14.5 Flash查询和添加数据库数据
在Flash与数据库通讯的实际应用中,如何实现用户的登录与注册是经常遇到的一个问题。登录实际上就是ASP根据Flash提供的数据查询数据库的过程,而注册则是ASP将Flash提供的数据写入数据库的过程。
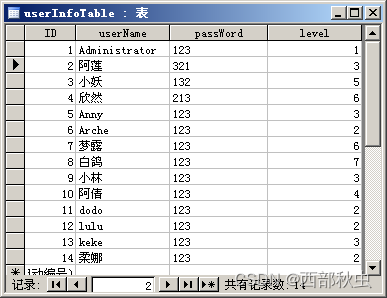
1.启动Access2003,新建一名为“userInfo.mdb”的数据库,并在该数据库中新建一名为“userInfoTable”的表,该表中含有三个字段:“userName”、“passWord”和“level”,分别表示“用户名”、“密码”和“等级”,字段类型均为“文本”。
2.在“userInfoTable”表中输入数据。如图14-5-1所示。数据输入完毕后,关闭数据库,并将其保存到IIS主目录(D盘下的“wwwroot”文件夹)下的“loginAndRegiste”文件夹内。

图14-5-1 “userInfoTable”表中的数据
3.以独占方式重新打开刚刚建立的数据库“userInfo.mdb”,为该数据库设置密码,如“123”,设置完毕后退出并关闭Access2003。
4.在该文件夹下新建一名为“login.asp”的文件,并输入以下代码后保存:
<%
'获取从Flash提交的数据
tmpUserName=Request("userName")
tmpPassWord=Request("passWord")
'SQL语句中的用户名和密码需要用单引号括起来
tmpUserName="'"&tmpUserName&"'"
tmpPassWord="'"&tmpPassWord&"'"
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中查询与Flash提交的用户名和密码一致的记录
sql = "select * from userInfoTable where userName="&tmpUserName&" and passWord="&tmpPassWord
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'While 循环语句,如果有符合条件的记录就输出
While Not rs.EOF
'从表中读取userName、passWord和level列的值,并将其赋予三个变量
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
'将获取的值输出并用"#"隔开
response.Write userName
response.Write "#"
response.Write passWord
response.Write "#"
response.Write level
'转到下一条记录前用"###"隔开,以便在Flash中处理
response.Write "###"
'到下一条记录
rs.MoveNext
Wend
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
5.在该文件夹下再建一名为“registe.asp”的文件,输入以下代码后保存:
<%
'获取从Flash提交的数据
tmpUserName=Request("userName")
tmpPassWord=Request("passWord")
'SQL语句中的用户名和密码需要用单引号括起来
tmpUserNameStr="'"&tmpUserName&"'"
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中查询是否有跟Flash提交的用户名相同的记录,如果有则不允许重复注册
sql = "select * from userInfoTable where userName="&tmpUserNameStr
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'if语句,如果没有该用户名记录,则允许添加数据
if rs.eof and rs.bof then
rs.addnew
rs("userName") =tmpUserName
rs("passWord")=tmpPassWord
rs("level") =1
rs.update
'返回注册成功的信息
response.write "true"
else
'返回注册失败的信息
response.write "false"
end if
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
6.打开Flash,新建一名为“loginAndRegiste.fla”的Flash文档,并将其保存到IIS主目录(D盘下的“wwwroot”文件夹)下的“loginAndRegiste”文件夹。
7.新建一名为“loginAndRegiste.as”的Flash脚本文档,同样保存到“D:\wwwroot\ loginAndRegiste”下,使其与上面的“loginAndRegiste.fla”、“login.asp”、“registe.asp”和“userInfo.mdb”在同一文件夹下。
8.切换到“loginAndRegiste.fla”文档,选择【Ctrl+F7】组合键打开【Components】面板,展开【User Interface】树形菜单,分别拖动一个DataGrid组件和一个Button组件到场景中,然后将其删除。按下【Ctrl+L】组合键打开【Library】面板查看,确保DataGrid组件和Button组件已存在于库中。在“loginAndRegiste.fla”的属性面板中设置其【Document class】为“loginAndRegiste”,然后在“loginAndRegiste.as”脚本文档中输入下列代码并保存:
package {
//导入文件运行所需的类
import flash.display.*;
import flash.text.*;
import flash.net.*;
import flash.events.*;
import flash.errors.*;
import flash.system.*;
//导入Button组件
import fl.controls.Button;
//导入DataGrid组件
import fl.controls.DataGrid;
//导入DataGridColumn类
import fl.controls.dataGridClasses.DataGridColumn;
//导入DataProvider类
import fl.data.DataProvider;
public class loginAndRegiste extends Sprite {
//定义输入文本框
private var userNameInputTxtFld:TextField;
private var passWordInputTxtFld:TextField;
//定义用户名和密码Label
private var userNameLabel:TextField;
private var passWordLabel:TextField;
//定义两个变量,用以接收用户名和密码
private var userName:String;
private var passWord:String;
//定义显示返回信息的文本框
private var returnInfoTxt:TextField;
//定义临时字符串接收返回数据
private var tmpString:String;
//定义临时数组接收返回数据
private var tmpArray:Array;
//定义临时字符串
private var tmpName:String;
private var tmpPassWord:String;
private var tmpLevel:String;
//定义登录按钮和注册按钮
private var loginBtn:Button;
private var registeBtn:Button;
//定义DataGrid以显示用户信息
private var myDataGrid:DataGrid;
//定义ASP文件路径
private var aspPath:String;
//定义URLRequest和URLLoader对象
private var aspRequest:URLRequest;
private var loginLoader:URLLoader;
private var registeLoader:URLLoader;
//构造函数
public function loginAndRegiste() {
init();
}
//在场景中添加文本框
private function init() {
//设置编码,不然会显示乱码
System.useCodePage=true;
//用户名和密码输入框
userNameInputTxtFld= createTextField(200, 140, 100, 20);
