目标网站:aHR0cHM6Ly9xLjEwanFrYS5jb20uY24v
这个网站是对cookie进行反爬虫的,可以看到cookie中有一个加密参数v

二、分析参数
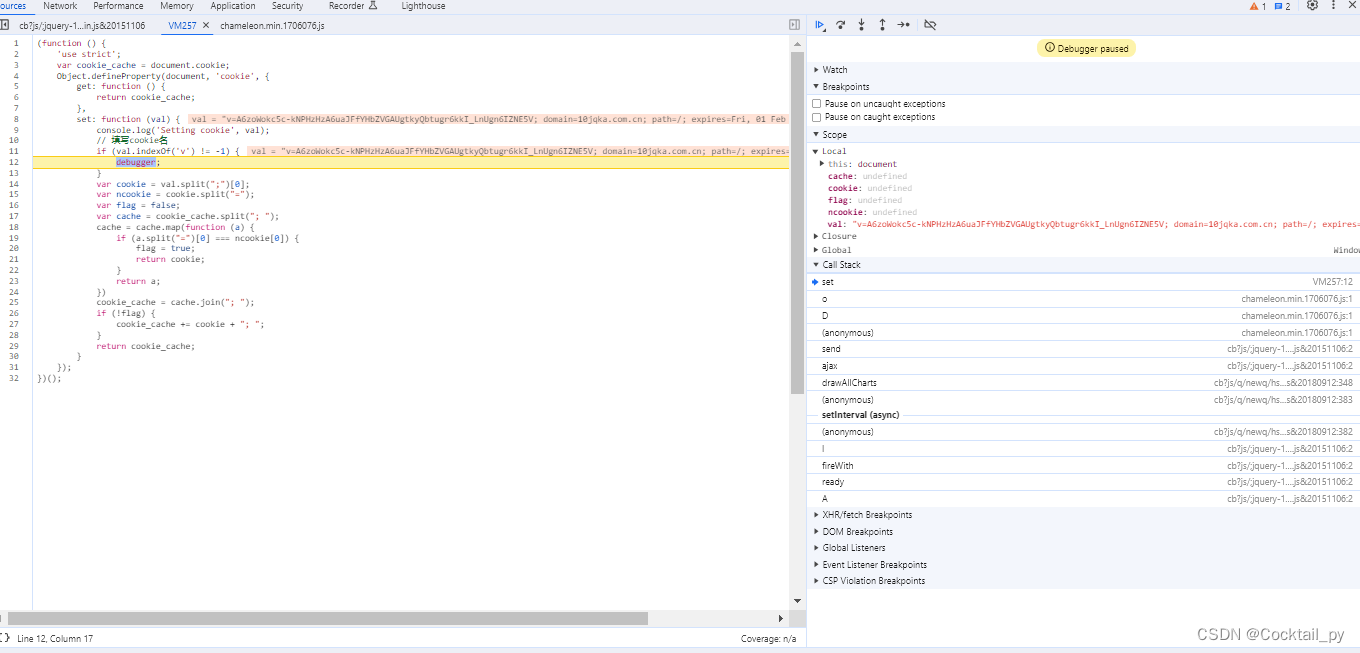
可以使用hook方法,来hook住cookie中v生成的位置,可以直接在控制台中输入hook函数
(function () {'use strict';var cookie_cache = document.cookie;Object.defineProperty(document, 'cookie', {get: function () {return cookie_cache;},set: function (val) {console.log('Setting cookie', val);// 填写cookie名if (val.indexOf('v') != -1) {debugger;}var cookie = val.split(";")[0];var ncookie = cookie.split("=");var flag = false;var cache = cookie_cache.split("; ");cache = cache.map(function (a) {if (a.split("=")[0] === ncookie[0]) {flag = true;return cookie;}return a;})cookie_cache = cache.join("; ");if (!flag) {cookie_cache += cookie + "; ";}return cookie_cache;}});
})();
当js执行到生成v的时候,就会被hook到,然后就能根据堆栈来寻找v生成的位置了


