目录
一.简介
二.常用接口
2.void setPopupMode(ToolButtonPopupMode mode)
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
4.void setArrowType(Qt::ArrowType type)
5.void setDefaultAction(QAction * action)
三.实战演练
1.设置菜单
2.设置样式
3.箭头按钮
4.异形按钮
一.简介
QToolButton一般用于QToolBar中 ,既可以同时显示文本和图标,也可以只显示文本或图标。当使用QToolBar::addAction()添加一个新的(或已存在的)QAction至工具栏时,QToolButton自动被创建。
QToolButton的一个经典用法是作为选择工具,比如说选择画图软件中的“画笔”。此时QToolButtoon可以设置为一个切换(toggle)按钮,当选中“画笔”时,画笔按钮按下;当选中其他工具时,画笔按钮弹起。详见setCheckable()函数。
QToolButton支持自动浮起,在自动浮起模式中,只有在鼠标指向它的时候才绘制三维框架。当按钮被用在QToolBar里时,这个特征会被自动启用,可以使用setAutoRaise()来更改。
按钮的外观和尺寸可通过setToolButtonStyle()和setIconSize()来调节。当在QMainWindow的QToolBar里使用时,按钮会自动地调节来适合QMainWindow的设置(见QMainWindow::setToolButtonStyle() 和QMainWindow::setIconSize())。
QToolButton可以提供一个弹出菜单,使用setMenu()来进行设置。通过setPopupMode()来设置菜单的弹出模式,缺省模式是DelayedPopupMode,这个特征通常用于网页浏览器的“后退”按钮,在按下按钮一段时间后,会弹出一个可以跳转的页面列表,默认延迟600毫秒,可以用QStyle::SH_ToolButton_PopupDelay进行调整。
二.常用接口
1.void setMenu(QMenu * menu)
设置按钮的弹出菜单。和QPushButton用法类似,详见:Qt6入门教程 13:QPushButton
2.void setPopupMode(ToolButtonPopupMode mode)
设置弹出菜单的方式,默认值为DelayedPopup(延迟弹出),可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| QToolButton::DelayedPopup | 0 | 按下按钮一定时间后(超时依赖于QStyle,详见:QStyle::SH_ToolButton_PopupDelay),显示菜单。一个典型案例:浏览器中工具栏的“后退”按钮。 |
| QToolButton::MenuButtonPopup | 1 | 这种模式下,按钮显示一个特殊的箭头以标识菜单是否存在,按下按钮的箭头部分时弹出菜单。 |
| QToolButton::InstantPopup | 2 | 按下按钮时菜单立即弹出,无延迟。这种模式下,按钮的action不会触发。 |
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
设置按钮风格,只显示一个图标、文本或文本位于图标旁边、下方,默认值为Qt::ToolButtonIconOnly,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::ToolButtonIconOnly | 0 | 只显示图标 |
| Qt::ToolButtonTextOnly | 1 | 只显示文本 |
| Qt::ToolButtonTextBesideIcon | 2 | 文本显示在图标旁边 |
| Qt::ToolButtonTextUnderIcon | 3 | 文本显示在图标下边 |
| Qt::ToolButtonFollowStyle | 4 | 遵循QStyle::StyleHint |
4.void setArrowType(Qt::ArrowType type)
设置是否显示一个箭头作为QToolButton的图标,默认值为Qt::NoArrow,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::NoArrow | 0 | 无箭头 |
| Qt::UpArrow | 1 | 向上的箭头 |
| Qt::DownArrow | 2 | 向下的箭头 |
| Qt::LeftArrow | 3 | 向左的箭头 |
| Qt::RightArrow | 4 | 向右的箭头 |
5.void setDefaultAction(QAction * action)
设置默认的QAction,如果有一个默认的action,该action则会定义QToolButton的文本、图标、TooTip等按钮的属性。
三.实战演练
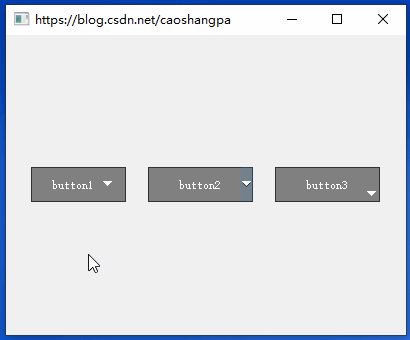
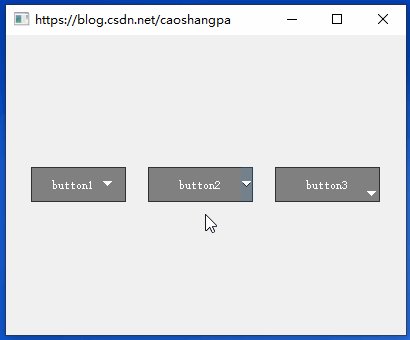
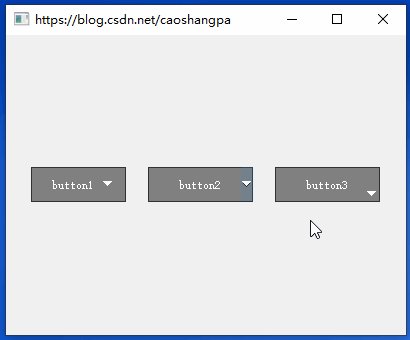
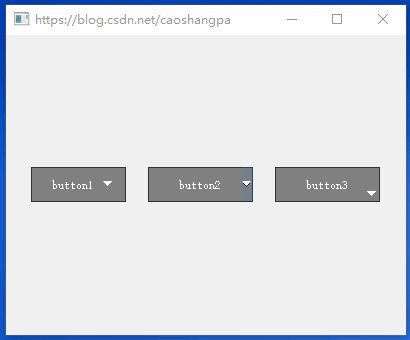
1.设置菜单
