1.InputNumber数字输入框
通过鼠标或键盘,输入范围内的数值。
2.何时使用
当需要获取标准数值时。
组件代码来自: 数字输入框 InputNumber - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react+antd 表格demo-CSDN博客】,将 数字输入框 InputNumber - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证InputNumber的简单用法
复制下图所示代码,了解InputNumber的简单用法。

代码:
import React from 'react';
import { InputNumber } from 'antd';
const onChange = (value) => {console.log('changed', value);
};
const App = () => <InputNumber min={1} max={10} defaultValue={3} onChange={onChange} />;
export default App;当输入的数值大于10,则会自动修改为10;当输入的数值小于1,则会自动修改为1;
5.查看前置/后置标签的使用方法
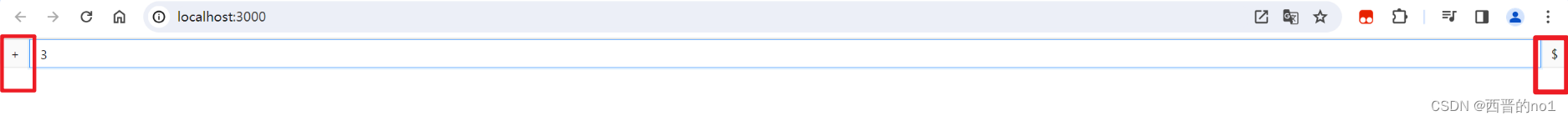
下述两个参数是用于设置前置/后置标签的,如:addonBefore="+" addonAfter="$"
| 参数 | 说明 |
| addonAfter | 带标签的 input,设置后置标签 |
| addonBefore | 带标签的 input,设置前置标签 |
下述是一个简单的设置前置/后置标签代码:
import React from 'react';
import { InputNumber } from 'antd';
const onChange = (value) => {console.log('changed', value);
};
const App = () => <InputNumber addonBefore="+" addonAfter="$" min={1} max={10} defaultValue={3} onChange={onChange} />;
export default App;效果图如下:

本文仅介绍了组件InputNumber的部分内容,更多内容请参阅官方文档: 数字输入框 InputNumber - Ant Design














![[NCTF2019]Fake XML cookbook(特详解)](https://img-blog.csdnimg.cn/img_convert/9120e977398ad6ab344248cd4c459b12.png)