文章目录
- 一、事件对象
- 1.1 事件对象是什么?
- 1.2 使用方法
- 二、环境对象this以及回调函数
- 2.1 它是什么?
- 2.2 演示示例
- 三、事件的高级操作
- 3.1 事件流
- 3.2 事件捕获
- 3.3 事件冒泡以及阻止冒泡
- 3.4 事件解绑
- 3.5 mouseover和mouseenter事件的区别
- 3.6 事件委托
- 它是什么?
- 代码示例
- 3.7 阻止使用的默认行为
- 总结
一、事件对象
1.1 事件对象是什么?
事件对象是什么
也是个对象,这个对象里有事件触发时的相关信息
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景
可以判断用户按下哪个键,比如按下回车键可以发布新闻
可以判断鼠标点击了哪个元素,从而做相应的操作
1.2 使用方法
在事件绑定的回调函数的第一个参数就是事件对象
一般命名为event、ev、e
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
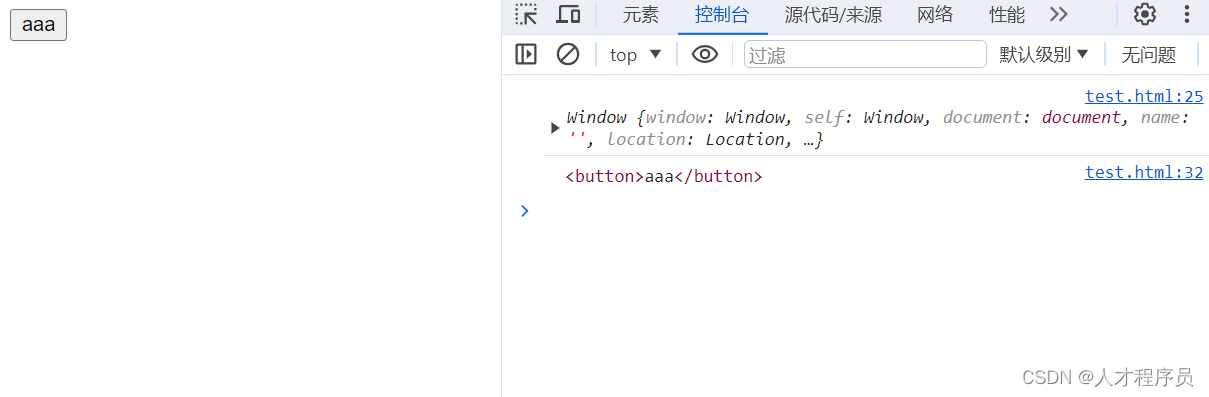
<body><button>aaa</button></body><script>const btn = document.querySelector('button')btn.addEventListener('click', function(e){console.log(e)})</script></html>

这个对象里面有非常多的属性,大家可以通过名称得到他的作用是什么,这里就不多赘述了
二、环境对象this以及回调函数
2.1 它是什么?
环境对象:指的是函数内部特殊的变量 this,它代表着当前函数运行时所处的环境,普通函数的this指向window,在事件函数里面指向的是触发这个函数的对象。
作用:弄清楚this的指向,可以让我们代码更简洁
函数的调用方式不同,this 指代的对象也不同
[谁调用,this 就是谁] 是判断 this 指向的粗略规则
直接调用函数,其实相当于是 window.函数,所以this 指代 window
2.2 演示示例
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><button>aaa</button></body><script>function fn(){console.log(this)}window.fn()const btn = document.querySelector('button')btn.addEventListener('click', function(e){console.log(this)})</script></html>