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QMenu *menu = new QMenu();menu->addAction(QIcon(":/icons/dragon"), "Open");menu->addAction(QIcon(":/icons/dragon"), "Create");menu->addSeparator();menu->addAction(QIcon(":/icons/dragon"), "Quit");QToolButton *button1 = new QToolButton();button1->setPopupMode(QToolButton::DelayedPopup);button1->setMenu(menu);button1->setText("button1");button1->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;""text-align: left center;""padding-left: -10px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}""QToolButton::menu-indicator{""subcontrol-position: right center;""subcontrol-origin: padding;""right: 10px;}");QToolButton *button2 = new QToolButton();button2->setPopupMode(QToolButton::MenuButtonPopup);button2->setMenu(menu);button2->setText("button2");button2->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}");QToolButton *button3 = new QToolButton();button3->setPopupMode(QToolButton::InstantPopup);button3->setMenu(menu);button3->setText("button3");button3->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}");hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
QSS
/*button1*/
QToolButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;text-align: left center;padding-left: -10px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}/*button2和button3*/
QToolButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
三个按钮从左到右依次对应QToolButton::DelayedPopup、QToolButton::MenuButtonPopup和QToolButton::InstantPopup,这三种模式的共性是当菜单弹出时,按钮都处于下沉状态。
在QToolButton::DelayedPopup模式下,可用通过Qt样式表“toolbutton-popup-delay: 0;”来设置菜单延迟弹出的时间(实际效果是修改了QStyle::SH_ToolButton_PopupDelay的数值)。0表示立即弹出,此时效果和QToolButton::InstantPopup模式一毛一样。
/*button1*/
QToolButton{toolbutton-popup-delay: 0;background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;text-align: left center;padding-left: -10px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}2.设置样式
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setToolButtonStyle(Qt::ToolButtonIconOnly);button1->setIcon(QIcon(":/icons/dragon.png"));button1->setIconSize(QSize(48, 48));button1->setFixedSize(80, 80);button1->setAutoRaise(true);QToolButton *button2 = new QToolButton();button2->setToolButtonStyle(Qt::ToolButtonTextOnly);button2->setText("button2");button2->setFixedSize(80, 80);button2->setAutoRaise(true);QToolButton *button3 = new QToolButton();button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);button3->setText("button3");button3->setIcon(QIcon(":/icons/dragon.png"));button3->setIconSize(QSize(48, 48));button3->setFixedSize(80, 30);QToolButton *button4 = new QToolButton();button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button4->setText("button4");button4->setIcon(QIcon(":/icons/dragon.png"));button4->setIconSize(QSize(48, 48));button4->setFixedSize(80, 80);hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);hLayout->addWidget(button4);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