passWordInputTxtFld= createTextField(200, 160, 100, 20);
userNameInputTxtFld.type = TextFieldType.INPUT;
passWordInputTxtFld.type = TextFieldType.INPUT;
userNameInputTxtFld.border = true;
passWordInputTxtFld.border = true;
passWordInputTxtFld.displayAsPassword=true;
//用户名和密码Label
userNameLabel=createTextField(150, 140, 50, 20);
passWordLabel=createTextField(150, 160, 50, 20);
userNameLabel.text="用户名:";
passWordLabel.text="密 码:";
//提示信息
returnInfoTxt= createTextField(200,190, 150, 20);
returnInfoTxt.type = TextFieldType.DYNAMIC;
returnInfoTxt.border=false;
returnInfoTxt.text="请输入用户名和密码...";
//添加登录按钮
loginBtn=new Button();
loginBtn.move(310,140);
loginBtn.setSize(50,20);
loginBtn.label="登录";
//当单击计算按钮时将数据提交给ASP进行计算
loginBtn.addEventListener(MouseEvent.CLICK,login);
addChild(loginBtn);
//添加注册按钮
registeBtn=new Button();
registeBtn.move(310,160);
registeBtn.setSize(50,20);
registeBtn.label="注册";
//当单击计算按钮时将数据提交给ASP进行计算
registeBtn.addEventListener(MouseEvent.CLICK,registe);
addChild(registeBtn);
}
//登录模块
private function login(event:Event):void {
userName=userNameInputTxtFld.text;
passWord=passWordInputTxtFld.text;
if (userName!=""&&passWord!="") {
aspPath="http://127.0.0.1/loginAndRegiste/login.asp?userName="+userName+"&passWord="+passWord+"&randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
loginLoader=new URLLoader();
loginLoader.addEventListener(Event.COMPLETE,loginLoadComplete);
loginLoader.addEventListener(IOErrorEvent.IO_ERROR,loginLoadError);
try {
loginLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败...";
}
} else {
returnInfoTxt.text="请检查您的用户名和密码...";
}
}
//注册模块
private function registe(event:Event):void {
userName=userNameInputTxtFld.text;
passWord=passWordInputTxtFld.text;
if (userName!=""&&passWord!="") {
aspPath="http://127.0.0.1/loginAndRegiste/registe.asp?userName="+userName+"&passWord="+passWord+"&randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
registeLoader=new URLLoader();
registeLoader.addEventListener(Event.COMPLETE,registeLoadComplete);
registeLoader.addEventListener(IOErrorEvent.IO_ERROR,registeLoadError);
try {
registeLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败...";
}
} else {
returnInfoTxt.text="请检查您的用户名和密码...";
}
}
//登录结束时的处理
private function loginLoadComplete(event:Event):void {
tmpString=event.target.data;
if (tmpString!="") {
returnInfoTxt.text = "登录成功...";
tmpArray=new Array();
tmpArray=tmpString.split("###");
tmpArray.pop();
//添加DataProvider
var tmpDP:DataProvider = new DataProvider();
for (var i=0; i<tmpArray.length; i++) {
tmpName=tmpArray[i].split("#")[0];
tmpPassWord=tmpArray[i].split("#")[1];
tmpLevel=tmpArray[i].split("#")[2];
tmpDP.addItem({姓名:tmpName,密码:tmpPassWord,等级:tmpLevel});
}
var nameColumn:DataGridColumn = new DataGridColumn("姓名");
var passWordColumn:DataGridColumn = new DataGridColumn("密码");
var levelColumn:DataGridColumn = new DataGridColumn("等级");
//添加DataGrid组件
myDataGrid=new DataGrid();
myDataGrid.addColumn(nameColumn);
myDataGrid.addColumn(passWordColumn);
myDataGrid.addColumn(levelColumn);
myDataGrid.move(150, 220);
myDataGrid.setSize(210, 45);
myDataGrid.dataProvider=tmpDP;
addChild(myDataGrid);
} else {
returnInfoTxt.text = "登录失败...";
}
}
//无法登录时的处理
private function loginLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败...";
}
//注册结束时的处理
private function registeLoadComplete(event:Event):void {
tmpString=event.target.data;
if (tmpString=="true") {
returnInfoTxt.text = "注册成功...";
} else {
returnInfoTxt.text = "注册失败...";
}
}
//无法注册时的处理
private function registeLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败...";
}
//生成文本框函数
private function createTextField(x:Number, y:Number, width:Number, height:Number):TextField {
var tmpTxtFld:TextField = new TextField();
tmpTxtFld.x = x;
tmpTxtFld.y = y;
tmpTxtFld.width = width;
tmpTxtFld.height = height;
addChild(tmpTxtFld);
return tmpTxtFld;
}
}
}
9.按下【Ctrl+Enter】组合键,在“loginAndRegiste.swf”窗口中的用户名和密码输入框中输入用户名密码,单击【登录】按钮,如果用户名和密码正确,则给出该用户的其它信息,并提示“登录成功…”,如果用户名或密码错误,则提示“登录失败…”。如图14-5-2所示是登录成功时的状态。