三、事件的高级操作
3.1 事件流
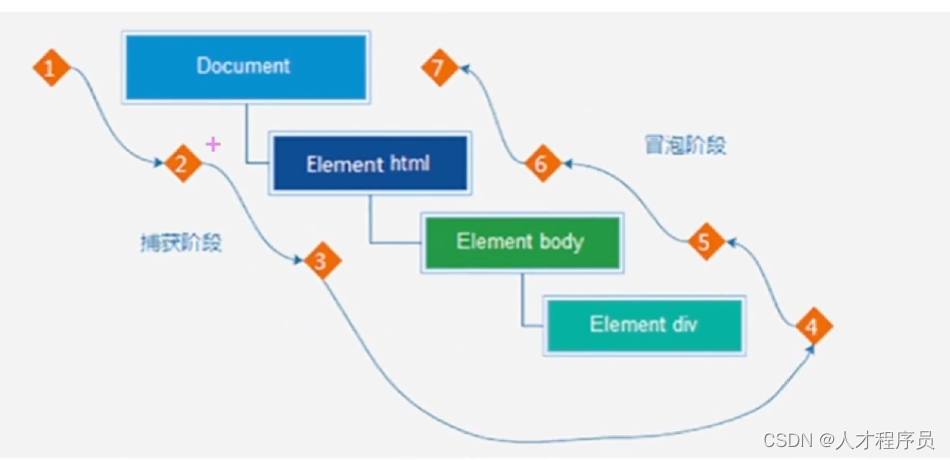
当我们在网页上进行一些交互操作,比如点击按钮或者输入文字时,浏览器会按照一定的顺序来处理这些事件。这个顺序被称为事件流。
事件流分为两种:冒泡流(Bubbling)和捕获流(Capturing)。以点击按钮为例,冒泡流表示点击按钮后,事件会从按钮开始向外层元素冒泡,而捕获流则是从外层元素开始捕获,一直到按钮。
通俗来说,就像是在水里扔了一块石头,水波会从石头的位置开始扩散,一方面水波向外扩散,另一方面水波也会向石头的位置聚拢。在事件流中,这个石头就是触发事件的元素,而水波就是事件在元素间传播的过程。
JavaScript 允许我们在事件流的不同阶段(捕获、目标、冒泡)中注册事件处理函数,通过这些函数,我们可以在不同的阶段进行操作,影响事件的处理过程。理解事件流有助于我们更好地处理和控制用户交互。

3.2 事件捕获
示例代码:
addEventListener参数三的作用: 一个布尔值,用于指定事件是在捕获阶段(true)还是冒泡阶段(false)调用事件处理程序。
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
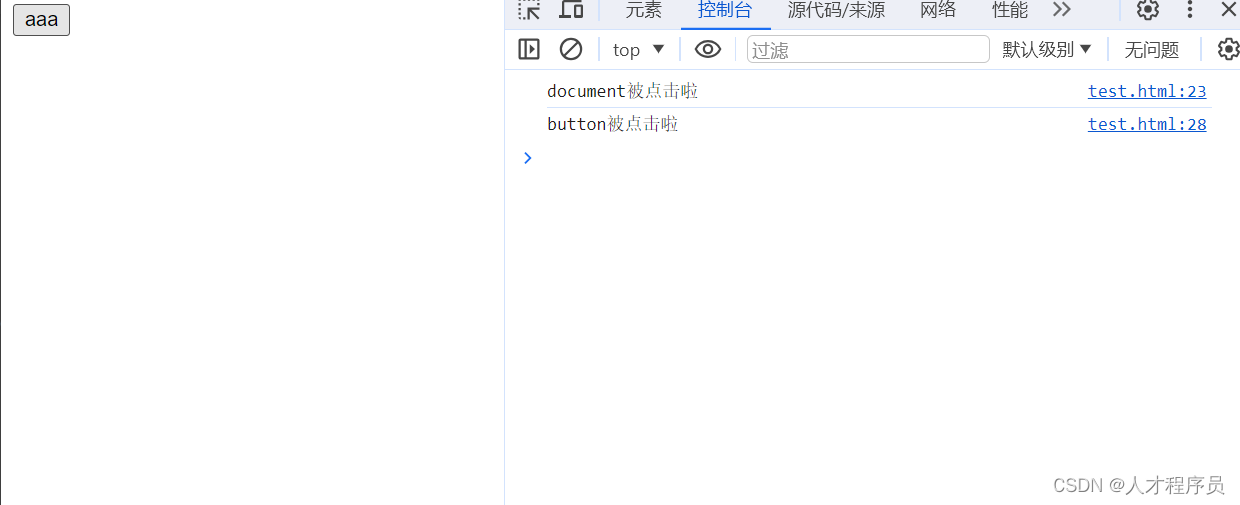
<body><button>aaa</button></body><script>document.addEventListener('click', function(){console.log('document被点击啦')},true)const btn = document.querySelector('button')btn.addEventListener('click', function(e){console.log('button被点击啦');},true)</script></html>

