🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 XMLHttpRequest 在 Web 开发中的重要性
- 二、XMLHttpRequest 的基本概念
- 解释 XMLHttpRequest 对象的作用
- 描述它如何允许网页与服务器进行异步通信
- 三、XMLHttpRequest 的使用方法
一、引言
介绍 XMLHttpRequest 在 Web 开发中的重要性
XMLHttpRequest(简称 XHR)在 Web 开发中具有重要的作用,它为网页提供了一种在无需重新加载整个页面的情况下,与服务器进行异步通信的能力。这使得 Web 应用能够实现更加动态和交互性的用户体验。
以下是 XMLHttpRequest 在 Web 开发中的一些重要性:
-
动态数据获取:使用 XHR,网页可以在不重新加载的情况下从服务器获取数据,例如通过 GET 请求获取 JSON 数据或通过 POST 请求发送表单数据。这使得网页能够实时更新内容,如获取最新的新闻、天气信息或用户数据。
-
异步请求:XHR 允许发送异步请求,即在请求发送到服务器后,网页可以继续执行其他操作,而不必等待服务器的响应。这提高了网页的响应性和用户体验,避免了长时间的等待和页面卡顿。
-
A JAX 技术的基础:XMLHttpRequest 是 A JAX(Asynchronous JavaScript and XML)技术的核心。A JAX 使得网页能够通过 JavaScript 动态地与服务器交互,实现了诸如页面局部更新、表单验证、轮询等功能。
-
创建单页应用:借助 XHR,开发人员可以构建单页应用(SPA),其中页面的内容可以通过异步请求动态加载,而无需频繁刷新整个页面。这有助于提供更加流畅和快速的用户体验。
-
与后端接口集成:XMLHttpRequest 使得网页能够与后端服务器的 API 进行通信,从而实现与数据库、文件系统或其他后端系统的交互。这对于构建复杂的 Web 应用程序至关重要。
总之,XMLHttpRequest 是实现现代 Web 应用中许多重要功能的关键技术之一,它为网页提供了与服务器进行异步通信的能力,从而实现了更加丰富和动态的用户体验。
二、XMLHttpRequest 的基本概念
解释 XMLHttpRequest 对象的作用
XMLHttpRequest(XHR)是一种在Web开发中用于异步请求和处理数据的技术。它允许在网页中执行异步操作,而无需重新加载整个页面。这种技术在现代Web开发中非常重要,因为它可以提高应用程序的性能和用户体验。
XHR的主要用途包括:
-
异步请求数据:XHR可以用于异步请求数据,从而避免页面重新加载,从而提高用户体验。
-
异步更新DOM:XHR可以用于异步更新DOM,从而实现数据的双向绑定。
-
异步处理数据:XHR可以用于异步处理数据,例如使用AJAX进行用户注册或登录。
-
跨域请求:XHR可以用于跨域请求数据,从而实现跨域访问和数据交换。

