调用浏览器摄像头拍照组件
- 1、前提
- 1、安装依赖
- 2、添加 rollup.config.js 配置
- 3、修改 package.json
- 3.1 添加打包命令
- 3.2 添加组件入口
- 3.3 添加组件声明入口
- 3.4 浏览器支持
1、前提
1.1 通过 create-react-app take-photo --template 创建前端应用
1.2 添加组件 TakePhoto (拍照组件)
1.3 App 为测试组件
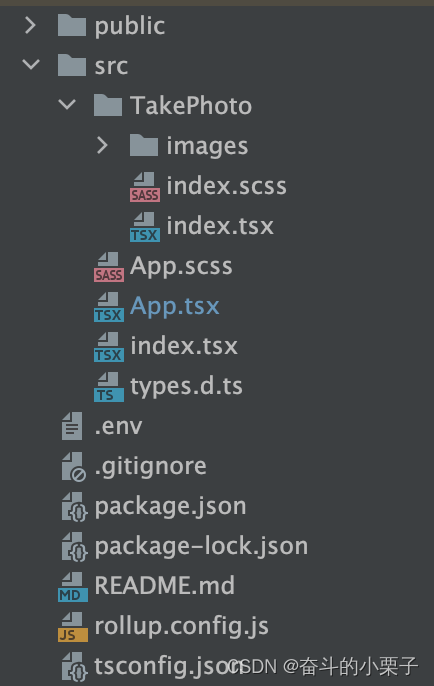
1.4 目录结构

1、安装依赖
@rollup/plugin-commonjs
@rollup/plugin-image
@rollup/plugin-node-resolve
@rollup/plugin-terser
@rollup/plugin-typescript
autoprefixer
postcss
postcss-preset-env
postcss-url
rollup
rollup-plugin-delete
rollup-plugin-postcss
2、添加 rollup.config.js 配置
const { nodeResolve } = require('@rollup/plugin-node-resolve');
// 允许使用 node 或 umd 包
const commonjs = require( '@rollup/plugin-commonjs');
// 打包前清空输出目录
const del = require( 'rollup-plugin-delete');
// 压缩代码
const terser = require('@rollup/plugin-terser');
// 编译 TS 代码
const typescript = require( '@rollup/plugin-typescript');
// 处理scss
const postcss = require( 'rollup-plugin-postcss');
// 处理scss 添加前缀
const autoprefixer = require( 'autoprefixer');
// 处理 css 中引入的图片
const postCssUrl = require("postcss-url");
// 处理组件引入的图片
const image = require('@rollup/plugin-image');module.exports = {input: 'src/TakePhoto/index.tsx',output: [{file: 'dist/TakePhoto/index.js',format: 'umd',name: 'TakePhoto',globals: {react: 'React','react-dom': 'ReactDom'}}],external: ['react', 'react-dom'],plugins: [del({ targets: 'dist/*', verbose: true }),nodeResolve(),commonjs(),terser(),typescript({"include": ["src/TakePhoto/*","src/types.d.ts"]}),postcss({extensions: ['.css', '.scss'],inject: true,minimize: true,plugins: [postCssUrl({url: 'inline'}),autoprefixer()],}),image()]
};
3、修改 package.json
3.1 添加打包命令
"scripts": {// 其他命令..."build": "rollup --config"
},
3.2 添加组件入口
"main": "dist/TakePhoto/index.js",
3.3 添加组件声明入口
"types": "dist/TakePhoto/index.d.ts",
3.4 浏览器支持
"browserslist": [">0.2%","not dead","not op_mini all","Firefox >= 52","IE >= 10"
],