前言
记录一下看视频学习前端的的一些笔记,以前对Html、Js、CSS有一定的基础(都认得,没用过),现在不想从头再来了,学学Vue框架,不定时更新,指不定什么时候就鸽了。。。。
忘了记一下看的视频了,有兴趣的可以去看一看,目前感觉讲的还不错,但是需要有一定基础:
【尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通】
(学习记录第二部分,都写到一个博客里太长了,不利于阅读复习)
Vue2
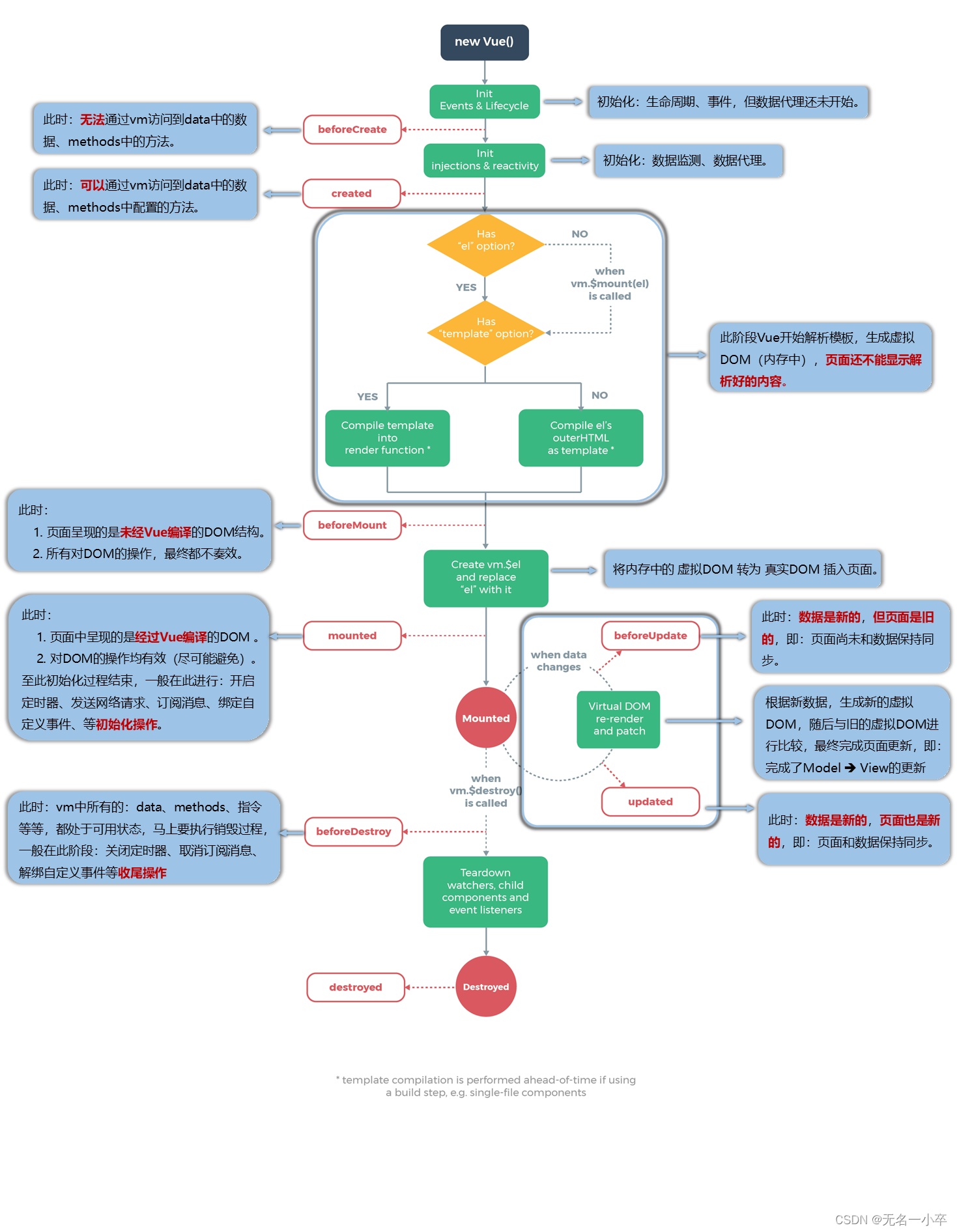
17 P48~P52 Vue生命周期
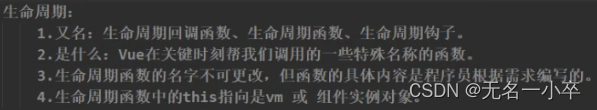
1. 生命周期简介