3.3 事件冒泡以及阻止冒泡
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
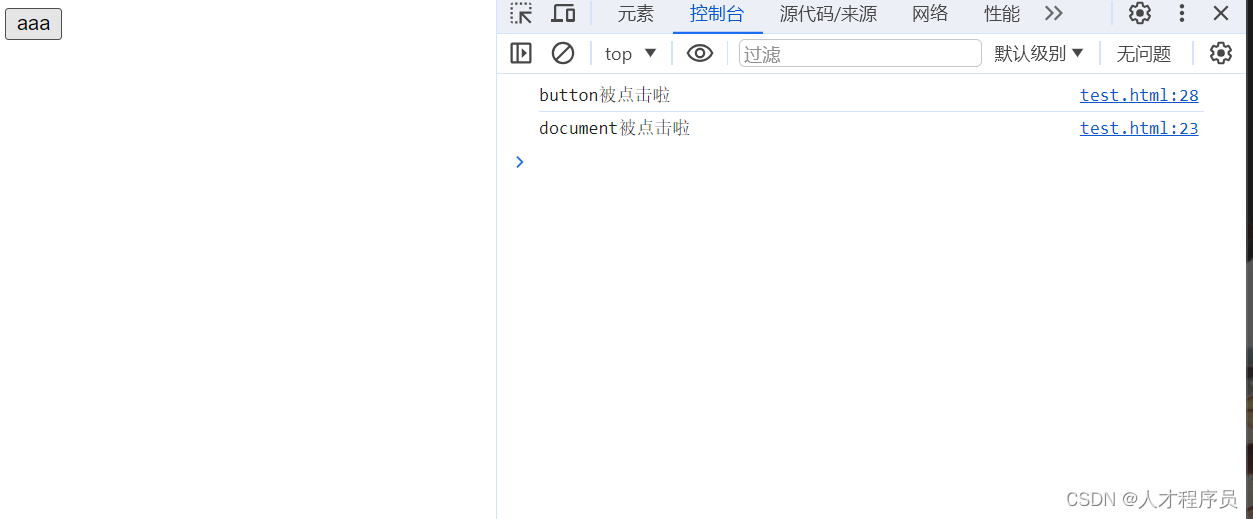
<body><button>aaa</button></body><script>document.addEventListener('click', function(){console.log('document被点击啦')})const btn = document.querySelector('button')btn.addEventListener('click', function(e){console.log('button被点击啦');})</script></html>

阻止冒泡,使用这个函数阻止冒泡:
事件对象.stopPropagetion()
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
3.4 事件解绑
格式:
事件对象.removeEventListener('事件类型如click',要移除的函数名称)
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><button>aaa</button></body><script>function fn(){console.log('button被点击啦');}const btn = document.querySelector('button')btn.addEventListener('click', fn)btn.removeEventListener('click',fn)</script></html>
3.5 mouseover和mouseenter事件的区别
mouseover 和 mouseout 会有冒泡效果
mouseenter 和 mouseleave 没有冒泡效果(推荐)
3.6 事件委托
它是什么?
想象一下你在一个大型音乐会上,有很多观众。每个观众手里拿着一支荧光棒,而你是负责收集这些荧光棒的工作人员。你可以选择一直巡视每个观众,看看他们是否想把荧光棒给你,然后把每支都收下来。这样做确实可以,但有点费力。
现在,想象你站在舞台上,然后大声说:“谁有荧光棒要给我,都扔到舞台上来吧!”观众们听到后,就开始把荧光棒扔到舞台上。这时,你只需要站在舞台上,集中注意力收集掉在舞台上的荧光棒,而不用一个个地巡视每个观众。这就是事件委托的概念。
在 JavaScript 中,事件委托是指我们把事件监听器添加到父元素,而不是每个子元素都添加一个监听器。当事件发生时,事件会从子元素向父元素传播。这样我们只需要在父元素上处理事件,就能捕获所有子元素上发生的事件。
举个例子,如果有一个列表,你可以把点击事件监听器添加到整个列表的父元素。当用户点击列表中的任何一个项时,事件会冒泡到列表的父元素上,你就可以通过判断事件的目标来知道用户点击了哪个列表项。这样,无论列表有多长,我们只需一个监听器就能搞定,而不用给每个列表项都添加监听器,这样更高效。这就是事件委托的作用。
原理:事件委托其实是利用事件冒泡的特点
给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
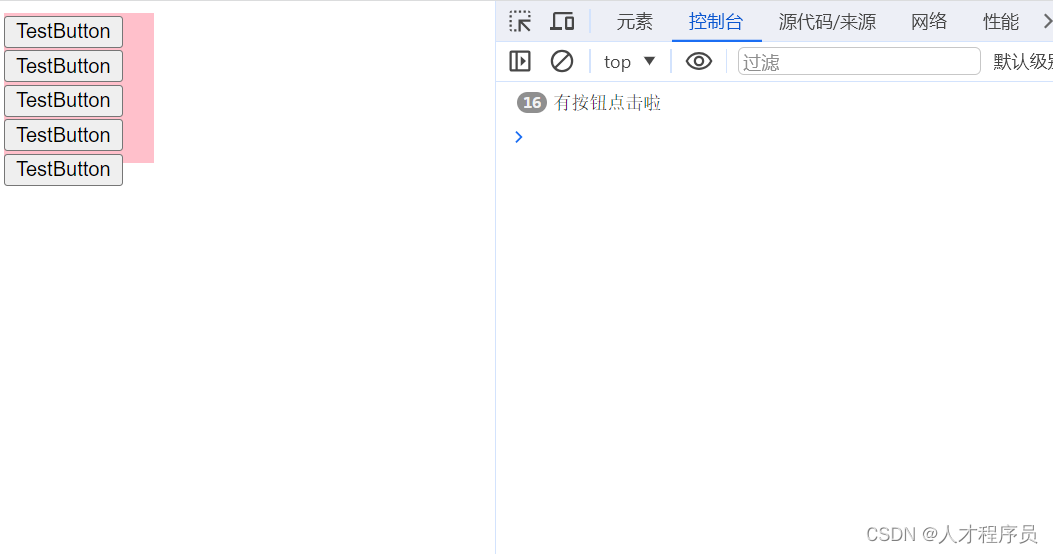
代码示例
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><div><button>TestButton</button><button>TestButton</button><button>TestButton</button><button>TestButton</button><button>TestButton</button></div>
</body><script>const div = document.querySelector('div')div.addEventListener('click', (e) => {console.log('有按钮点击啦')})</script></html>