图14-5-2登录成功
10.在“loginAndRegiste.swf”窗口中的用户名和密码输入框中输入用户名密码,单击【注册】按钮,如果数据库中没有该用户信息,则将该用户信息添加到数据,并给出“注册成功…”的提示,否则,将给出“注册失败…”的提示。如图14-5-3所示是注册成功时的状态。

图14-5-3注册成功
以上给出的注册和登录例子只是为了说明Flash如何查询和添加数据库中的数据,在实际应用中,用户注册成功后,可以跳到登录页提示用户登录,用户登录成功后,可以根据从数据库中获取的数据分配给用户相应的权限,用户根据相应的权限进行相关的操作,如:进入聊天室聊天、发帖回帖等。
Flash通过ASP对数据库进行的操作除了以上介绍的读取、修改、查询和添加以外,还有删除、批更新等其它操作,其原理大同小异,其中的关键之处就在于如何构造SQL语句,把符合条件的语句检索出来。当然,也可以在检索所有数据库记录的过程中直接使用条件语句进行判断,但效率会比直接使用SQL语句低许多。
在搞清楚Flash与数据库之间的基本通讯原理之后,学习的重点就可以转移到ASP与数据库的通讯及如何在Flash中灵活处理返回的数据上,处理好这两点,开发实用的RIA应用程序将非常轻松。







![[GXYCTF2019]BabyUpload1](https://img-blog.csdnimg.cn/direct/a883e9d1d67943b78533ee0a3728e177.png)










![[机器学习]KNN——K邻近算法实现](https://img-blog.csdnimg.cn/direct/de0fd9fea44941a790726c7392dc81ca.png)