2. 生命周期挂载流程

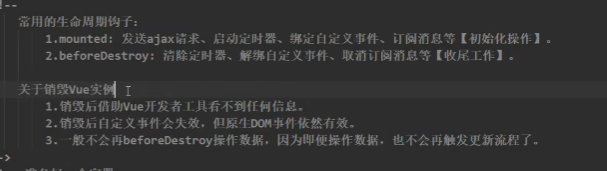
- 常用钩子总结

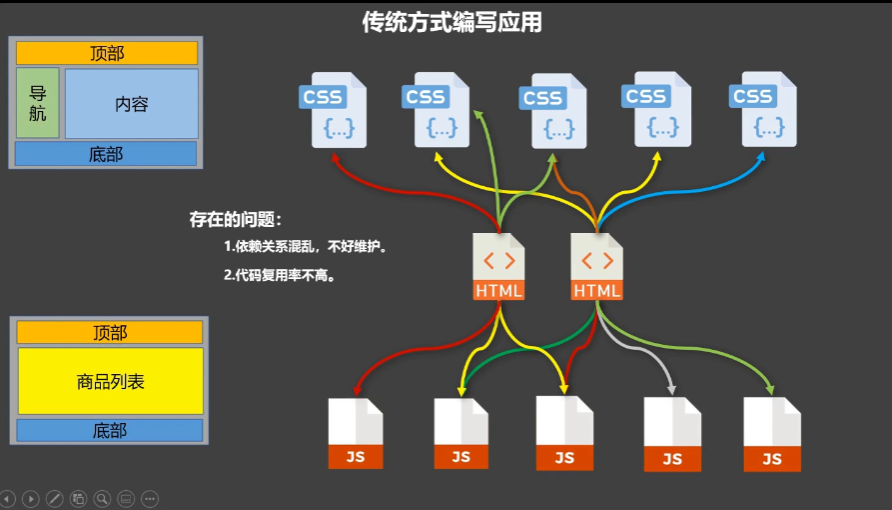
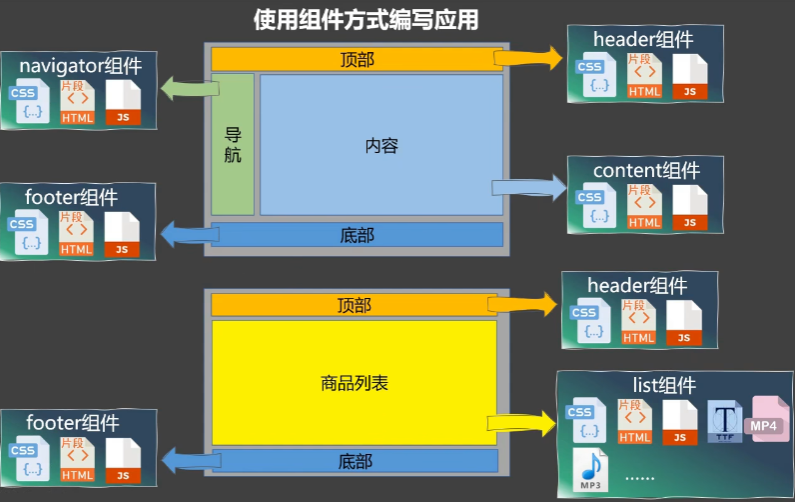
18 P53 组件的基本定义



