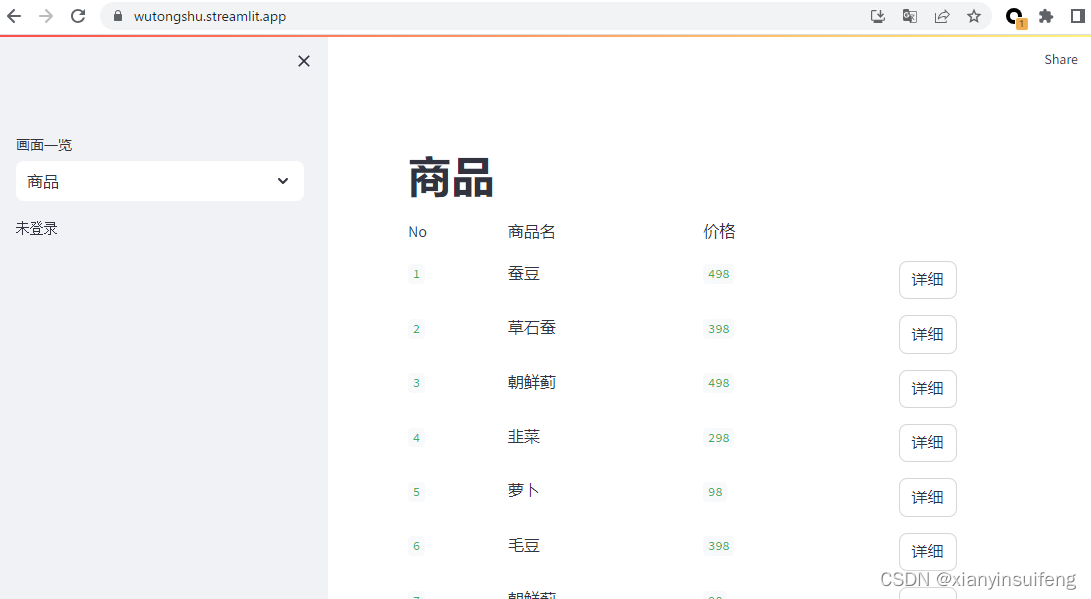
在本章中,我们将实现一个产品列表页面。 完成后的图像如下

创建过程与User相同,流程如下。
| No | 分类 | 内容 |
|---|---|---|
| 1 | Model | 创建继承BaseDataModel的数据类Item |
| 2 | MockDB | 创建产品表并生成/添加虚拟数据 |
| 3 | Service | 创建一个 ItemAPIClient |
| 4 | Page | 定义PageId并创建继承自BasePage的页面类 |
| 5 | Application | 将页面 ID 和页面类对添加到 MultiPageApp 的页面中 |
模型:创建数据类Item
我们将以与 User 和 Session 相同的方式实现数据类 Item。 存储产品ID、产品名称、价格和产地作为产品信息。 实现如下。
@dataclass(frozen=True