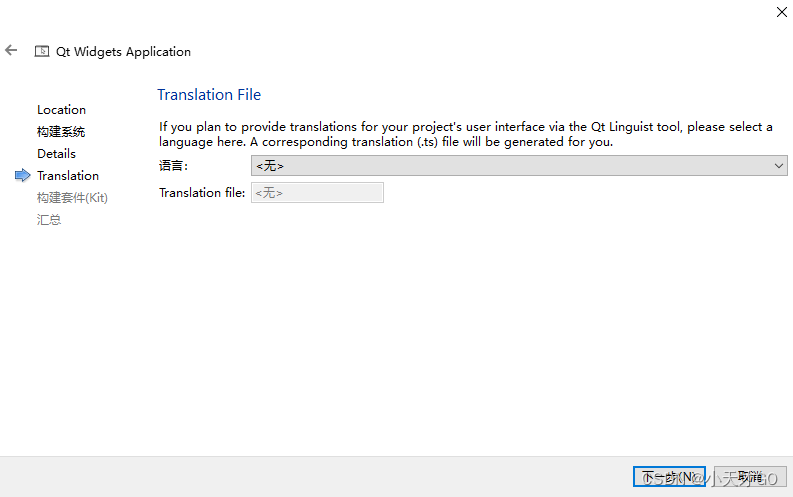
7.点击“下一步”。

8.点击“下一步”。

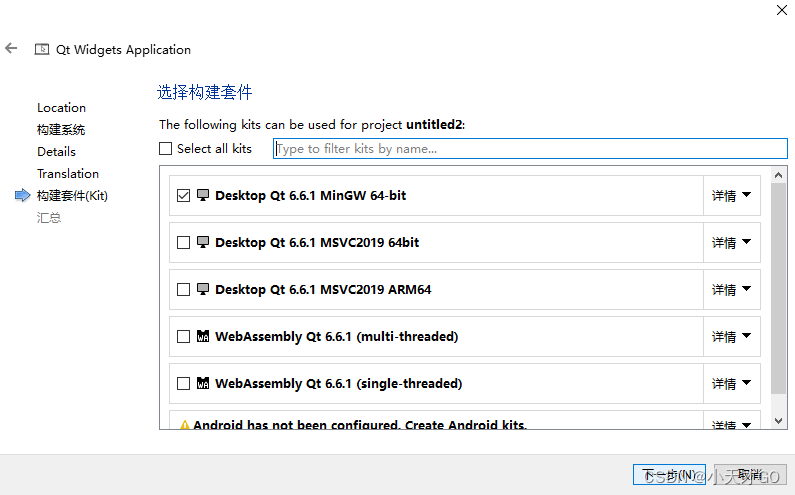
9.选择自己的编译器,在此选择“MinGW”进行编译,点击下一步。

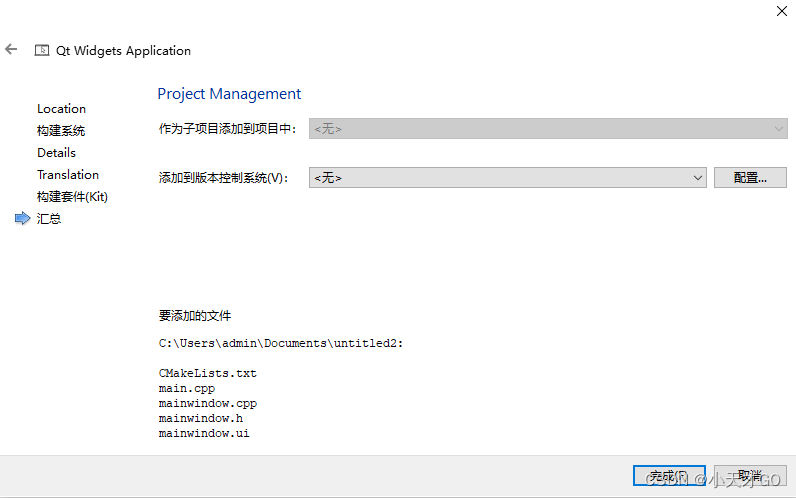
10.点击“完成”,进入软件开发页面。

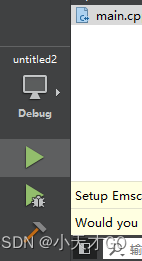
11.点击页面左下方绿色编译按钮。

12.弹出如下空白窗口,代表你已编译成功。