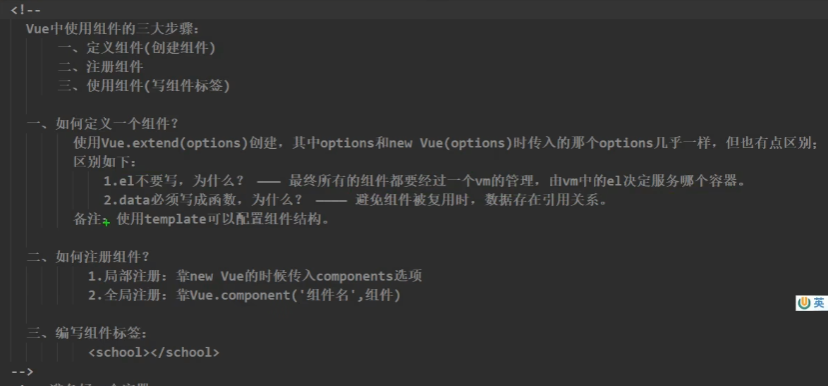
18 P55 非单文件组件的定义与使用

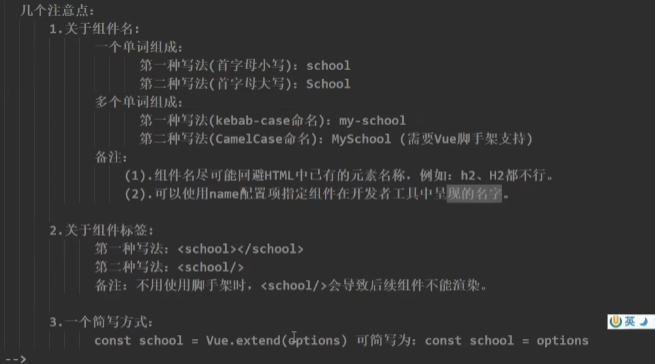
18 P56 组件的几个注意点

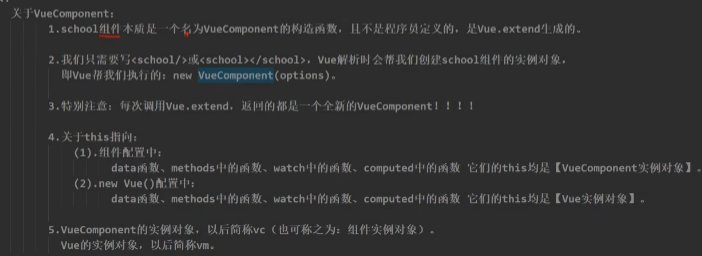
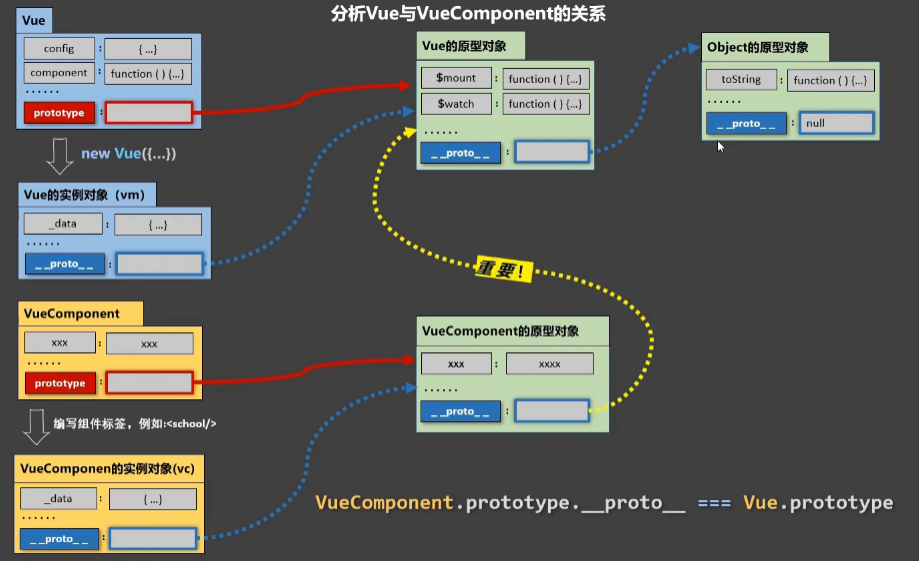
18 P57~P58 Vue实例(vm)与组件实例(vc(VueComponent))的关系
- VueComponent组件对象可服用 (个人看法:与vm类似继承中的父子关系,也可以看做不同接口的实现)
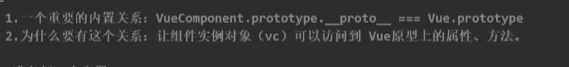
- 一个重要 的内置关系