我们可以使用event对象里面的target来分辨对象是哪个
3.7 阻止使用的默认行为
我们某些情况下需要阻止默认行为的发生,比如 阻止链接的跳转,表单域跳转
我们可以使用event对象的preventDefault函数来阻止默认行为
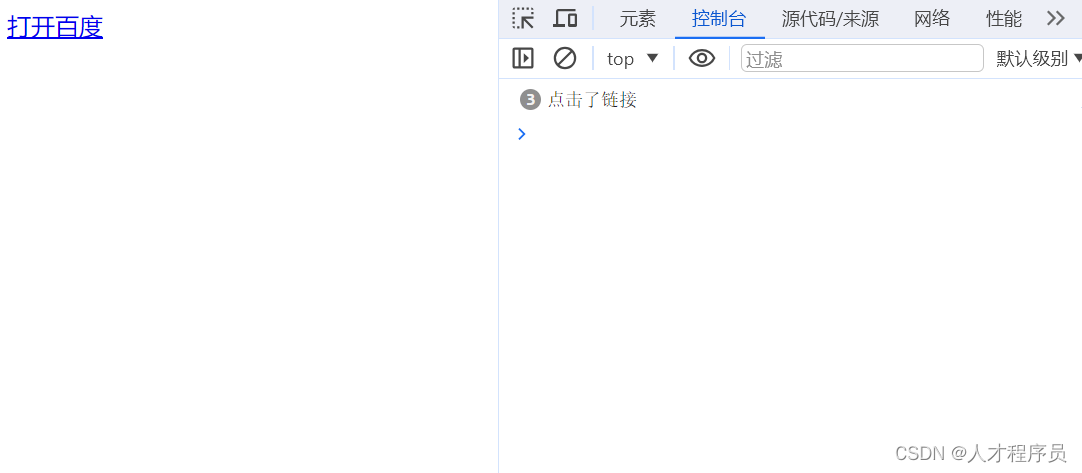
示例代码:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><a href="https://baidu.com/">打开百度</a>
</body><script>const a = document.querySelector('a')a.addEventListener('click', function(e){e.preventDefault()console.log('点击了链接')})
</script></html>

这样我们点击链接就没用啦
总结
通过深入了解事件对象、环境对象和回调函数,我们能够更好地处理用户交互和构建动态的 Web 应用。同时,掌握事件的高级操作,如事件委托和自定义事件,使得我们能够更高效、灵活地管理事件流和通信。这些概念的深入理解对于成为一位优秀的前端开发者至关重要。