前言
一、CanvasKeyFrames 是什么?
用来做canvas动画的工具。
二、使用步骤
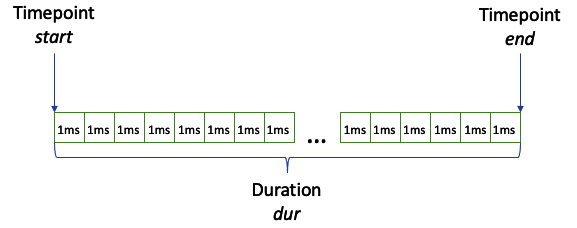
效果如图:上下波动的线条

1.引入库
代码如下(示例):
在html中引入:
<script src="canvas-keyframes.js"></script>
或者使用npm引入
npm i canvaskeyframes
在main.js中引入
import CanvasKeyFrames from 'canvaskeyframes'
2.在组件中使用
<template><div><div id="box"></div></div>
</template><script>
import CanvasKeyFrames from "canvaskeyframes";
export default {data() {return {};},created() {},mounted() {this.init();},methods: {init() {let w = document.documentElement.clientWidth;let h = document.documentElement.clientHeight;let imgUrl = [];for (let i = 0; i < 150; i++) {let n = "";if (i < 10) {n = "0000" + i;}if ((i >= 10) & (i < 100)) {n = "000" + i;}if (i >= 100) {n = "00" + i;}let obj = {src:"https://gf2-cn.cdn.sunborngame.com/website/turbulence/sprites_index/wave_" +n +".jpg",};imgUrl.push(obj);}let frameImgArr = [];for (let i in imgUrl) {const img = new Image();img.src = imgUrl[i].src;img.onload = () => {img.onload = null;frameImgArr[i] = img;if(i == imgUrl.length - 1) {let BOX = new CanvasKeyFrames(document.getElementById("box"),"array",frameImgArr,{fps: 40,loop: "infinite",width: w, //注意,隐藏元素是拿不到宽度的,所以特殊情况下需要指定宽度height: h,});BOX.play();}};}},},
};
</script><style lang="scss" scoped>
#box {width: 100vw;height: 100vh;
}
</style>
3.参数格式
{el [canvas容器,必须是DOM对象]type [图片模式,'array'和 'sprite'模式,array是图片对象数组,sprite是基于宽度扩展的单张雪碧图]imgs [图片帧对象数组或单图,对应不同模式]options {cover: 10, //指定封面帧,默认是0fps: 30, //默认是24loop: 10 //初始化默认的循环次数,可以手动设置大于等于1的整数。在formTo中可以设置。默认是infinite。width: 300, //注意,隐藏元素是拿不到宽度的,所以特殊情况下需要指定宽度height: 300,_iw: 300, // 雪碧图中单个图片的宽度_ih: 300, // 雪碧图中单个图片的高度framesCount: 10 // 雪碧图帧数}
}
API
CanvasKeyFrames(el, type, imgs, options)
- el canvas容器,必须是DOM对象
- type 图片模式,'array’和 'sprite’模式,array是图片对象数组,sprite是基于宽度扩展的单张雪碧图
- imgs 图片帧对象数组或单图,对应不同模式
- options
- List item
- cover 指定封面帧,默认是0
- fps 默认是24
- loop 初始化默认的循环次数,可以手动设置大于等于1的整数。在formTo中可以设置。默认是infinite。
- width 隐藏元素是拿不到宽度的,所以特殊情况下需要指定宽度
- height 隐藏元素是拿不到宽度的,所以特殊情况下需要指定宽度
- _iw 雪碧图中单个图片的宽度
- _ih 雪碧图中单个图片的高度
- framesCount 雪碧图帧数
方法介绍
goto(n) 跳转到某一帧
next() 下一帧
prev() 上一帧
fromTo(from, to, loop, callback)
from [启始帧(从0开始)] to [结束帧数] loop [循环次数,默认是infiniten] callback [回调函数]
toFrom(to, from, loop, callback)
to [启始帧(从高位开始)] from [结束帧数(从低位结束)] loop [循环次数,默认是infiniten] callback [回调函数]
repeatplay(from, to, loop, callback)
fromto正着播一遍,然后回调fromBack,倒着播一遍,然后再回调toBack,进行逻辑判断 from [启始帧(从0开始)] to [结束帧数] loop [循环次数,默认是infinite正播过去,再倒播回来] callback [回调函数]
from(from, loop, callback)
from [启始帧(从0开始)] loop [循环次数,默认是infinite] callback [回调函数]
to(to, loop, callback)
to [结束帧数] loop [循环次数,默认是infinite] callback [回调函数]
pause() 暂停动画
stop() 停止并回到第一帧或cover帧
play() 从当前位置播放动画,会继承上次使用fromTo、form或to的属性
destroy() 销毁对象
总结
如有有什么问题,请评论区留言。