总的来说,XHR在Web开发中的重要性不言而喻。它可以帮助开发者实现各种异步操作,从而提高应用程序的性能和用户体验。XHR的灵活性和可扩展性也是其重要的特点之一。
描述它如何允许网页与服务器进行异步通信
XMLHttpRequest(或 XHR)是一种 JavaScript 对象,它允许网页与服务器进行异步通信,而无需重新加载整个页面。
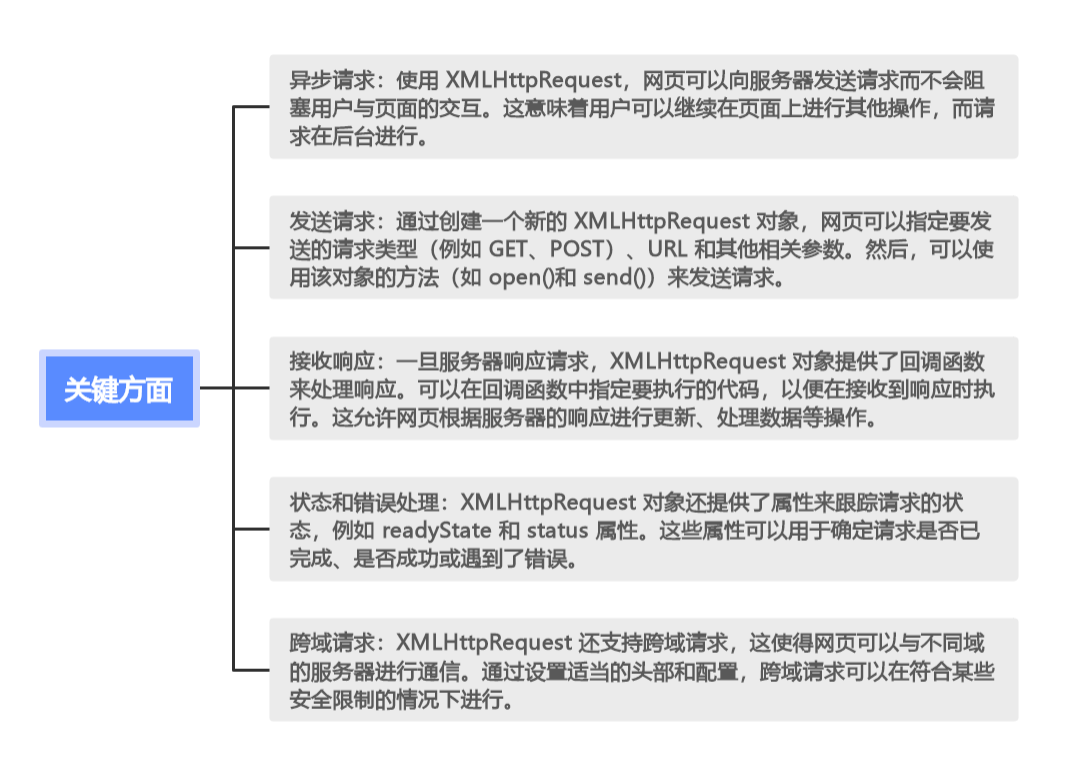
以下是 XMLHttpRequest 允许异步通信的一些关键方面:
-
异步请求:使用 XMLHttpRequest,网页可以向服务器发送请求而不会阻塞用户与页面的交互。这意味着用户可以继续在页面上进行其他操作,而请求在后台进行。
-
发送请求:通过创建一个新的 XMLHttpRequest 对象,网页可以指定要发送的请求类型(例如 GET、POST)、URL 和其他相关参数。然后,可以使用该对象的方法(如 open()和 send())来发送请求。
-
接收响应:一旦服务器响应请求,XMLHttpRequest 对象提供了回调函数来处理响应。可以在回调函数中指定要执行的代码,以便在接收到响应时执行。这允许网页根据服务器的响应进行更新、处理数据等操作。
-
状态和错误处理:XMLHttpRequest 对象还提供了属性来跟踪请求的状态,例如 readyState 和 status 属性。这些属性可以用于确定请求是否已完成、是否成功或遇到了错误。
-
跨域请求:XMLHttpRequest 还支持跨域请求,这使得网页可以与不同域的服务器进行通信。通过设置适当的头部和配置,跨域请求可以在符合某些安全限制的情况下进行。

通过使用 XMLHttpRequest,网页能够以异步方式与服务器进行通信,从而提供了更流畅和高效的用户体验。这对于获取数据、提交表单、加载动态内容等常见的网页应用场景非常有用。
三、XMLHttpRequest 的使用方法

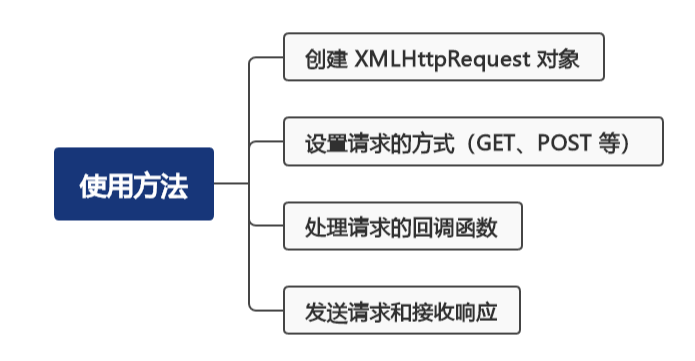
以下是使用 XMLHttpRequest 的详细步骤和示例代码:
- 创建 XMLHttpRequest 对象:
var xhr = new XMLHttpRequest();
- 设置请求的方式(GET、POST 等):
xhr.open("GET", "example.txt");
在上面的示例中,我们使用 open() 方法指定了请求的方式为 GET,并传入了要请求的文件的路径 example.txt。你可以根据需要将 GET 替换为 POST 或其他适当的请求方式。
- 设置请求的回调函数:
xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {// 处理响应var response = xhr.responseText;console.log(response);}
};
在上面的示例中,我们使用 onreadystatechange 事件处理程序来指定一个回调函数。当请求状态发生变化时,该回调函数将被触发。在回调函数中,我们检查 readyState 是否为 4(表示请求已完成)和 status 是否为 200(表示服务器返回了成功的响应)。然后,我们可以通过 responseText 属性获取响应内容,并进行相应的处理。
- 发送请求:
xhr.send();
最后,我们使用 send() 方法发送请求。如果请求是一个 GET 请求,并且没有传递任何参数,那么可以省略这一步。
- 接收响应:
在回调函数中,我们可以通过 xhr.responseText 获取响应的文本内容,或者根据响应的类型使用其他属性,如 xhr.responseXML 用于获取 XML 响应。
请注意,上面的示例是一个基本的用法,实际应用中可能需要根据具体的需求进行调整,例如设置请求头、处理错误情况等。此外,还可以使用更现代的 API,如 Fetch 或 Axios,它们提供了更简洁和易于使用的方式来进行异步请求。














![[MRCTF2020]你传你呢1](https://img-blog.csdnimg.cn/direct/b46de9f47f82490d88ae530baf7b240a.png)