四个按钮从左到右依次对应Qt::ToolButtonIconOnly、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextUnderIcon。
需要注意的是,前面两个按钮设置了autoRaise属性
3.箭头按钮
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button1->setText("button1");button1->setArrowType(Qt::UpArrow);button1->setIconSize(QSize(48, 48));button1->setFixedSize(80, 80);button1->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button2 = new QToolButton();button2->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button2->setText("button2");button2->setArrowType(Qt::DownArrow);button2->setIconSize(QSize(48, 48));button2->setFixedSize(80, 80);button2->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button3 = new QToolButton();button3->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button3->setText("button3");button3->setArrowType(Qt::LeftArrow);button3->setIconSize(QSize(48, 48));button3->setFixedSize(80, 80);button3->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button4 = new QToolButton();button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button4->setText("button4");button4->setArrowType(Qt::DownArrow);button4->setIconSize(QSize(48, 48));button4->setFixedSize(80, 80);button4->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);hLayout->addWidget(button4);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
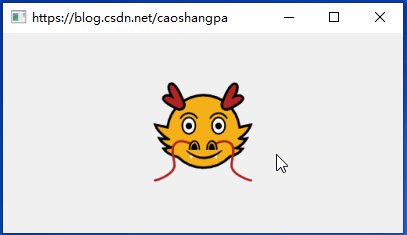
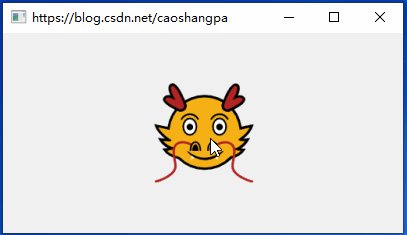
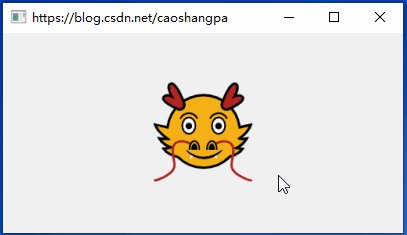
4.异形按钮
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QIcon>
#include <QBitmap>
#include <QPixmap>
#include <QDebug>int main(int argc, char *argv[])
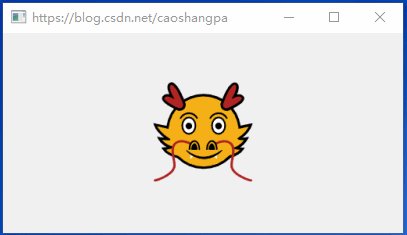
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setText("button1");button1->setStyleSheet("border:0px");button1->setIcon(QIcon(":/icons/dragon.png"));button1->setIconSize(QSize(100, 100));hLayout->addStretch();hLayout->addWidget(button1);hLayout->addStretch();centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}
与Qt6入门教程 13:QPushButton中的异形按钮相比,QToolButton实现的异形按钮代码更加简洁。
原文链接:Qt6入门教程 14:QToolButton-CSDN博客






![[GN] 设计模式——面向对象设计原则概述](https://img-blog.csdnimg.cn/direct/2619d4ce282d44c7826ce5b4c4fa5f24.png)