概要:
在本文中,我们将探讨如何在Spring Boot应用程序里集成Tess4J来实现OCR(光学字符识别),以识别出本地和远程图片中的文字。我们将从添加依赖说起,然后创建服务类以实现OCR,最后展示如何处理用户上传的本地图片和远程图片URL进行文字识别。
正文:
引言:
随着信息技术的不断进步,图片中的文字提取已经越来越多地应用于数据输入和自动化处理过程。Tess4J,作为Tesseract OCR引擎的Java JNA封装,提供了一个能力强大的接口来实现这一功能。在Spring Boot中整合Tess4J,我们可以快速地在Java应用中优雅地实现文字识别。本指南将手把手教你在Spring Boot项目中实现这一功能。
第1部分:环境搭建
在开始之前,请确保你有以下环境配置:
- JDK 1.8或更高版本
- Maven
- 最新版的Spring Boot
- Tess4J版本4.x或更高
第2部分:添加依赖
在你的pom.xml中加入以下依赖,以便于使用Tess4J:
<dependencies><dependency><groupId>net.sourceforge.tess4j</groupId><artifactId>tess4j</artifactId><version>4.5.4</version></dependency><!-- 其他依赖 -->
</dependencies>
确保以上版本是最新的,或者是适配当前开发环境的版本。
添加Tessdata语言库
github下:https://gitcode.com/tesseract-ocr/tessdata/tree/main?utm_source=csdn_github_accelerator&isLogin=1
百度云盘下 :https://pan.baidu.com/s/1uuSTBNo3byJib4f8eRSIFw 密码:8v8u

第3部分:创建OCR服务类
@Service
public class OcrService {public String recognizeText(File imageFile) throws TesseractException {Tesseract tesseract = new Tesseract();// 设定训练文件的位置(如果是标准英文识别,此步可省略)tesseract.setDatapath("你的tessdata各语言集合包地址");tesseract.setLanguage("chi_sim");return tesseract.doOCR(imageFile);}public String recognizeTextFromUrl(String imageUrl) throws Exception {URL url = new URL(imageUrl);InputStream in = url.openStream();Files.copy(in, Paths.get("downloaded.jpg"), StandardCopyOption.REPLACE_EXISTING);File imageFile = new File("downloaded.jpg");return recognizeText(imageFile);}
}
在这段代码中,recognizeText(File imageFile)方法负责执行对本地文件的OCR任务,而recognizeTextFromUrl(String imageUrl)方法则先将远程图片下载到本地,然后再执行OCR。
第4部分:建立REST控制器
@RestController
@RequestMapping("/api/ocr")
public class OcrController {private final OcrService ocrService;// 使用构造器注入OcrServicepublic OcrController(OcrService ocrService) {this.ocrService = ocrService;}@PostMapping("/upload")public ResponseEntity<String> uploadImage(@RequestParam("file") MultipartFile file) {try {File convFile = new File(System.getProperty("java.io.tmpdir")+"/"+file.getOriginalFilename());file.transferTo(convFile);String result = ocrService.recognizeText(convFile);return ResponseEntity.ok(result);} catch (Exception e) {e.printStackTrace();return ResponseEntity.badRequest().body("识别发生错误:" + e.getMessage());}}@GetMapping("/recognize-url")public ResponseEntity<String> recognizeFromUrl(@RequestParam("imageUrl") String imageUrl) {try {String result = ocrService.recognizeTextFromUrl(imageUrl);return ResponseEntity.ok(result);} catch (Exception e) {e.printStackTrace();return ResponseEntity.badRequest().body("从URL识别发生错误:" + e.getMessage());}}
}
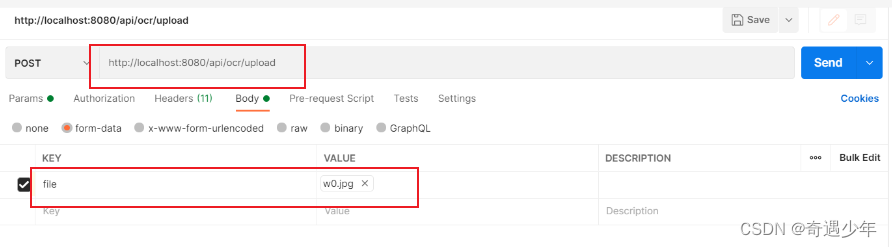
在这个控制器中,我们创建了两个端点:/api/ocr/upload用于处理用户上传的本地图片,而/api/ocr/recognize-url则处理给定URL的远程图片。
第5部分:测试
本地测试:

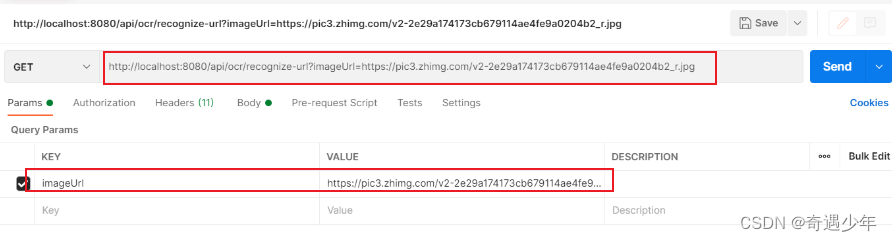
远程测试:

结尾:
通过以上步骤,你现在拥有了一个能够处理本地和远程图片文字识别的Spring Boot服务。在实践中,你可能需要根据实际情况调整配置,例如在多语言环境中设置正确的语言包等。尽管OCR技术仍然有提升空间,但通过Tess4J,你可以取得非常不错的起点。