话不多说咸鱼来了
<template><view><div class="mapBox" style="width: 100%; height: 100vh;background: #ddc0c0;" id="mapId" ></div></view>
</template>
<script module="test" lang="renderjs">var mapexport default {created() {const charset = 'utf-8'const script = document.createElement('script')script.setAttribute('type','text/javascript')script.setAttribute('charset',charset)script.setAttribute('src','http://api.tianditu.gov.cn/api?v=4.0&tk=xxxxxxxxxxxxxxxxxxxxxxxxxx')document.getElementsByTagName('head')[0].appendChild(script)setTimeout(() => {this.initMap();}, 500)},methods: {//初始化地图initMap() {const a = new Promise((resolve, reject) => {if (window.T) {console.log('地图脚本初始化成功...');resolve(window.T);}});map = new window.T.Map('mapId');map.centerAndZoom(new window.T.LngLat( 102.682491, 25.051102), [12]);map.setMapType(window.TMAP_HYBRID_MAP); // 设置地图位地星混合图层},}}
</script>
重点:
1.module=“test” lang=“renderjs” 必须加上,否则报Error in created hook: "TypeError: Cannot read property ‘createElement’ of undefined,TypeError: Cannot read property ‘createElement’ of undefined错误。加上后手机浏览器也可以使用,目前没打包,不知道打包会不会出错。
2.你天地图申请的key
目前存在的问题:
1.一根手指头没法滑动地图,需要两根筷子
2.会出现:Uncaught TypeError: Cannot read property ‘x’ of undefined at http://api.tianditu.gov.cn/api?v=4.0&tk=xxxxxxxxxxx
3.等遇到在补充八哈
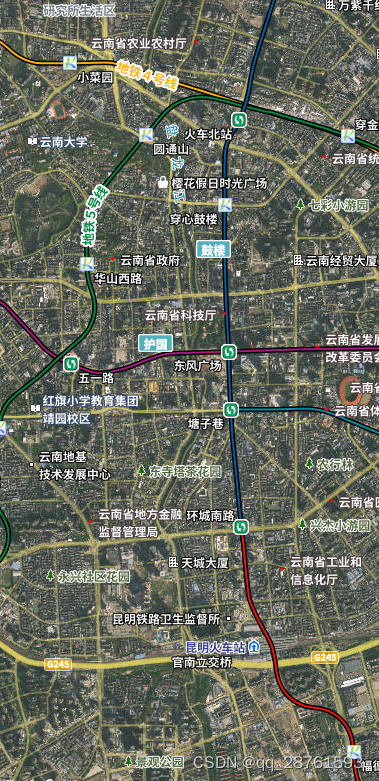
结果:









![uniapp对接微信APP支付返回requestPayment:fail [payment微信:-1]General errors错误-全网总结详解](https://img-blog.csdnimg.cn/742bc7da3e274776bc2280299e3701aa.png)