19 P60~PXX Vue脚手架实操
下面的视频练习居多,笔记类型的少,此处我会记录一些遇到的问题和笔记
- Vue脚手架报错–Component name “School“ should always be multi-word解决方法
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({lintOnSave:false //关闭语法检查
})
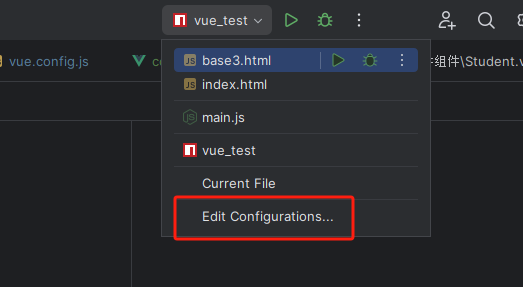
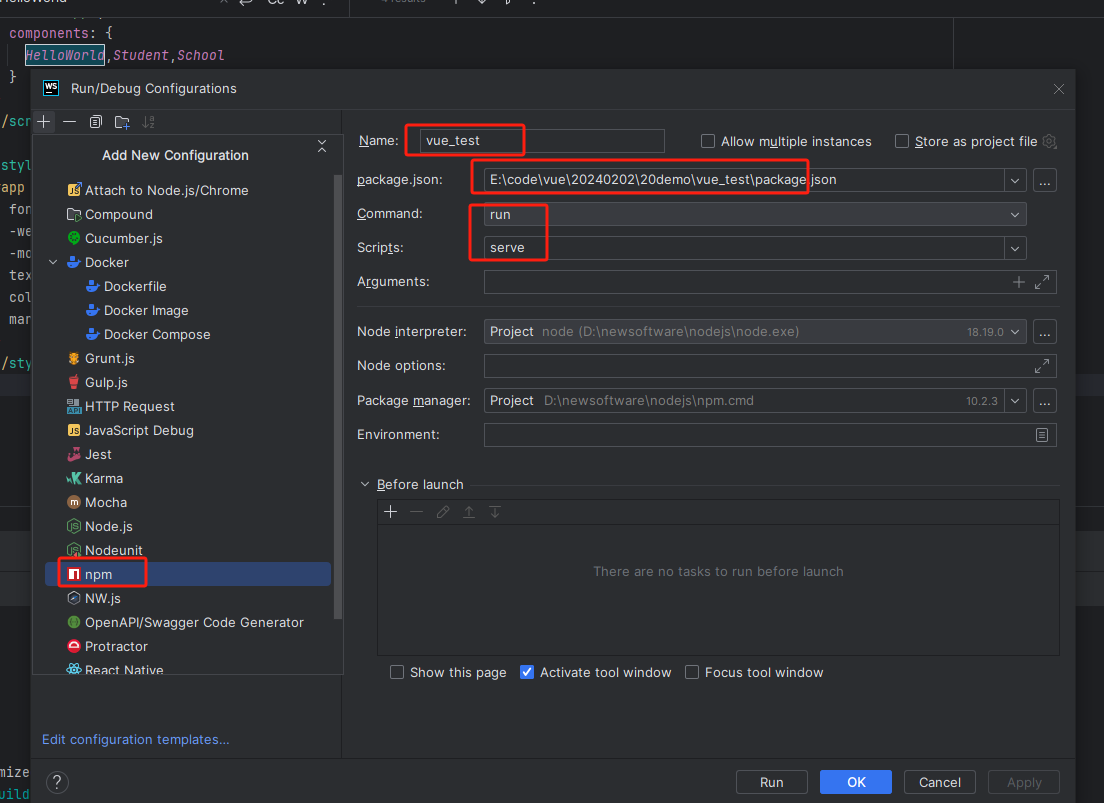
- WebStorm中配置启动