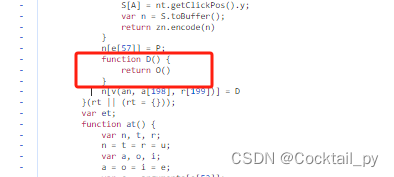
进入rt.updata()方法

三、补环境:
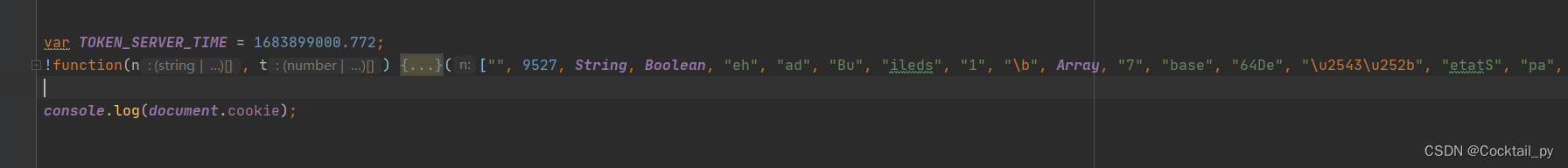
我们可以把整个JS代码复制下来,放到编译器中执行

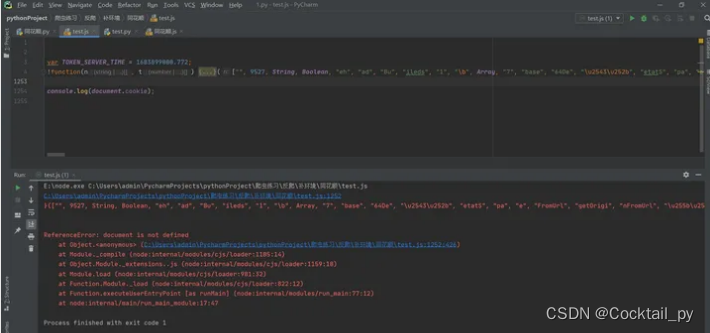
第一次执行:在编译器中执行,报了一个document未定义的错误
在这里插入图片描述
我们就需要补document了,可以这样补 document = {}

这个我们可以用代理,让它自动吐环境
function get_enviroment(proxy_array) {for(var i=0; i<proxy_array.length; i++){handler = '{\n' +' get: function(target, property, receiver) {\n' +' console.log("方法:", "get ", "对象:", ' +'"' + proxy_array[i] + '" ,' +'" 属性:", property, ' +'" 属性类型:", ' + 'typeof property, ' +// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n' +' return target[property];\n' +' },\n' +' set: function(target, property, value, receiver) {\n' +' console.log("方法:", "set ", "对象:", ' +'"' + proxy_array[i] + '" ,' +'" 属性:", property, ' +'" 属性类型:", ' + 'typeof property, ' +// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n' +' return Reflect.set(...arguments);\n' +' }\n' +'}'eval('try{\n' + proxy_array[i] + ';\n'+ proxy_array[i] + '=new Proxy(' + proxy_array[i] + ', ' + handler + ')}catch (e) {\n' + proxy_array[i] + '={};\n'+ proxy_array[i] + '=new Proxy(' + proxy_array[i] + ', ' + handler + ')}')}
}
proxy_array = ['window','document','navigator','location']get_enviroment(proxy_array)
四、完整环境
document = {}
window = global
location = {}
head = {}
div = {}
addBehavior = {}
getElementsByTagName = function (val) {if(val === 'head'){return [head]}
}
createElement = function(val){if(val === 'div'){return div}
}
null_function = function(){}
document.getElementsByTagName = getElementsByTagName
document.createElement = createElement
document.attachEvent = null_function
document.documentElement = addBehavior
Plugin = {}
Plugin1 = {}
Plugin2 = {}
Plugin3 = {}
Plugin4 = {}
navigator = {plugins: [Plugin, Plugin1, Plugin2, Plugin3, Plugin4]
}
navigator.userAgent = 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36'
navigator.javaEnabled = null_function
location.href = 'http://q.10jqka.com.cn/'
location.protocol = 'http:'
location.hostname = 'q.10jqka.com.cn'
location.host = 'q.10jqka.com.cn'
参考:https://zhuanlan.zhihu.com/p/628987841