参考代码:HeimaHealthy: 鸿蒙项目案例练习 (gitee.com)
1.欢迎页面
@Entry
@Component
struct WelcomePage {@State message: string = 'Hello World'build() {Column({space: 10}) {Row() {// 1.中央slogonImage($r('app.media.home_slogan')).width(260)}.layoutWeight(1)// 2.logoImage($r('app.media.home_logo')).width(150)// 3.文字描述Row() {Text('黑马健康支持').opacityWhiteText(0.8, 12)Text('IPv6').opacityWhiteText(0.8, 10).border({style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15}).padding({left: 5,right: 5})Text('网络').opacityWhiteText(0.8, 12)}Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`).opacityWhiteText(0.6, 10)Text('浙ICP备013093829号-666').opacityWhiteText(0.6, 10).margin({bottom: 35})}.width('100%').height('100%').backgroundColor($r('app.color.welcome_page_background'))}
}/*** 抽取样式* @param opacity 透明度* @param fontSize 字体大小*/
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {.fontSize(fontSize).opacity(opacity) // 透明度.fontColor(Color.White)
}2.欢迎页面业务

自定义弹框
/*** 自定义弹框*/
import { CommonConstants } from '../../common/constants/CommonConstants'@Preview // 可预览
@CustomDialog
export default struct UserPrivacyDialog {controller: CustomDialogControllerconfirm: () => voidcancel: () => voidbuild() {Column({ space: CommonConstants.SPACE_10 }) {// 1.标题Text($r('app.string.user_privacy_title')).fontSize(20).fontWeight(CommonConstants.FONT_WEIGHT_700)// 2.内容Text($r('app.string.user_privacy_content'))// 3.按钮Button($r('app.string.agree_label')).width(150).backgroundColor($r('app.color.primary_color')).onClick(() => {this.confirm()this.controller.close()})Button($r('app.string.refuse_label')).width(150).backgroundColor($r('app.color.lightest_primary_color')).fontColor($r('app.color.light_gray')).onClick(() => {this.cancel()this.controller.close()})}.width('100%').padding(10)}
}
使用上面的自定义弹框
在欢迎页里面添加代码如下:
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'const pref_key = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {context = getContext(this) as common.UIAbilityContext// 使用自定义的对话框controller: CustomDialogController = new CustomDialogController({builder: UserPrivacyDialog({confirm: () => this.onConfirm(),cancel: () => this.exitApp()})})// 页面加载后出现弹窗async aboutToAppear() {// 1.加载首选项let isArgee = await PreferenceUtil.getPreferenceValue(pref_key, false)// 2.判断是否同意if (isArgee) {// 同意,跳转首页this.jumpToIndex()} else {// 不同意,弹框this.controller.open()}}jumpToIndex() {setTimeout(() => {router.replaceUrl({url: 'pages/Index'})}, 1000)}onConfirm() {// 1.保存首选项PreferenceUtil.putPreferenceValue(pref_key, true)// 2.跳转到首页this.jumpToIndex()}exitApp() {// 退出Appthis.context.terminateSelf()}build() {Column({space: 10}) {// ...略}.width('100%').height('100%').backgroundColor($r('app.color.welcome_page_background'))}
}//...略在EntryAbility.ts里添加代码:
onCreate(want, launchParam) {// 添加这段代码,1.加载用户首选项PreferenceUtil.loadPreference(this.context)//...略}// 在这个方法里面修改默认加载页面
onWindowStageCreate(windowStage: window.WindowStage) {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');// 'pages/Index'默认在首页,修改为 WelcomePage.ets页面windowStage.loadContent('pages/WelcomePage', (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}最终效果:

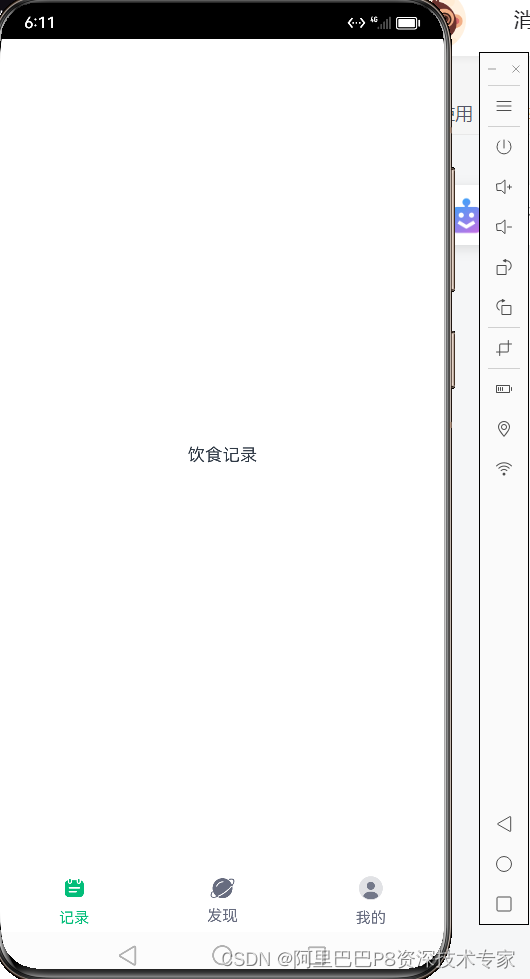
3.首页Tabs
import { CommonConstants } from '../common/constants/CommonConstants'@Entry
@Component
struct Index {@State currentIndex: number = 0@Builder TabBarBuilder(title: ResourceStr, image: ResourceStr, index: number) {Column({ space: CommonConstants.SPACE_8 }) {Image(image).width(22).fillColor(this.selectColor(index))Text(title).fontSize(14).fontColor(this.selectColor(index))}}selectColor(index: number) {return this.currentIndex === index ? $r('app.color.primary_color') : $r('app.color.gray')}build() {Tabs({barPosition: BarPosition.End // 在底下// barPosition: BarPosition.Start // 在上面 默认}) {TabContent() {Text('饮食记录')}.tabBar(this.TabBarBuilder($r('app.string.tab_record'), $r('app.media.ic_calendar'), 0))TabContent() {Text('发现页')}.tabBar(this.TabBarBuilder($r('app.string.tab_discover'), $r('app.media.discover'), 1))TabContent() {Text('我的')}.tabBar(this.TabBarBuilder($r('app.string.tab_user'), $r('app.media.ic_user_portrait'), 2))}.width('100%').height('100%').vertical(false) // true纵向,false横向.onChange(index => this.currentIndex = index)}
}展示效果: